サイドバーに広告を貼るとPCから来た読者の目に付きやすいし、収益が上がる人も多いですね。
私はアドセンスのリンク広告と自動広告で表示される広告2個付けていますが、クリック回数もそこそこ多いですね。
設定自体は簡単なので、収益化の為にやっていきましょう。
サイドバーに広告を貼る方法
サイドバーにはASPのバナーリンク・テキストリンク、そしてアドセンスを貼る方法があります。
ひとつづつ解説していきますね。
アドセンスの広告設定
まずアドセンス管理画面に入り、左にある「広告」→「広告ユニットごと」をクリックします。

すると今使える広告が表示されるのですが、サイドバーに付けるのはディスプレイ広告かリンク広告ですね。
関連コンテンツも使えますが、広告が多すぎるので使わない方がいいかなと思います。
まずはディスプレイ広告の設定方法です。(ユニット名以外は扱わなくても大丈夫です)
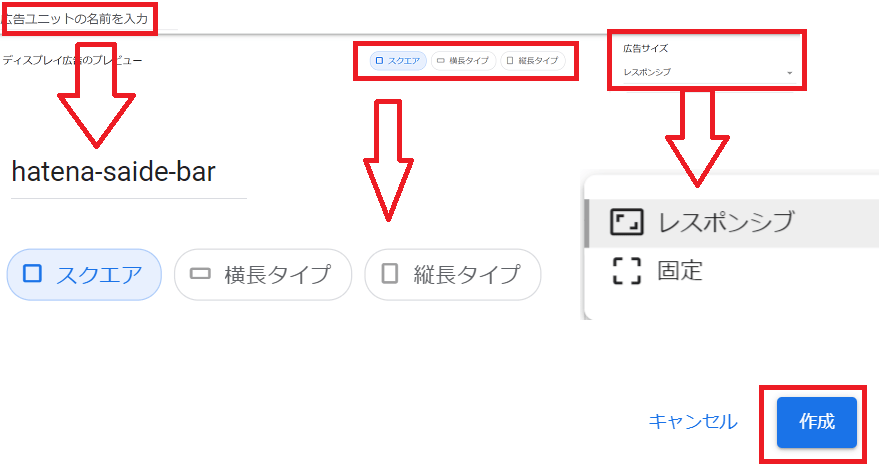
- ディスプレイ広告をクリック
- 広告ユニットの名前を入力(場所が分かる名前なら何でもOK・例はスペル間違いですが気にせずに!)
- 広告のタイプ(正方形・横長・縦長)を選ぶ
- 広告サイズをレスポンシブか固定を選ぶ(レスポンシブ推奨)
- 作成ボタンをクリック

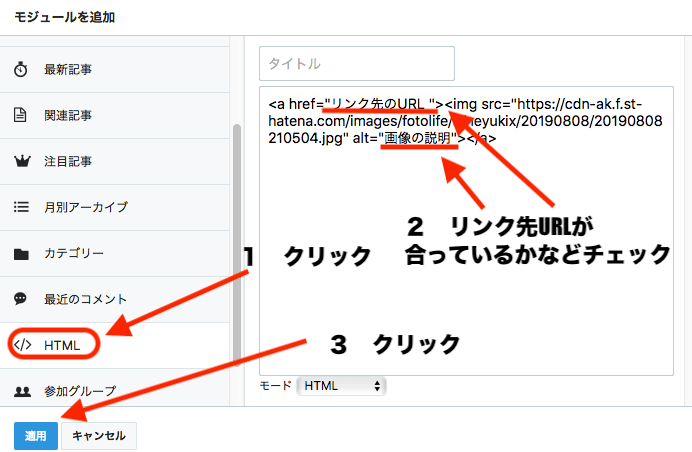
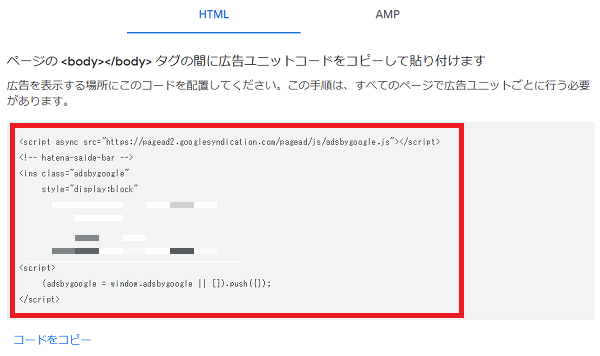
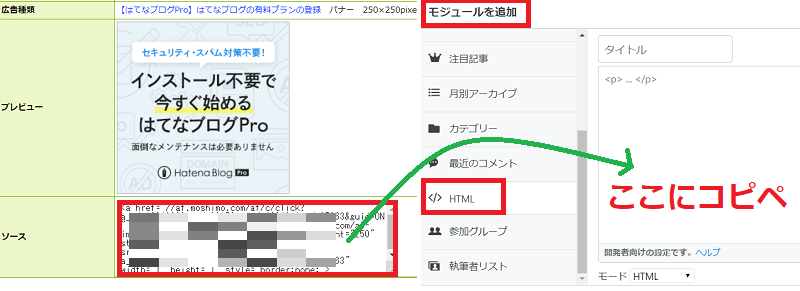
次ページの、HTMLコードをコピー。

