多くのASPがありますが、稼げるASPってどこなんでしょうね?
やっているジャンルにもよりますが、アクセストレードは比較的高単価案件が多いので時々使います。
金融や通信系に強いのですが、私は音楽のサイトのアフィリエイトに使うことが多いです。
アクセストレードはブロガーならだれでも登録している所なので、まだの人は今回一緒に登録していきましょう。
アクセストレードは稼げる?
良く聞かれる質問なのですが、やっているジャンルによるが稼げる人は稼げるといったところです。
これはどのASPを使っても一緒なのですが、広告案件によるので、稼げる場合もあれば稼げない場合もあります。
私の場合は、メインで使っているASPがバリューコマースともしもアフィリエイトなので、この2つに必要な案件がなかったらA8とアクセストレードを検索して探します。
使う頻度が少ないので、私は月に1万円~2万円くらいですね。
ただし以下で紹介するジャンルをやっている人は、稼げる可能性が高いです。
アクセストレードの特徴

| 最低支払金額 | 1.000円 |
|---|---|
| 振込手数料 | 0円 |
| サポート | 普通 |
| 画面の使いやすさ |  |
最低支払金額が1000円からで、初めたばかりのブロガーは報酬が振り込まれやすいので嬉しいですね。
また、振込手数料も無料なので、1000円稼いだら1000円口座に振り込まれます。
手数料がかかるASPも中にはあるので、これは嬉しいですね。
アクセストレードの案件
アクセストレードには色々なジャンルがありますが、
- 通信系
- ゲーム関係
- 金融系
- 美容関係
が多いです。
通信は格安スマホや格安SIMなどで、案件もそこそこ豊富なのでガジェット系をやる人はみんな入っているはずです。
ゲームは無料登録したら100円や200円と単価自体は低いですが、無料登録なのでハードルが低いですよ。
ゲーム関係のブログをやっているなら、アクセスも入っておいた方がいいですね。
ちなみに音楽をやっている人なら「サウンドハウス」というオンラインショップで買い物をしたことがある人多いと思いますが、サウンドハウスのアフィリエイトはアクセストレードで出来るので、必須ASPです。
金融系は、証券やFXですね。誰でも知っている銀行の子会社なんかの案件も多いので、疑いなくクリックされることが多いと思います。
口座開設で1万円2万円なんて案件も時々あるので、PVが少なくてもコアなファンがいるブログだったら全然稼げますよ。
ただし案件がそこまで多いわけじゃないので、ブログのジャンルによっては私の様に時々しか使う事もないと思います。
アクセストレードの登録方法
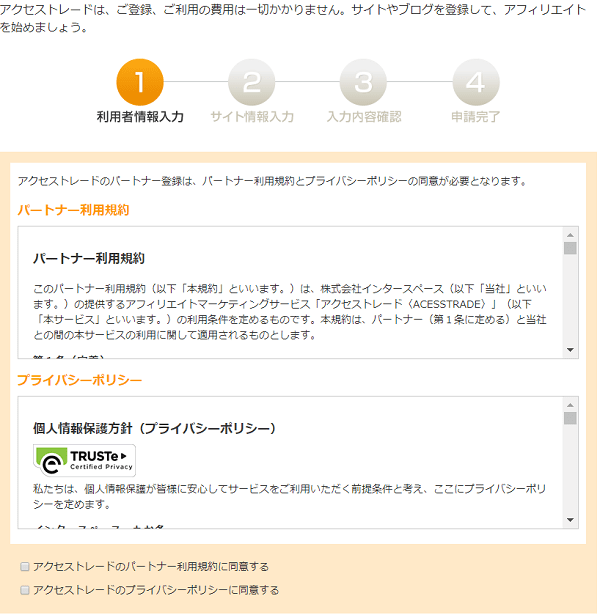
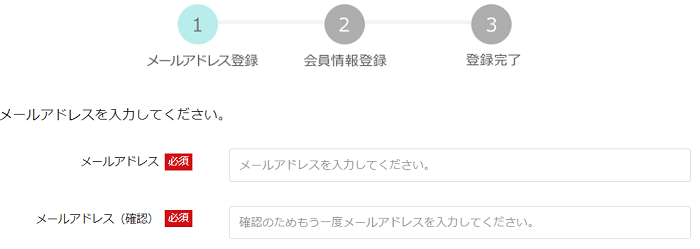
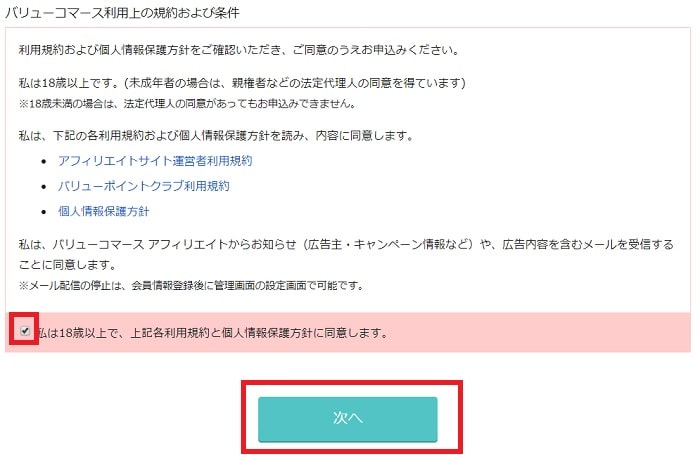
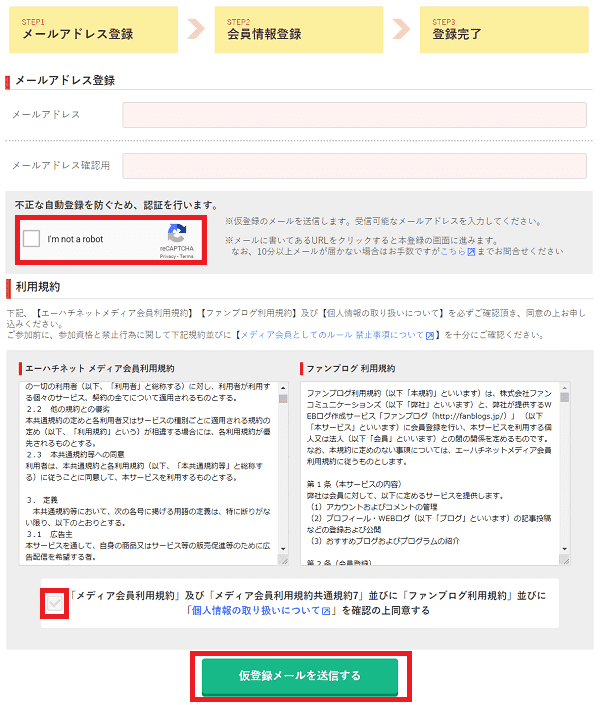
まずはhttps://h.accesstrade.net/から登録画面に行き、「利用規約やプライバシーポリシーに同意」にチェックを入れます。

