はてなブログのヘッダーに画像を入れてオリジナリティーを出したい人って多いと思うので、簡単にできる方法を紹介します。
結構幅が合わなかったり、スマホだと大きくなったりして面倒だったのですが、その点もコピペで対処できるように紹介します。
ヘッダーに画像を入れる
画像を入れると言っても、写真などは極力入れない方がいいです。だって表示速度が遅くなるので、グーグルに嫌われるからです。
仮に画像のサイズが70KBであっても表示速度の足を引っ張るので、止めた方がいいです。高速化に関しては、「今すぐできるはてなブログの高速化・9つの方法」を参考にどうぞ。
写真をアップしたい人は、次の項でやり方を紹介していますが、まずは一般的で一番表示速度に影響しにくい画像を作成し設定する方法を紹介します。
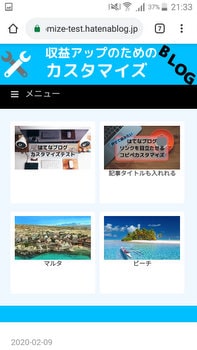
今日はサンプルに、こんな画像を2分で作ってみました。


分かってますよ。かっこよくないって・・・。
これは今回の記事のために作っただけで、私は普段は画像を使っていません。(笑)
使ったのはCanvaというサイトで、以前「アイキャッチ画像の設定方法とカスタマイズ方法」という記事で使い方を紹介しました。
使いやすいサイトで、いちいち使い方を習わなくても直感で分かるサイトですので是非使ってみて下さい。
今回はヘッダー用の画像なので、1000px X 200pxで作ってくださいね。
Canavaの使い方
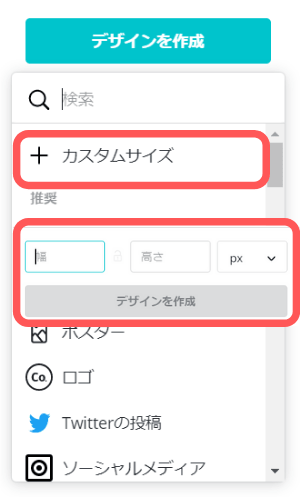
Canvaに行き、「デザイン作成」をクリックし、カスタムサイズを選択して幅・高さを1000X200にします。

