以前関連コンテンツが使える条件で紹介したように、CTRの改善に取り組んでいました。
色々対策を練って2ヶ月が経ったのですが、2019年5月の直近7日間のCTRは1,61%、28日間は1,38%と、徐々に成果が出ています。
追記)2020年1月現在はもっと上がり、このようになっています。
<CTRなどの統計を開示してはいけないので、画像は削除しました>
追記2)2020年3月現在はもうちょっと上がりました。左から7日間・28日間・3か月のCTRです
<CTRなどの統計を開示してはいけないので、画像は削除しました>
2020年7月追記)上のスクショと期間が反対ですが、左から3か月・28日間・7日間のデータです。過去3か月でも2.2%超えです!
<CTRなどの統計を開示してはいけないので、画像は削除しました>
この期間はページビューが1/4になったのですが、これはブログに多くのカテゴリーがあったため、PVが多くても収益が少ないカテゴリを新たなサイトに移動したためです。
実は重要なんですよね。カテゴリーを絞るって。
2020年8月24日追記)過去3か月で見るとCTRは上がっていますが、28日間と7日のCTRは若干下がりました。ただしページインプレッションは上がり、1PV・0.8円~1円ほどです。
<CTRなどの統計を開示してはいけないので、画像は削除しました>
特に難しいことはしなかったので、皆さんもすぐに実践できると思ったので紹介します。クリック率が悪くて収益に悩みがある方は、是非試してみて下さい。
CTRとページCTRの違い
CTRとはClick Through Rateと言い、1つ当たりの広告に対するクリック率です。
