ブログを初めて始める時ってわからないことが多いですよね。
何を書いたらいいの?SEOって?お金は稼げるの?そもそもどうやって始めたらいいの?
こんな疑問が湧いてくると思います。
今日は1から10まで初心者でもやっていけるように、紹介していきます。
そもそもはてなブログってどうなの?
ブログを始めるには、色々な方法がります。
はてなブログで始める。wordpressで、Seesaaブログ、アメブロなどありますが、収益化しやすいのははてなブログとwordpressですね。
日記を書くって人はアメブロでもいいと思いますが、せっかくこれからいっぱい時間を使ってブログを書くので、ご褒美が(お金)欲しいですよね。
私ははてなブログを3年ほど(今でも時々更新)、wordpressを3年ほどやっています。メインはwordpressですが、はてなってなんか愛着あるし、はてなブロガー同士の結束も固い感じがするので続けやすい面もありますよ。
はてなブログには無料版と有料版(Pro)があり、最初は無料版でやる人が多いですね。続くかどうかわからないのに、初めからお金かけたくないですもんね。
しかも始めるのも超簡単にできるので、今日からすぐにでも始めれますよ。
という事で、あれこれ考えずにまずははてなブログを開設しましょう。
はてなブログの始め方
ブログを書ける状態にするには簡単ですが、時間があればその他の設定もやった方がいいので紹介します。ただし、1時間くらいかかります。
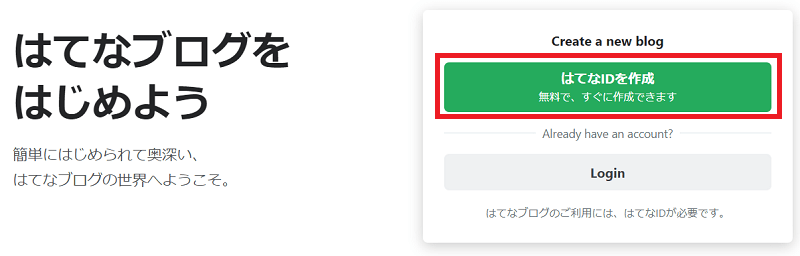
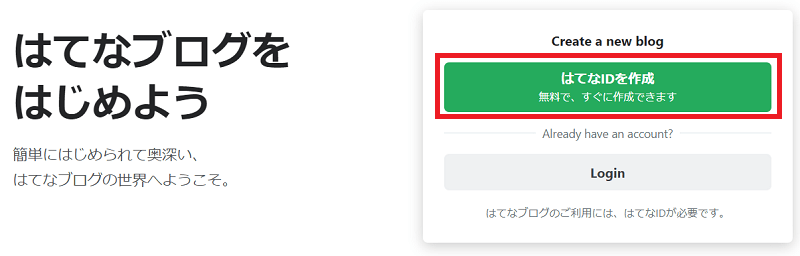
まずはこちらはてなブログに行き、ブログを開設します。
1 「はてなID」を作成をクリック

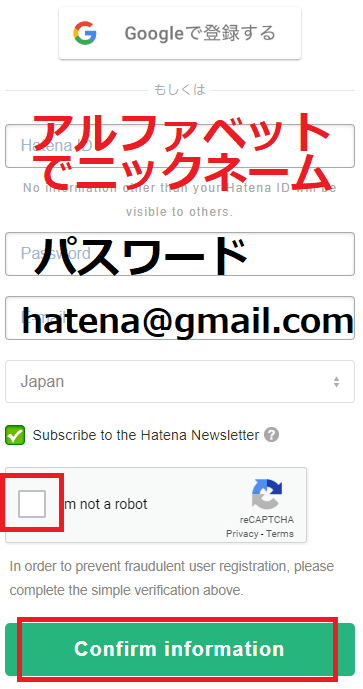
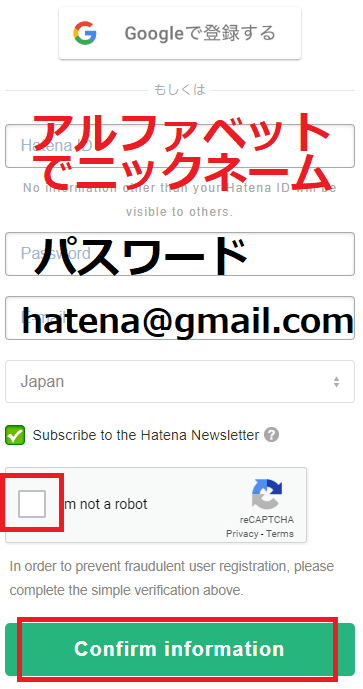
2 Googleで登録、もしくはIDなどを記入します。(現在ノマドワーカーで海外にいるのでところどころ英語で表記されていますが、日本にいる人は全部日本語で書かれています)
 |
- IDは変更できないし、公開されるので本名を使う場合はご注意を。アルファベットでtaka530とかなんか名前っぽものやブログを表すものを入力
- パスワード
- 登録を完了するメールが来るので、本物のメルアドを。
|
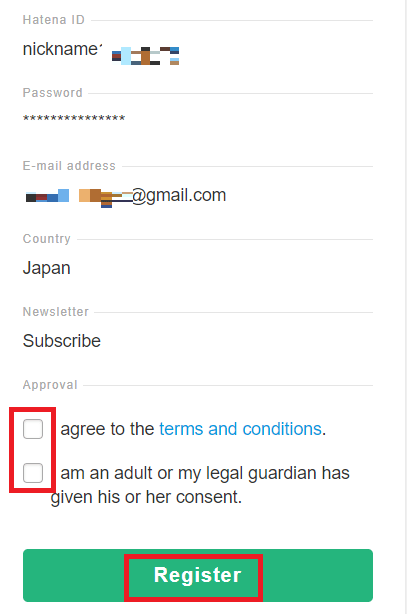
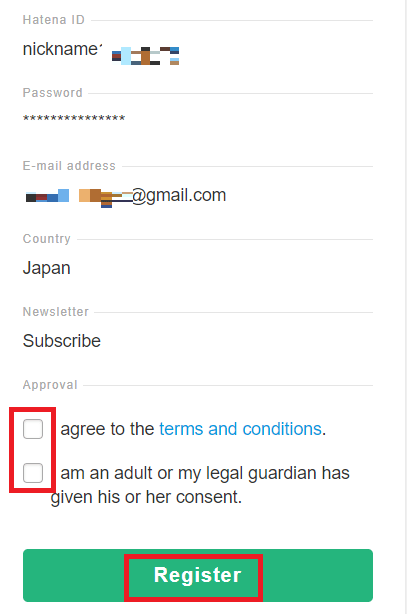
3 記入事項を確認し、登録をクリック

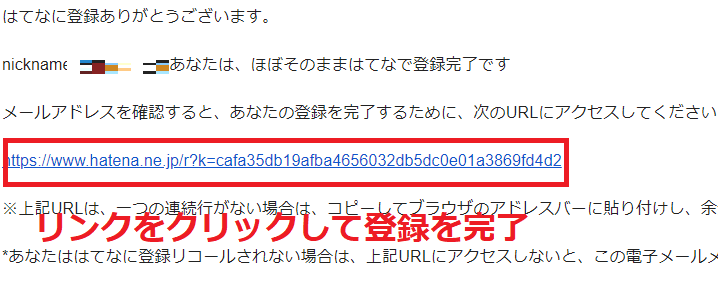
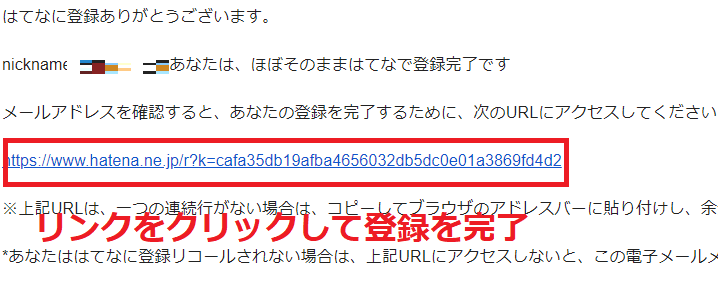
4 登録したメルアドに確認メールが来るので、文中のリンクをクリックして登録完了です。

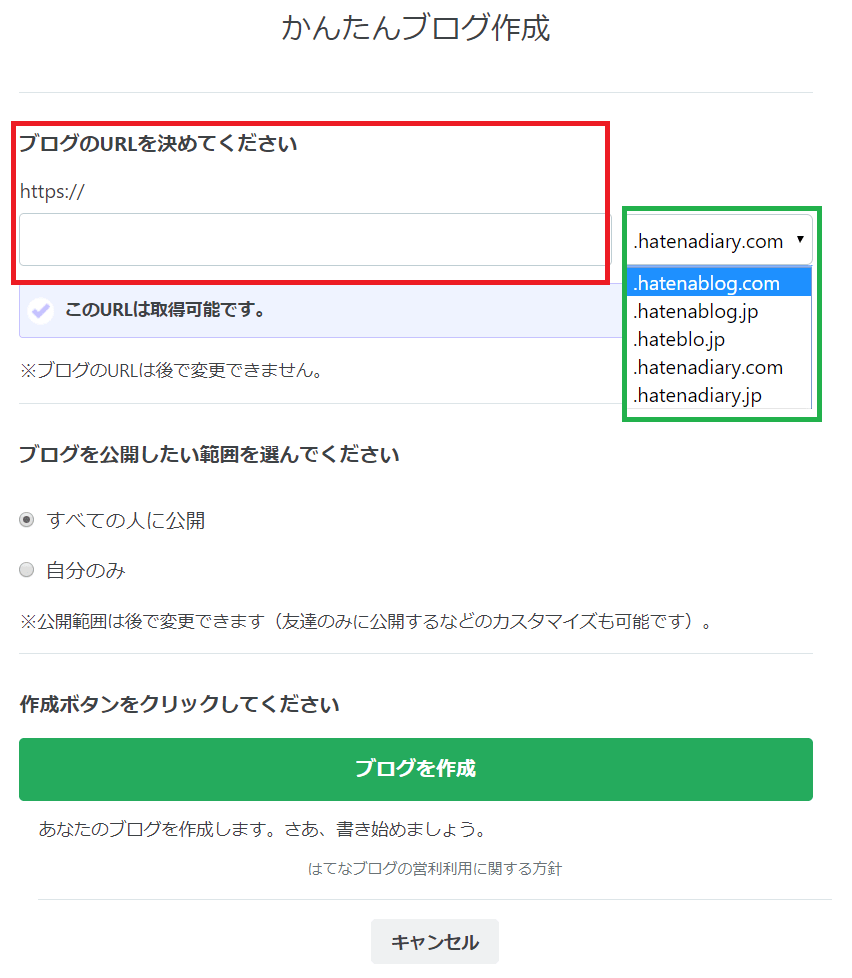
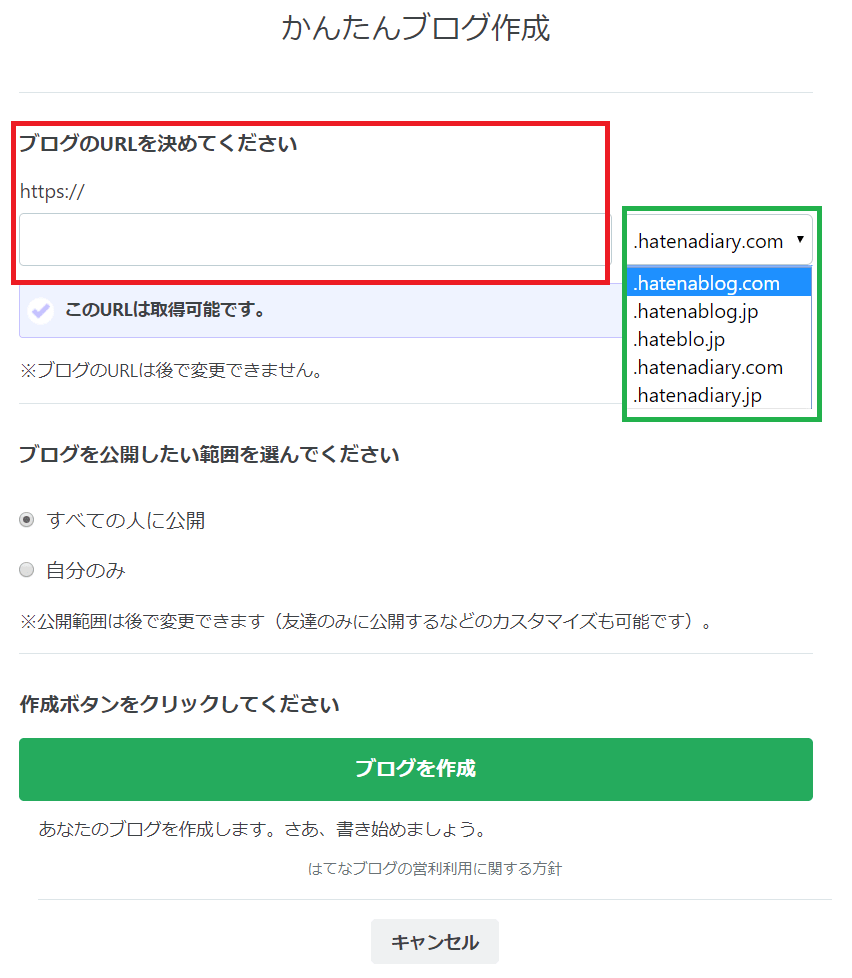
5 ブログのURLと公開範囲を決める
- URL・・・最近は自分の名前を使う人も多いです。もしくはブログを表すようなURL。例)tanaka’s-blog・kosodate
- URLの後ろ部分がいくつか選べます。どれでもいいですが、hatenablog.comが一番ドメインが強いのでこれがいいかなと思います
- 公開範囲は後から変えることが出来るので、「全ての人に公開」でOKです