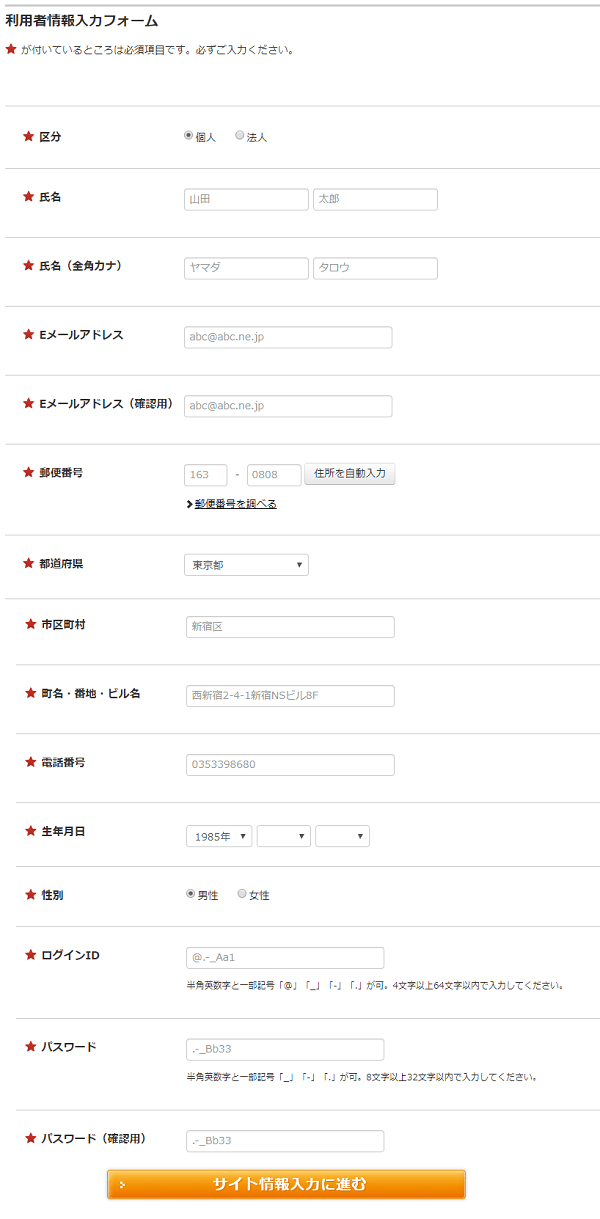
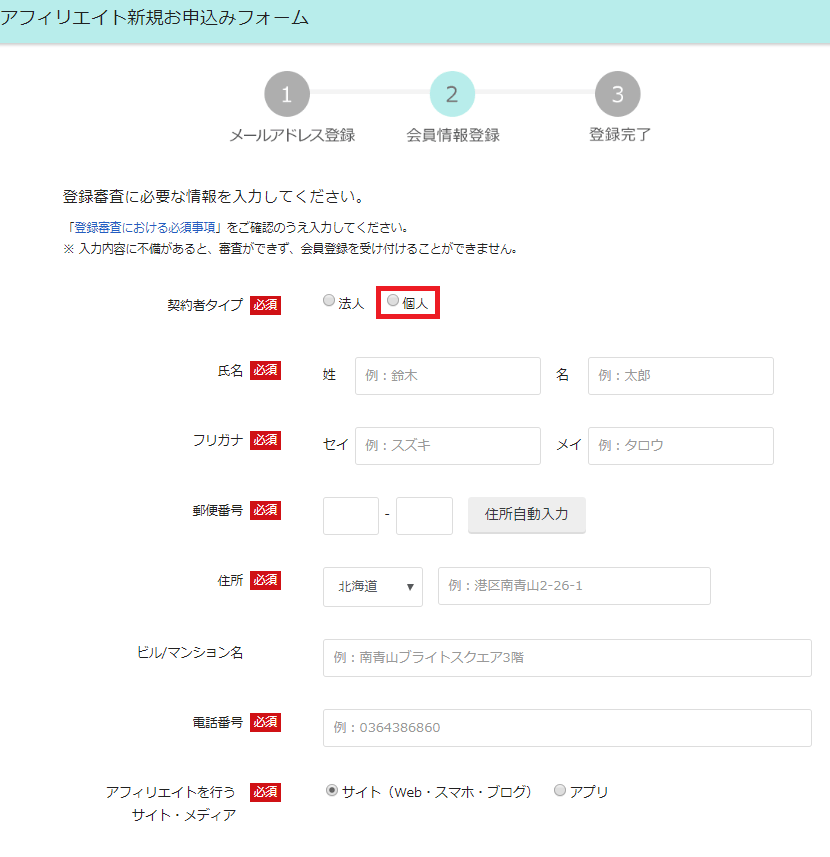
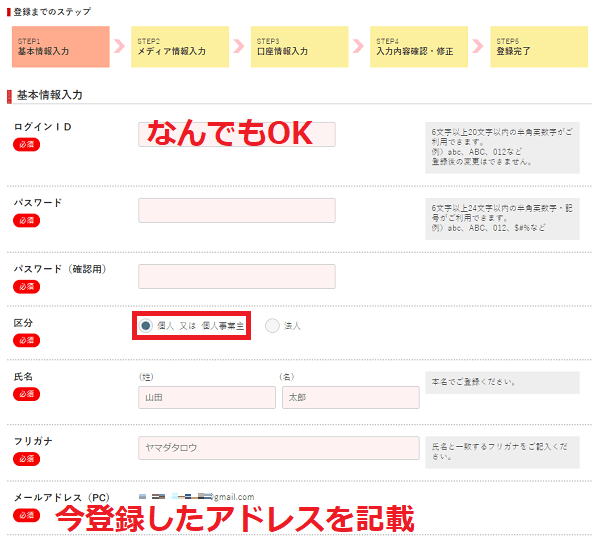
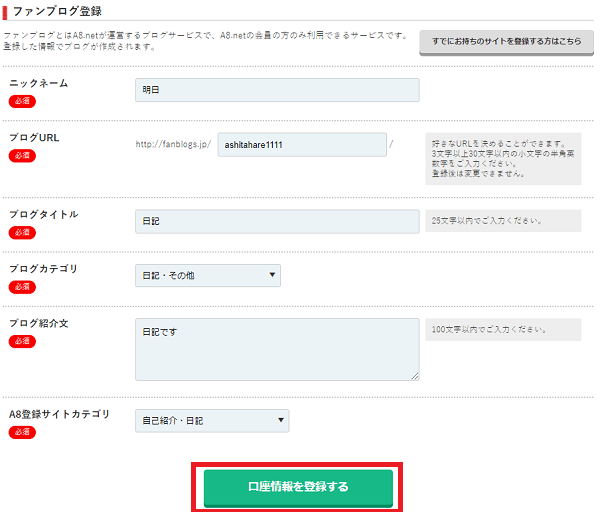
その下にある名前や住所を入力します。
- ログインIDは自分のブログ名とかでもOK

