WordPressで表示速度を上げることは、ユーザーエクスペリエンスが向上し、ユーザーの滞在時間も伸び、そして他のリンクをクリックする可能性も高まるので回遊率も上がりますよね。
私もいろいろな無料プラグインを試しましたが、結局行きついたのは有料プラグインのWP-Rocketです。
個人的に、上位のアフィリエイターやブロガーは、こういったことにお金を惜しまないと思います。もちろん私も有料テーマに有料プラグインをいくつか入れています。(私の収益などはここで紹介しています)
年間で合計1万円もかかってないと思いますが、これだけの小額投資で見返りは大きいですね。
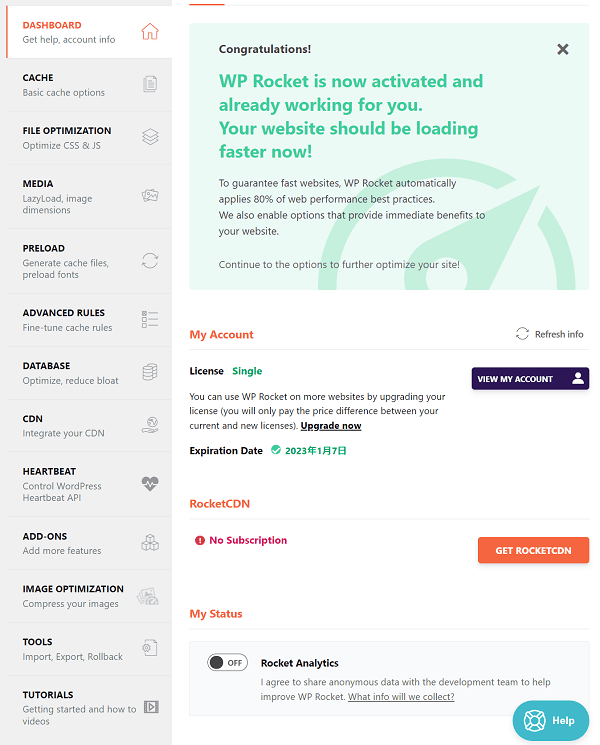
WP-Rocketとは
WP Rocketはキャッシュ系プラグインで、細かな設定ができます。

主に設定するのはCACHE(キャッシュ)、File Optimization、Media、Preload(プリロード)です。
見ての通り英語表記なので取っ付きにくいと思うかもしれませんが、詳細は後述しているのでやってみてください。
私はいくつかのサイトを運営していますが、あまり速度が変わらないものもあれば不具合が出たものもあったので、現在はこのサイトのみに使用しています。
全員が同じ状況になるか分かりませんが、参考までに私の状況を記載します。
| サイト | テーマ | 使用状況 | 改善度 |
|---|---|---|---|
| 本サイト | Generatepress | 〇 | 〇 |
| 海外移住サイト | JIN | × | △ |
| 育児サイト | JIN | × | △ |
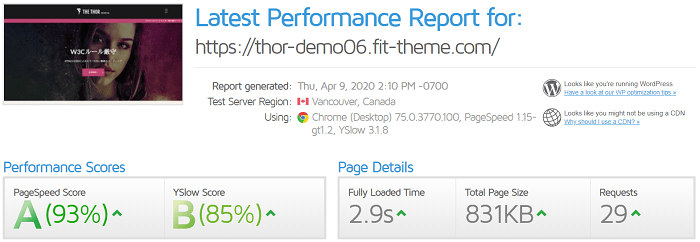
| 音楽サイト | The Thor | × | × |
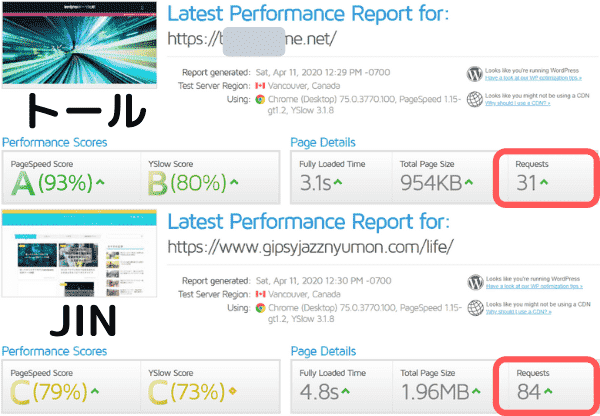
おそらくCoCoonなどのシンプルなサイトに合うと思いますが、JINやThorなどの「至れり尽くせり機能満載テーマ」には合わないんじゃないかなと思います。(使っているプラグインや設定によって変わります)

WP Rocketは14日以内なら100%返金してくれるのですが、私もJINで試して改善があまりなかったので返金してもらいました。その後、海外テーマのGeneratepressに変更して試したら100点満点の改善度だったので使用しています。
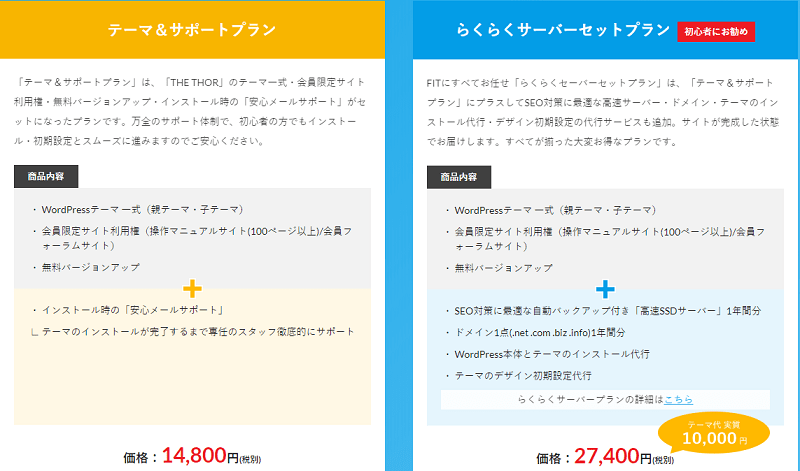
価格