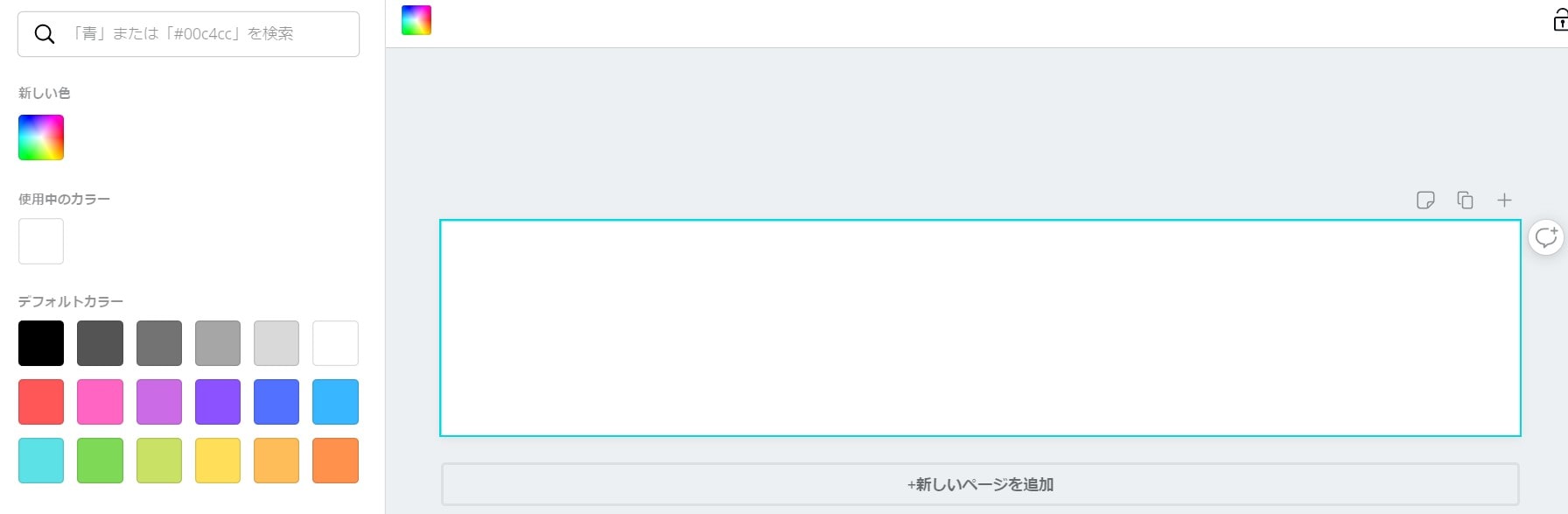
まずは何も書かれてない白のキャンバスが出てきます。

このキャンバスをクリックすると左上に虹色の四角が出てくるので、それをクリックし、任意の色を選びます。私は青を選びました。

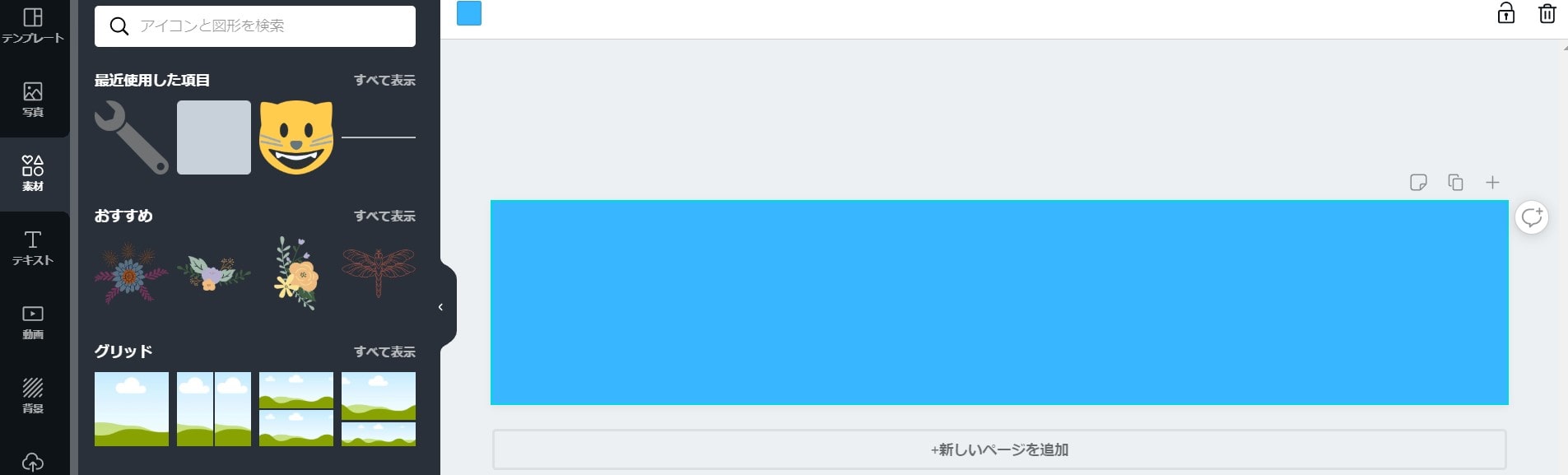
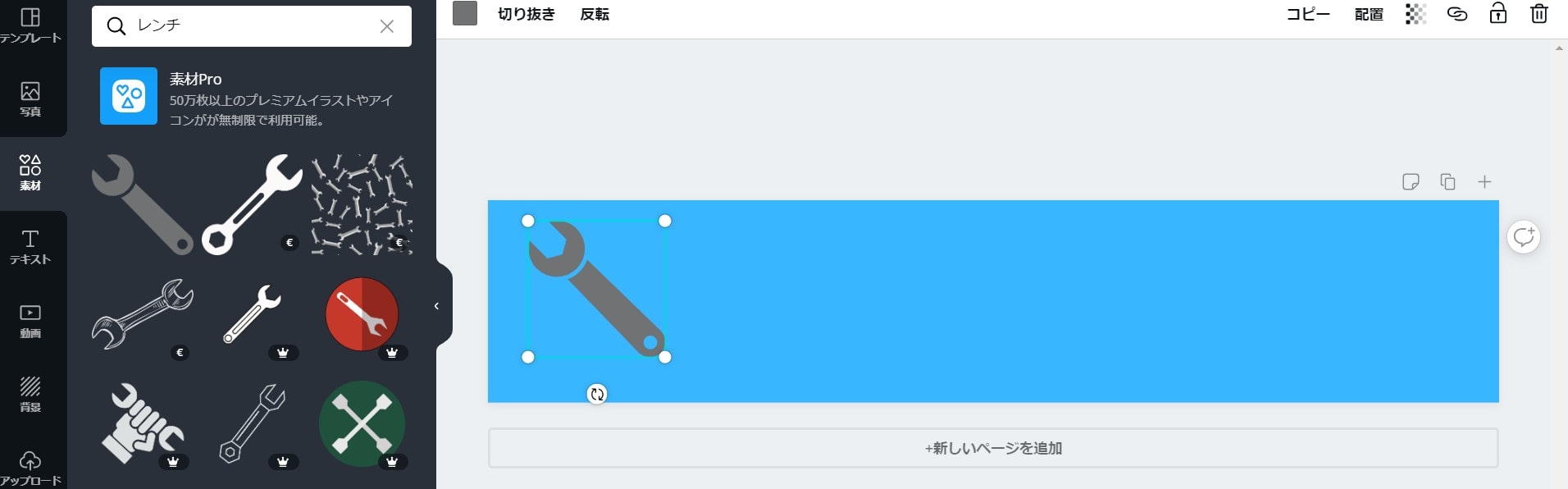
次に左側にある「素材」をクリックすると、いろいろなアイコンや画像が使えるので、好きなものを使います(有料アイコンあり)。私はレンチを使いました。