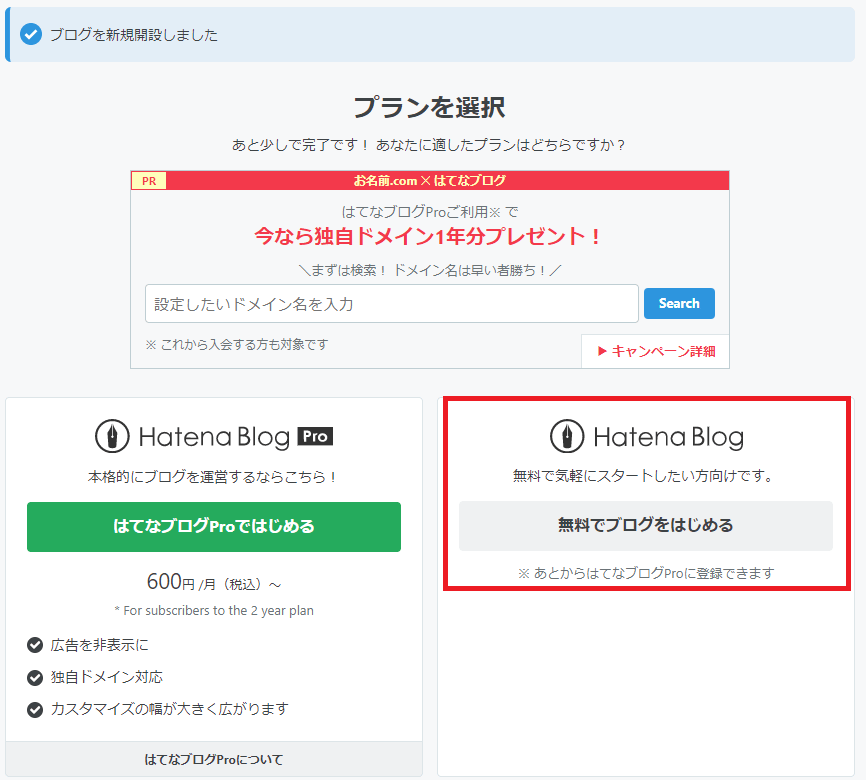
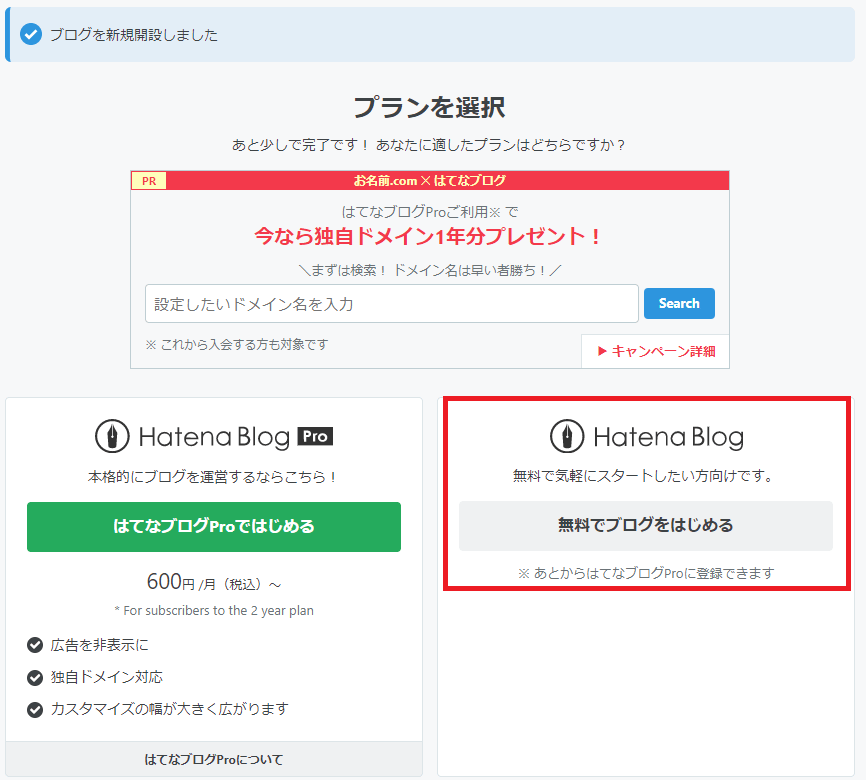
6 無料でブログを始めるをクリック

完成です。これで自分のブログが出来ました。もう今から書き始める事も出来ますが、もうちょっと設定をやっていた方がいいので、このままやってしまいましょう。
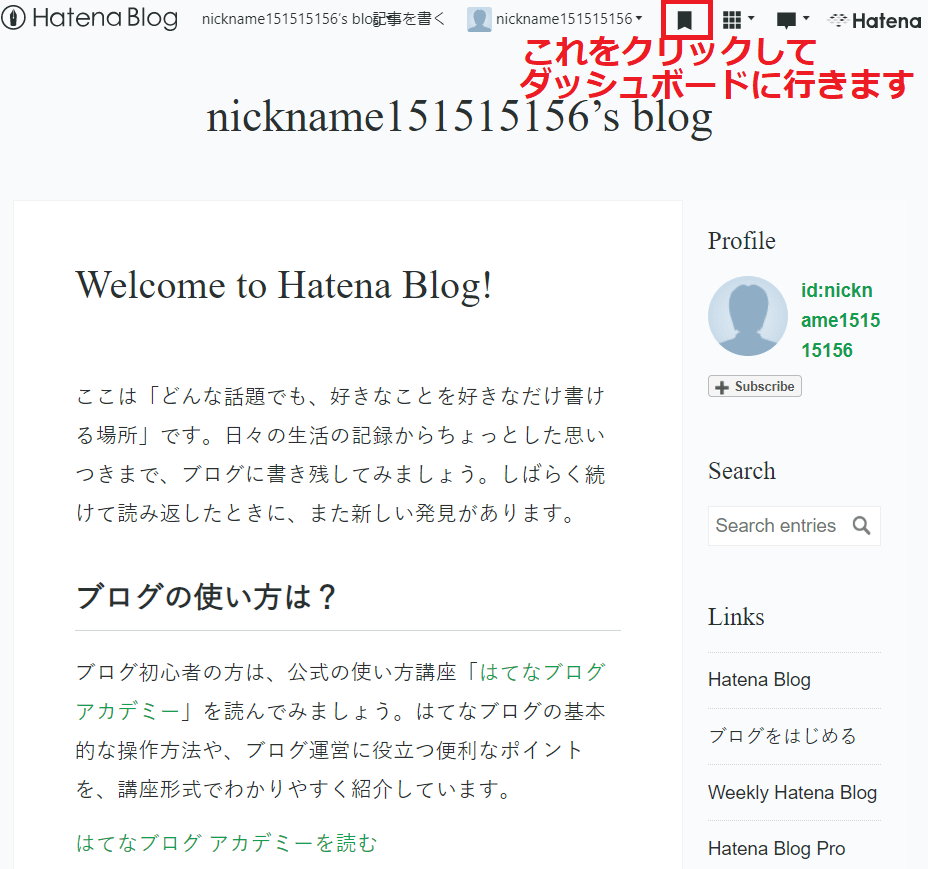
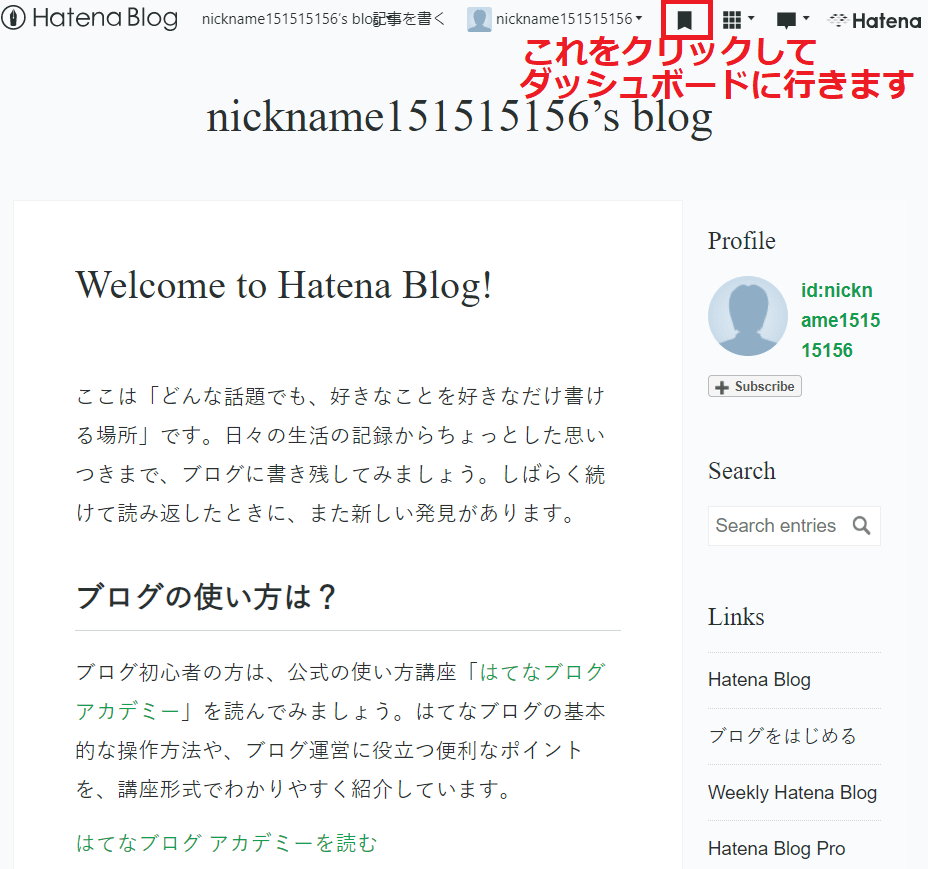
7 画面上部のリボン?マークを押して管理画面(ダッシュボード)に行きます