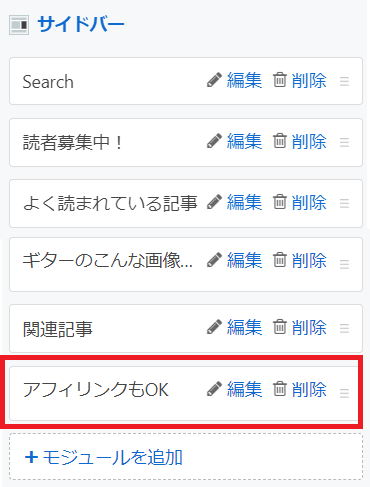
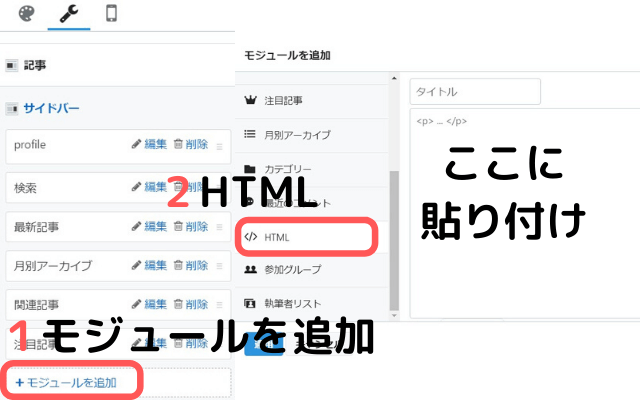
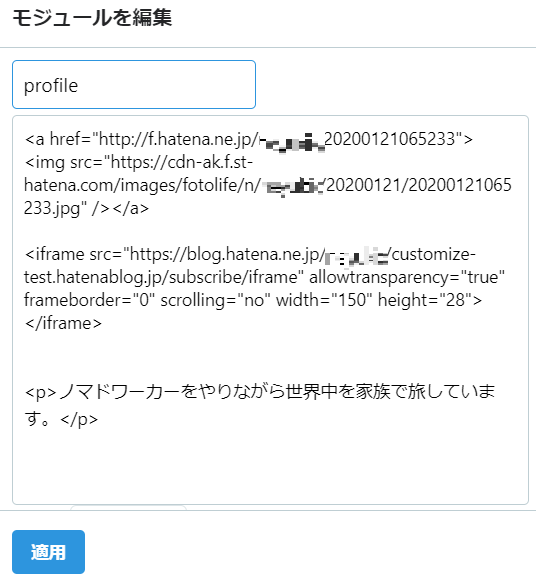
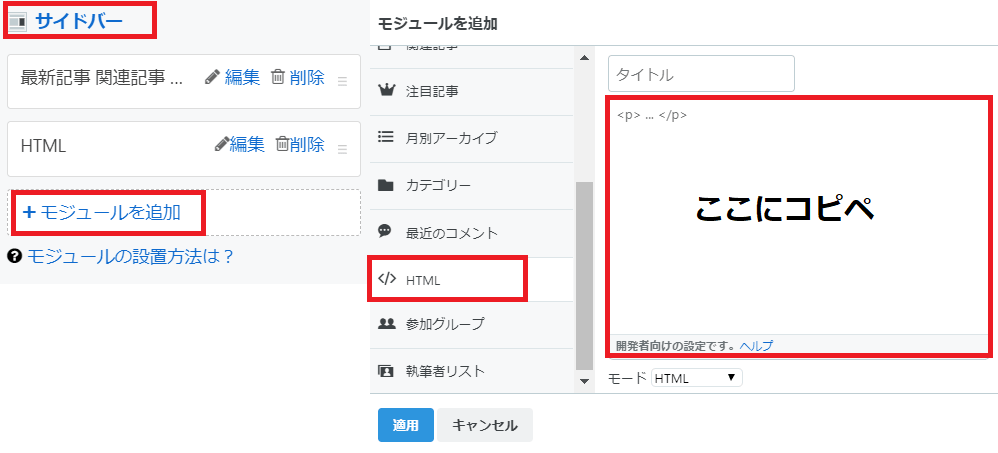
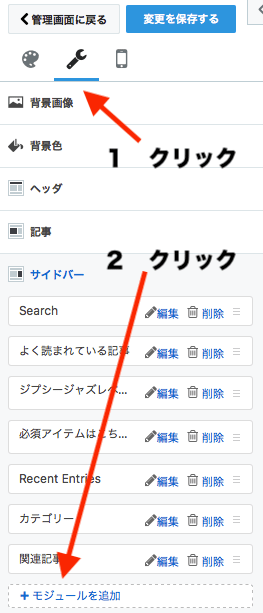
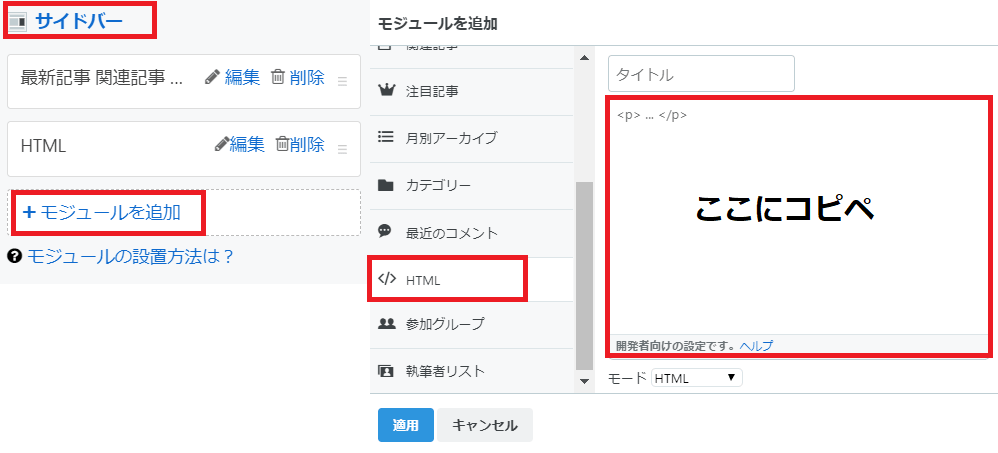
「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「サイドバー」→「モジュールを追加」→「HTML」にコピペ。
タイトルに、Sponsored Linkなどの名称を忘れないようにしましょう。

