ブログを毎日投稿しているのに、PVが伸びない?
もしくは、グーグルのアルゴリズムアップデート、直撃しちゃいましたか?
ブロガーであれば避けては通れない道ですね・・・
こうなると記事のリライトをするか、待つしかありません。
みんなは「リライト」をしないといけないのは知っていると思いますが、正しいやり方を知っている人はどのくらいいるんでしょう?
リライトを制するものはブログを制するってくらい重要なので、しっかりやっていきましょう。
リライトの注意点
リライトはいつやってもいいわけじゃなく、ブログを始めたばかりの人だったら新規投稿をしてから2ヶ月くらいを目安にやっていきましょう。
というのも、記事を投稿して時間がたってからページの評価が上がるので、すぐにリライトしたらページの評価が下がることもあるし、検索順位も上がらないことが多いです。(個人的には、評価が下がる事が多いです)
また、ある程度のデータがないとサーチコンソールでクエリが出てこないので、ちゃんとしたリライトが出来ないって面もあります。
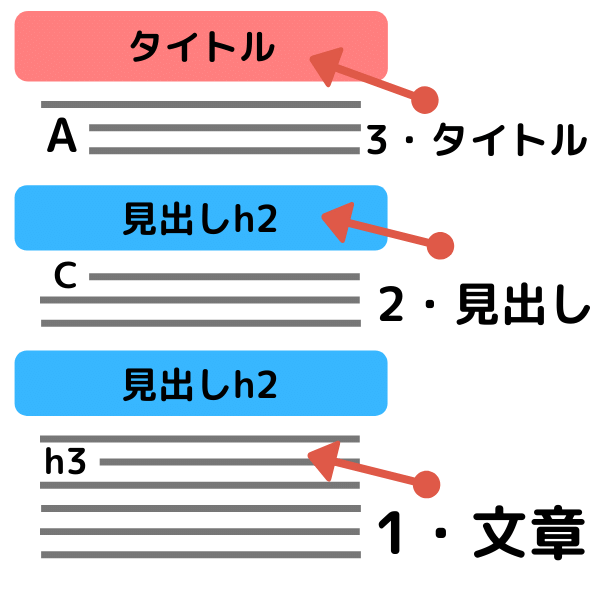
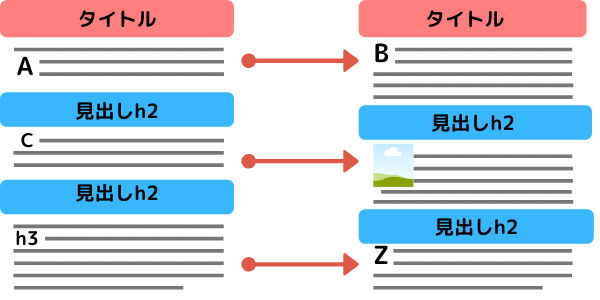
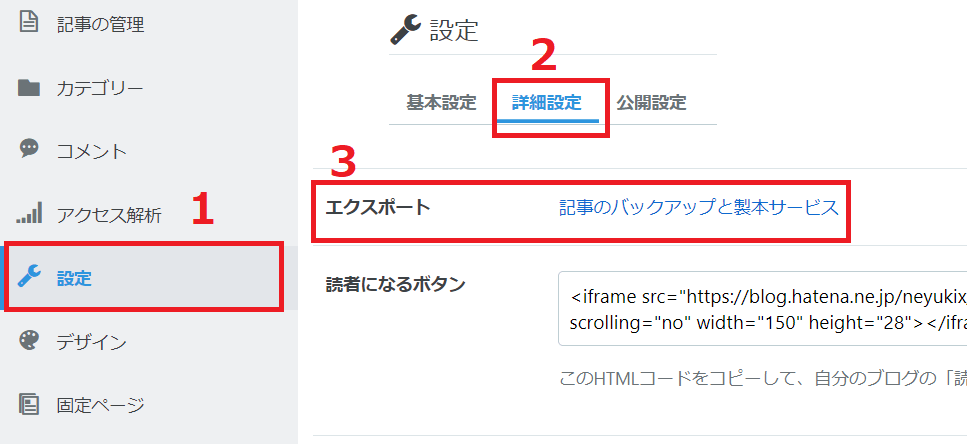
では、リライトする個所を紹介します。

右に、1・文章、2・見出し、3・タイトルと番号を打ちましたが、これがリライトする順番です。
なぜかと言うと、
- (良くも悪くも)文章のリライトが一番変動が少ないので順位が大幅に変動しにくい
- 見出しは重要な部分なので、下手すると大きく変動するから
- タイトルの変更は違うページとみなされることもあり。クエリ自体変わるので影響大
なので、まずは文章から変更していきます。
文章をリライトする
コツは面倒くさがらない!