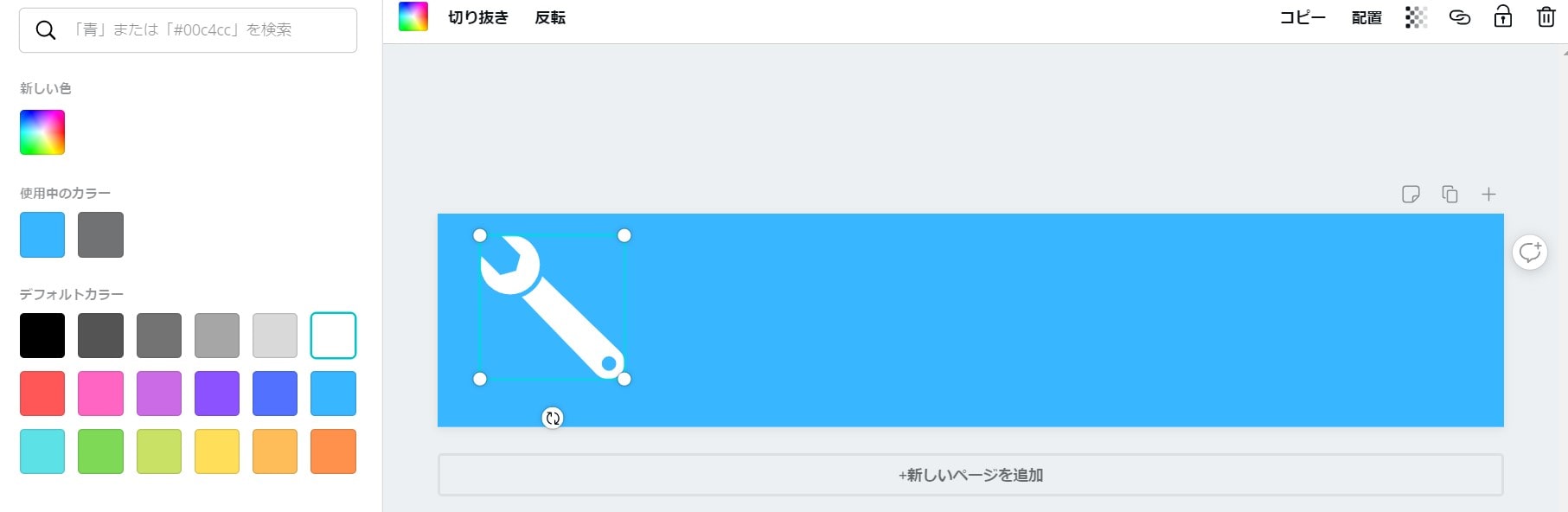
レンチをクリックすると左上に四角で今の色が表示されるので、またこの四角をクリックし、好きな色に変えます。

