はてなブログの記事のタイトルって、超シンプルですよね。
シンプルと言えば聞こえがいいですが、ダサいというか・・・
一番最初に読者の目に付く個所なので、重要ですよね。簡単にコピペでカスタマイズできるので、やっていきましょう。
Contents
記事タイトルのカスタマイズ
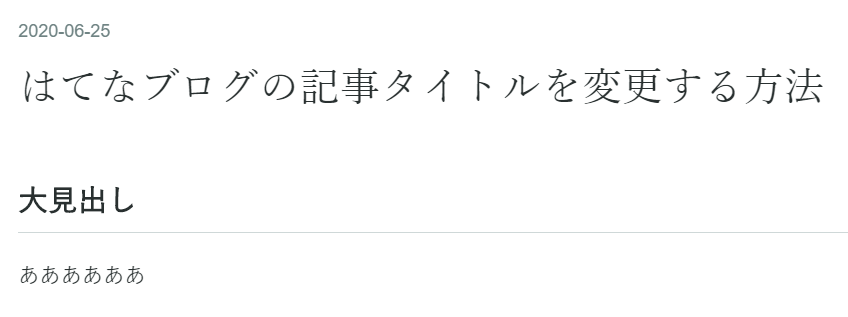
テーマにもよりますが、何もしていない記事タイトルはこんな感じですよね。

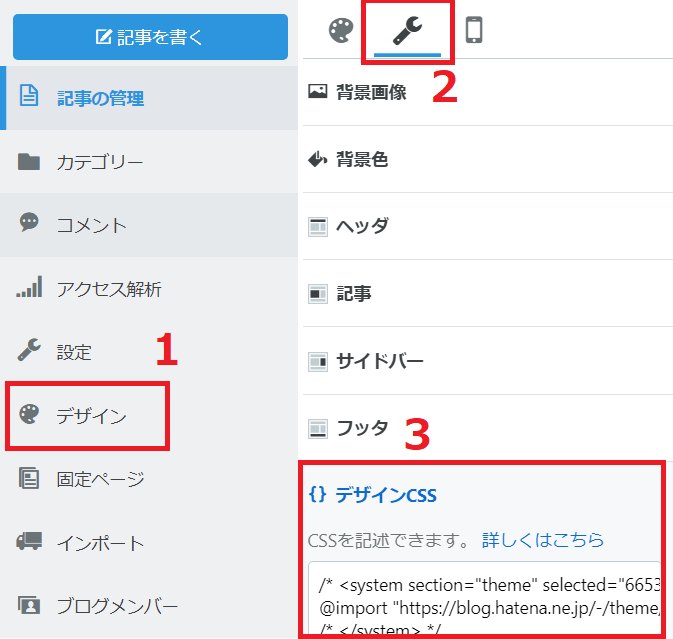
ちょっと、これ変えましょう・・・。以下に紹介するカスタマイズは、全て「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」にコピペします。