以上です。
リンク広告も同じように、
- ユニット名
- 広告のタイプ(スクエア・横長)
- 広告サイズ(レスポンシブ・固定)
- テキストの色
- 背景の色
を設定し、HTMLコードを同じ場所に貼り付けるだけです。
バナー広告の設定
 バナー広告もアドセンス広告と同じで、「サイドバー」→「モジュールを追加」→「HTML」で、ASPからHTMLコードをコピペするだけです。
バナー広告もアドセンス広告と同じで、「サイドバー」→「モジュールを追加」→「HTML」で、ASPからHTMLコードをコピペするだけです。
ASPにまだ加入していない場合は、無料なのですぐにやっておきましょう。
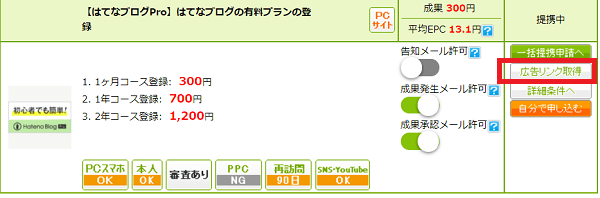
例えばもしもアフィリエイトの場合は、この様に進めます。
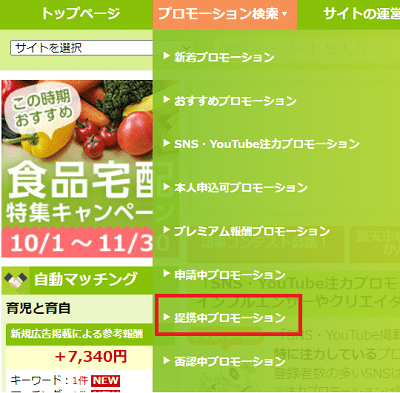
1 TOPページから「プロモーション検索」→「提携中プロモーション」をクリック