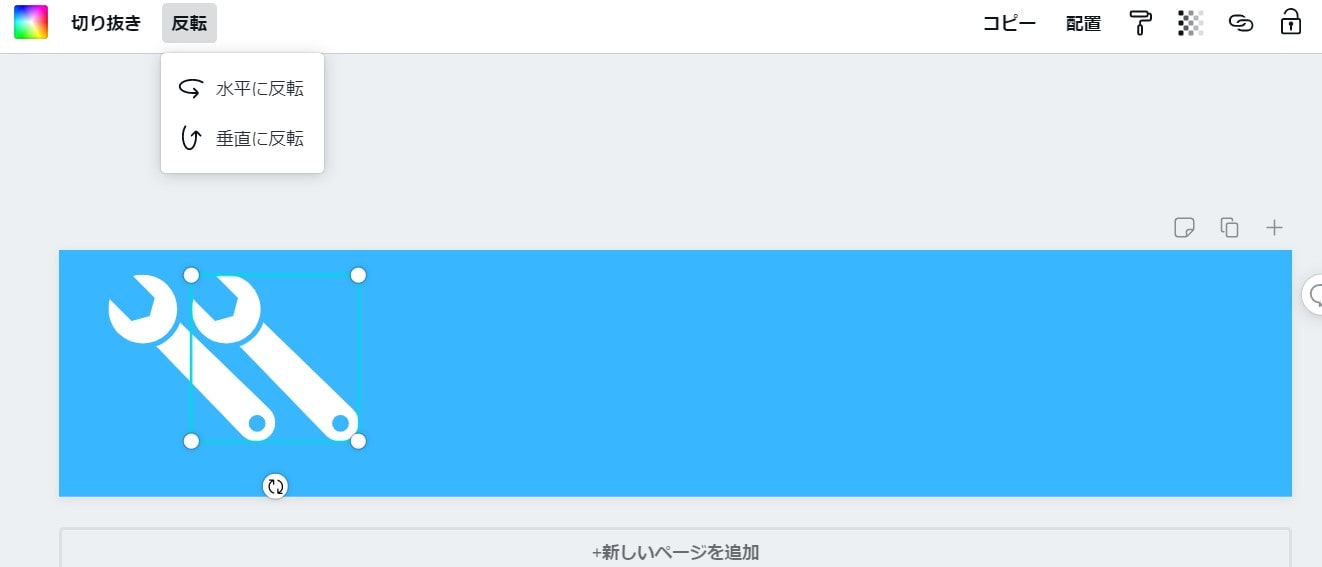
次に、もう一つのレンチを反転させます。アイコンをクリックしたら左上に「反転」と出てくるので、水平に反転。ついでに色も替えました。