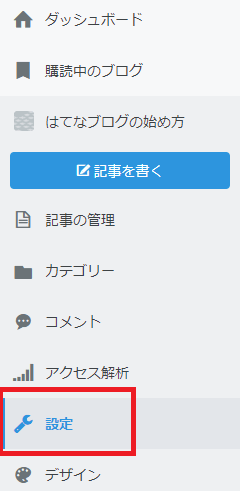
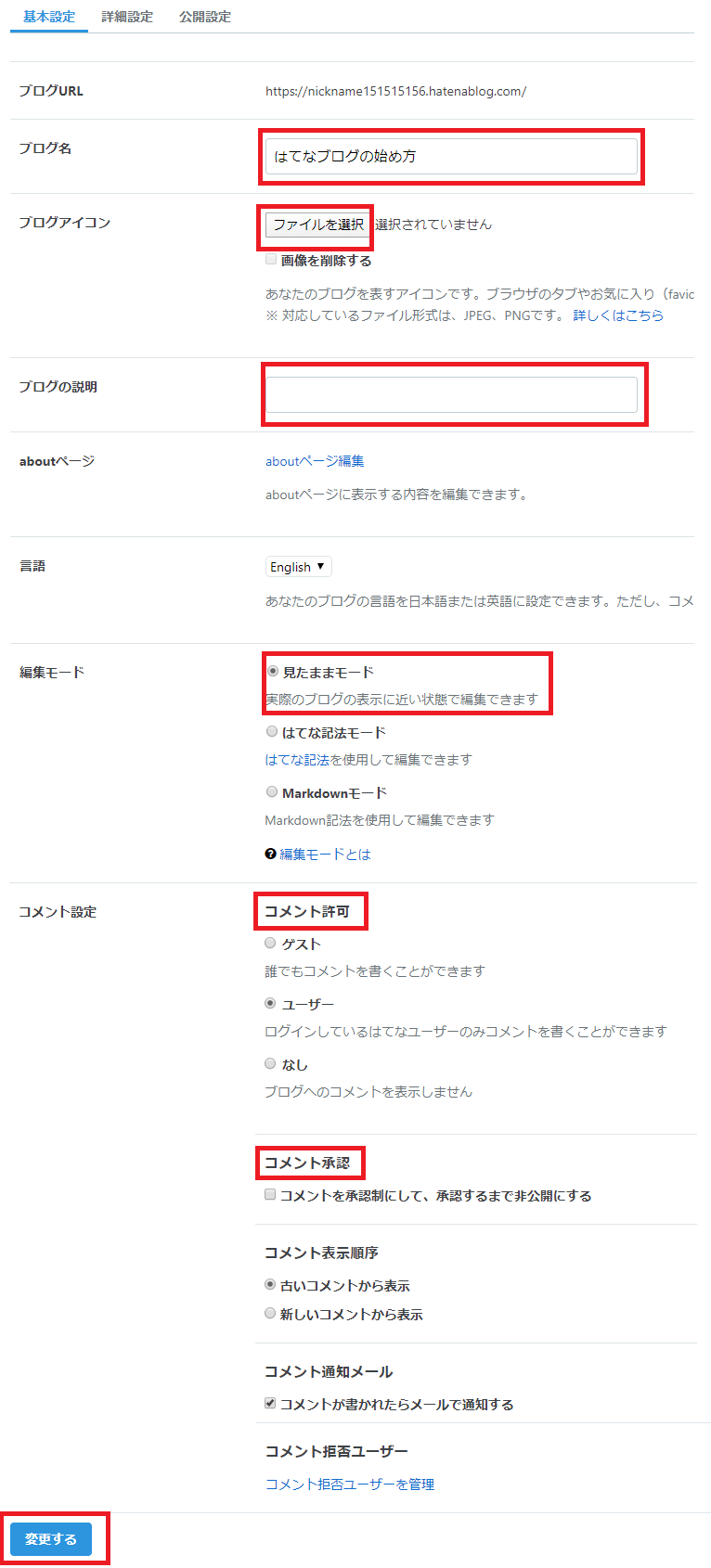
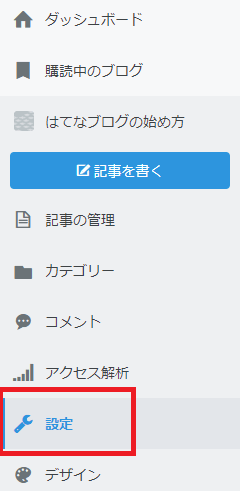
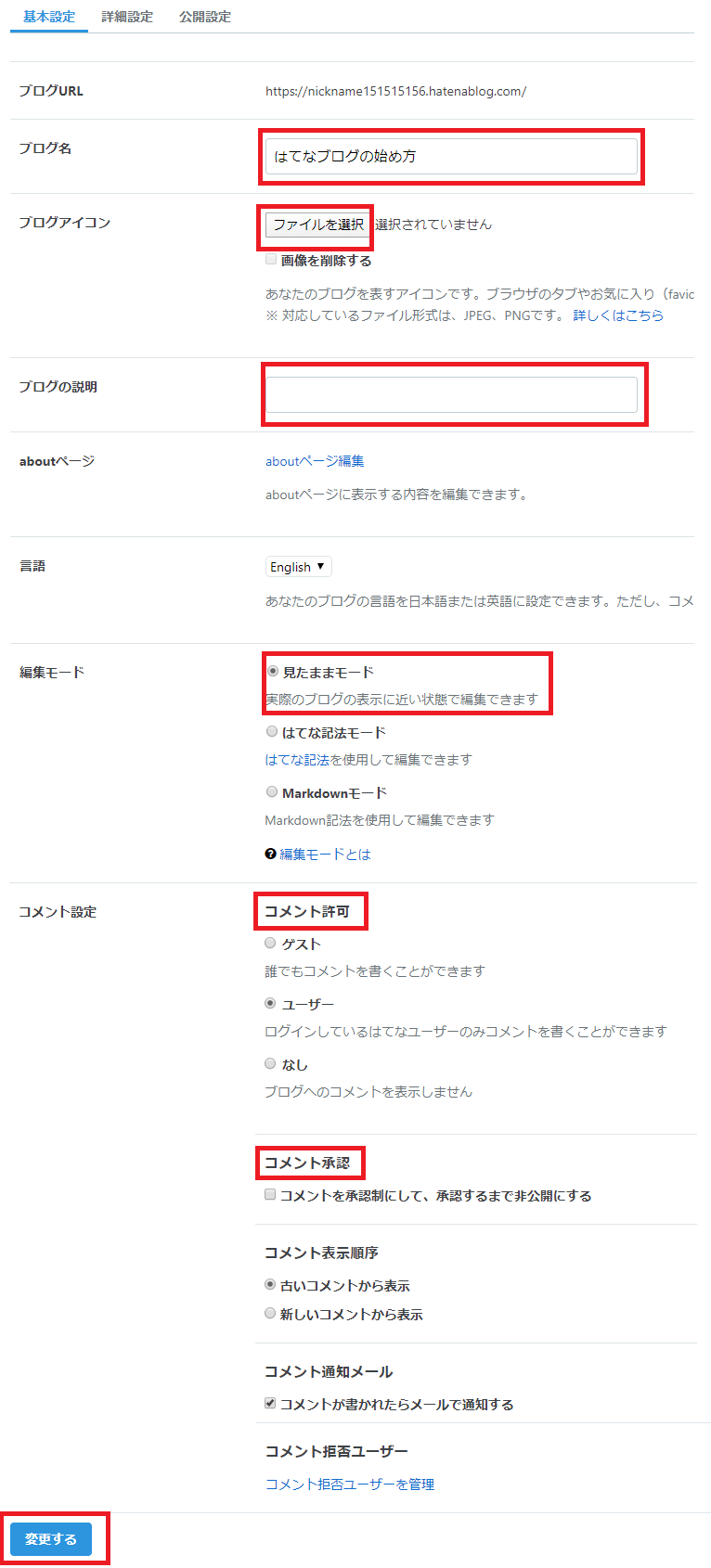
8 基本設定をする