価格は1年契約で
- サイト1つ・・・49USドル
- サイト3つ・・・99ドル
- 無制限サイト・・・249ドル
になり、無制限の場合は、Webサイトを作成代行などをしている人に合います。と言うのも、クライアントのサイトにWP Rocketをダウンロードして使っても良いからです。(2021年12月31日現在)
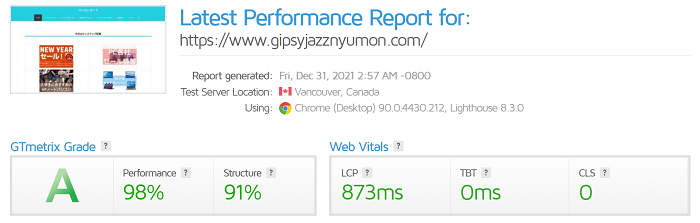
WP Rocketの効果
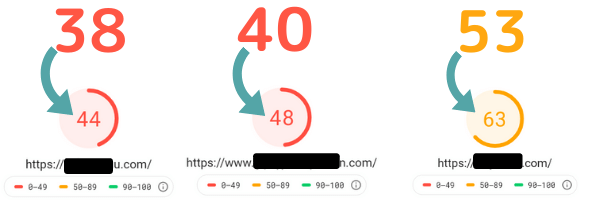
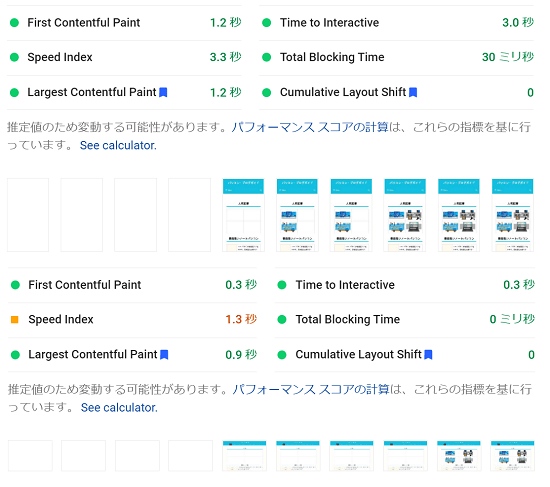
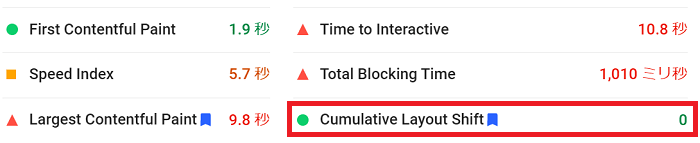
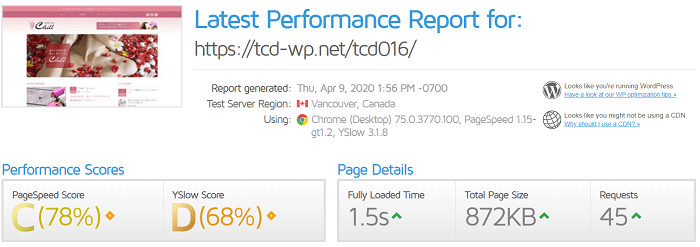
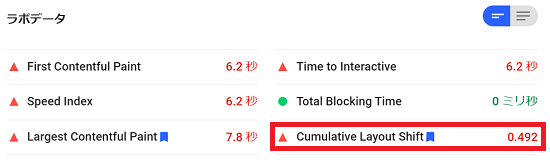
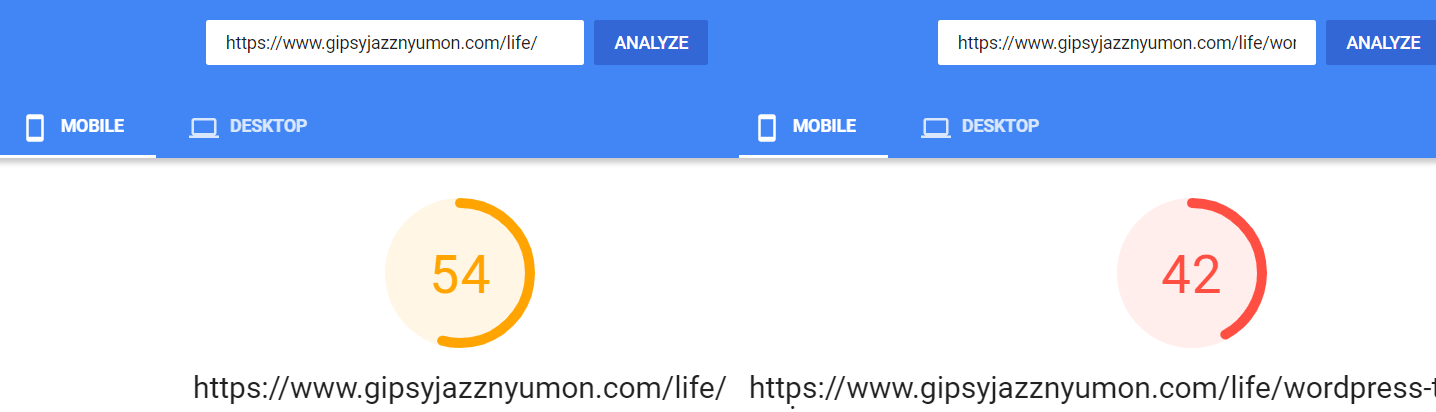
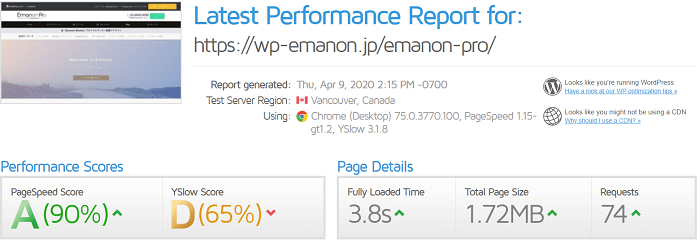
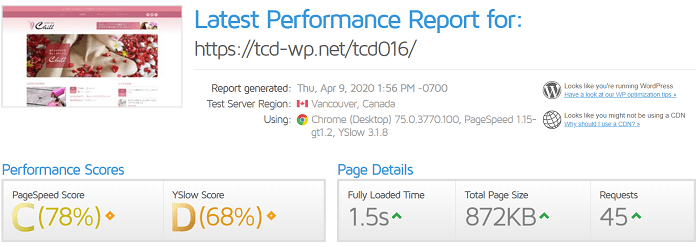
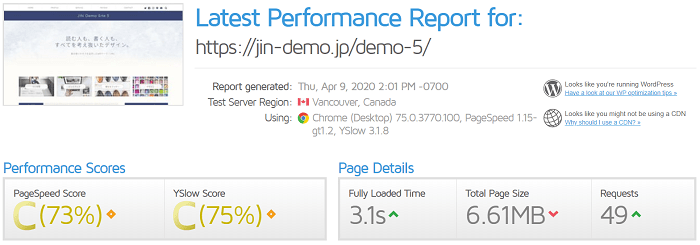
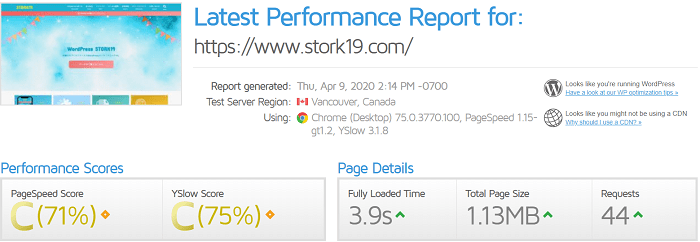
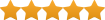
それでは、私のサイトをPageSpeed Insightで計測した結果です。
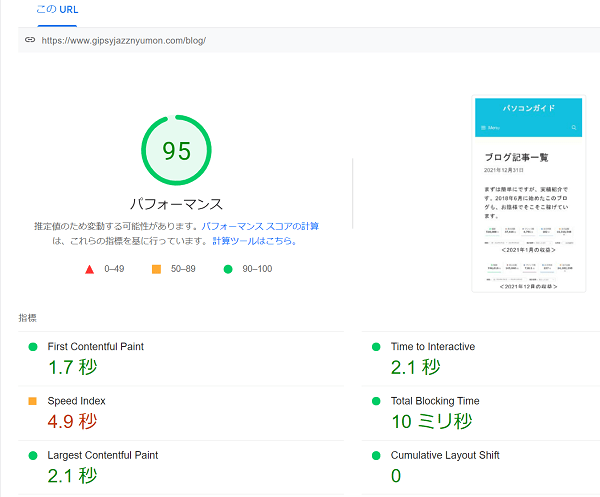
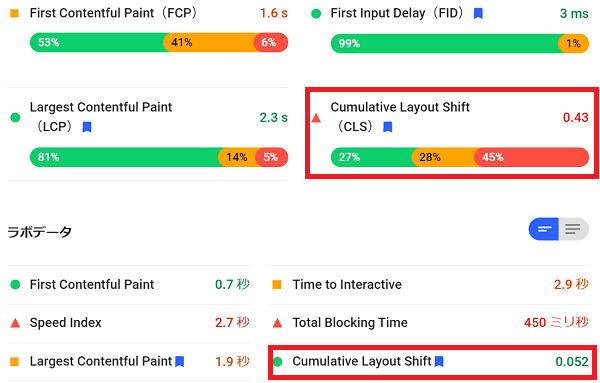
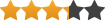
 <モバイル>
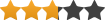
<モバイル>
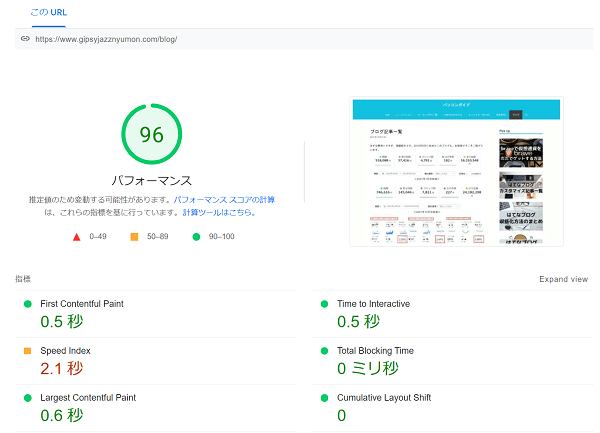
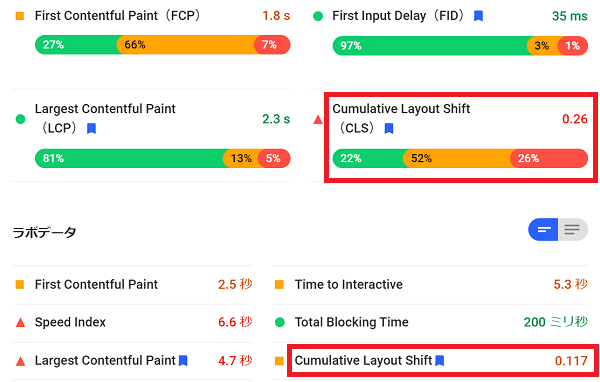
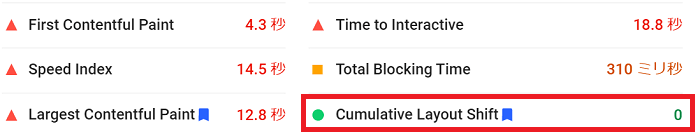
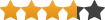
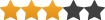