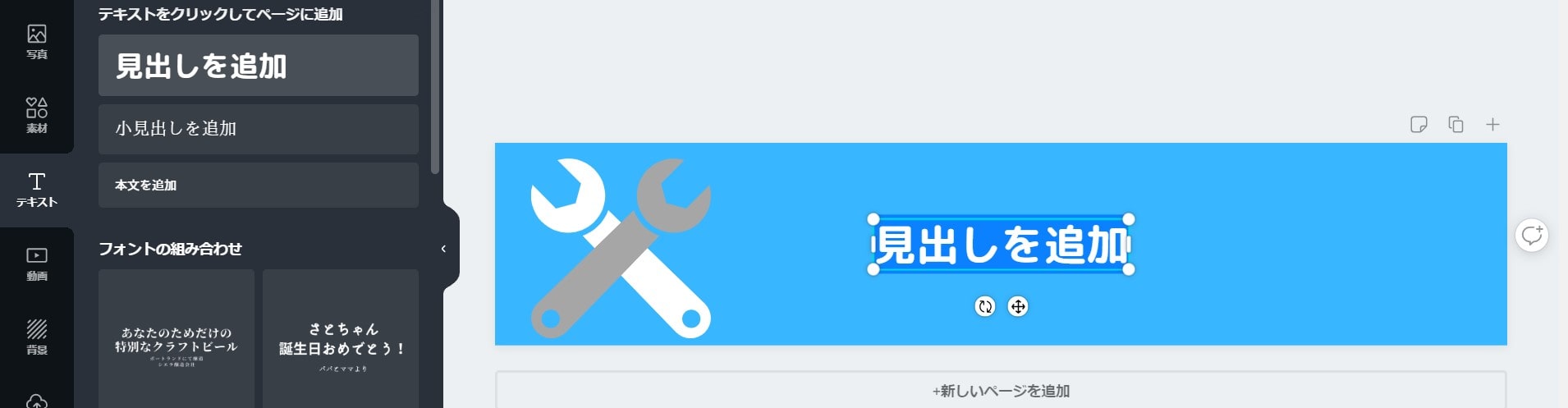
次は「テキスト」→「見出しを追加」を選び、自分のブログのタイトルを書きます。


最後にBLOGの文字を斜めにしたのですが、文字を書いたら曲がった矢印が出てくるので、これをクリックしたままタッチパッドを左右に動かすと、角度を変えることが出来ます。


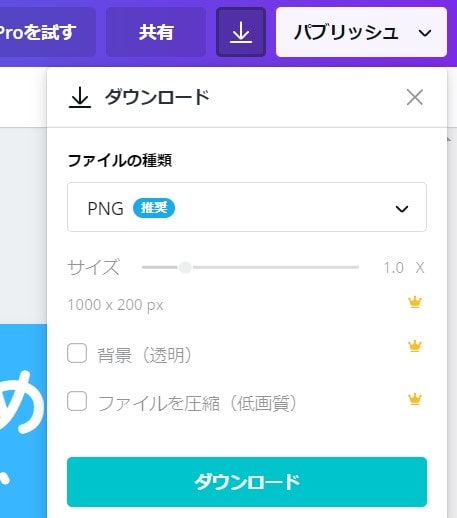
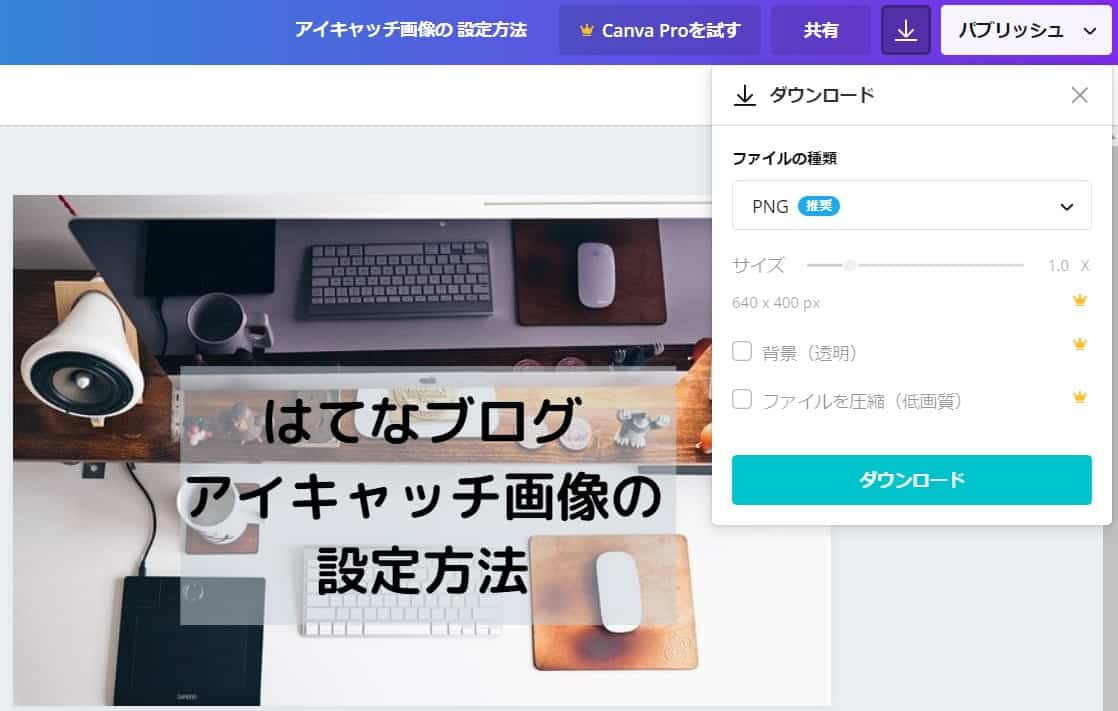
最後に画面右上の下矢印を押し、ファイルをPNGかJPGに選び、ダウンロードしたら完成です。