文章をリライトする時に見るところは、「情報量が足りているか」どうかです。
手を抜いて書いていないか、誤字脱字はないか、逆に書きすぎて情報量が多くなりすぎてないかもチェックしていきます。
では、どういった情報を追加したらいいのか?
ウィキペディアで調べたり、競合ブログを読んで確認してください。コピーはダメですが、自分に足りない情報を書いているのであれば、参考にしましょう。
忘れてはいけないことは、情報量を増やすことでなく、読者が分かりやすい・納得いく・知りたい情報を追記するんです。
あなたが書きたい事、他のブログが書いている事を追記するんじゃなく、読者が知りたい事を追記しましょう。
また、ブログを始めたてのころは成長具合が早いので、2週間前、1か月前に書いた記事を読むと、恥ずかしいくらい下手だと感じることがあるので、リライトがしやすいと思います。
私は、見出しの文章全部消して完全に書き換えることもありますよ。追記するよりも、書きやすいときがあるんですよね、

見出しリライトをサーチコンソールを使ってやる方法
見出しは重要な個所なので、検索順位が上の方にあるものは考えてからリライトしましょう。もしかしたら、リライトしなかった方が良いなんてこともありますよ。
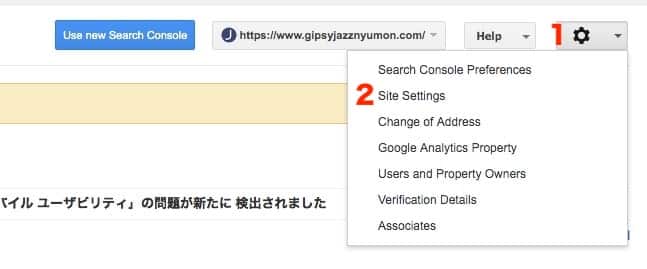
さて、見出しのリライトは、サーチコンソールを使います。
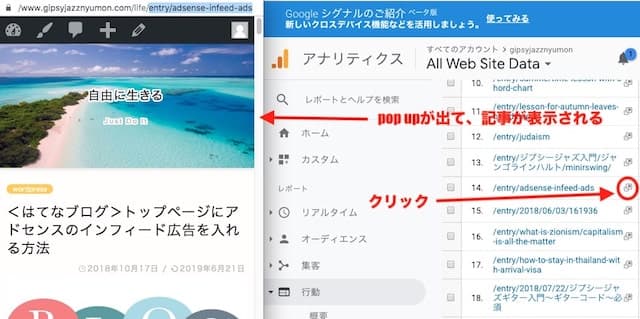
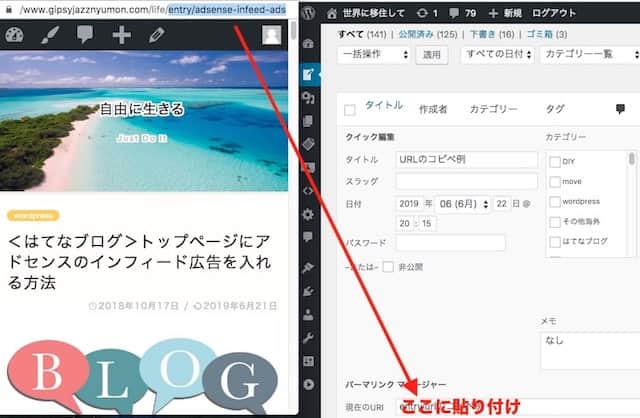
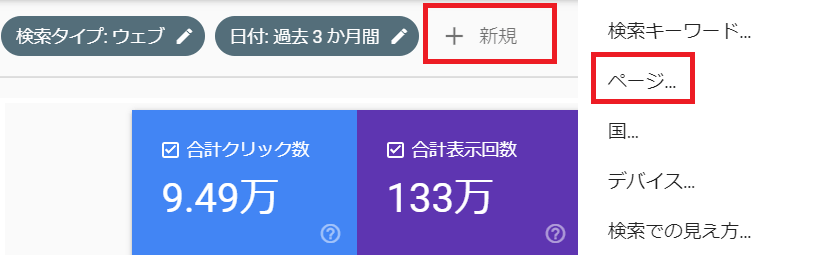
左側にある「検索パフォーマンス」をクリックすると、グラフが表示されますよね。そこの上部にある「+新規」→「ページ」にリライトしたい記事のURLをコピペします。

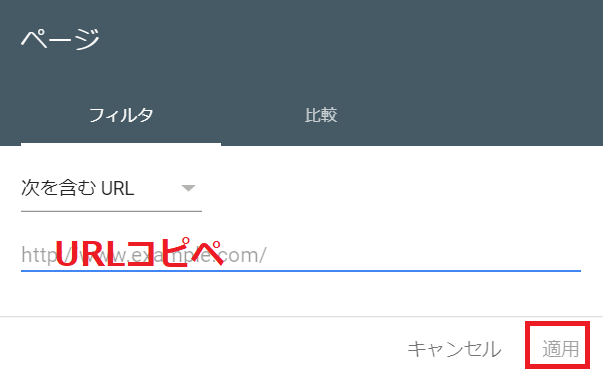
ここにURLをコピペし、適用。