 <デスクトップ>
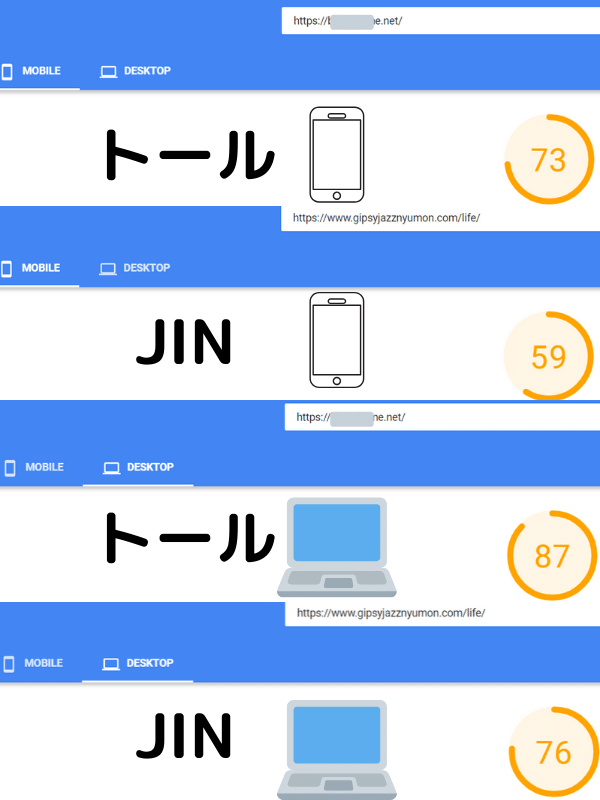
<デスクトップ>
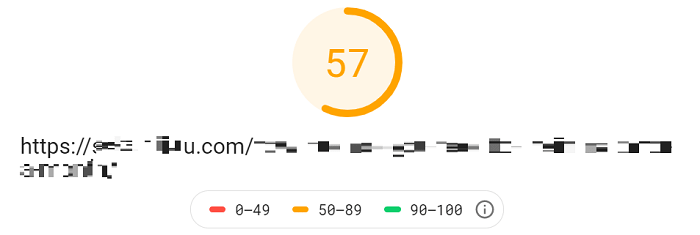
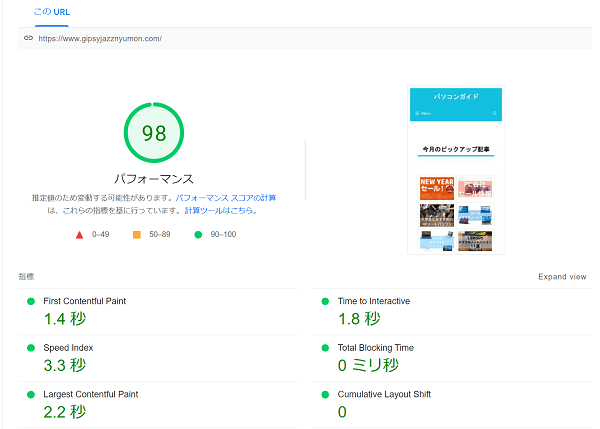
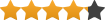
 <TOPページ・モバイル>
<TOPページ・モバイル>
最初の2つはサブディレクトリのランディングページで、モバイルが95点・CLS 0、デスクトップが96点・CLS 0、最後のスクショはTopページのモバイルで98点・CLS 0です。
こちら「WordPressテーマJINでCLSを改善するためにやった対処法」でも話したように、CLSが0と言うのは必須と言ってもいいくらい重要な項目です。
ちなみに日によってはスコア100点の日もあります。
注意点
他のどのキャッシュ系プラグインとも同じだと思いますが、WP Rocketを入れただけで改善されるものもあれば改善されないものもあります。なので、導入後は自分で必要な設定、不必要な設定をいろいろと組み合わせて対処する必要があります。
また、WP Rocketのサイトは日本語もありますが、サポートはすべて英語です(だと思います)。フォーラムや送られてくるメールもすべて英語なので、英語が苦手な人はGoogle翻訳などを使うとやり取りしやすいと思います。
WP Rocketの設定方法
サイトごとに設定が変わりますが、参考までに私の設定も紹介します。
必ず1つの項目を設定したら保存→ブラウザのキャッシュを削除、PageSpeed Insightで確認、ブラウザのプライベートモードで確認→問題なければ次の設定を始めます。
この作業をしないと、どれが不具合を起こしているか分からなくなるので、後々大変です。
また、キャッシュ系のプラグインなので、時間がある時+読者が少ない時間帯に設定をした方が良いです。
思い通りの結果が出るまで2-3時間くらいかかるかもしれません。その後、数日は様子見をした方が良いです。
また、Preloadなどを設定するとプラグインで読み込みを開始し、終わるまでに時間がかかるのですぐに結果が反映されるわけではありません。設定を変更後、細かく確認が必要です。
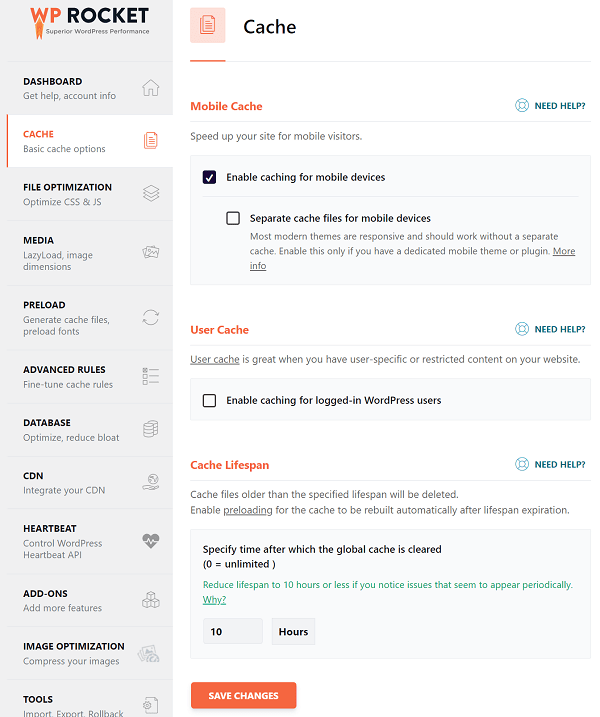
キャッシュ