慣れていないと時間がかかるかもしれませんが、Canvaはアイキャッチ画像にテキストを入れるため毎回使うので、覚えていたほうがいいです。
ヘッダー背景の色と画像の色を合わせておけば、横幅が変わっても画像が途切れることがありません。
アイキャッチ画像にテキストを入れたらこんな感じになり、読者も記事をクリックしやすくなりますよ。

ちなみに今回の画像は圧縮した後は10KBだったので、表示速度にはちょっとしか影響しないと思います。
はてなブログにヘッダー画像を入れる方法
ここからが本題ですが、ヘッダー画像・写真のアップ方法を紹介します。
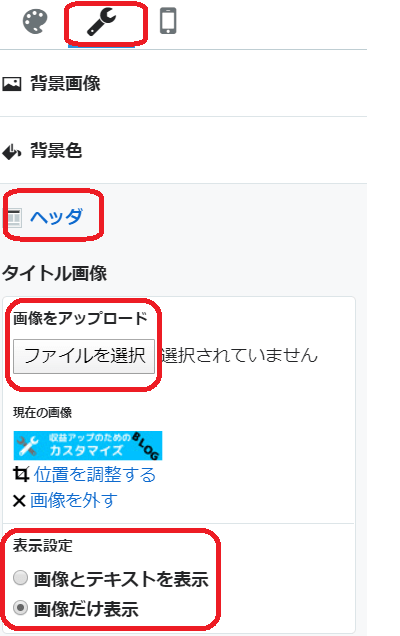
まずは「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「ヘッダー」に行き、「ファイルを選択」から今作った画像、もしくは任意の写真をアップします。

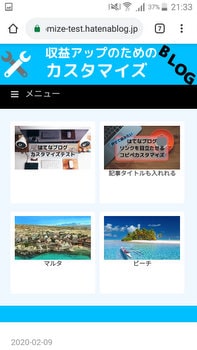
これでOKのはずなのですが、レスポンシブなのにモバイルで見た時がこんな感じなんです。

なぜ?レスポンシブなのになんでこんなにはみ出しているんでしょう?
と言うことで、これをCSSで収まるようにします。場所は「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」に貼ります。
@media (max-width:480px) {
.header-image-only #blog-title {
height: 60px;
}
.header-image-only #blog-title #blog-title-inner {
background-size: cover;
height: 70px;
}
}これで完成です。