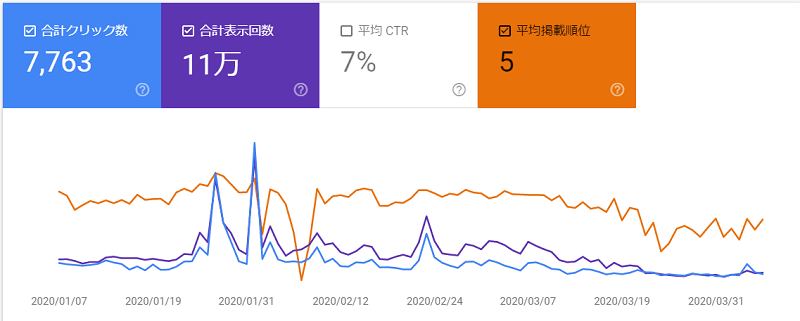
すると、このURLの表示回数やクリック率などが分かります。で、この下に行くとクエリ(検索されているキーワード)が表示されるので、このキーワードをチェックします。


見出しに付け加えるのは、このクエリたちです。
これは読者が検索したキーワードなので、これが読者が欲しい情報なんですね。
でも全部付け加えたらいけませんよ。
キーワードが多すぎても検索順位って上がらないので、記事の流れに沿ったものを1~3つ付け加えましょう。
検索順位が圏外なんて言う記事があったら、文章を全部消してこのクエリのみを使ったキーワードでリライトしたら、検索順位はほぼ間違いなく上がります。
ただし、面倒くさいですね。そんなことするなら新しい記事を書きたいって思うと思いますが、クエリは読者が知りたい事を教えてくれるので、言わば答えが分かったテストなので、やった方がいいですよ。
見出しリライト2
これは記事を書く時によく使うのですが、キーワードプランナーを使ったり、関連キーワード、GRC![]() などを使って見出しになるものを調べます。
などを使って見出しになるものを調べます。
簡単なので関連キーワードで例を見ましょう。
β版なので時々バグりますが、基本的に使いやすいです。
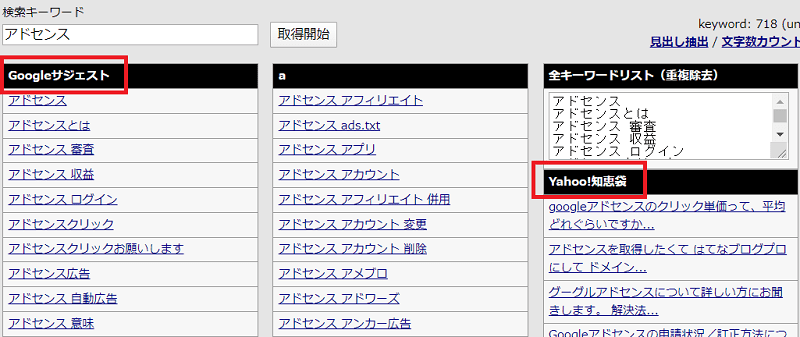
検索キーワードに調べたいキーワードを入れると、検索ボリュームが多い順に「Googleサジェスト」に表示されます。

例えばアドセンスで調べると、
- アドセンスとは
- アドセンス 審査
- アドセンス 収益
と書いているので、これを順に見出しにして書けばOKです。
各キーワードをクリックするとグーグル検索に行くので、ここで上位表示されるサイトをチェックしてどんなことが書いてあるのか参考にしましょう。
タイトルのキーワード
リライトで一番破壊力が大きいのは、タイトルを変更することです。
全然違う記事にも変更できますしね。
どんな時にタイトルを変更するのか?