| 項目 | 訳 | 私の使用状況 |
| Enable caching for mobile devices | スマホやタブレットの読者もキャッシュするかどうか | 〇 |
| Separate cache files for mobile devices | モバイルのキャッシュを分けるかどうか | × |
| Enable caching for logged in WP user | WPにログインしているユーザー(主に自分の事)のキャッシュを保存するか | × |
| Specify time after which the global cache is cleared | キャッシュの保存期間 | 10時間 |
キャッシュは基本的に再訪した読者への表示速度が速くなるので、初回の人には影響がないですが、キャッシュしていた方がいいと思います。
お使いのサイトがレスポンシブになっている場合は、モバイルキャッシュは分ける必要はありません。昔の様に、モバイルサイトとデスクトップサイトの2種類のページがあるわけじゃないので。もし、未だに分けている人がいたら、ここは使った方がいいですが、その前にレスポンシブにした方がいいと思います。
キャッシュの保存期間は長い方が良いですが、頻繁に更新する人は短い時間、あまり更新しない人は12時間や24時間でもいいと思います。更新したときにキャッシュをクリアしたら、変更が反映されます。
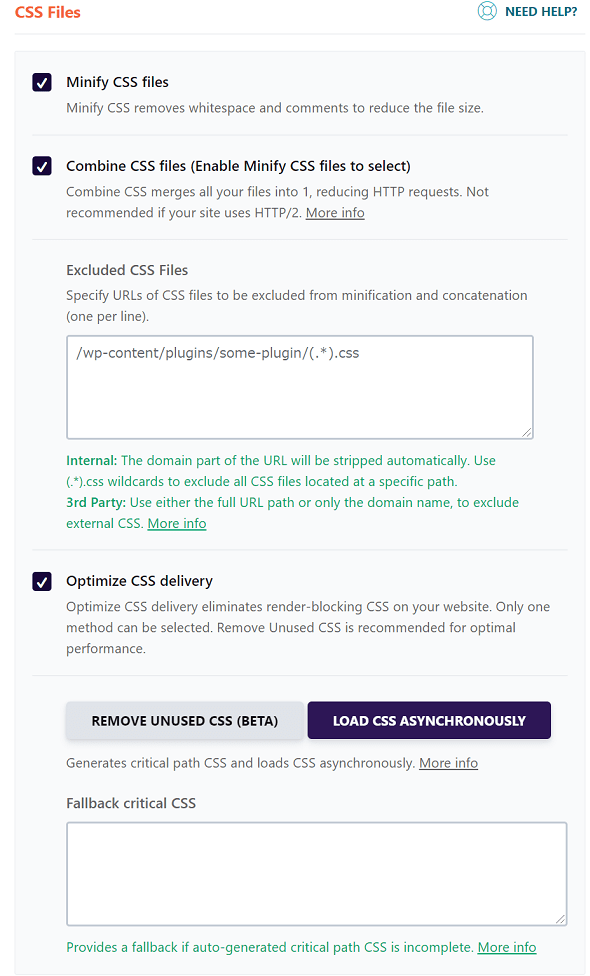
File Optimization
この項目を設定するときは1つずつ設定をして保存、そしてPageSpeed Insightで確認、ブラウザのプライベートモードで確認。問題が無ければ次の項目を設定していきます。
また、例えばA~Eの項目があるとして、ABCDの設定は問題なし、でもEを設定すると不具合が発生。その時にどうしてもEを設定したい場合はいろいろな組み合わせを試してみるしかありません。使っているテーマやプラグイン、その他仕様によって状況が変わるので、人に聞いても分からないことがあります。