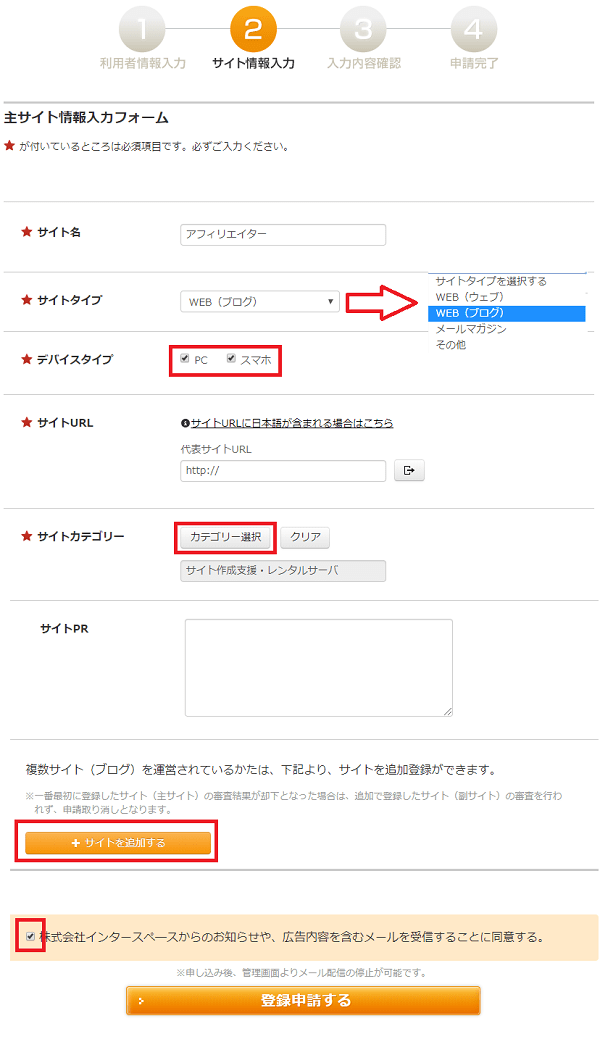
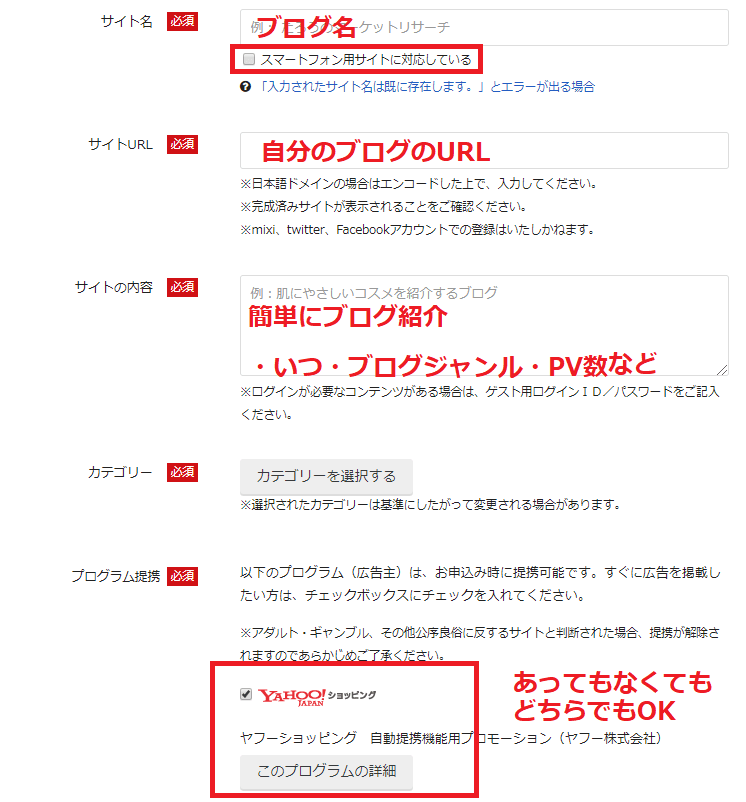
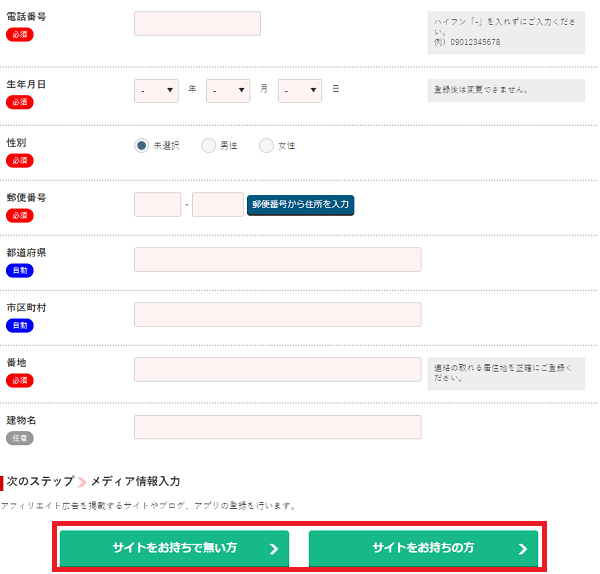
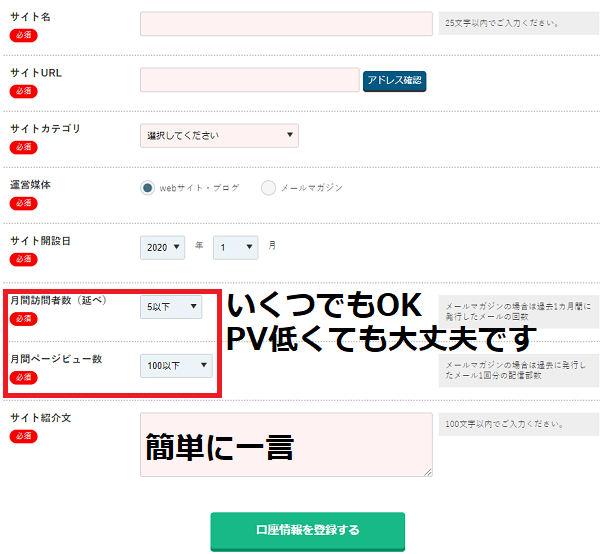
次にサイト情報の入力です。
- サイトタイプは、ブログでOK
- デバイスタイプは対応しているデバイスという意味で、PCとスマホ両方に
- サイトカテゴリは、カテゴリー選択を押すとポップアップが出てくるのでその中から選びます
- サイトPRは自己紹介程度に書いておけばOK

他にもサイトがある人は、「+サイトを追加する」で追加できますが、後でやってもOKです。追加するサイトの情報を同じように入力するので、手間がかかります。
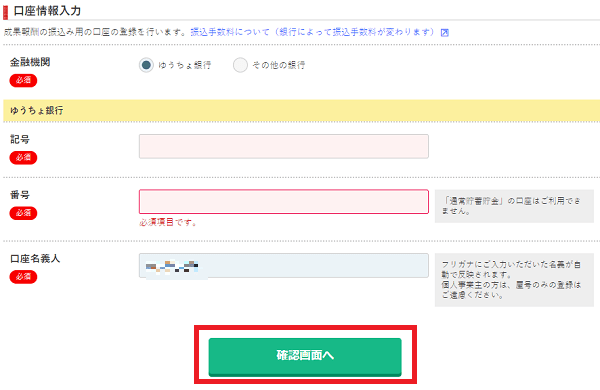
「登録申請する」をクリックすると、次ページで内容の確認になり、間違ってなければ「登録申請する」をもう一度クリックします。
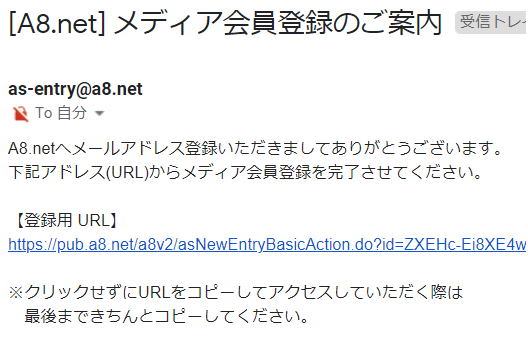
これで完了です。記載したメルアドに「新規パートナー登録を受け付けました」というメールが来るので、後は審査を待つのみです。
アクセストレードの審査
審査はそこそこ厳しいようで、SNSには「審査に落ちた」という声が多数ありますね。
3記事で受かったって人もいたら、10記事でもダメだったなんてあります。
ダメだったってことは改善点があるという事なので、
- もっと記事を書く
- 文章をまともにする
など、何かしら改善してからもう一度やってみましょう。
私はブログを始めて1ヶ月くらいで申請したので、申請した次の日に「登録承認」のメールが来ました。

セルフバック
 登録したらまずは、セルフバック(アクセストレードではアフィバックモール)で稼いでみるのもいいかもしれません。
登録したらまずは、セルフバック(アクセストレードではアフィバックモール)で稼いでみるのもいいかもしれません。
私もクレカを作ったりしましたね。2~3000円の報酬がもらえました。
アフィバックモールとは、商品やサービスを契約したら報酬が支払われるもので、私の様にクレカを契約したら2000円報酬があるとか、商品Aを買ったら10%戻って来るとかです。
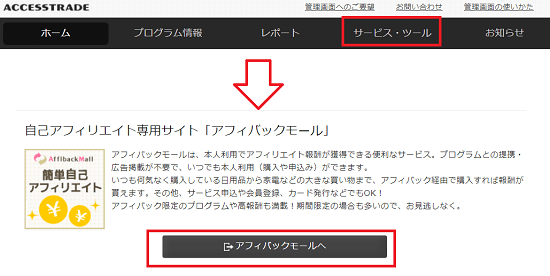
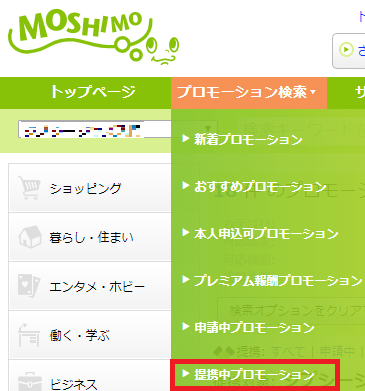
やり方は簡単で、TOPページのサービス・ツールをクリックして「アフィバックモール」に行きます。

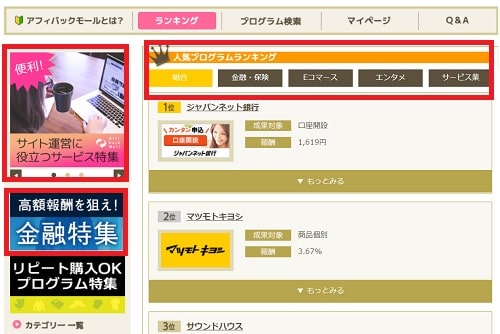
次の画面で、その時々によってプログラムは違いますが、金融特集やサイト運営に役立つ商品なんかの宣伝もあります。
私は、ランキングをクリックしてよさそうなものがあったらセルフバックしてみます。

例えば、これ。ネスレのセルフバックでスタバのコーヒーが家で飲めるマシーンのレンタルですが、報酬が1万6000円です!(この場合は契約すると毎月の使用料がかかりますが)