ページCTRとは、ページビューあたりのクリック率。1PV1クリックなら100%、10PV1クリックなら10%、100PV1クリックなら1%です。
CTRとCPCを上げる
CPC(クリック単価)を上げる方法は、金融系の記事を書くことですね。お金にまつわることを書けば、CPCは勝手に上がっていきます。
と言われていますが、あんまり関係ないと思います。まぁクレカやFX系の記事を書けばたまには1クリック1000円、2000円行きますが、かなり頑張らないといけません。
ある程度のジャンルの選定は必要ですが、基本的に好きなことを書けばいいと思います。
だって好きなこと書かないと、長続きしないですもんね。
ブログは続けないと稼げないです。
鉄則ですね。
CTRに関しては後述しますが、ブログによってはリンク広告も収益が上がります。
このブログには設置していないですが、ほかのブログでアドセンスのディスプレイ広告で必要な公告が全然でないので、リンク広告を記事上に設置しました。
例えば、法律関係や税理士の広告が欲しいブログなのに、そういった広告があまりないのでリンク広告をつけたんです。
それからは5倍近い収益が発生しています。
なので皆さんのブログもシークレットモードで確認し、適切な公告が出ているか確認しましょう。
もしかして適切な公告が出ていないから、クリックされないのかもしれませんよ。
後、アドセンスは広告のジャンルごとにブロックしたりできるのですが、基本扱わないほうがいいです。
というのも、アドセンスの広告は広告料を多く払っているところの広告が選ばれて、私たちのブログに表示されるので、競争率が落ちると広告単価も落ちてCPC(クリック単価)が下がります。