 |
設定を触る部分のみ解説しますね
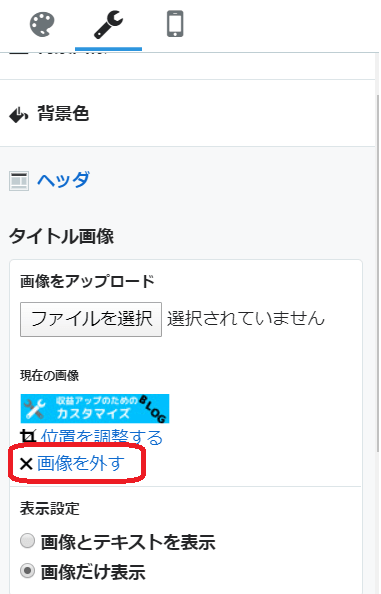
- ブログ名(タイトル)を決める
- ブログのアイコンを作ってアップロード(時間がある時にやる)
- ブログの説明をする・例)はてなブログの始め方を紹介するブログです
- 編集モードは「見たままモード」がおすすめ
- コメントは、「誰でも」か「ユーザー」が最初はおすすめ
- コメント承認・チェックを入れる(私は入れ忘れです(笑))
- 最後に「変更する」をクリック
|
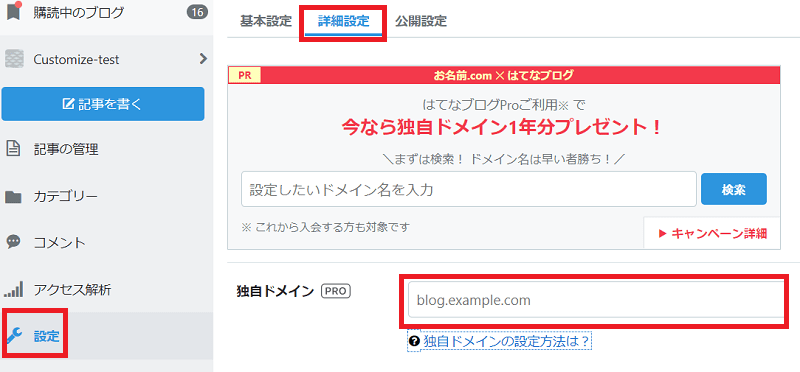
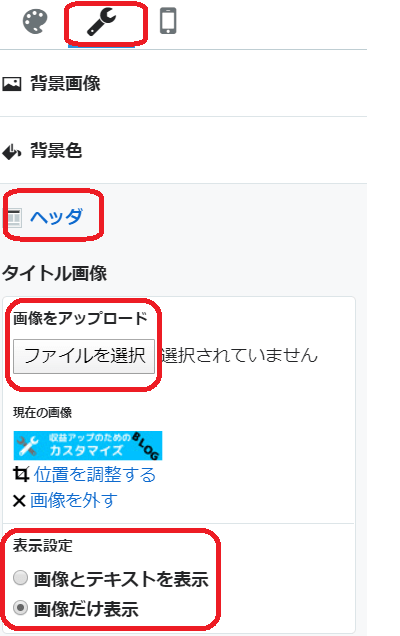
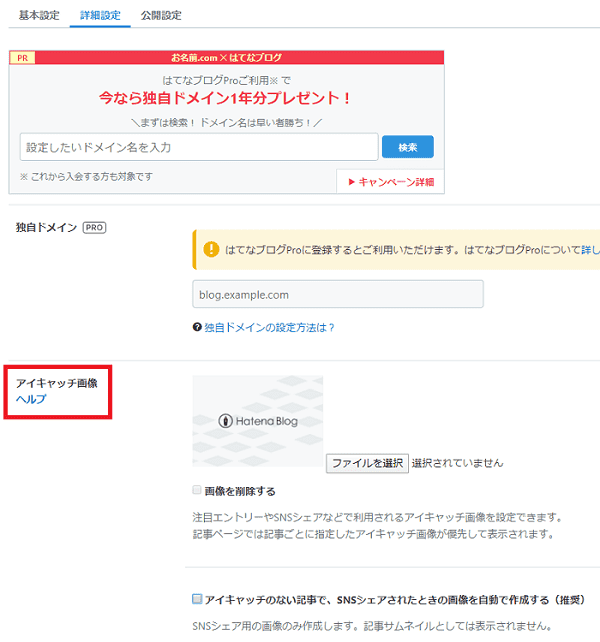
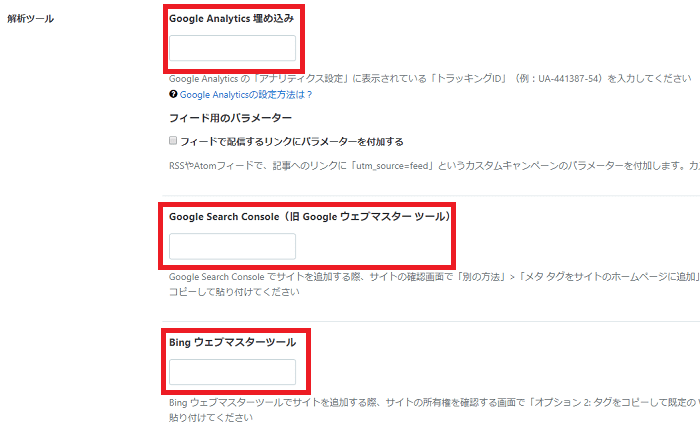
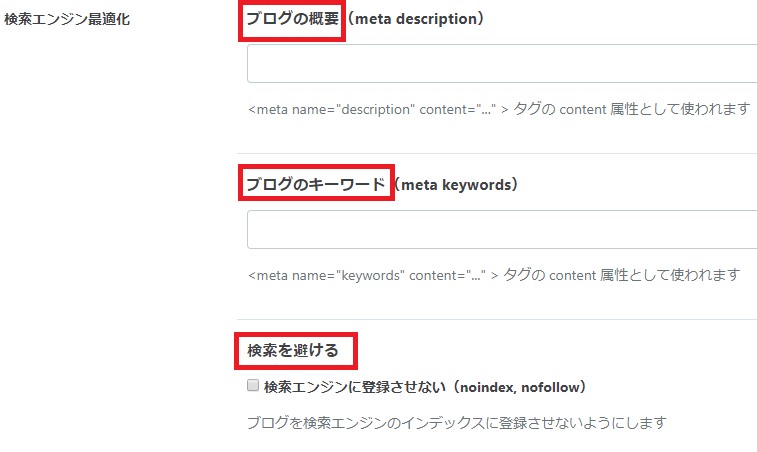
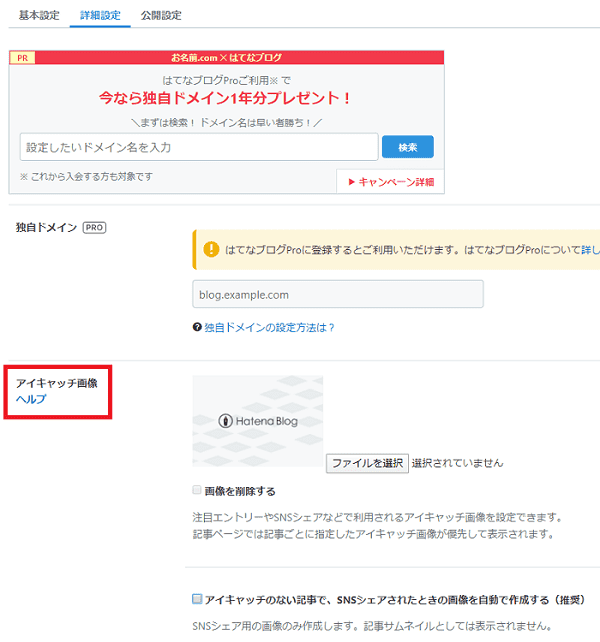
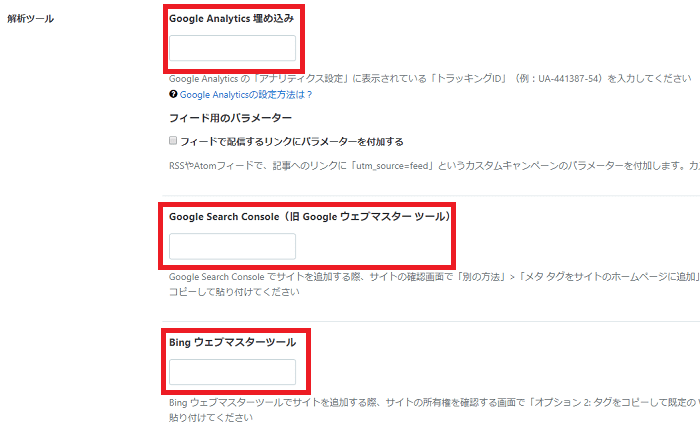
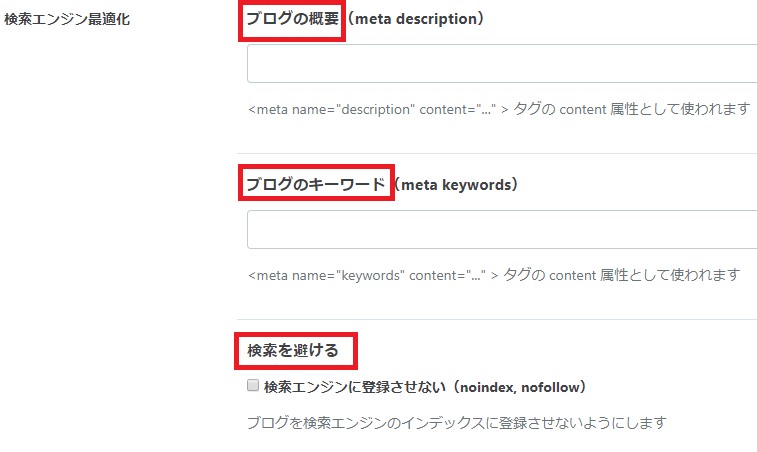
9 詳細設定を設定(実際のページはもっと項目が多いですが、変更するところ・重要なとこのみスクショしてます。)
  |
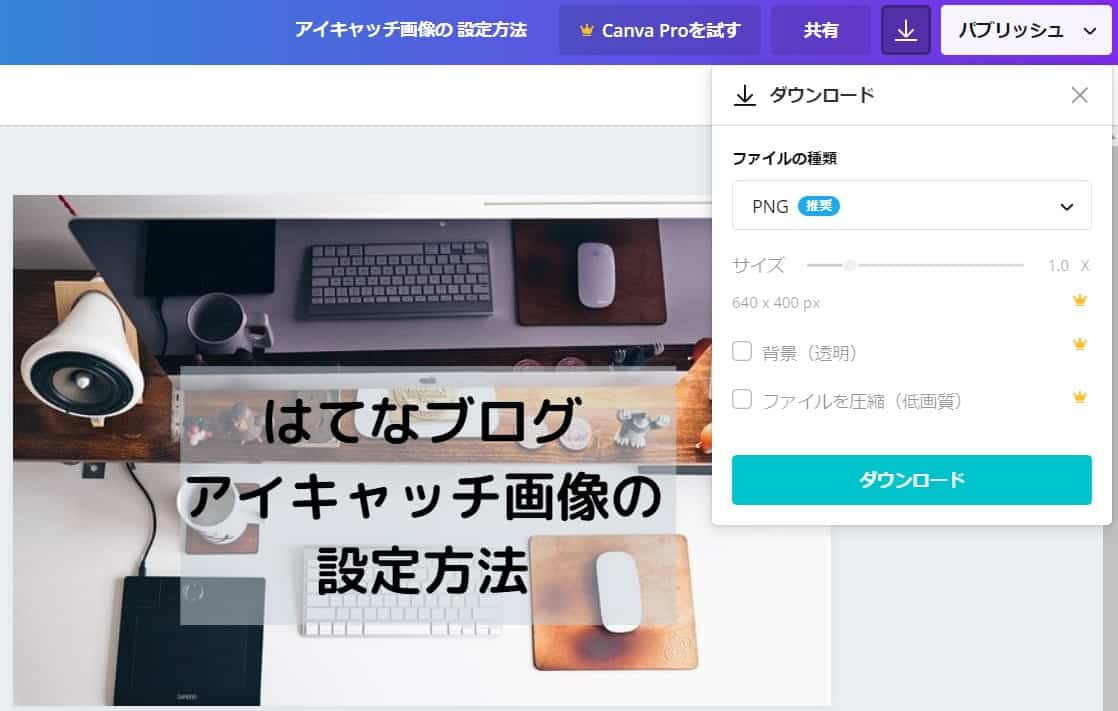
- アイキャッチ画像は個別に設定するので触らずにOK
- Googleアナリティクスの設定はこちらを参考に
- サーチコンソールの設定
- Bingウェブマスターの設定
|
 |
- ブログの概要・ブログの内容を記入。例)旅行ブログで世界一周旅行中です。
- ブログのキーワード・今は重要視されていないので無記入でOK
- 検索を避ける・グーグルにインデックスしない場合はチェック
|
注)インデックスとは、グーグルが記事を読み込んで検索表示できるようにすることです。プライベートな事を書く人はチェックを入れた方がいいですが、普通はチェック無しで。
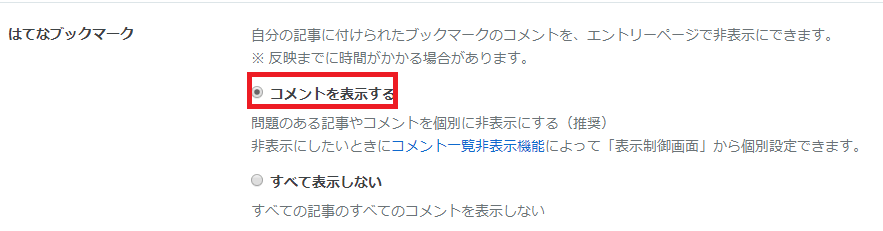
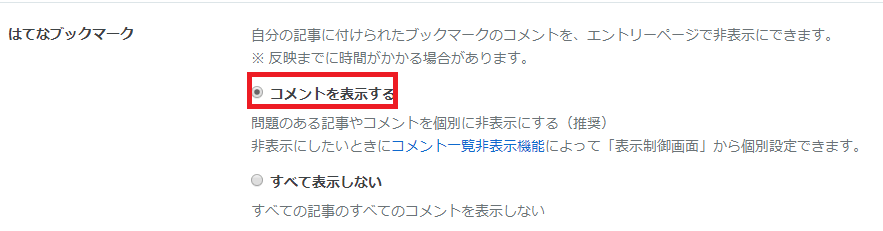
最後にはてなブックマークというはてなオリジナルのブックマークで、最初のうちはコメントがあると嬉しいので「表示する」がいいかなと思います。ただしページが重たくなるし、役に立つものでもありません。

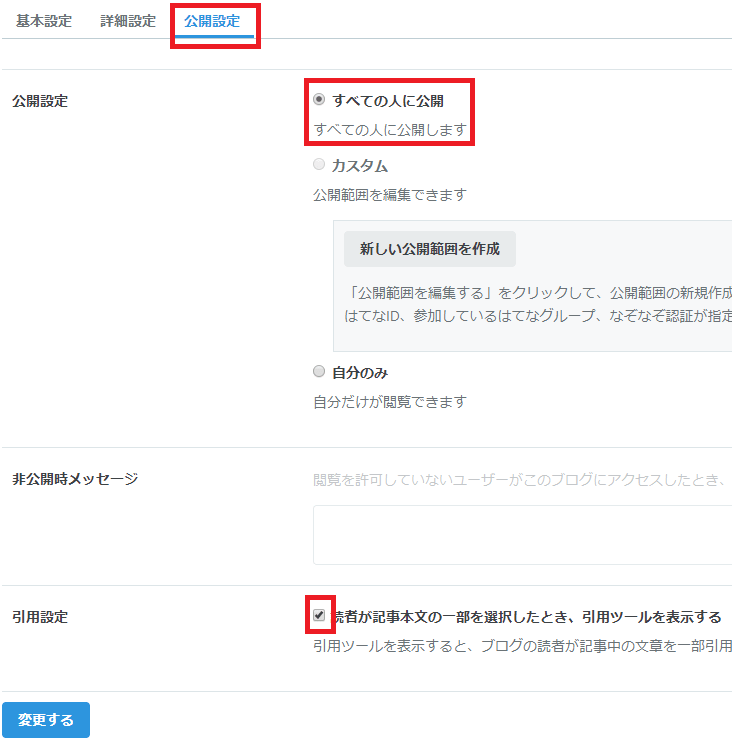
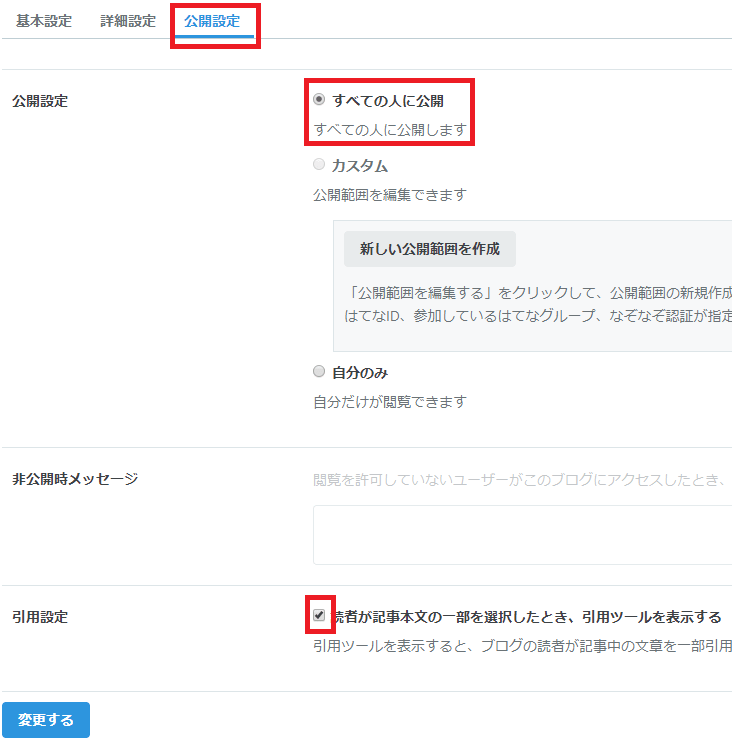
これで詳細設定は完了です。次は「公開設定」です。
 |
- すべての人に公開でOKです。カスタムで公開範囲を決めることが出来ますが、最初は読者がいないので設定しても意味がないです。
- 引用設定は、どちらでもいいですが、チェックしていた方がいいです
- 変更するをクリック
|
これで完了です。
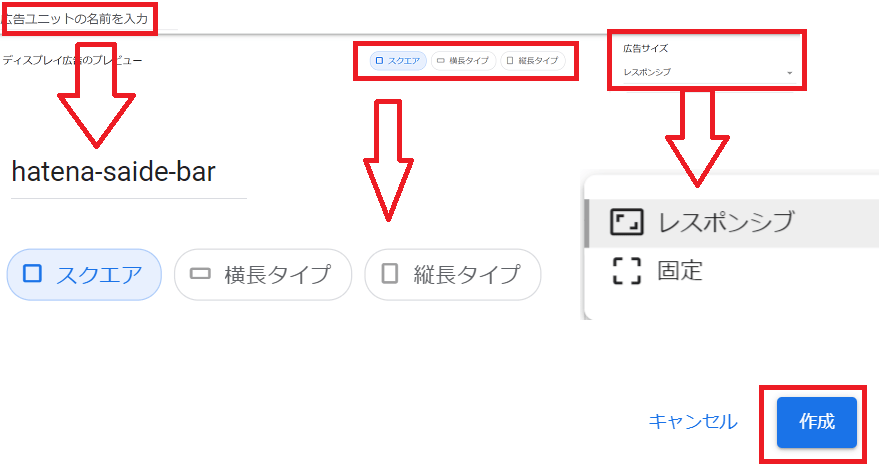
テーマをインストールする
これで初期の初期設定は終了です。が、このままだとブログがおしゃれじゃないのでテーマをダウンロードしましょう。
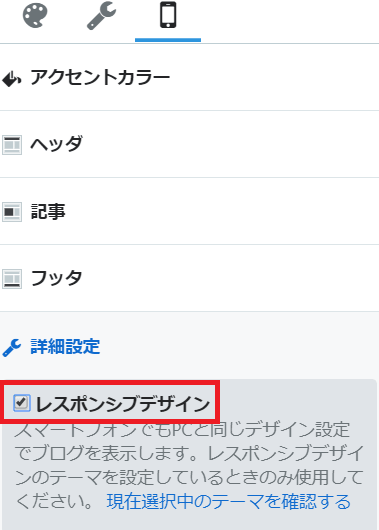
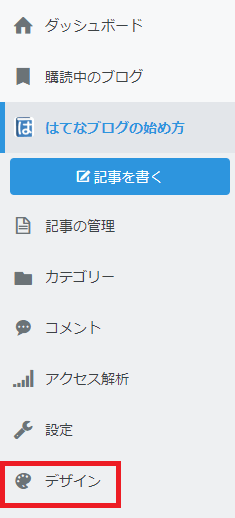
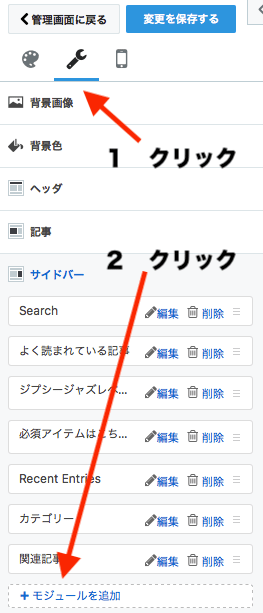
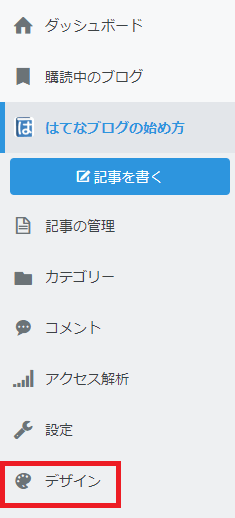
| 1 ダッシュボードのデザインをクリック