まずはサーチコンソールを調べます。

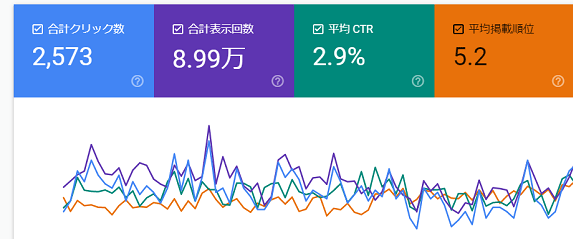
この記事は平均CTR(クリック率)が2.9%とかなり低いです。
私は7%以下だと「タイトル変えようかな?」って思うのですが、こんなに低いものはタイトルを変えたらクリック率が上がる可能性が高いので検討した方がいいです。
ただし、自分の記事よりも上に表示されているサイトが何かを見てから、変更します。
例えば、
- 上位サイトは企業のサイト(その商品の販売会社やアマゾンなど)
- ウィキペディアなど
などの太刀打ちできないサイトであれば、タイトルは変更しない方がいいです。
これはある商品のレビュー記事なのですが、クエリを見てみるとその商品名だけのビックワードだったら3.5位、3.9位で検索上位にはその企業の商品ページがあるだけです。

商品名+レビューになると私のサイトが一番になります。
CTRも7%でめちゃくちゃ悪いわけじゃないので、触らずにしています。
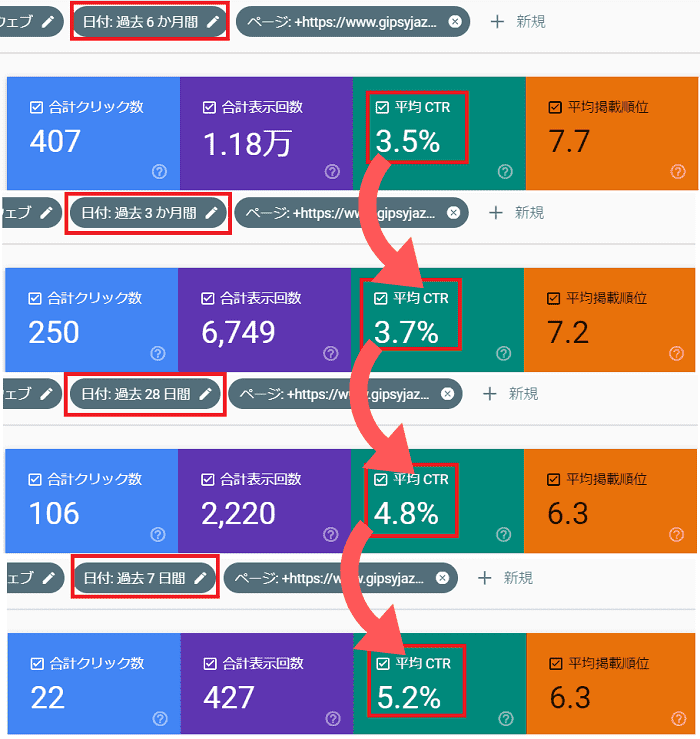
次に、下の画像は検索があまりないし削除しようかと思ってた記事なので、タイトルを数か月前に変えたものです。

6ヶ月間のCTRが3.5%→3か月間のCTRが3.7%→28日間のCTRが4.8%→過去7日間のCTRが6.3%と上昇しました。
掲載順位も変わっているので一概にも言えませんが、CTRは上がっていますね。
どんなことをやったか?これです。
- できれば26文字以内に収める
- 重要キーワードを左詰め
- 読者がクリックしたくなる・読みたくなるようなタイトル
タイトルに入れるキーワードは、多くても3つくらいにしましょう!