ヘッダー画像を横幅いっぱいに表示する方法
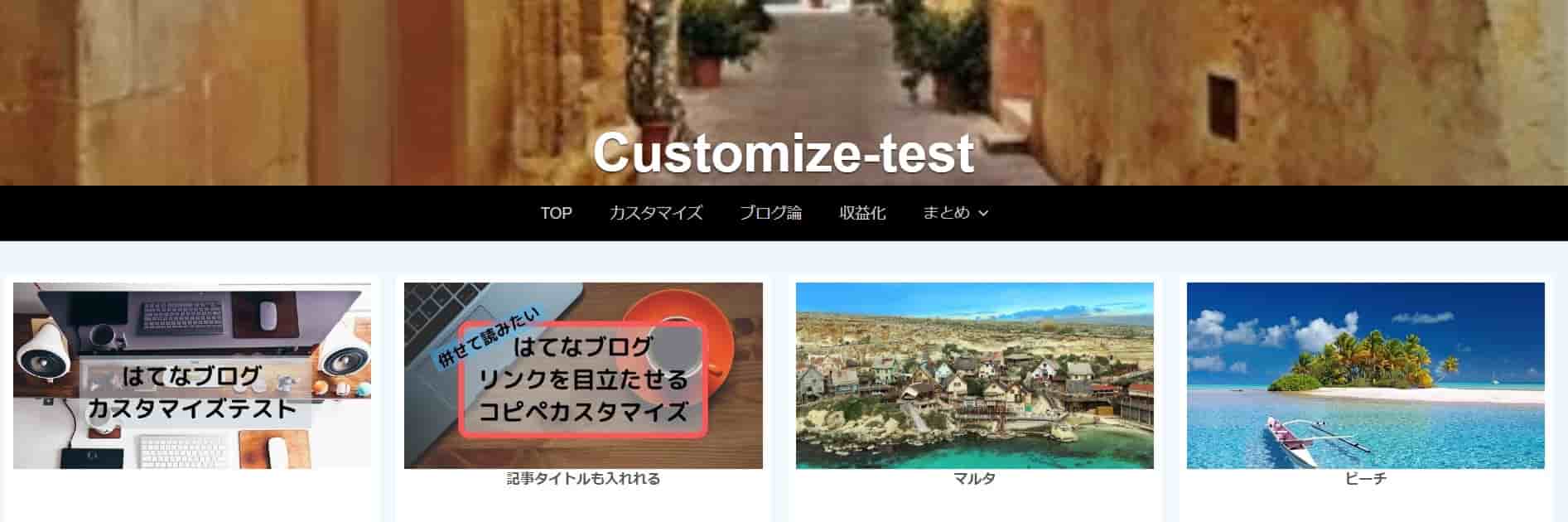
ヘッダー画像を写真でアップすると、PC表示がこんな感じになります。

これはやばいので、やり方を変えてカスタマイズしてこんな感じにします。

幅は横いっぱいに広がるのですが、その分大きめの画像と画質が良いものをアップしないといけないので、個人的にはお勧めしません。
かなり圧縮しても70~100KBくらいあると思いますが、これは記事を開いたときに最初の方に読み込まれるので、完全にグーグルの推奨事項から外れてますね。
しかもかなり圧縮する=画質が悪くなる、です。画質がいいものを使いたい=重い=表示速度が遅くなり、ユーザビリティが悪くなる=離脱率が多くなる=PVが減る、です。
まぁ、それでもしたいという人はいると思うので、簡単に紹介します。
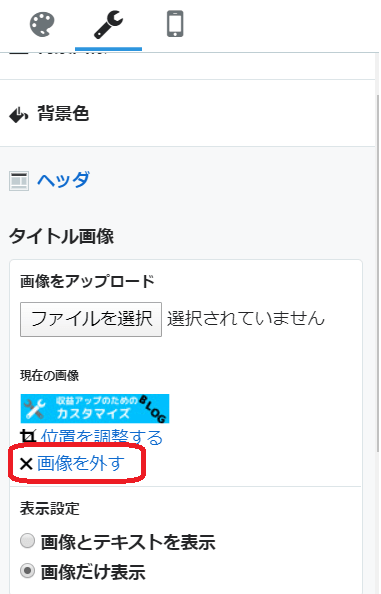
この場合は、先ほど設定した「ヘッダタイトル画像の画像を外す」のを忘れないように。