|
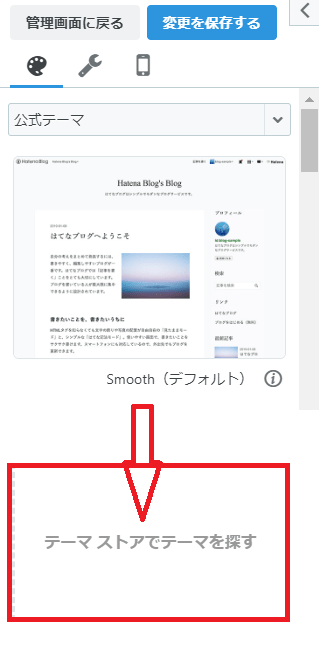
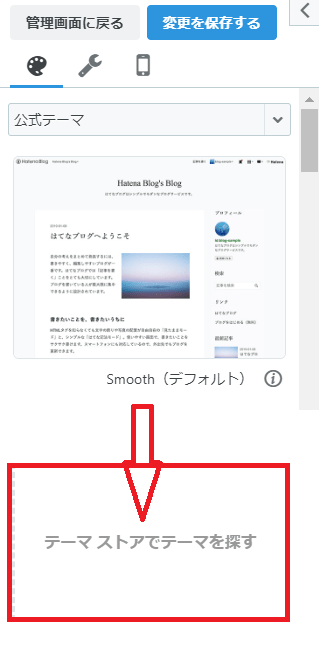
2 ページををスクロールダウンして「テーマストアでテーマを探す」をクリック

|
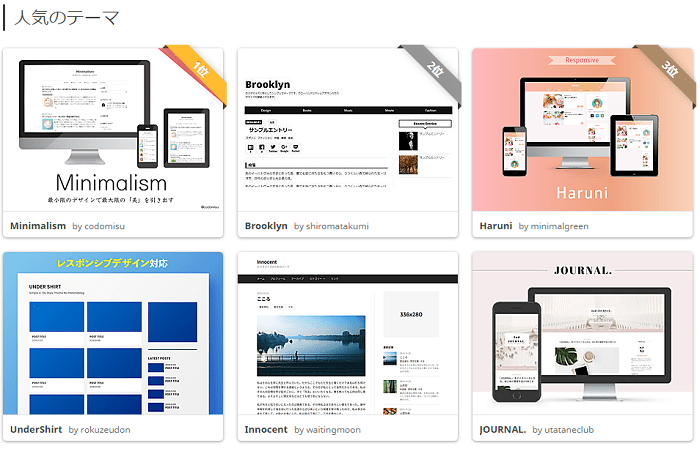
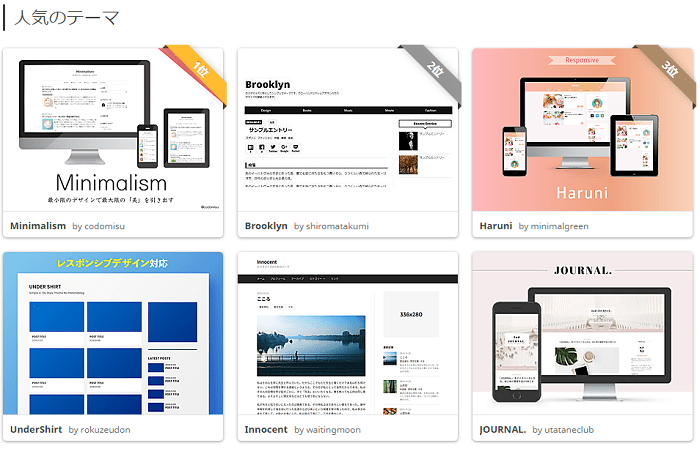
次のページでテーマを探せますが、最初は人気のテーマから選んだ方がいいですね。というのも、不具合などあったらすぐにググって情報を見つけることが出来るので、楽です。

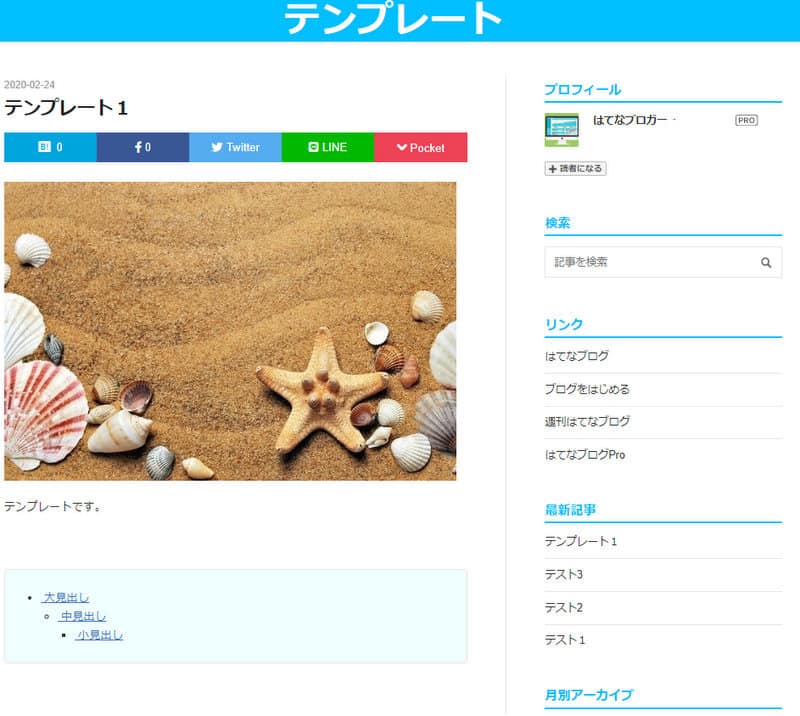
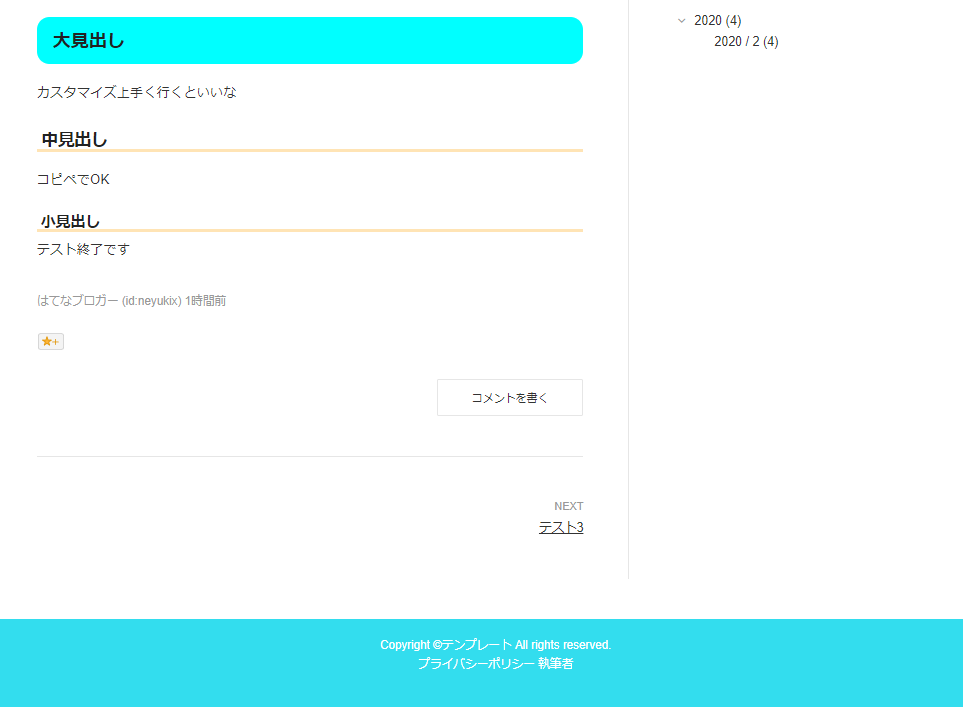
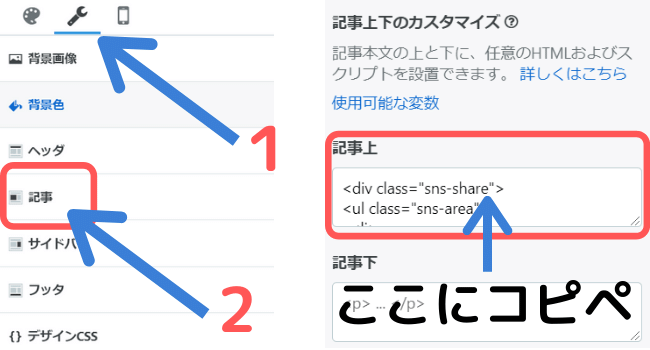
私はこの中からInnocentを使っていますが、同じものを選んだ人はカスタマイズテンプレートを用意しているので、コピペでかっこよくカスタマイズできます。
こちら「Innocentのテンプレート」からフッタ以外の場所をコピペして使えます。フッタはProしか扱えないので、コピペすると2重でフッタが表示されます。
もしくはどのテーマでも使えるカスタマイズをどうぞ。
はてなブログ無料版?Pro?
はてなブログには今登録した無料版と、有料版Proの2種類があります。