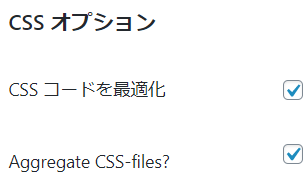
| 項目 | 効果 | 私の使用状況 |
| Minify CSS File | CSSファイルを小さくする(スペースやコメントを削除) | 〇 |
| Combine CSS Files | CSSのファイルを1つにまとめHTTPリクエストを減らす | 〇 |
| Exclude CSS Files | 上記2つの設定から除外したいCSSファイルがあれば設定 | × |
| Optimize CSS Delivery | レンダーブロックを減らす | 〇 |

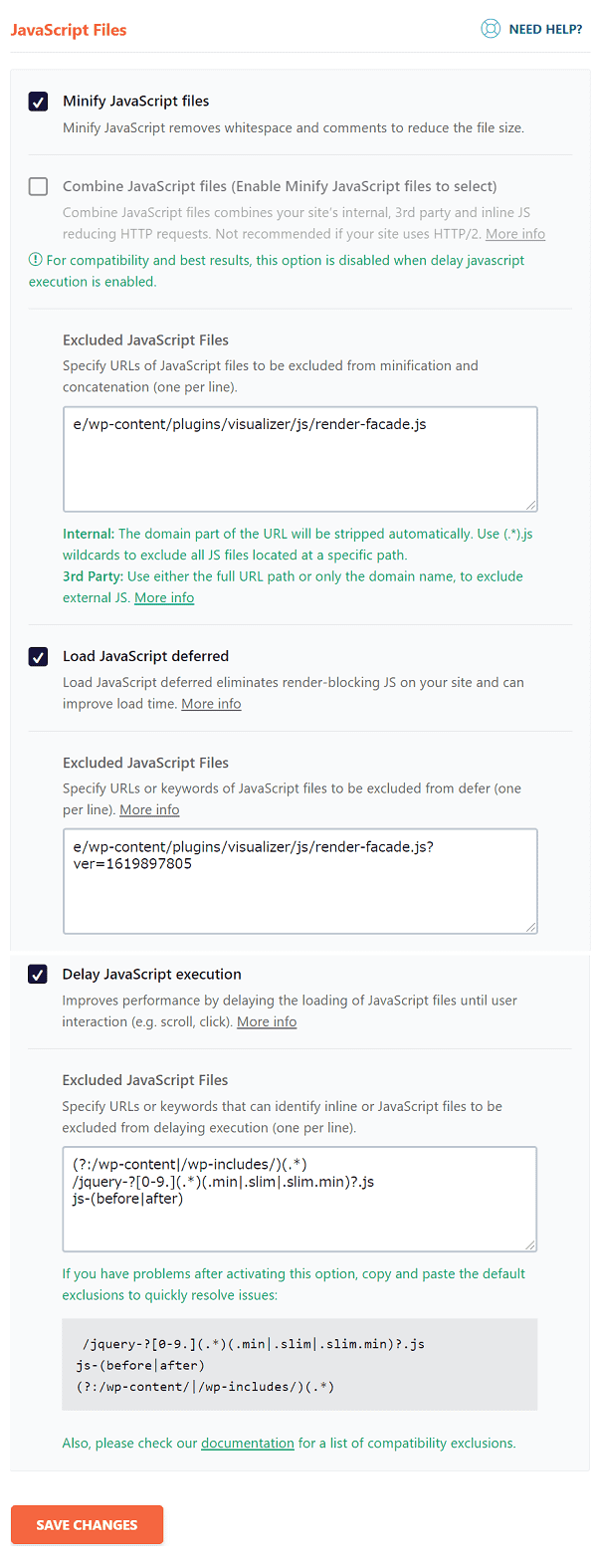
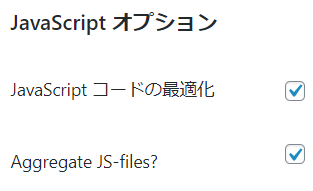
| 項目 | 効果 | 私の使用状況 |
| Minify JavaScript files | JavaScriptのファイルを小さくする | 〇 |
| Combine JavaScript files | JavaScriptファイルを連結する | × |
| Exclude JavaScript Files | 上記2項目の設定から除外したいJavaScriptがあれば記載 | × |
| Load JavaScript defered | JavaScriptを延期する。ロード時間が短くなる | 〇 |
| Exclude JavaScript Files | JavaScript延期から除外したいファイルを記載 | 〇 |
| Delay JavaScript Files | JavaScriptを遅延する。読者がその場所に来るまでJavaScriptを読み込まない | 〇 |
| Exclude JavaScript Files | JavaScript遅延から除外したいファイルを記載 | 〇(初期設定のまま) |
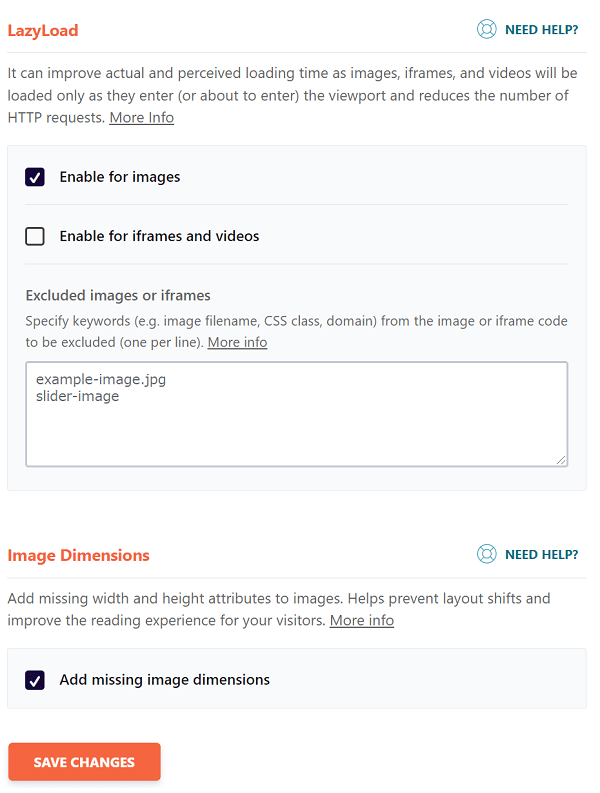
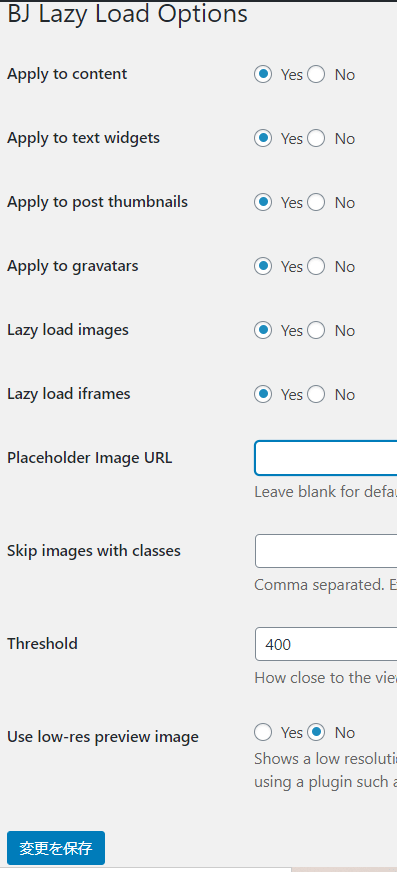
Media