とは言っても、私は楽天やFacebookなどの広告は除外しています。(アドセンスでいらない広告をブロックする方法を参考に)
それではCTRを上げる方法を紹介します。
CTRを上げる方法
<CTRなどの統計を開示してはいけないので、画像は削除しました>
<直近7日間のCTRと28日間のCTR>
CTRの改善で試したことは、シンプルに以下の事だけです。
- 関連コンテンツの導入
- 自動広告を試す
- 広告の配置
「だけ」と言っても、結構時間はかかったのですが・・・。
関連コンテンツの導入

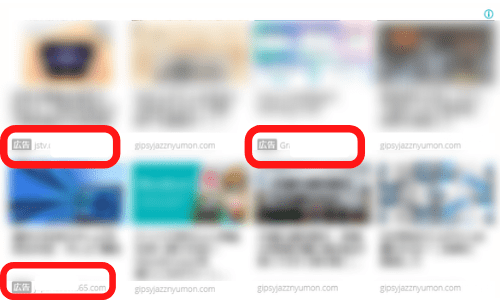
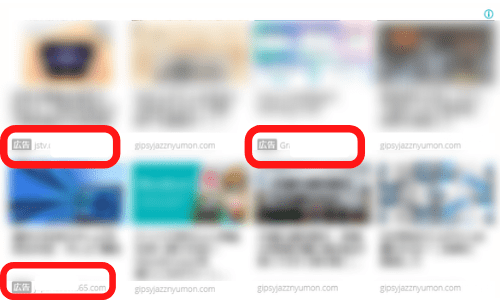
規約違反にならないようにぼかしが入ってて見にくいですが、関連コンテンツとは上の画像のようなもので、自分のブログからの関連記事と、関連しそうな広告が表示されるものです。
通常は記事下に表示されるように設定する人が多いですが、好きな場所に設置できます。
こちら「関連コンテンツが使える条件・はてなブログの設定」でも紹介したのでざっくり言いますが、ある程度の記事数やPV(ページビュー)数があって初めて使えるようになります。
私はこの関連コンテンツの導入当初、おかげでCTRが0.85%から1.1%くらいに上がりました。
関連コンテンツが使える人は、絶対に導入するべきです。
ちなみに、皆さんはブログの記事下に関連記事を表示していると思うのですが、私は関連コンテンツを使いだして関連記事の表示を止めました。
というのも、関連コンテンツは関連記事と広告を混ぜて表示するので、関連記事を表示してしまうとダブルで出てしまうからです。(関連コンテンツの関連記事は精度が良くないですが・・・)