詳しいサービス内容は公式ページのはてなブログPro を見て欲しいのですが、大きな違いは以下になります。
を見て欲しいのですが、大きな違いは以下になります。
Proは
- 独自ドメインを使える
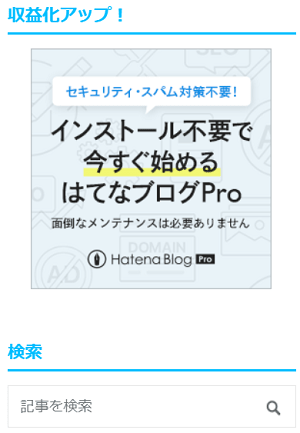
- はてなブログの広告が出ない
- より多くのカスタマイズができる
と言う特徴があり、収益化しやすいです。
無料版でも稼げますが、Proの方が稼ぎやすいです。くわしくははてなブログの無料版で稼ぐ方法を読んでみて下さい。
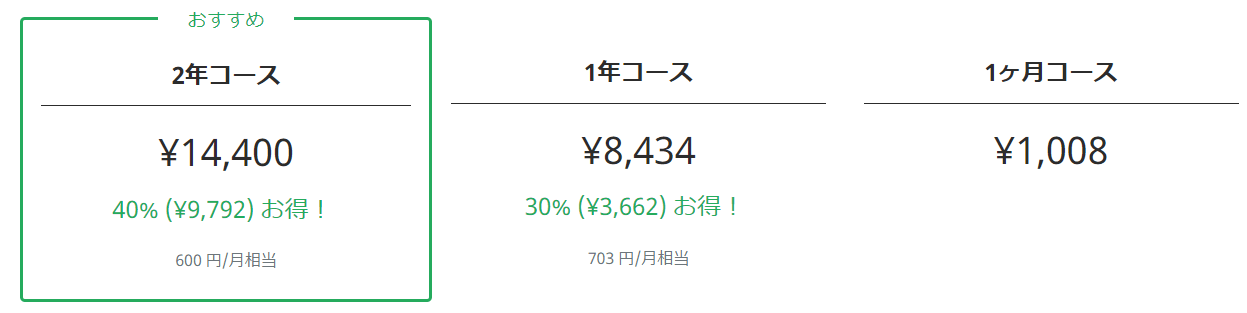
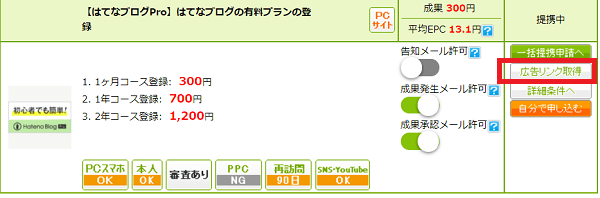
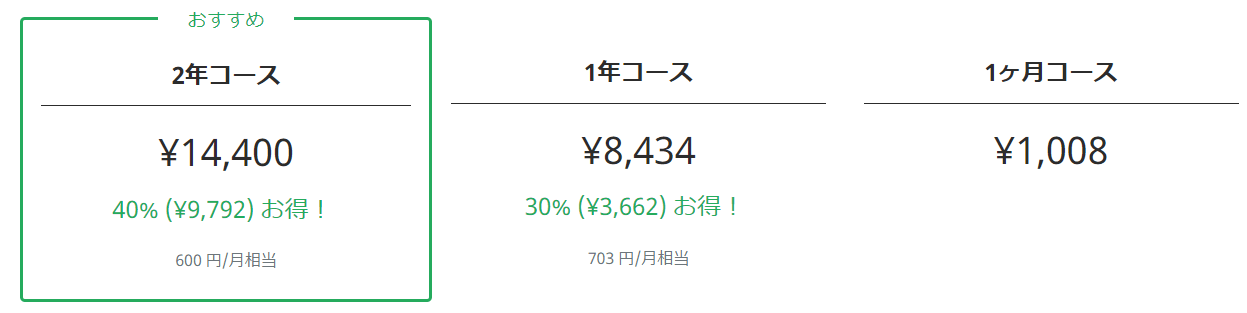
Proにするなら1年コースが良いと思いますが、続ける自信がない人やwordpressに乗り換えするかもという人は1ヶ月コースがいいですね。
記事を書く
まずダッシュボードの「記事を書く」をクリックし、編集画面に行きます。
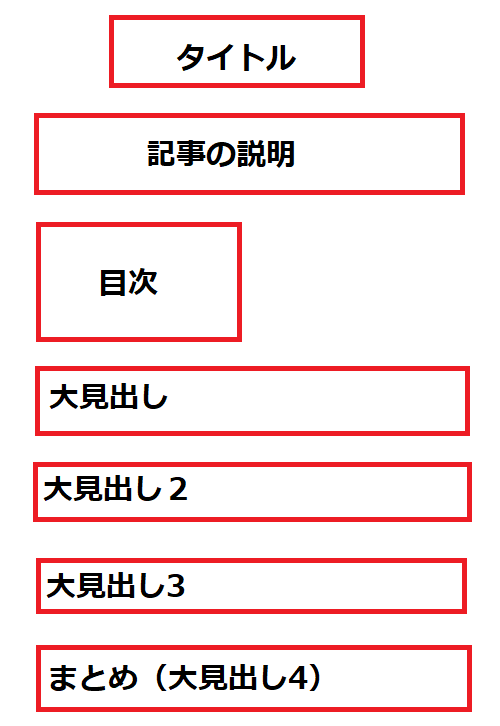
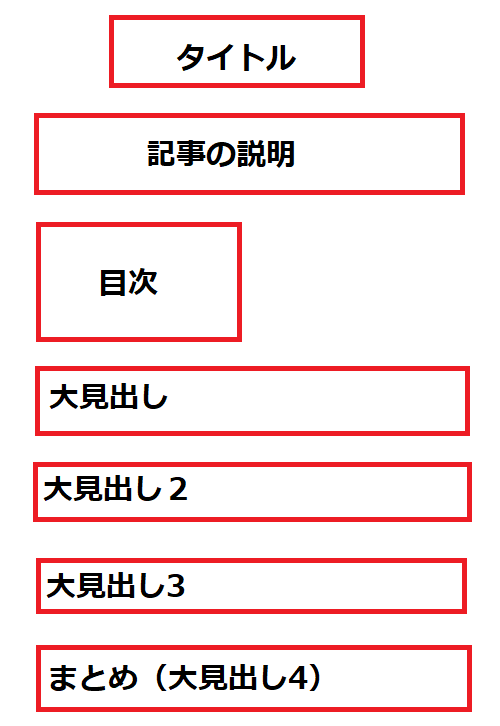
基本的に記事はこの順序で書きます。

大見出しはいくつでもいいですが、中見出し、小見出しもあるので活用していきましょう。ただし使わなくてもOKです。
各見出しの下に説明、解説文などを記入していきます。
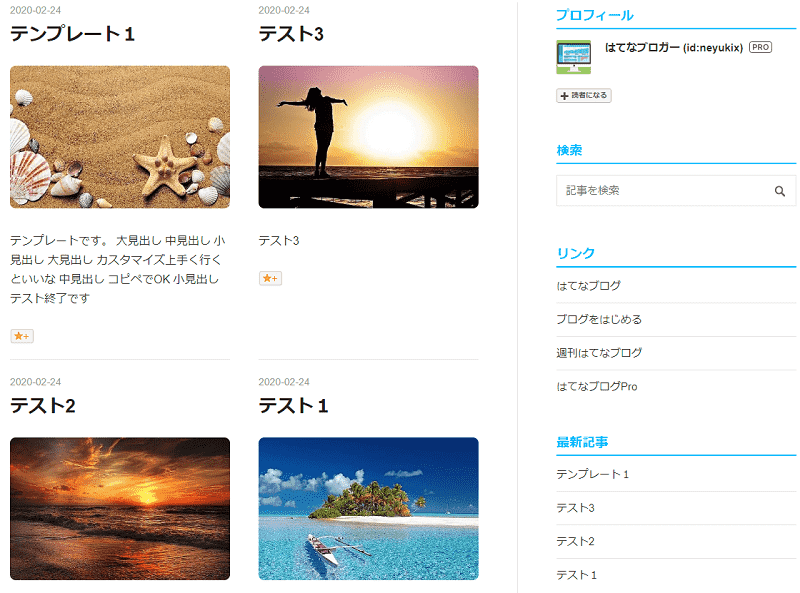
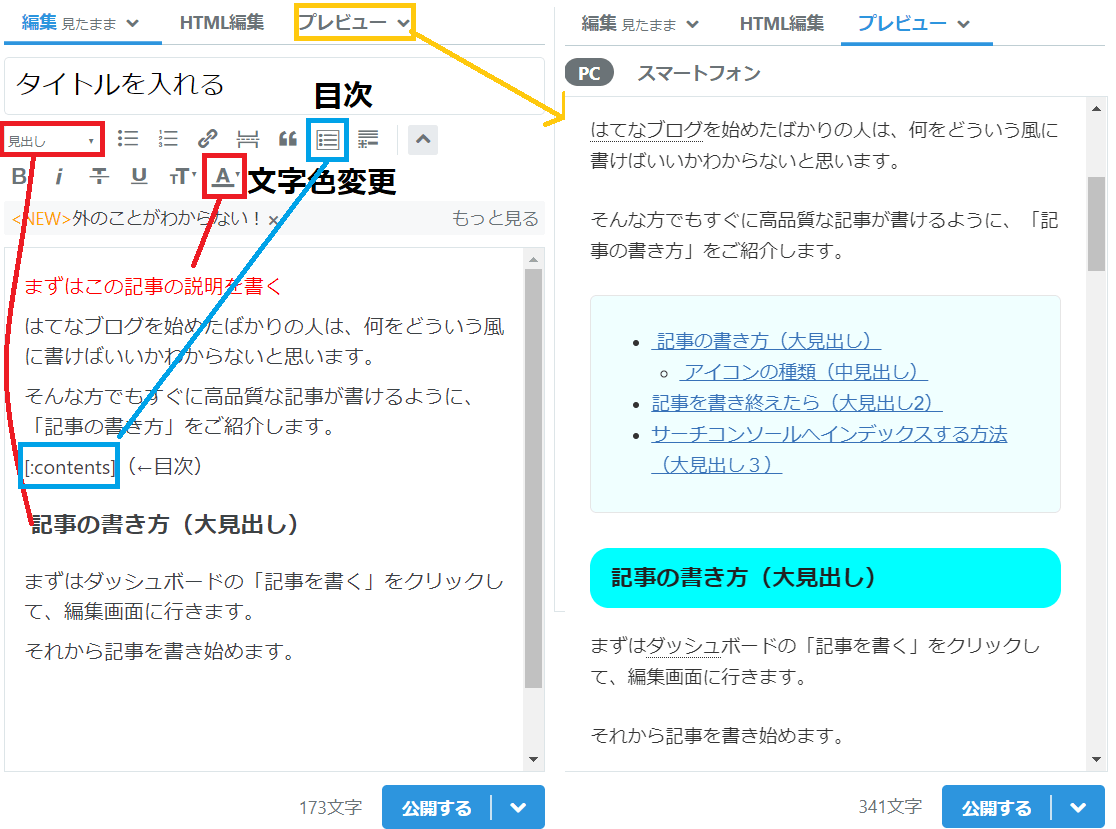
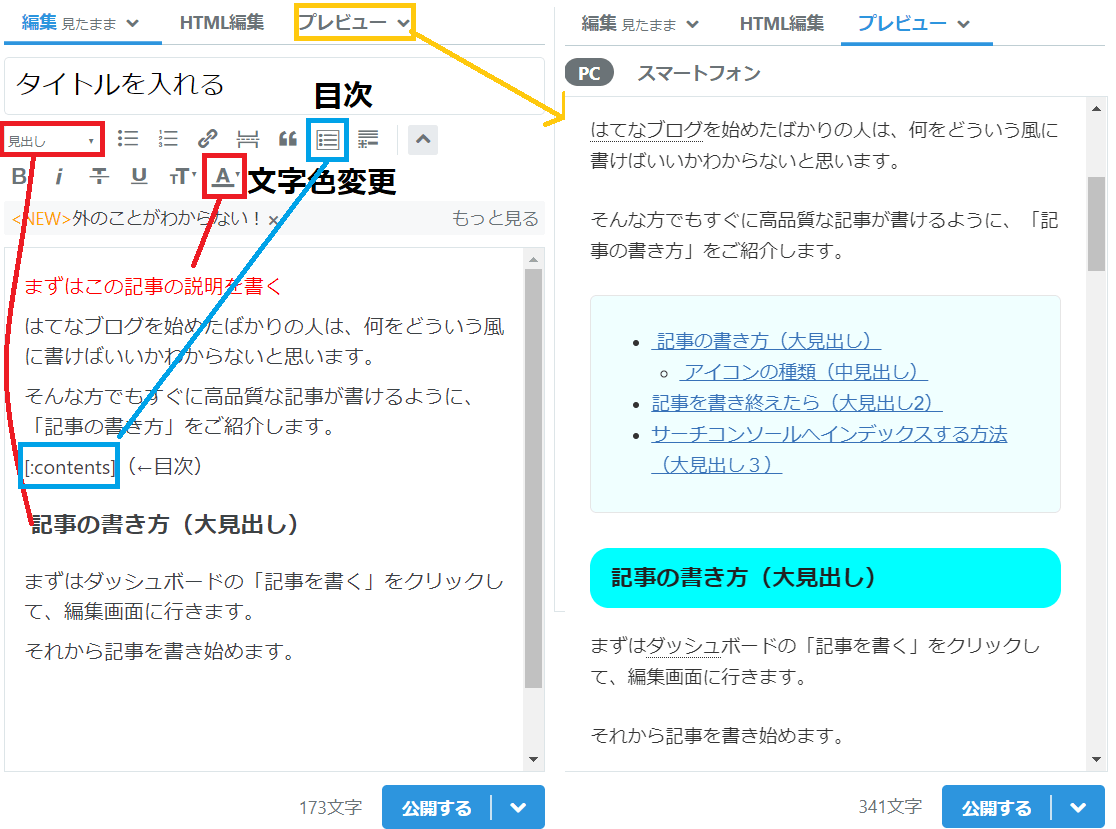
書けたらプレビューで確認です。下の画像は、左が執筆中で、右がプレビューです。