| 項目 | 効果 | 私の使用状況 |
| Enable for image | 画像遅延 | 〇 |
| Enable for iframe and videos | 動画遅延(Youtubeやビデオを投稿する人は使用した方が良い) | × |
| Excluded images or iframe | 上記設定から除外したいビデオなどを記載 | × |
| Add missing image dimensions | CLSが悪くならない | 〇 |
画像遅延はWPの標準機能になっているので使う必要はないのですが、時々遅延になっていないので私は使用しています。
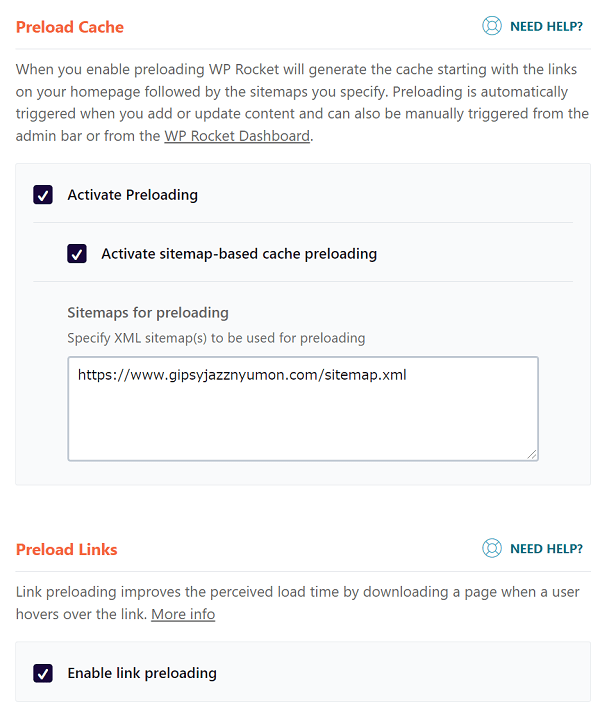
Preload

| 項目 | 効果 | 私の使用状況 |
| Acivate Preloading | 記載リンクのキャッシュを自動で取得するので、読者が回遊するときに次のページの表示が速くなる | 〇 |
| Acivate sitemap-based cache Preloading | サイトマップに記載されたリンクのキャッシュをプレロード | 〇 |
| Sitemaps for preloading | 自分のサイトのサイトマップを記載 | 〇 |
| Enable lonk preloading | 記載リンクのプレロード | 〇 |

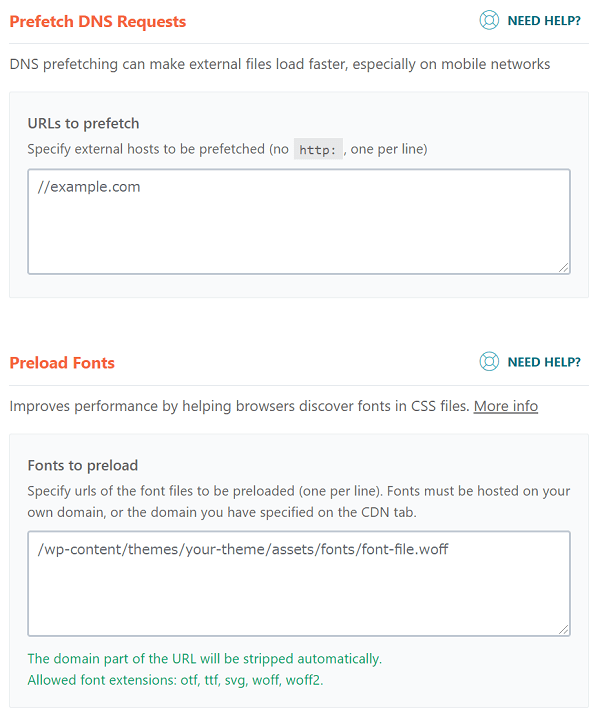
| 項目 | 効果 | 私の使用状況 |
| Prefetch DNS Requests | もしGoogleフォントやYoutubeなどのサードパーティ製サービスを使っている場合は、登録しておくとファイルが速く読み込まれます | × |
| Preload Fonts | 使っているフォントを登録しておくと本門者のブラウザがフォントを探しやすくなる(=読み込み速度アップ) | × |
まとめ
私はWP Rocketの設定に2-3時間かかりましたが、人によっては簡単に設定が終わる人もいるかもしれません。
他のプラグインとの兼ね合いもあるし、テーマとの相性もあるので個人差がありますが、返品もできるので試してみた方が良いと思います。
他にもこういった記事があるので、併せてどうぞ。



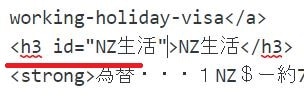
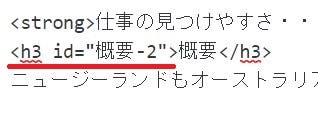
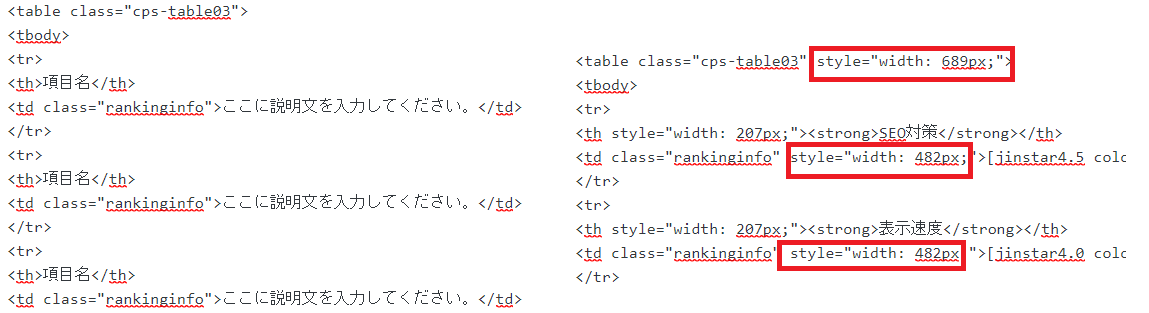
 分かります、これ?見出しをテキスト(HTML編集)で見た時なのですが、Wordpressでは<h2>NZ生活</h2>と表示されますが、はてなでは「id=」や「-2」などwordpressでは使わないものが入ってるんですね。
分かります、これ?見出しをテキスト(HTML編集)で見た時なのですが、Wordpressでは<h2>NZ生活</h2>と表示されますが、はてなでは「id=」や「-2」などwordpressでは使わないものが入ってるんですね。