また、色を変える時のコードはこちら原色大辞典で探せます。
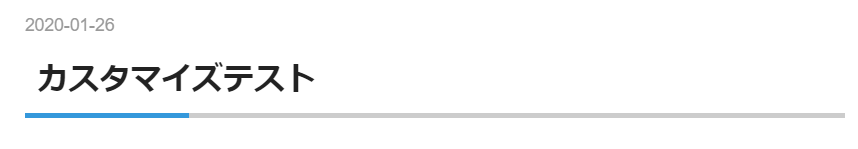
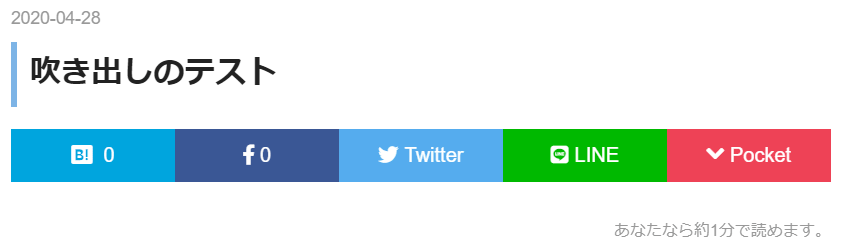
例1 こんな感じ↓のタイトルになります。
.entry-title {
font-weight: bold;
font-size: 25px;
padding: 10px 10px;
position: relative;
padding-bottom: .5em;
border-bottom: 4px solid #ccc;
}
.entry-title::after {
position: absolute;
bottom: -4px;
left: 0;
z-index: 2;
content: '';
width: 20%;
height: 4px;
background-color: #3498db;
}
7行目・border-bottom: 4px solid #ccc; このccc部分を変えると灰色の下線の色が変わります。
最後のbackground-colorを変えると、青になっている部分の色が変わります。
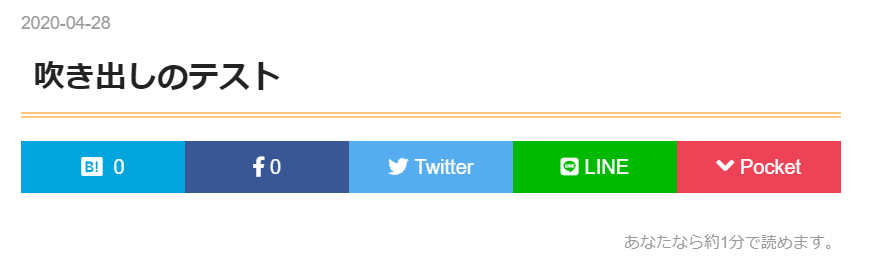
例2 下線2本のタイトル

.entry-title {
font-weight: bold;
font-size: 25px;
padding: 10px 10px;
position: relative;
padding-bottom: .5em;
border-bottom: double 5px #FFC778;
}
例3 シンプルに左端に線を入れたもの

.entry-title {
font-weight: bold;
font-size: 25px;
padding: 10px 10px;
position: relative;
padding-bottom: .5em;
border-left: solid 5px #55ACEE;
}
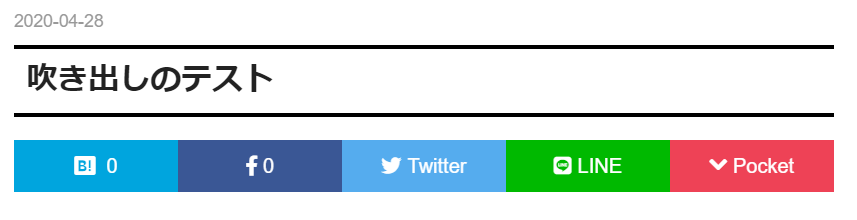
例4 上下に線を入れてみました

.entry-title {
font-weight: bold;
font-size: 25px;
padding: 10px 10px;
position: relative;
padding-bottom: .5em;
border-top: solid 3px #000000;
border-bottom: solid 3px #000000;
}
例5 下線のみのシンプルなもの

.entry-title {
font-weight: bold;
font-size: 25px;
padding: 10px 10px;
position: relative;
padding-bottom: .5em;
border-bottom: solid 3px #000000;
}
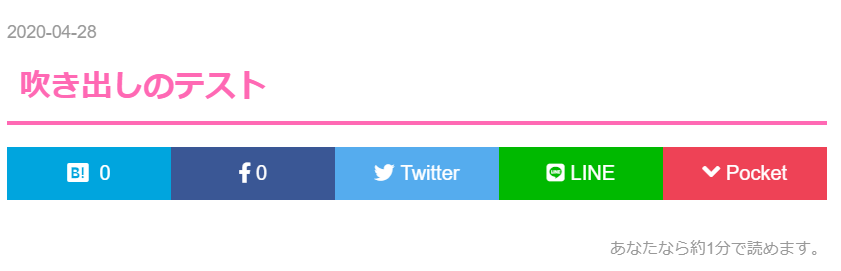
例6 タイトルの文字色を変えたもの

.entry-title {
color: #ff69b4;
font-weight: bold;
font-size: 25px;
padding: 10px 10px;
position: relative;
padding-bottom: .5em;
border-bottom: solid 3px #ff69b4;
}文字の色を変える時は、colorの#以降の文字を変えたら色が変わります。
最後に
他にもいろいろなカスタマイズを紹介しているので、下記リンクを参考にどうぞ。