また、関連記事有りと無しでCTRや滞在時間などチェックしたのですが、関連記事を表示しない方が数値が良かったためです。
自動広告を試す
2019年までは精度が悪くお荷物的な広告だったのですが、2020年頭くらいから精度も良くなり、広告数やどこに表示するかなど細かに設定できるようになったので、今は使っています。
設定方法は簡単なので、是非やってみて下さい。
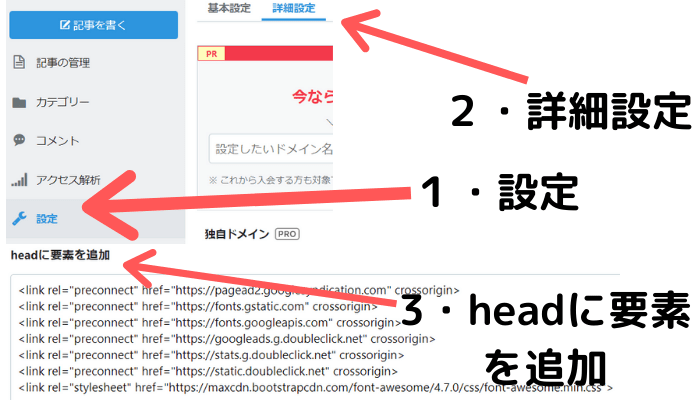
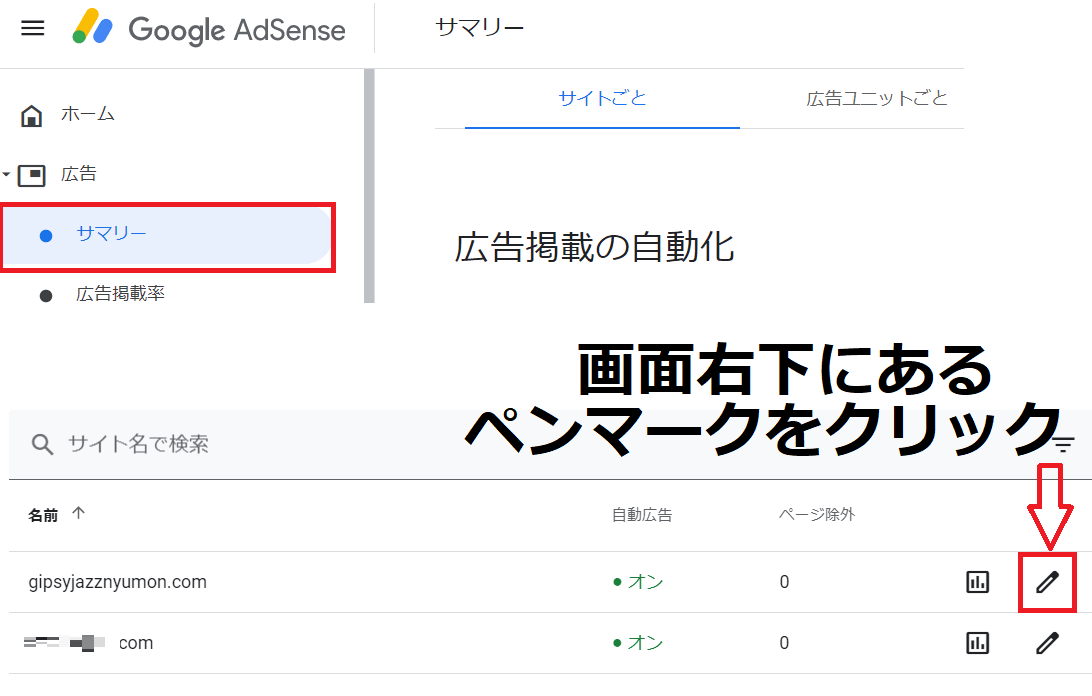
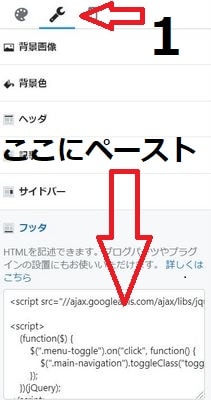
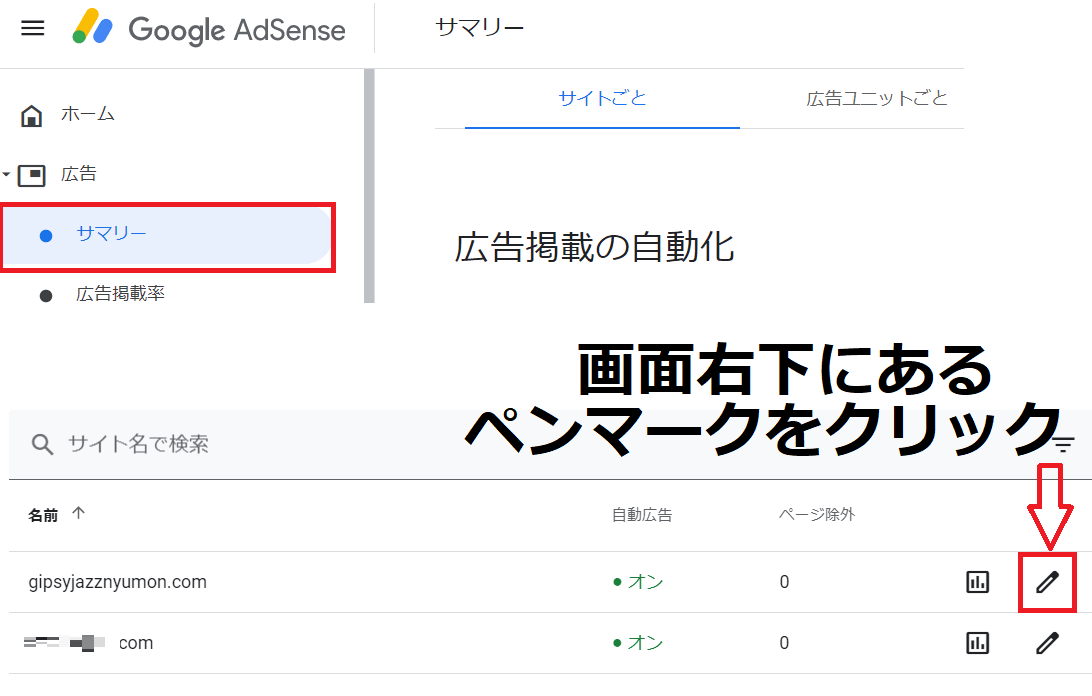
まずは、アドセンスの管理画面から広告をクリックし、下に登録しているURLが出てくるので、その右端にあるペンマークをクリックします。

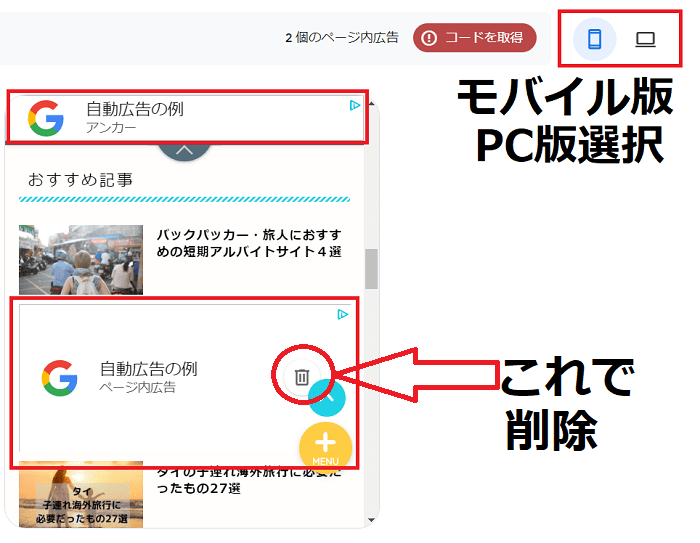
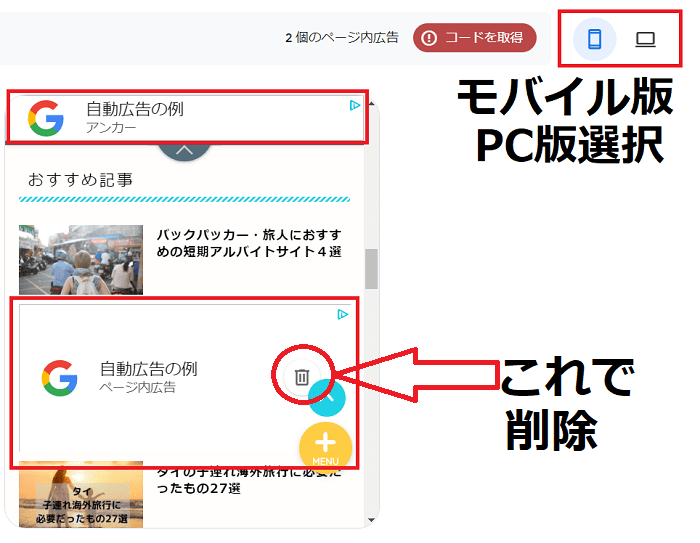
すると画面が切り替わって以下の画面に行き、PC版とモバイル版の広告の表示具合が見れます。 トップページだけじゃなく、どのページでも確認できます。
私の場合は、アンカー広告とディスプレイ広告が入ってますね。
必要ない個所に広告が表示されていたら、横にあるゴミ箱マークをクリックで広告を削除できます。ただし、反映には24時間ほどかかります。
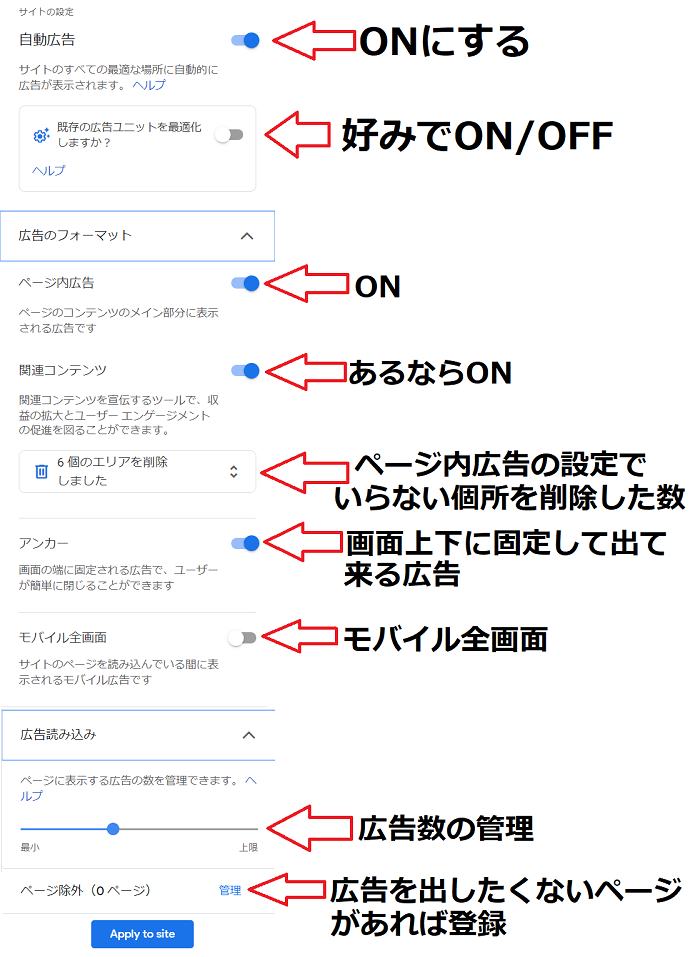
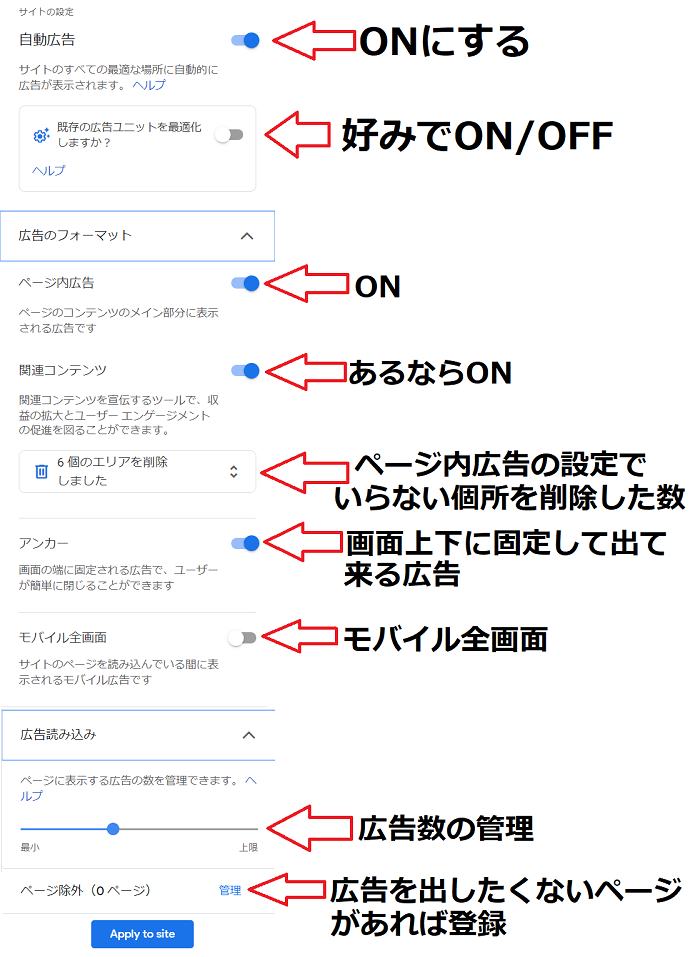