アフィモールの使い方は、好きな広告をクリックして支払い、もしくはサービスに登録したら完了です。
ちなみに、Cookieの設定を無効にしている人は、有効にしないと反映されないので注意してください。(自分で何か設定していない限り無効になっている人はいないと思います、)
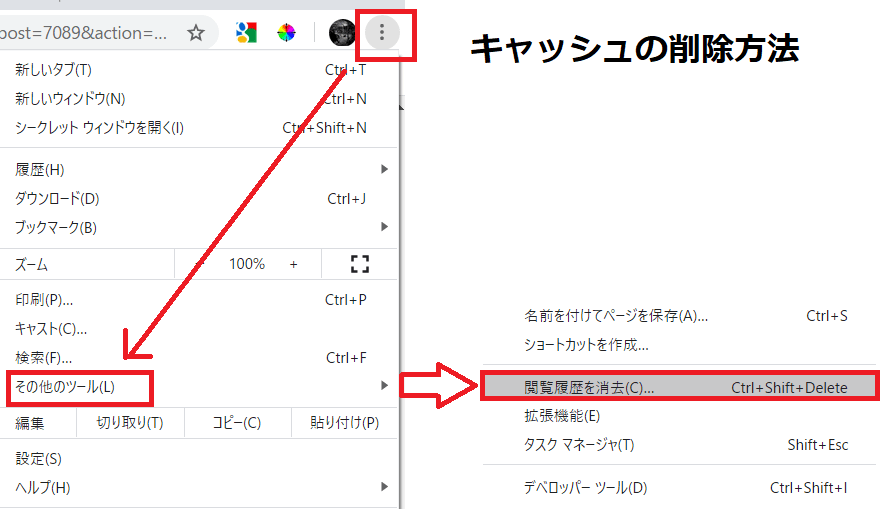
私はいつも念のため、キャッシュを削除してからやります。
- PC・右上の点3つのアイコン→その他のツール→閲覧履歴の消去
- スマホ・右上の点3つのアイコン→履歴→履歴の消去

ただし、成果が反映されない場合は、アクセストレードに問い合わせるときちんと対応してくれるので大丈夫かと思いますが。
最後に
登録自体は簡単なのですぐに終わったでしょ?
最初にも言ったようにアクセストレードは他のASPの補助的に使うことが多いのですが、もしまだ他のASPに登録していない場合は、そちらもやっておきましょう。
おすすめASP4社のレビューで他のASPも併せて紹介しているので、一緒にどうぞ。







































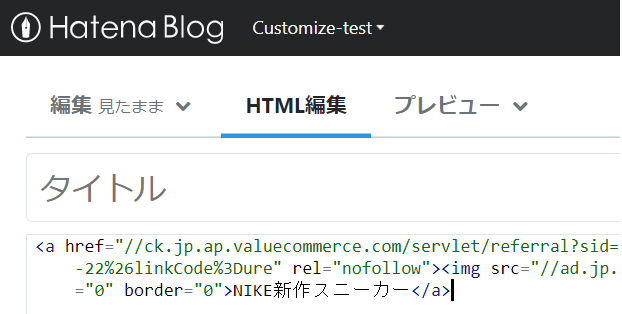
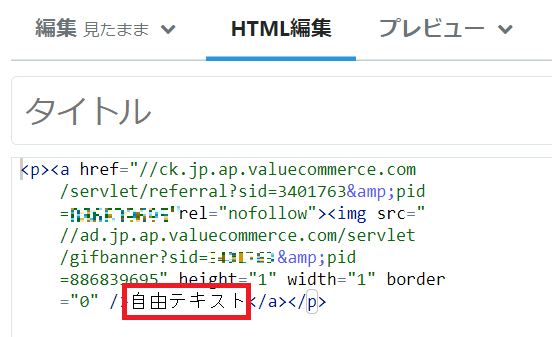
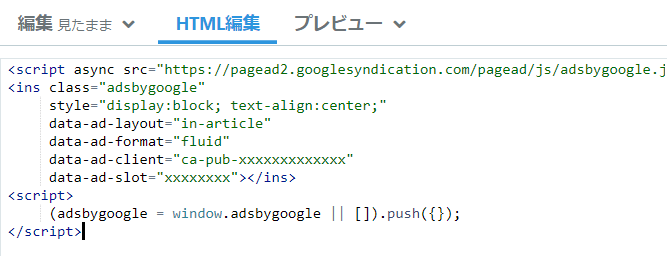
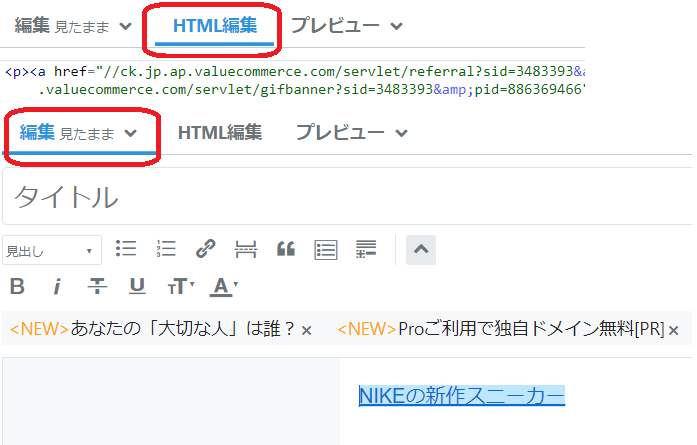
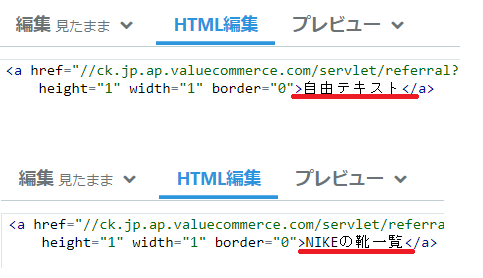
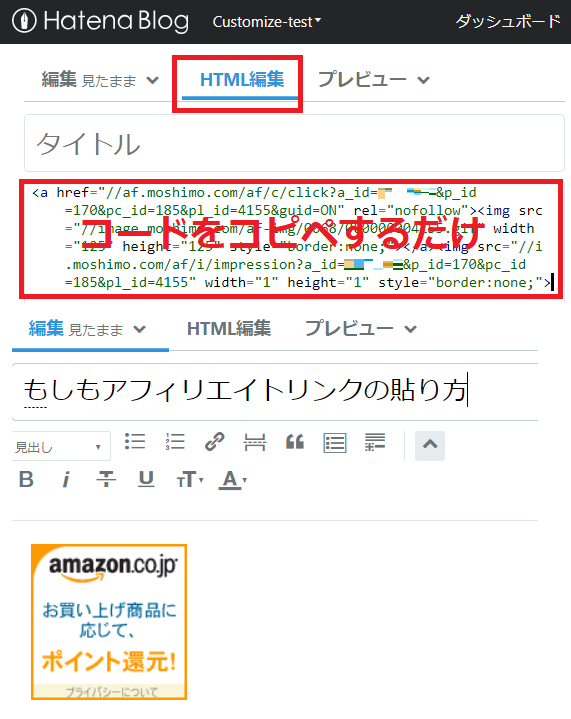
 見たまま編集でみたら、HTMLがちゃんとテキストになっているか確認しましょう。
見たまま編集でみたら、HTMLがちゃんとテキストになっているか確認しましょう。