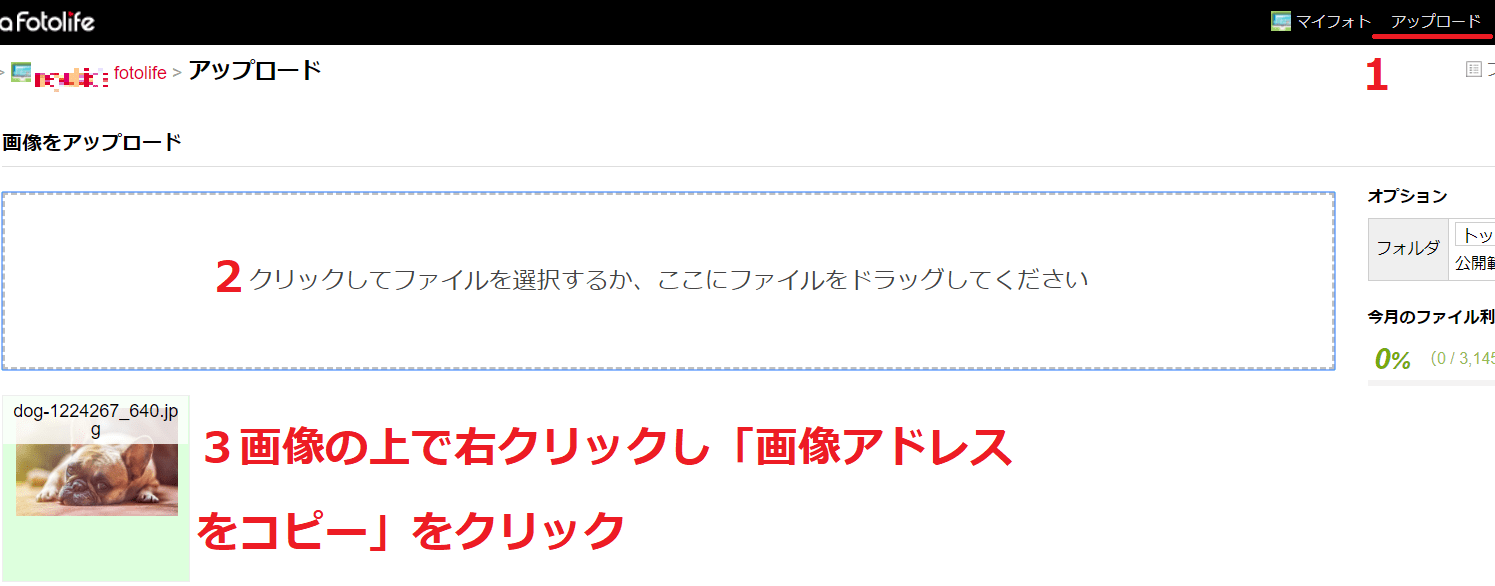
- はてなフォトライフに幅2000px以上・高さ300pxくらいで画像をアップ
- 画像のURLを取得する


最後に下記CSSを「デザインCSS」に貼り付ければOKです。(2行目の背景画像URLに、今取得したURLを貼り付けて下さい)
#blog-title {
background-image: url("背景画像URL");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
text-align: center;/* 中央寄せ */
height: 300px;/* 表示したい画像の高さ */
margin: 0;
padding: 0;
top: 0;
width: 100%;/* 幅100%に */
overflow-x: hidden;
}
#title,#title a {
-webkit-text-shadow: 0 1px 2px #000;
text-shadow: 0 1px 2px #000;
color: #fff;/* タイトル名の文字の色 */
margin: 0;
padding-top: 120px;/* タイトル名の上からの位置 */
text-align: center;/* タイトル名中央寄せ */
}
#blog-description {
color: #fff;/* 説明文の文字色 */
-webkit-text-shadow: 0 1px 2px #000;
text-shadow: 0 1px 2px #000;
}<参考・minimal greenさん>
最後に
ヘッダーはブログの顔なので、ぜひオリジナルなものを作って他のブログとの差別化を図りましょう。
その他のカスタマイズは、「はてなブログのカスタマイズ集(すべてコピペでOK)と収益化方法などのまとめ」で紹介しているので是非読んでみて下さい。