右端にある設定は、こんな感じです。

- 自動広告はON(じゃないとこれを使う意味がないので)
- 既存の広告ユニットを最適化しますか?・・・ONにすると、すでにアドセンスのリンクを自動・手動で表示している場合、最適化されるので、任意の場所に広告が出ない可能性有
- ページ内広告・・・ON(じゃないとこれ使う意味がないので)
- 関連コンテンツ・・・あるなら絶対ON
- 6個のエリアが~・・・ブログの先頭に広告が出たりしたし、ここはいらないという個所を削除したので表示があります
- アンカー・・・スマホ向けですが、私はアンカーにサイドバーなど設置していないのでこれをONにしています。すでにアンカーに何か設置している人は、アンカー広告があると画面が小さくなるので、注意を
- モバイル全画面・・・私は嫌いなのでOFF
- 広告数の管理・・・多いか少ないかで設定できます。少なめがいいかなと思います。
- ページ除外・・・広告を出したくないページがあればここから設定できます
広告の配置換え
私の中では、コレが一番重要だったと思います。と同時に、一番時間がかかりました。
私は「目次下」「記事下」に広告を配置していたのですが、セオリーでは「目次上」「3番目の見出しの上」「記事下」が良いと言われているので、全記事この様に配置換えをしました。
2~3週間ほど様子を見たのですが、ある記事はCTRが上がり、ある記事は下がったりと、記事によって有効か、有効じゃないかと効果は違ったんです。
ここで重要な事に気が付きました。
記事によって広告の位置やスタイルを変えなくちゃいけない、という事を。