あまり文字数にこだわらなくていいですが、最初は1000文字を目標に書いてみましょう。
文字の多さも大切なのですが、それよりも読者が知りたい事を的確に書いていたら300文字でも1位表示されるので、「何を書くか」を考えてやってください。
長々だらだらと脱線しながら書いても意味ないし、キーワードが多すぎてもグーグルに評価されないから上位表示されない可能性もあります。
私は5~6000文字のものも有れば、5~600文字のものも時々あります。サイトにもよりますが、平均したら2500文字くらいだと思います。
ちなみにジャンルによって書き方は変わるので、一概にどんな書き方が良いとは言えません。
私はブログやサイト10個ほど運営していますが、そのサイトによって構成も書き方も違います。起承転結がないものもあります。
よくブログ運営者が、「記事はこの様に書く」など教えていますが、あれはブログ運営を書きたかったら真似したらいいですが、そうでない限りはどうでしょうね?
まぁ、まずはうまくいっている人の真似をして、そこから自分で応用していけばいいと思います。
一つだけ言えることは、収益化目的のサイトであれば「この商品・このサービスを使ったらあなたの未来はこうなりますよ」という、「素敵な将来が見える」ように書くことが多いです。
SEOについて
SEOは一言では言いにくいのですが、Search Engine Optimizationの略で、検索エンジン最適化を意味します。
「意味わかんないよ」って思うかもしれませんが、実際は誰も正解を知らないので分かりません。(笑)
意味としては、「グーグルなどの検索エンジンが記事を理解しやすい様に構成する」ことで、言い換えたら「Googleや読者が理解しやすい様に記事を書く」ことです。
例えばタイトルにキーワードを左詰めに入れたり、見出しにもキーワードを入れるといった手法です。
キーワードとは?この記事で言えば、「はてなブログ」と「始め方」ですね。
グーグルなどで「はてなブログ 始め方」と検索した人に読んでもらえるようにキーワードを設定しています。
注)実際は、この記事はまとめページ的に多くのキーワードが入っているので、グーグル検索では上位表示されないと思います。
通常はキーワードを絞って2~3個を使い、記事を書きます。あまり多くの事を書くとグーグルが「書きすぎ!」って思い、評価が分散されるんですね。
まぁ、SEOについてはまだ始めたばかりなので、深く学ぶよりも、書きながら学んでいった方がいいと思います。
一番大事なことは、グーグルなど気にせずに、「読者の為になることを書く」です。
収益化の準備
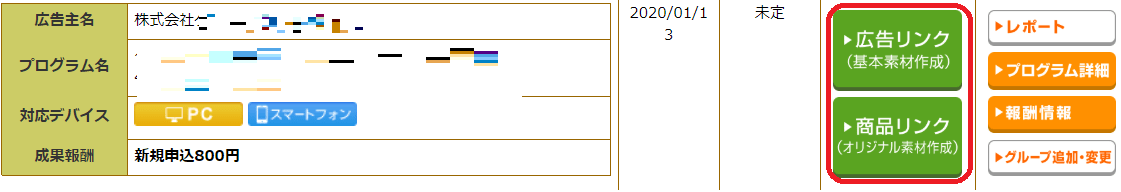
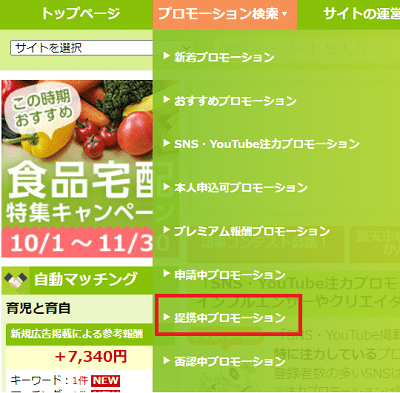
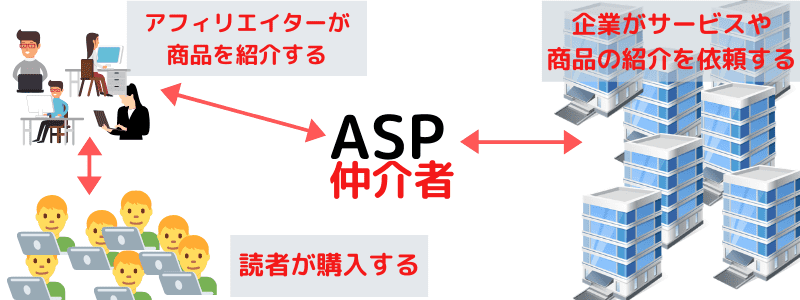
まずはブログを始めたばかりなので、ASPに登録して収益化の準備をします。
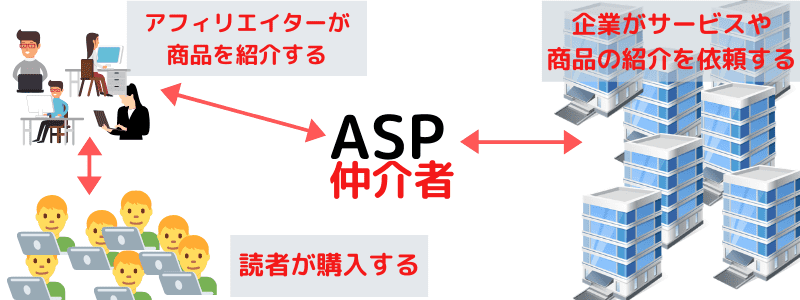
ASPとはアプリケーション・サービス・プロバイダーの略で、サービスの仲介者です。

企業のサービスや商品を仲介して、コミッションをもらうために登録します。
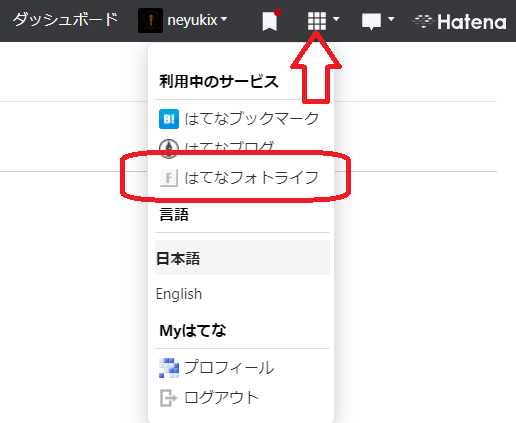
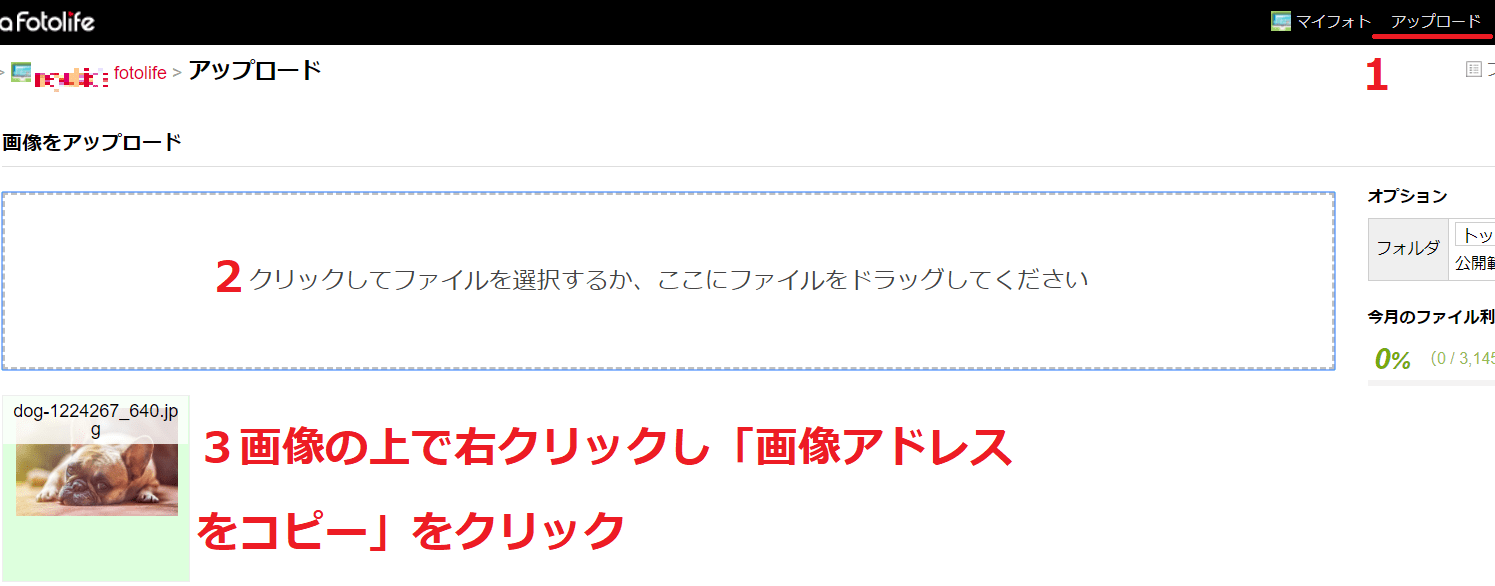
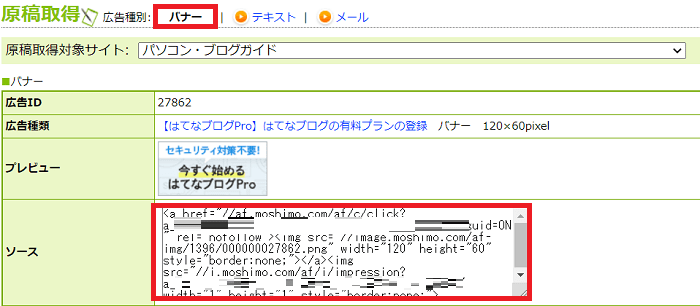
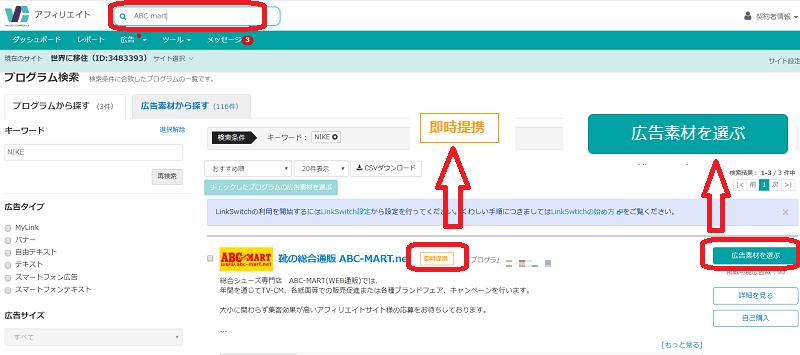
下記おすすめASPの登録方法や使い方を画像付きで紹介しているので、全部登録しておきましょう。
収益化についてはまとめページ・はてなブログの収益化方法にすべて書いているので、こちらで詳しく見て下さい。
あとは、はてなブログでお金を稼ぐ方法決定版!を参考にどうぞ。こちらでは、どのようにして稼ぐかを詳しく紹介しています。
さて、ASPの次はGoogle広告のアドセンスです。
今まで他人のサイトを見た時に、広告が出たことが無いですか?
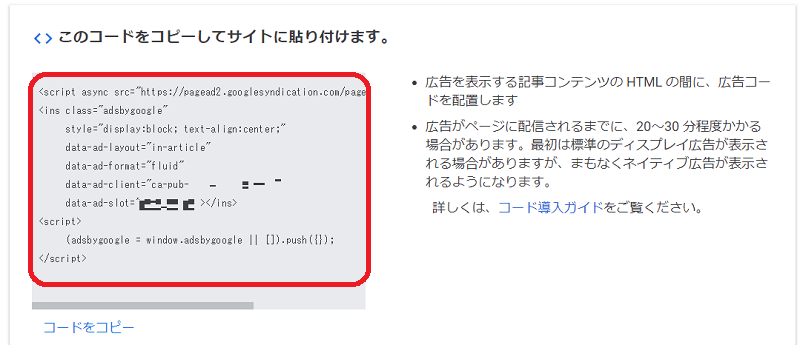
こんなやつ↓です。(これは画像なのでクリックできません)