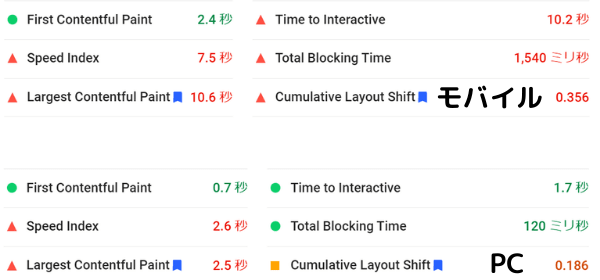
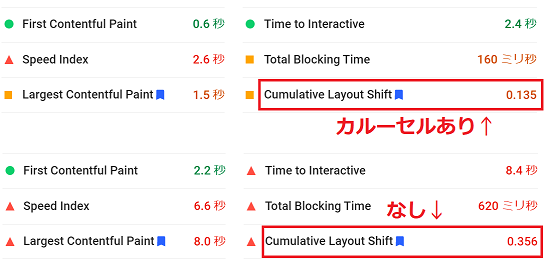
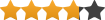
 <モバイルの結果>
<モバイルの結果>








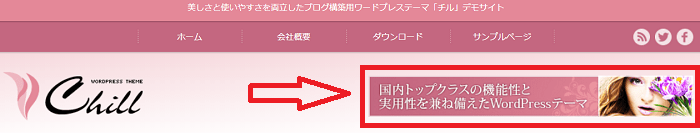
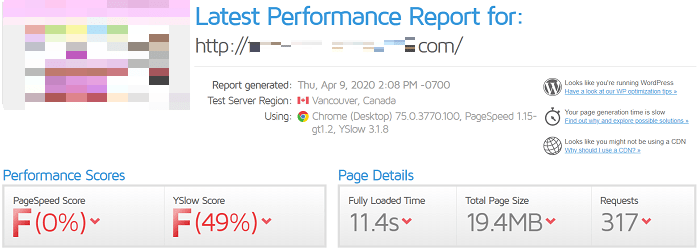
 これ↑はもう更新していないサイトなんですが、スクショ取り忘れていたので使っています。赤枠の部分がカルーセル(JINではピックアップコンテンツ)があると速度も落ちるし、CLSも悪くなるんじゃと思って消したんですが・・・
これ↑はもう更新していないサイトなんですが、スクショ取り忘れていたので使っています。赤枠の部分がカルーセル(JINではピックアップコンテンツ)があると速度も落ちるし、CLSも悪くなるんじゃと思って消したんですが・・・




































 英語ができないと使うのは難しいが、軽量テーマでCLSも抜群。いろいろなサイトを作ることができ、個人的にこれ以上のテーマは無いと思っています。
英語ができないと使うのは難しいが、軽量テーマでCLSも抜群。いろいろなサイトを作ることができ、個人的にこれ以上のテーマは無いと思っています。



































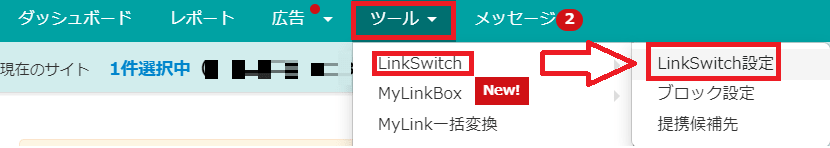
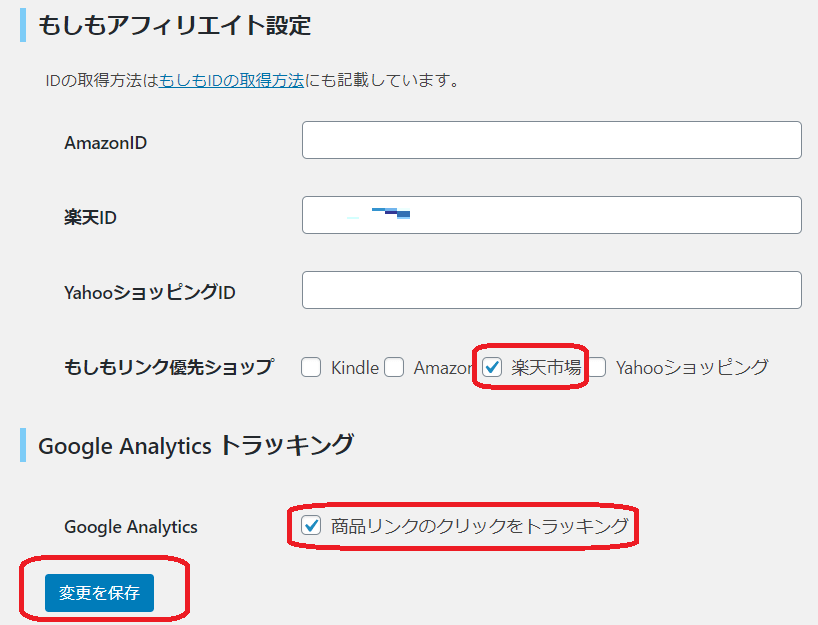
 商品リンクのクリックをトラッキングにチェックをしておけば、アナリティクスでどのページから商品が売れたかチェックできます。(行動→イベントで調べることが出来ます)
商品リンクのクリックをトラッキングにチェックをしておけば、アナリティクスでどのページから商品が売れたかチェックできます。(行動→イベントで調べることが出来ます)