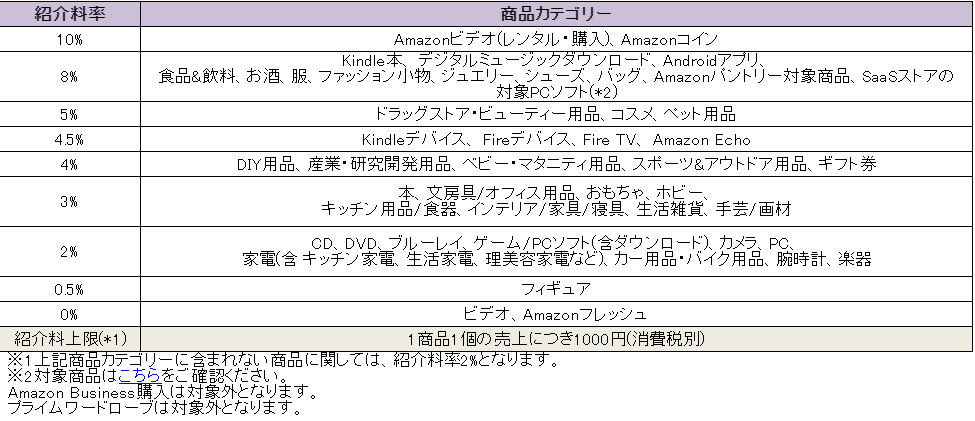
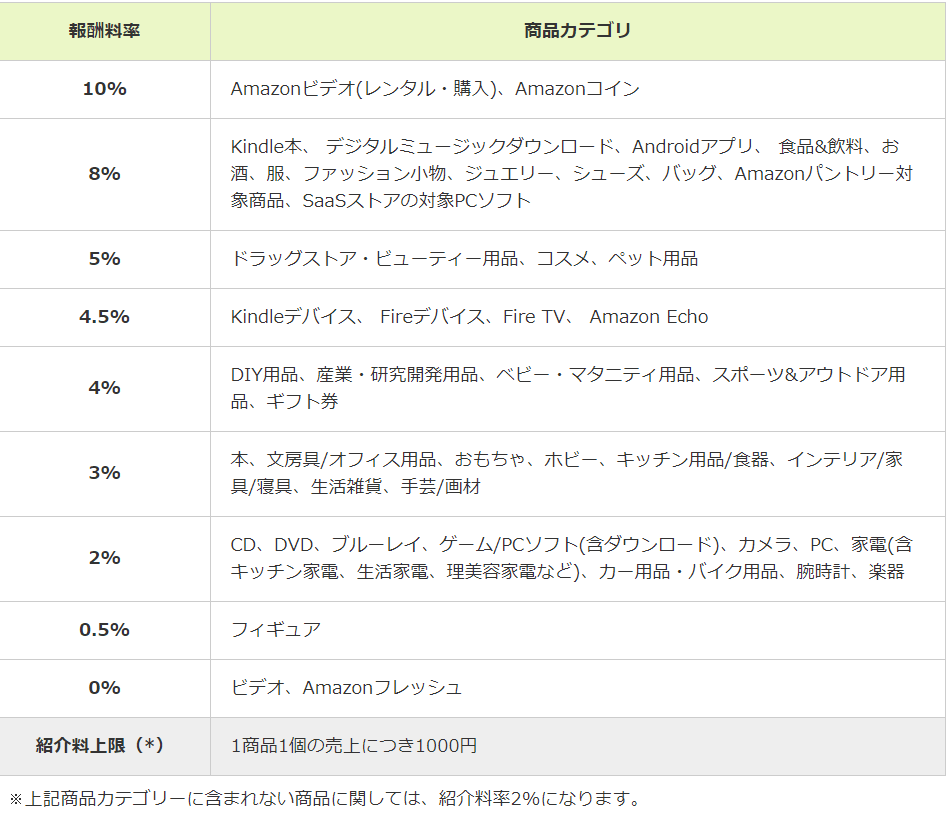
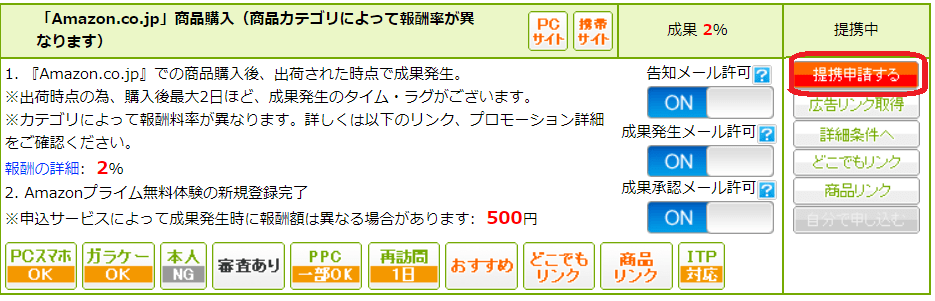
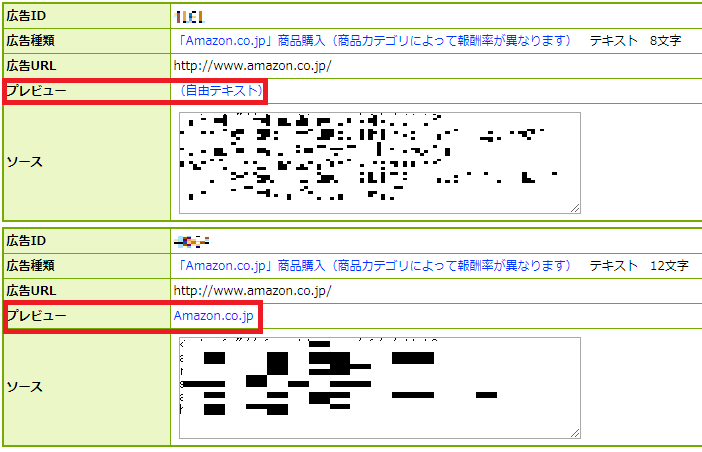
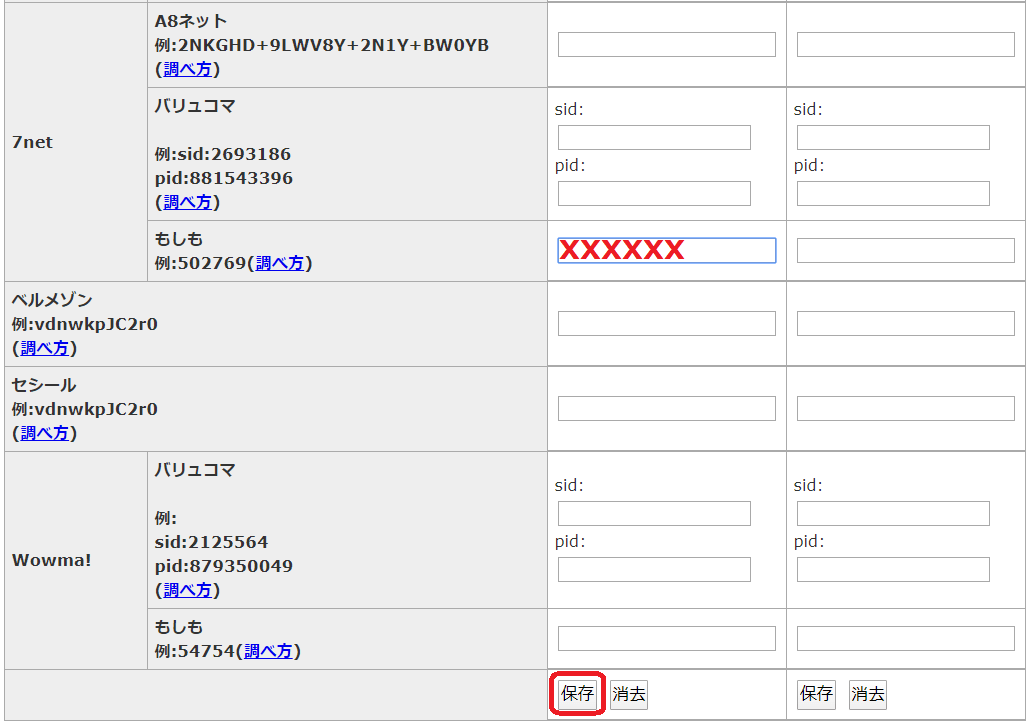
 <上・アマゾンの紹介料 下・もしものアマゾンの紹介料>
<上・アマゾンの紹介料 下・もしものアマゾンの紹介料>


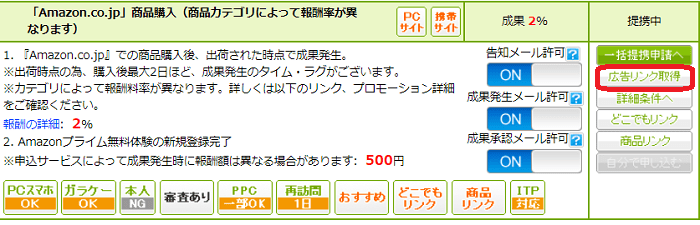
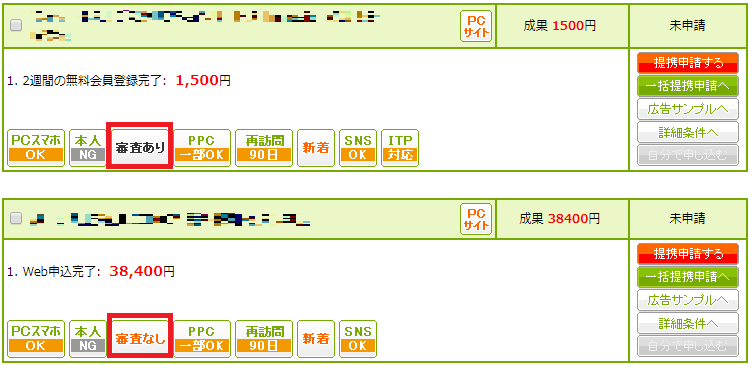
 提携申請したら、通常数日で登録しているメルアドに「提携が承認されました」と連絡が来ます。
提携申請したら、通常数日で登録しているメルアドに「提携が承認されました」と連絡が来ます。