2 広告を貼りたいプロモーションの「広告リンク取得」をクリック

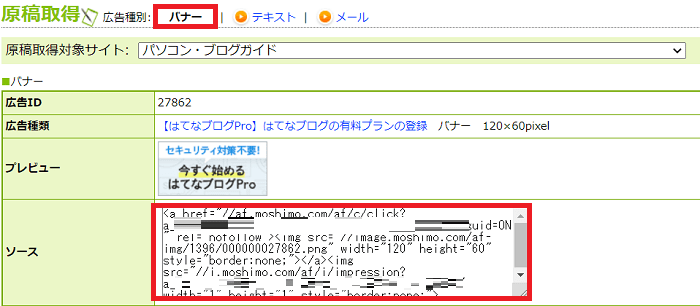
3 バナー広告が表示有されると思うので、ここで好きなサイズのバナーを選びます。

4 リンク(ソース)をコピーし、はてなブログに行き、「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「サイドバー」→「+モジュールを追加」

次に先ほどのコードをコピペします。タイトルは空欄でもいいし、「稼ぐならはてなPro」とかでもいいと思います。

また、バナーを真ん中に持ってくるために、<center>ASPのHTML</center>のようにcenterで囲うといいですよ。
テキストリンクの入れ方
 テキストリンクを入れたい場合も、同じです。ASPのテキストリンクのHTMLコードをコピペしたらOKです。
テキストリンクを入れたい場合も、同じです。ASPのテキストリンクのHTMLコードをコピペしたらOKです。
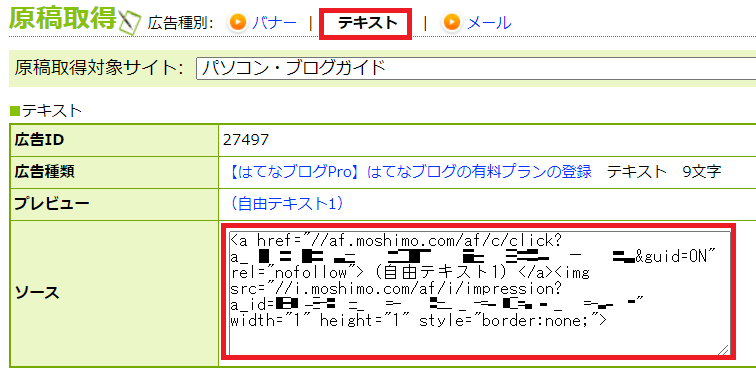
「テキスト」を選び、ソースをコピーします。

同じくはてなブログに行き、HTMLモジュールを追加してペーストします。

テキスト広告は、自分で文言を決めれる「自由テキスト」か、決められた文を使うテキストがあります。自由テキストは記事内に入れる時に「記事になじんだ文にできる」のでおすすめですが、サイドバーの場合は公式ページへのリンクが多いと思うので、どちらでも構わないと思います。
まとめ
簡単に設置できるのですが、バナー広告が多いと重くなるのでほどほどにしておきましょう。
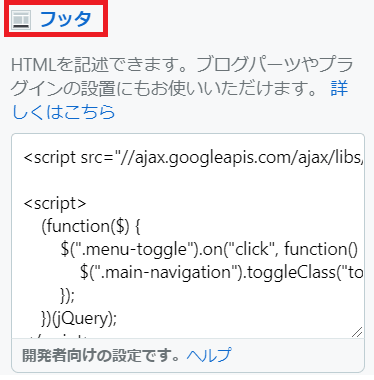
wordpressで有名な画像遅延読み込み・Lazy loadもはてなで使えるので、やっていたほうがページ読み込み速度が遅くならないので良いと思います。
こちら、はてなブログでLazy loadをコピペで設定を参考にどうぞ。