私の場合はですが、記事中に広告を入れてCTRが上がったものは、10記事ないくらいです。3000文字以上の記事でも5000文字以上の記事でも、記事中に広告がないものがほとんどです。(2020年7月現在、自動広告をメインに使っているので、いろんなところに広告が出ているはずです)
たぶん「ウザい」んでしょうね。記事中に広告があると・・・。
記事中の広告は、最後まで読まれずに途中離脱が多いサイトの場合は、記事中に広告を入れてもいいと思いますが、私は平均滞在時間も長いし、記事下の視認率も高いので入れない方がクリック率が高かったと思います。
私の基本設定・設置場所は以下の様にしています。
- ディスプレイ広告・・・目次上もしくは目次下 / 全ての記事に設置
音楽関係の記事は目次上にリンク広告、目次下に通常の広告2つ置いているものもありますが、基本は1つです。
広告のHTMLの中にdata-ad-format=”auto”とあるのですが、これを変えることによって、広告の形を変える事が出来ます。
- 横長・・・horizontal
- 全幅サイズのレスポンシブ広告・・・true
これはグーグルに認められている改変なので、使って大丈夫です。(ここで見れます)
また、<data-ad-format=”rectangle“>とすることによって、レクタングル(長方形)の広告のみが出るようになります。
先人曰く「レクタングルの方が大きいため収益が高い」らしいのですが、私の場合はあまり関係なかったように見えました。
- 記事下 / レクタングル300×250 / 全ての記事に設置
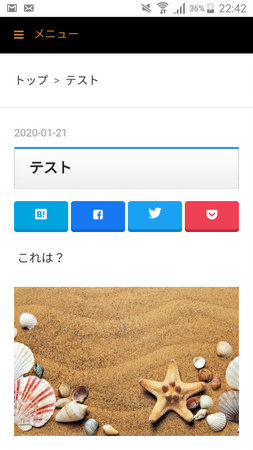
記事下には広告を2つ並べて表示しています。
はてなブログでアドセンスの広告を2列表示する方法!