 超簡単ですね。
超簡単ですね。





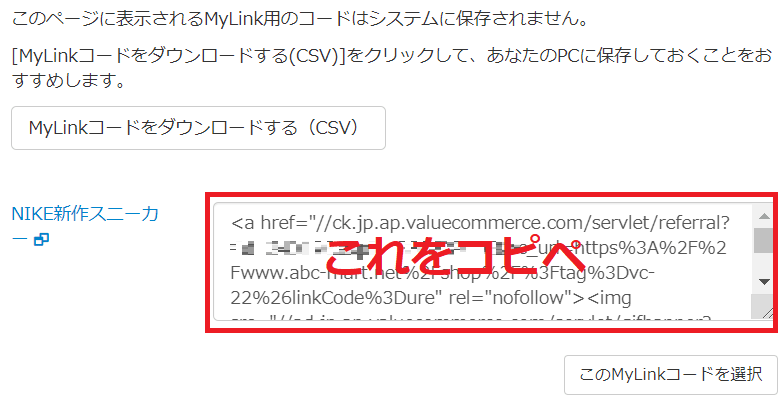
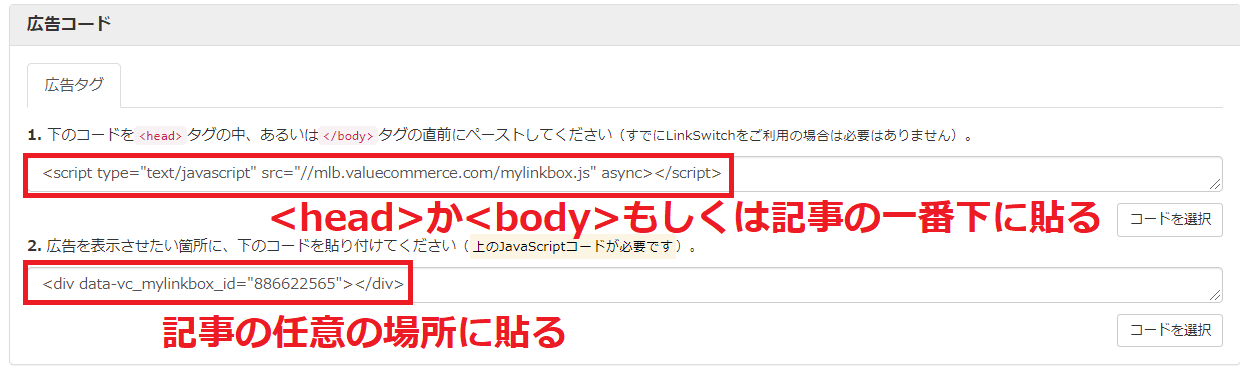
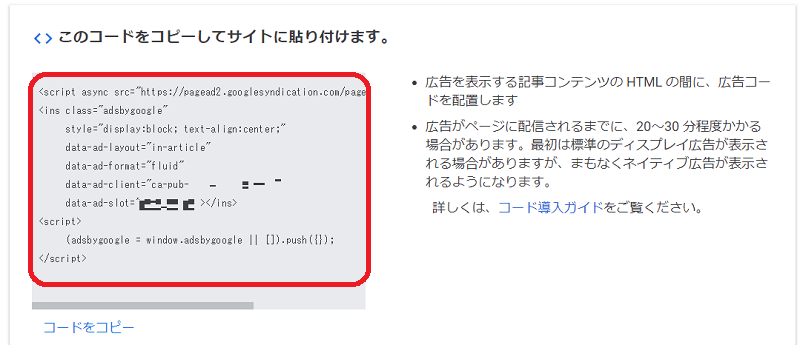
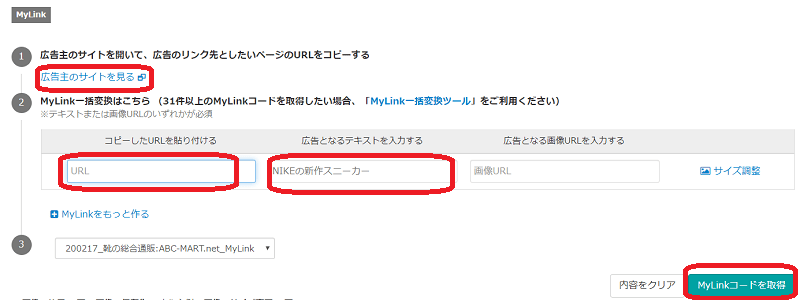
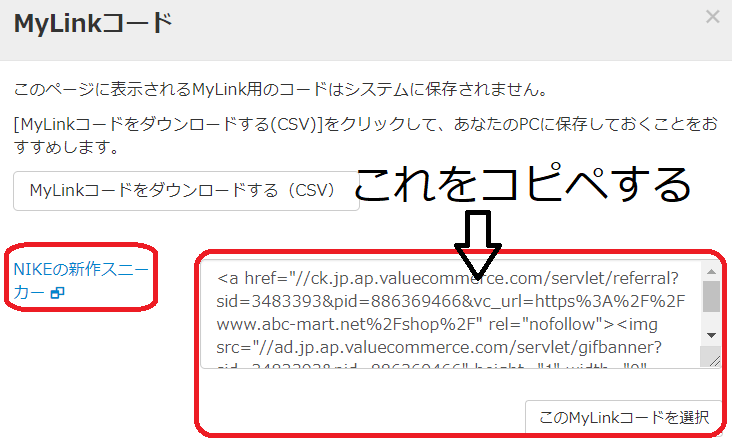
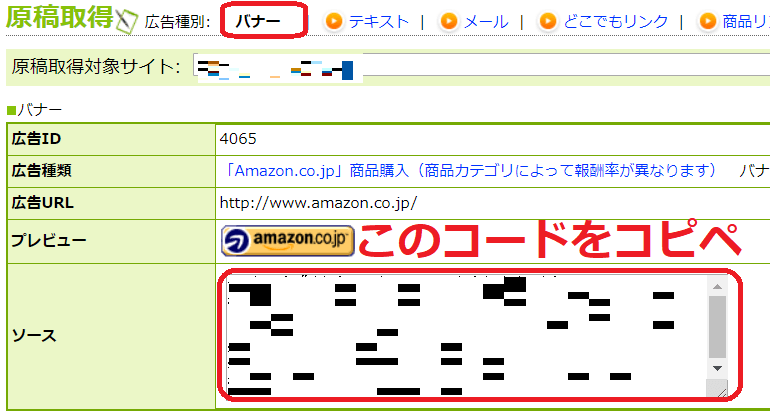