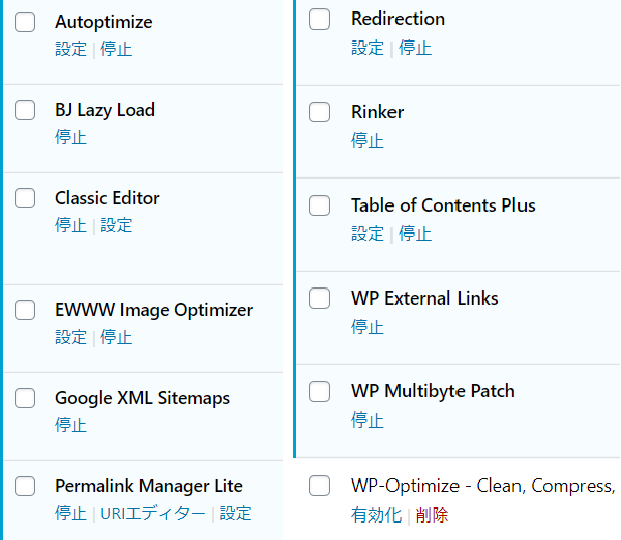
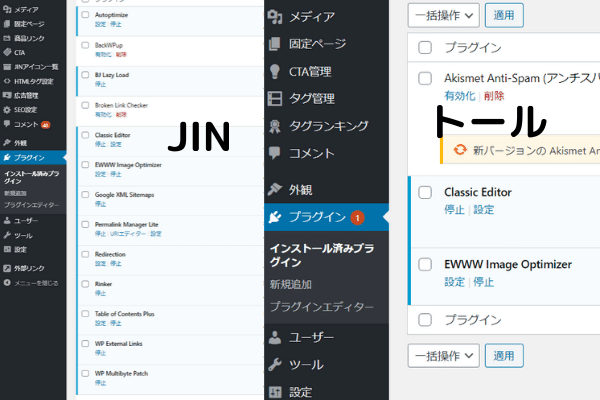
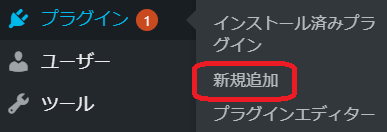
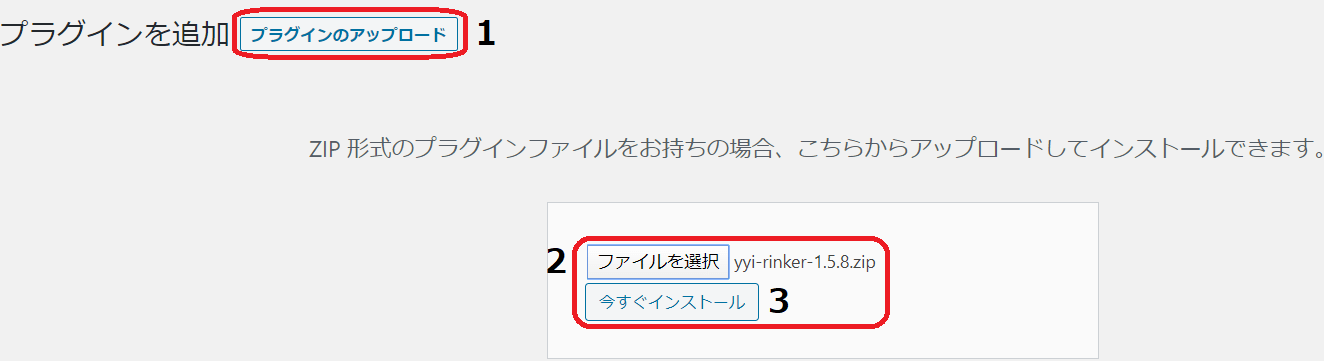
 プラグインのダウンロード方法は、管理画面から「プラグイン」→「新規追加」→「プラグイン名」で検索し、ダウンロードしたら有効化をしてください。
プラグインのダウンロード方法は、管理画面から「プラグイン」→「新規追加」→「プラグイン名」で検索し、ダウンロードしたら有効化をしてください。




































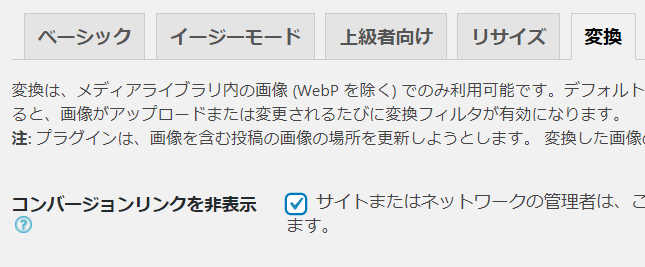
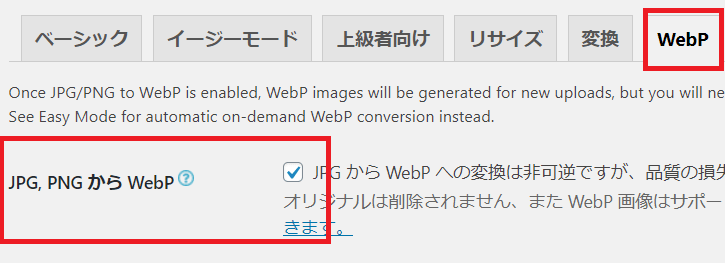
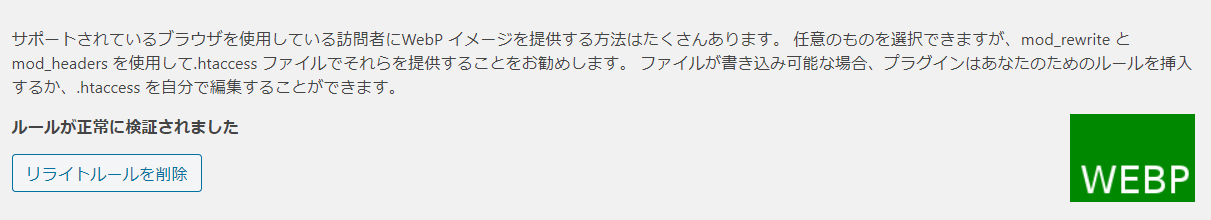
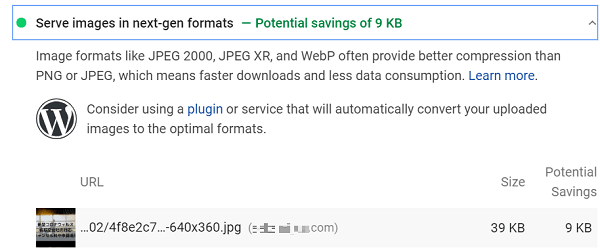
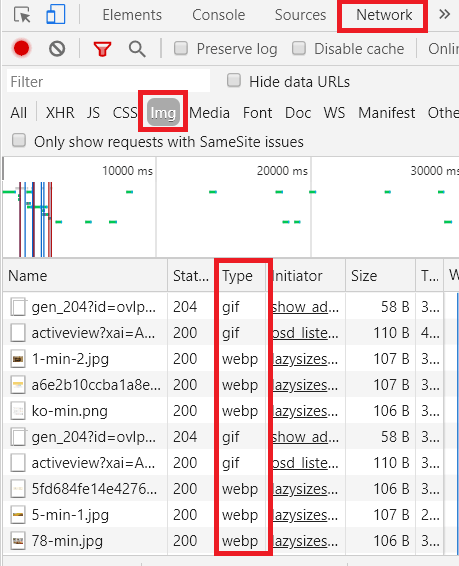
 ここでWebPとなっていたら変換されていますが、なってないものも時々あります。
ここでWebPとなっていたら変換されていますが、なってないものも時々あります。