4 トップページに広告 / レクタングルのみ
はてなブログ・トップページにアドセンスのインフィード広告を入れて収益アップする方法
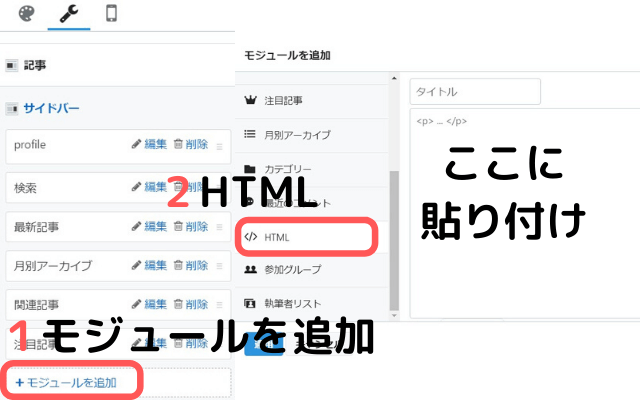
5 関連コンテンツの導入
「関連コンテンツが使える条件・はてなブログの設定」
広告の配置換え方法
<CTRなどの統計を開示してはいけないので、画像は削除しました>
私は3月中旬にCTRの改善を始め、およそ2ヶ月で3倍のクリック率、1年後には9倍近くになりました。
このクリック率はアドセンスの管理画面で見るクリック率とは違うものになります。
- アドセンスのCTR・・・1ページ当たりのクリック率
- アナリティクスのCTR・・・広告表示回数に対するクリック率
例えば1ページに5個の広告があったとして、100回広告が表示されて(20ページ表示)クリック率が1%だったら、
- アドセンスのCTRは5%
- アナリティクスのCTRは1%
になります。(単純計算で紹介していますが、実際はもうちょっと複雑です)
なので、アナリティスクのCTRは平均0.1~0.3%と言われています。
私は平均が1.5%くらいなので、かなりのトップクラスにクリックされています。
では、広告配置換えの手順を紹介します。
CTRの改善はアクセスの多い記事からやった方が合理的なので、以下の様を準備します。
アナリティクスのページを3つ用意します。
1つ目はアクセス数確認用で、<行動>→<サイトコンテンツ>→<全てのページ>で過去3ヶ月分のデータを表示します。
2つ目はクリック率確認用で、<行動>→<サイト運営者>→<サイト運営者のページ>で過去3ヶ月分のデータを表示します。
3つ目もクリック率確認用で、<行動>→<サイト運営者>→<サイト運営者のページ>で過去1ヵ月分(もしくは3週間)のデータを表示します。
1でアクセスが多い記事をチェックし
2で該当記事のサイト運営者のクリック率をチェック
3で直近のサイト運営者のクリック率をチェック
通常はサイト運営者のクリック率が0,1以上ならOKと言われていますが、私は平均以下の記事の配置を変えています。(私のサイトのクリック率の6か月の平均は1.48です)
<CTRなどの統計を開示してはいけないので、画像は削除しました>
まずはアクセスが多い記事TOP10の広告の配置を見直し、それからCTRが低いページを改善していきましょう。
ただ、こればっかりはやってみないと分からないのですが、配置を変えたら下がることもあるし、上がることもあります。色々試してやってみるしか方法はありません。
参考までに私がやった事を紹介します。
- 目次上の広告を目次下に移動
- 通常広告をリンク広告にしてみる
- 思い切って広告を減らす
- 思い切って広告を増やす
- 自動広告を使ってみる
- 3番目の見出し上にある広告を2番目の見出し上に移動
- 見出し上の広告をなくす(記事中広告削除)
最後に

私の場合は、自動広告の恩恵を結構受けているのですが、こればっかりはサイトによるので試すしかないです。
関連コンテンツが使えない人は、設置できるように記事を量産して行きましょう!