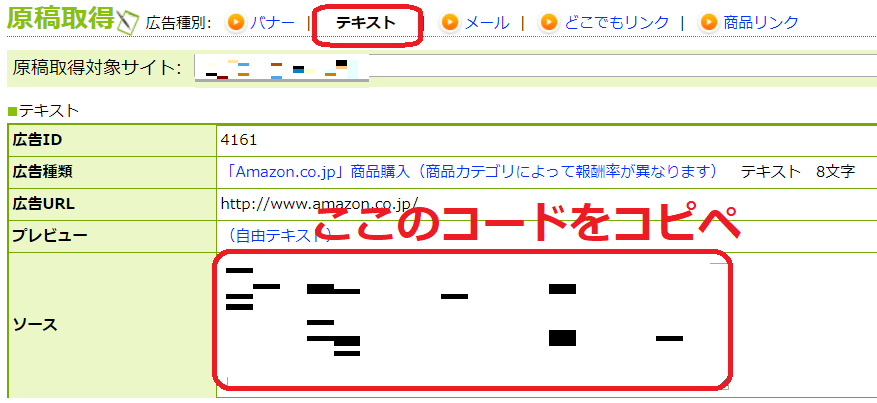
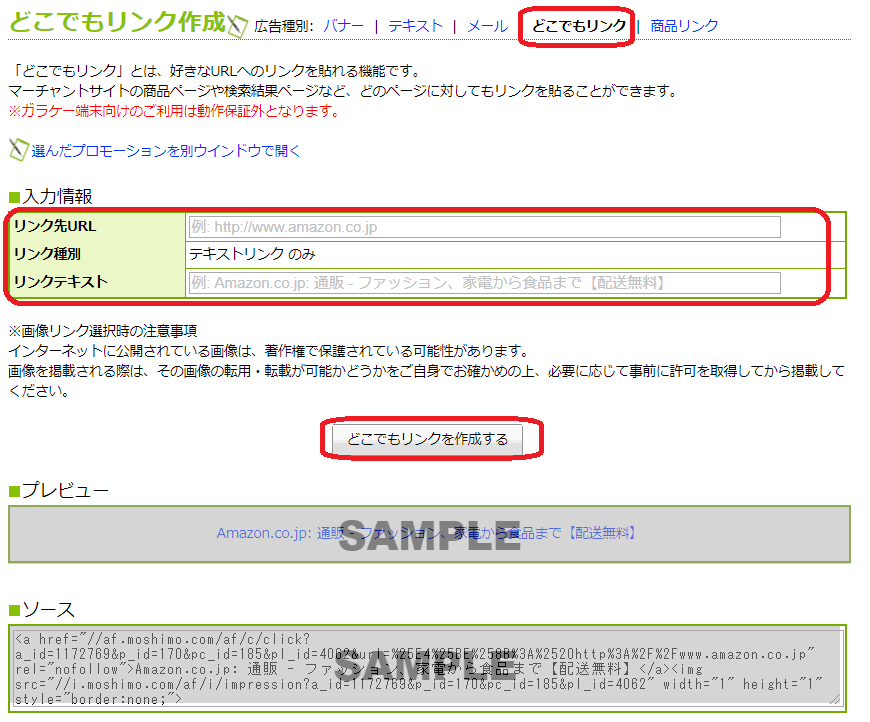
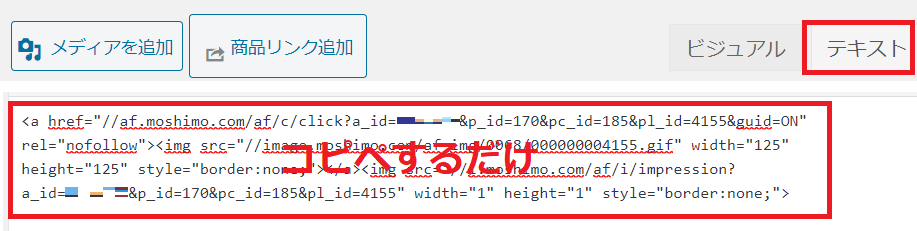
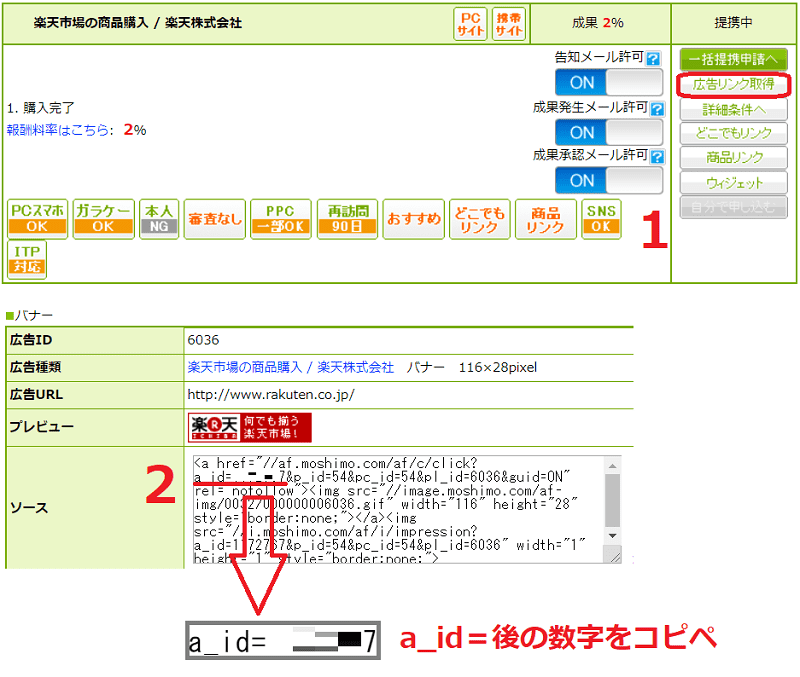
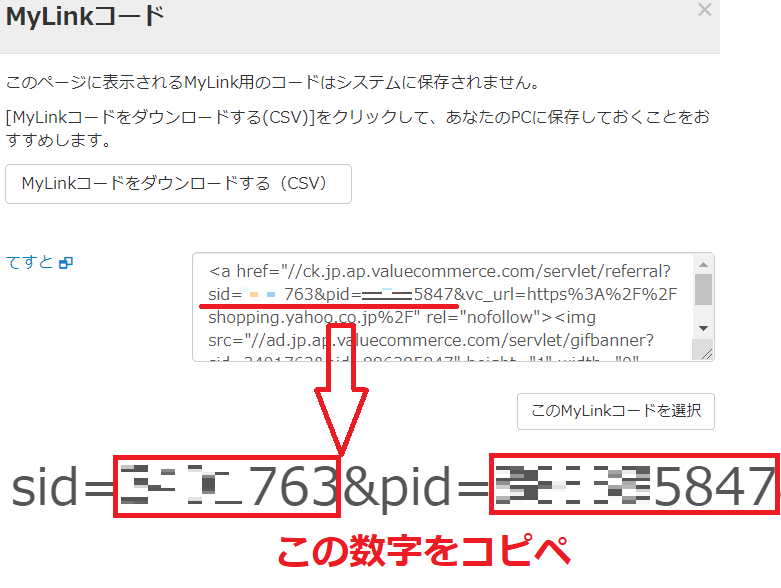
 最後にソースをコピペすれば完了です。
最後にソースをコピペすれば完了です。