キーワードが多すぎると、検索1位を取る事が難しくなります。
実例として、この記事のタイトルは「ブログのリライト方法を実例画像付きで紹介」ですが、
- ブログ(キーワード)
- リライト(キーワード)
- 実例画像付き(クリックしたくなる)
としています。
みんなも自分がクリックしたくなるようなタイトルを考えて、やってみて下さい。
私はタイトルを考えるのに、5分10分かかることもありますよ。
最後に
リライトは本当にきついですが、これが出来る人は少ないのでやれば検索順位も上がるし、ライティングのスキルも付くので、必ずやりましょう。
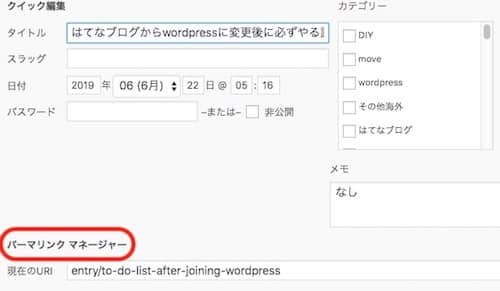
ちなみにリライトした記事は、「いつ・何を変更したか」をメモに書いておくと後々検証が出来ますよ。


























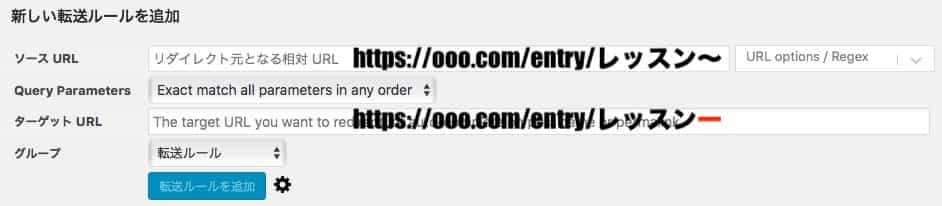
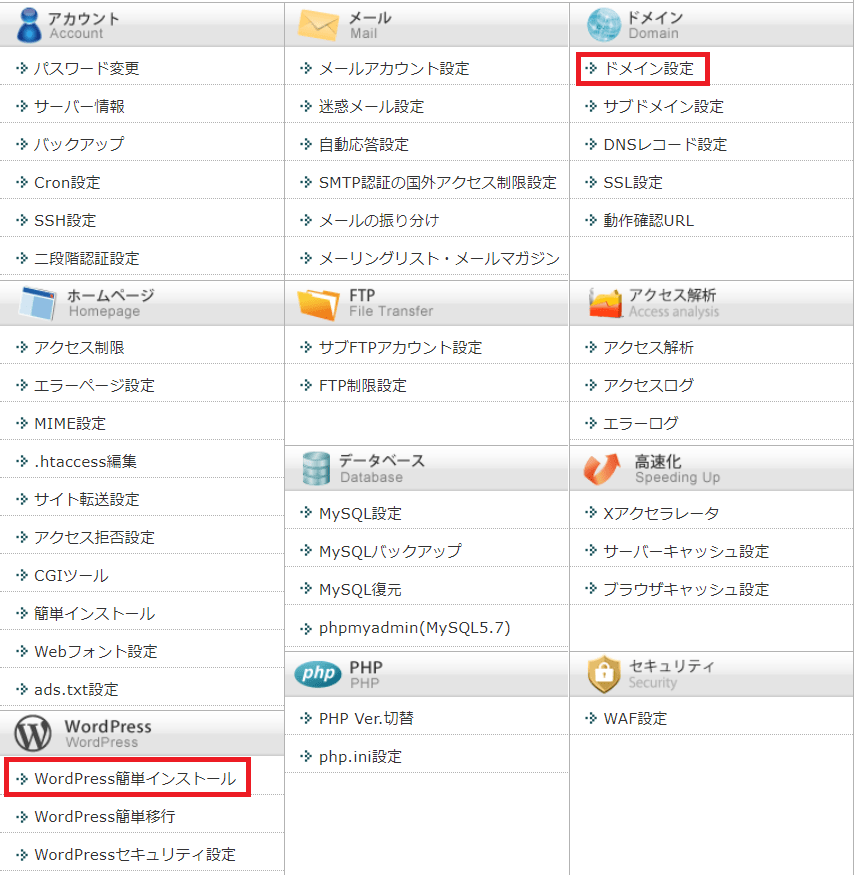
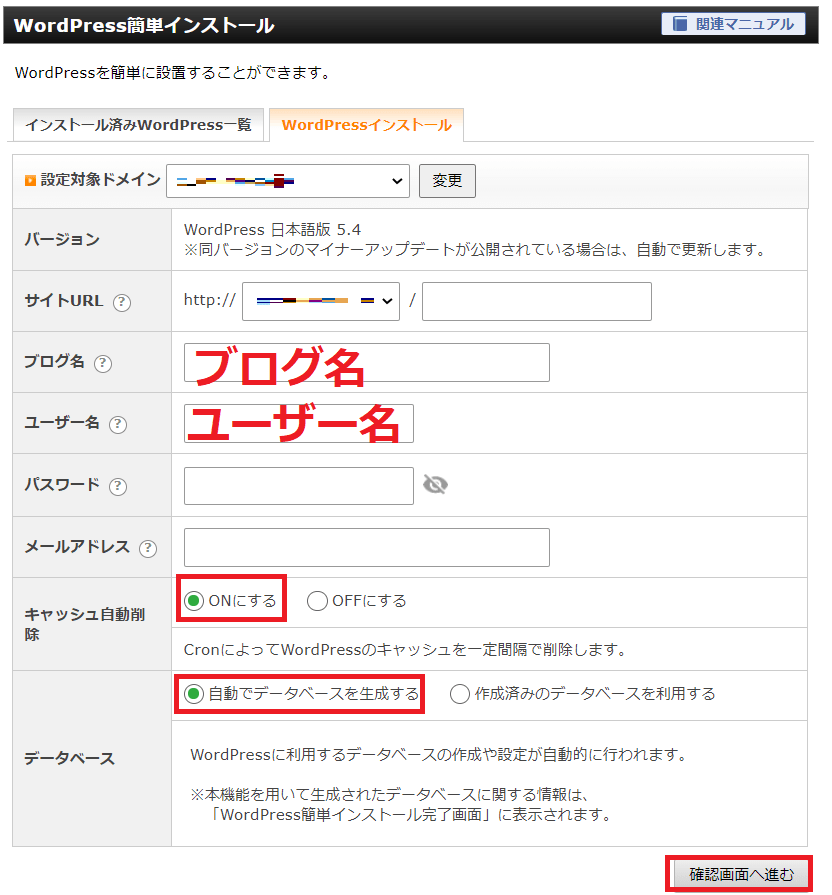
 最後に確認画面に行き、設定をクリックしたら完了です。
最後に確認画面に行き、設定をクリックしたら完了です。


