PVを上げるのは大変ですが、クリック率は広告の場所を変えるだけで劇的に変わることもあるので、CTRが低いな~って方は、是非どうぞ。
1記事づつチェックしてやるので時間はかかりますが、やる価値は絶対にありますので。
先ほども言いましたが、上がることもあれば下がることもあるので自己責任でお願いします。

























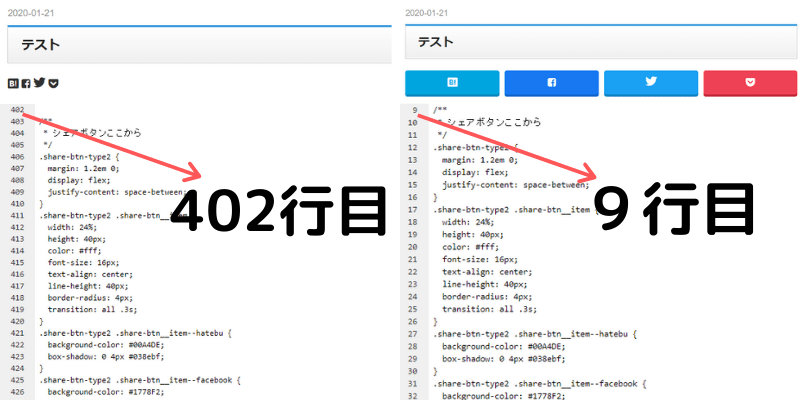
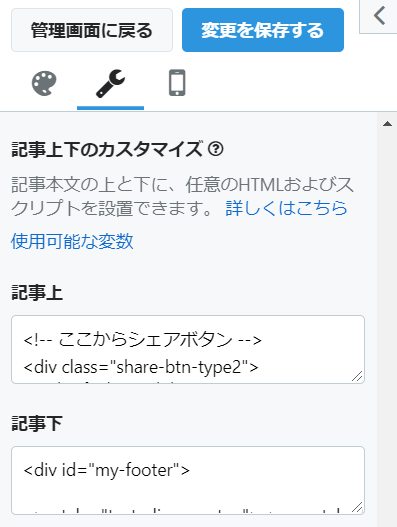
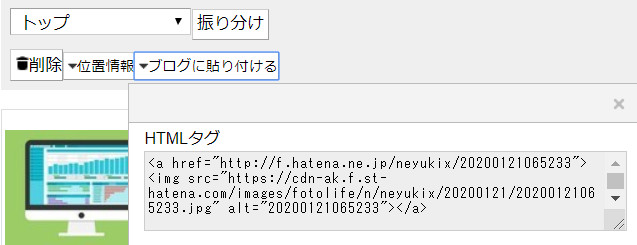
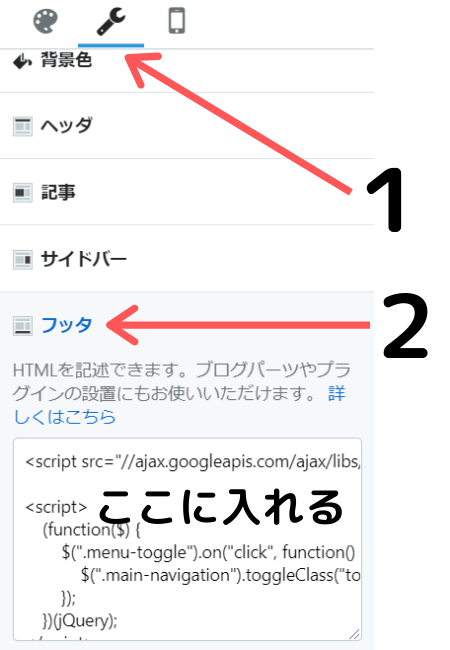
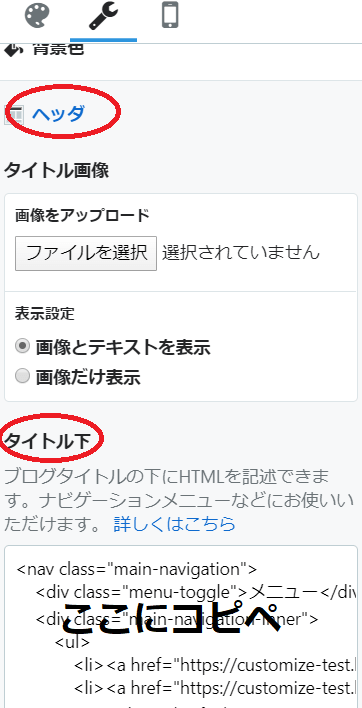
 貼り付けるコードはすっごく簡単です。
貼り付けるコードはすっごく簡単です。