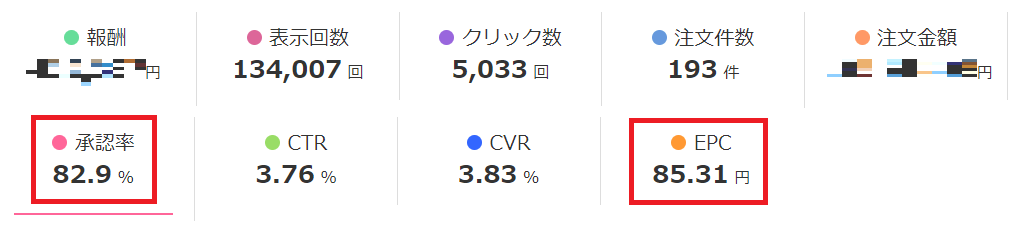
 まだ承認されていない分もありますが、今月は承認率が82.9%となっています。1クリック当たりの収益であるEPCも85.31円と結構高いです。
まだ承認されていない分もありますが、今月は承認率が82.9%となっています。1クリック当たりの収益であるEPCも85.31円と結構高いです。




















 最後に確認画面に行くので、記載事項に違いがないか確認しましょう。
最後に確認画面に行くので、記載事項に違いがないか確認しましょう。 ちなみに私は、無料はてなブログを使っていたみたいで、名前がはてなブログ様ってなってますね。(笑)
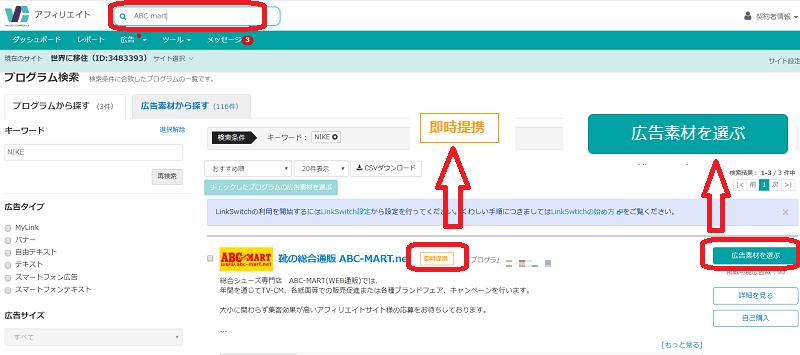
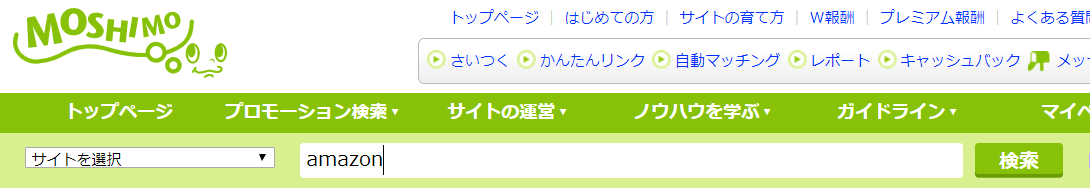
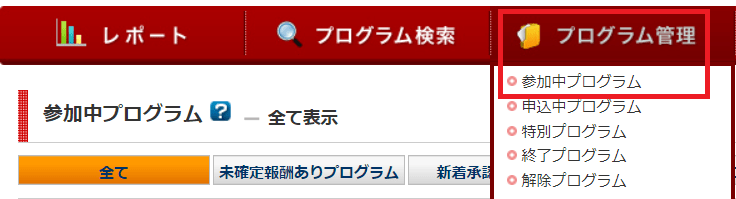
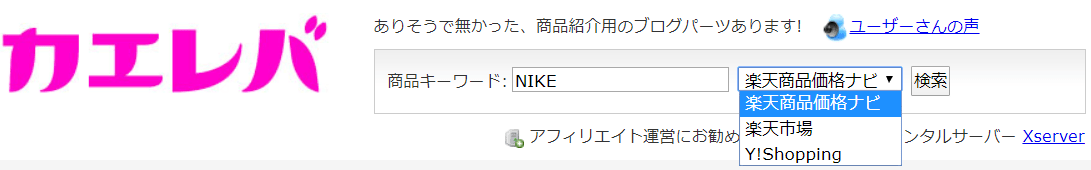
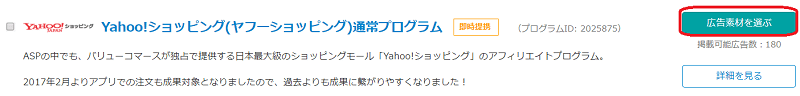
ちなみに私は、無料はてなブログを使っていたみたいで、名前がはてなブログ様ってなってますね。(笑) Topページにログインすると、「レポート」「プログラム検索」「プログラム管理」「ツール」とあり、その上に検索窓があるので、基本これを使って提携したい広告を探します。
Topページにログインすると、「レポート」「プログラム検索」「プログラム管理」「ツール」とあり、その上に検索窓があるので、基本これを使って提携したい広告を探します。





















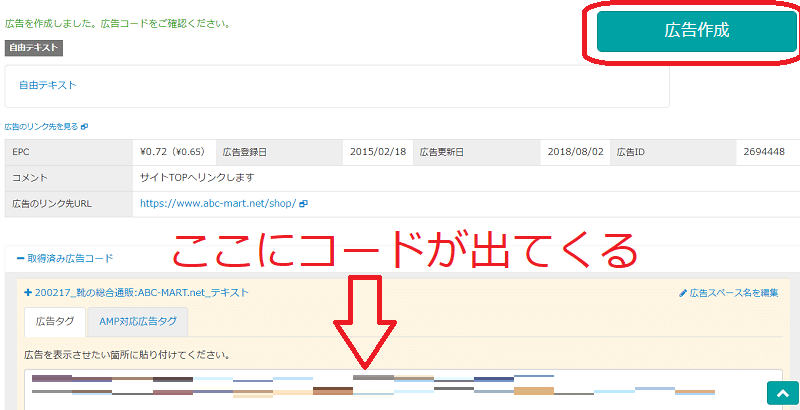
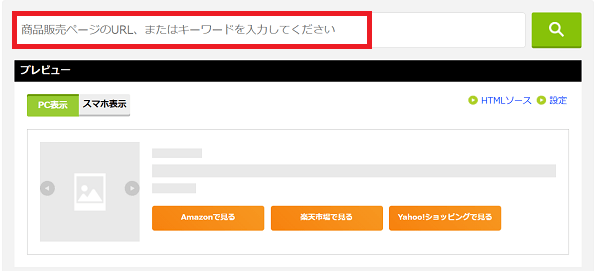
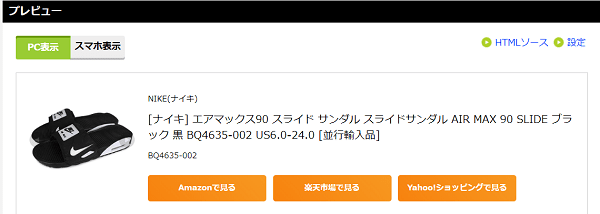
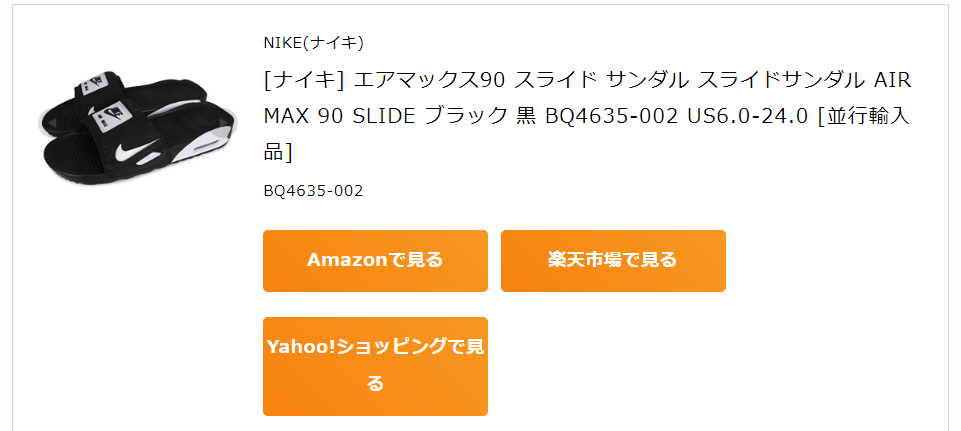
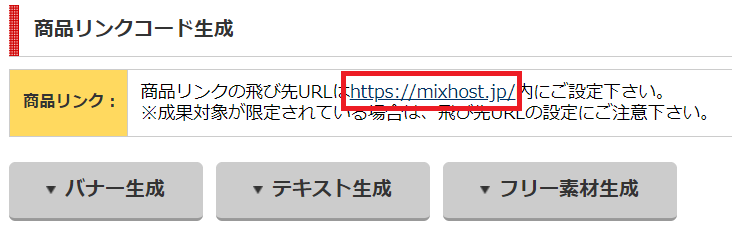
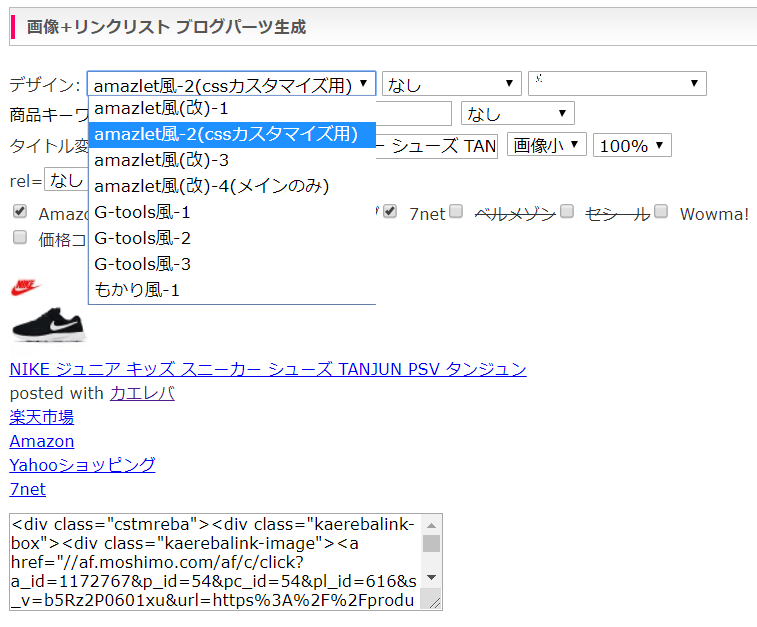
 最後に、表示されたコードをコピーして記事に貼り付けたら完了です。って、アレ?かっこ悪いですね・・・
最後に、表示されたコードをコピーして記事に貼り付けたら完了です。って、アレ?かっこ悪いですね・・・ そうなんです。カエレバはカスタマイズしないとこういった味気のないリンクが表示されるので、カスタマイズは必須なんです。
そうなんです。カエレバはカスタマイズしないとこういった味気のないリンクが表示されるので、カスタマイズは必須なんです。





 登録方法の説明に戻るには、
登録方法の説明に戻るには、