 手順4
手順4


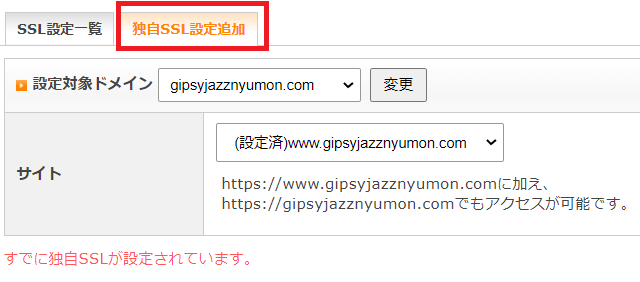
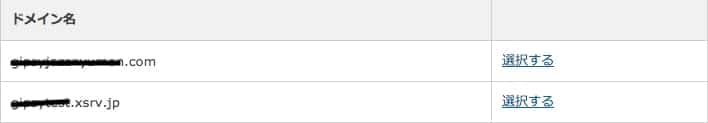
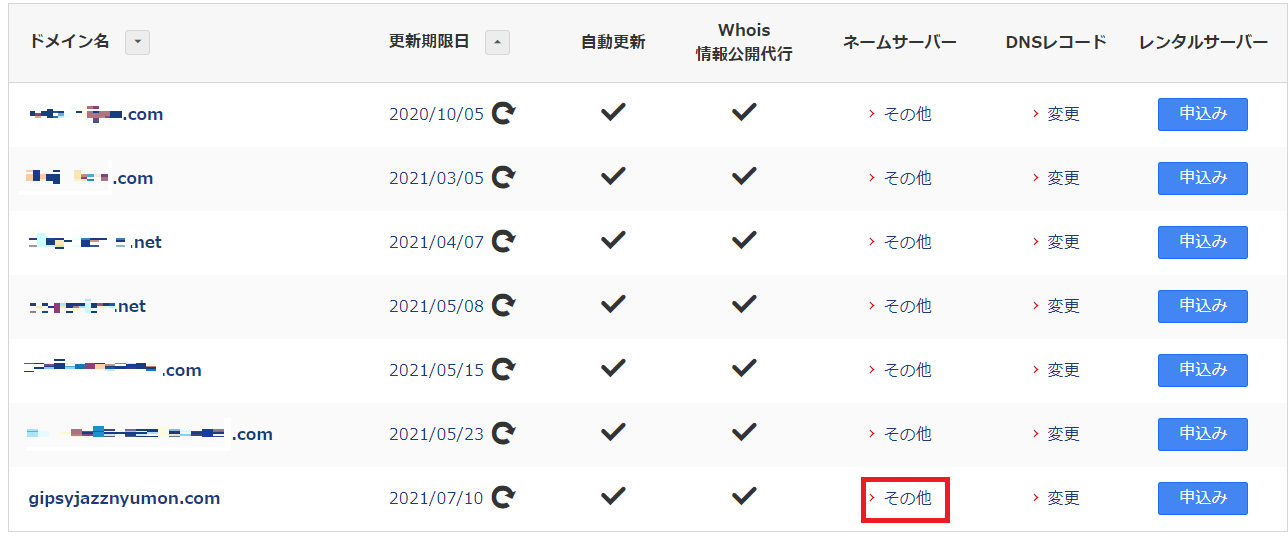
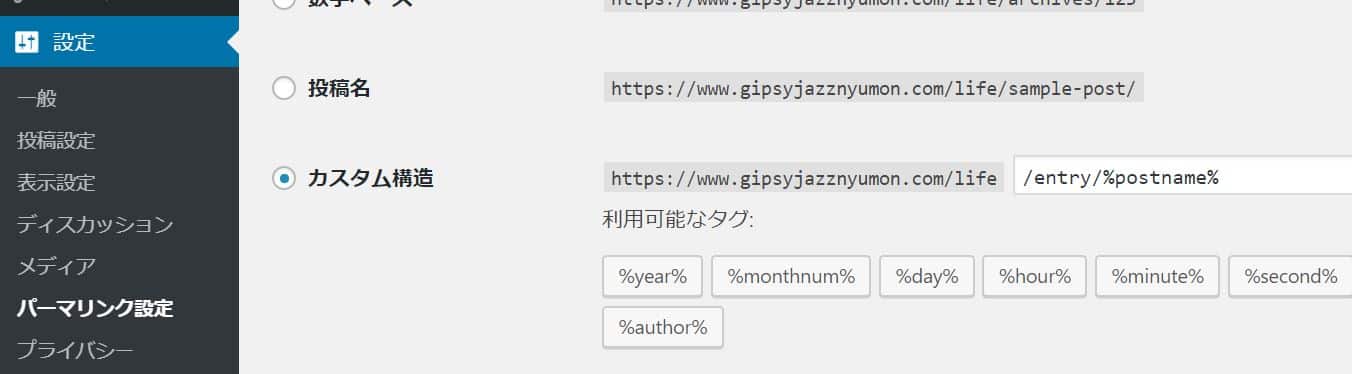
 2 任意のURLを選ぶ
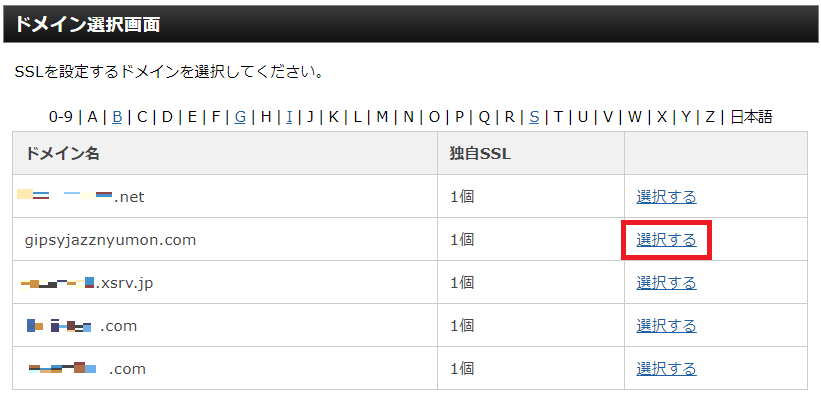
2 任意のURLを選ぶ 3 独自SSL設定追加を選び実行する
3 独自SSL設定追加を選び実行する