これを読者がクリックしたら、収益が上がるという仕組みです。
通常、0.5%のクリック率があれば平均と言われています。0.5%とは、1000ページビューあれば5回クリックされる割合ですね。
ちなみに、私は大体2%前後のクリック率があっています。
簡単ではないのですが、ある程度のPV(約1000PV以上/日)があり、読者の為になることを分かりやすく書いていたらこの様になります。
アドセンスのクリック率を2%まで上げたたった3つの方法に詳しく解説しているので、読んでみて下さい。
アドセンスの申請は5記事以上あれば受かると思うので、5記事書いたら申請していきましょう。
グーグルアドセンス申請方法とはてなブログの設定を参考にどうぞ。
まとめ
これでスタートラインに立ったので、これからは焦らずにゆっくりやっていきましょう。
私も実はブログだけで食べていけるようになるまで、1年半ほどかかりました。それまでは月5000円くらいの収益でしたね。
ある日意外なことに気が付いて方針を変えたら、月1回のアフィリエイト発生が週1回になり、2日に1回、そして毎日収益が発生、そして今では1日2万円くらいコンスタントに上がっています。
ブログって諦めなければ稼げるので、ぜひ頑張ってやっていきましょう!
待った、待った。「意外な事に気が付いて方針を変えた」の意外な事ってなに?
あ、言い忘れていました(笑)
こちら「はてなブログでアフィリエイトをしてお金を稼ぐ方法」に書いていますが、一言で言うと「心構え」です。
これを変えたら収益が爆上がりしました。
みなさんは、まずは記事を書いていきましょう!















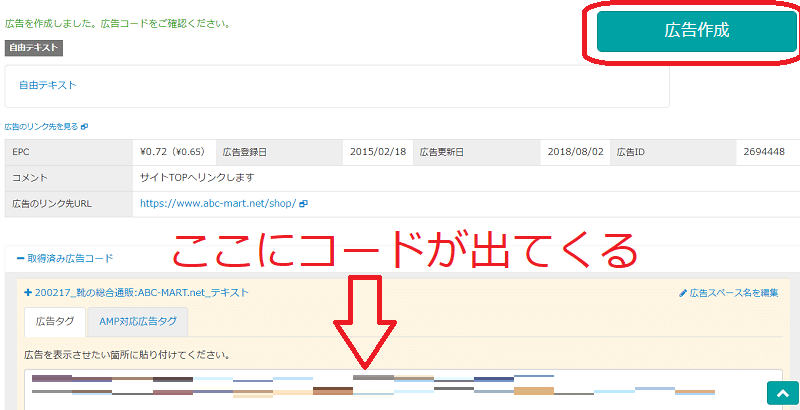
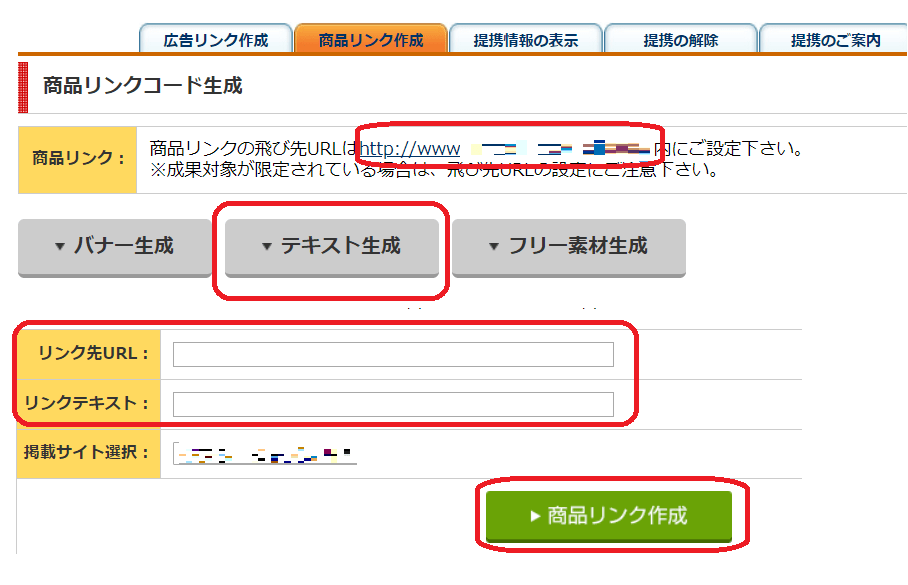
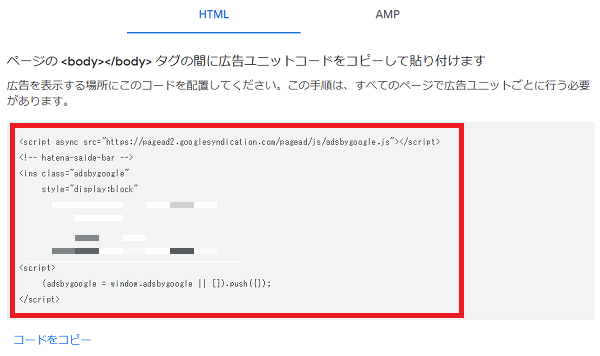
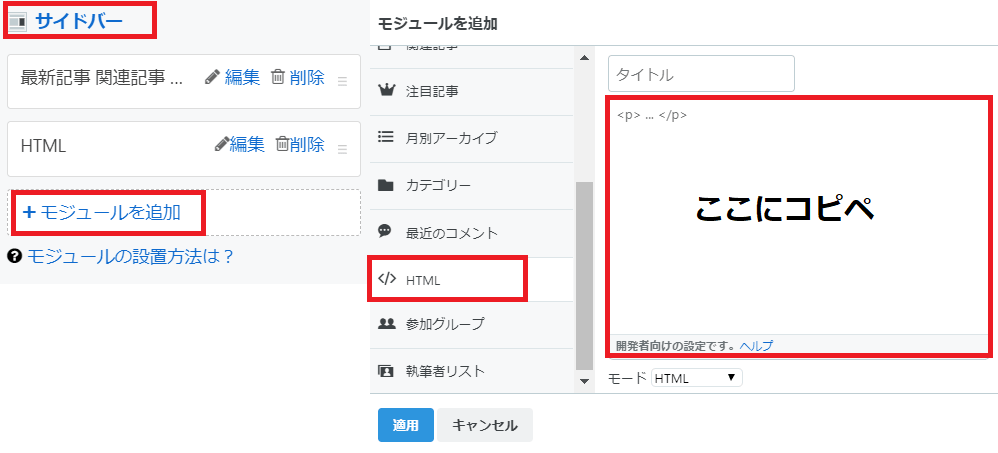
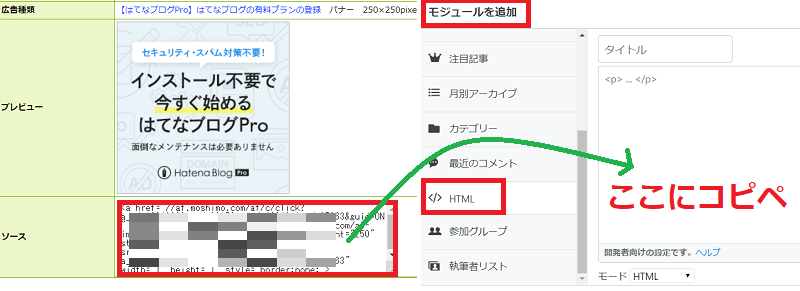
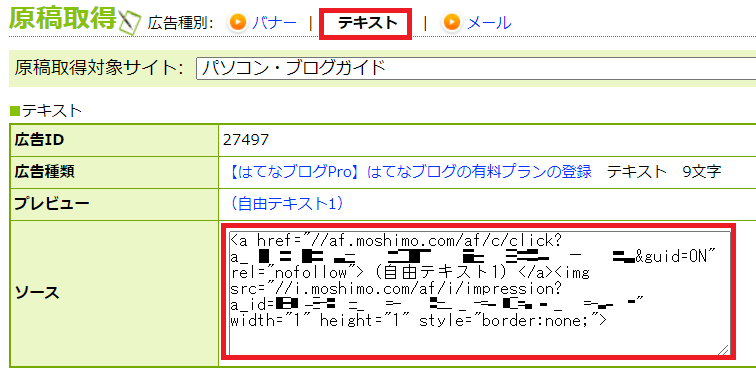
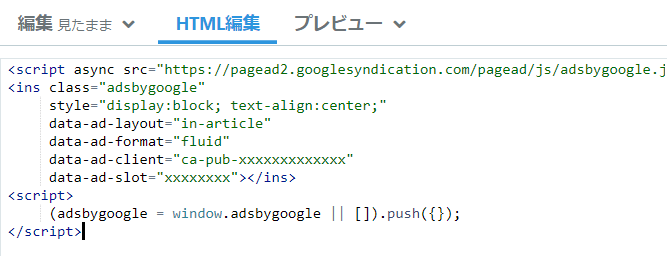
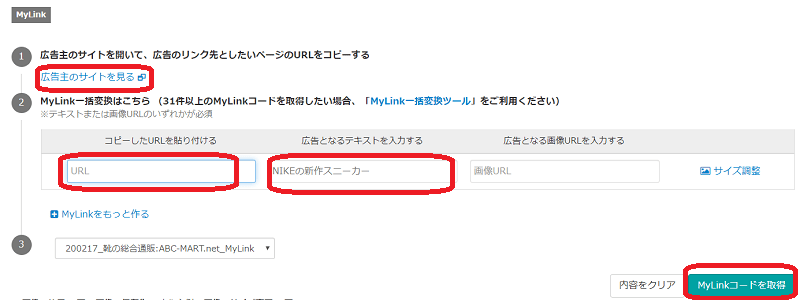
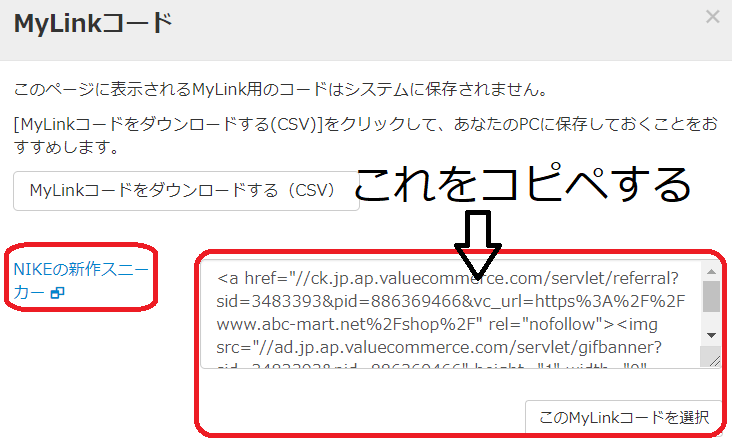
 テキストリンクを入れたい場合も、同じです。ASPのテキストリンクのHTMLコードをコピペしたらOKです。
テキストリンクを入れたい場合も、同じです。ASPのテキストリンクのHTMLコードをコピペしたらOKです。





































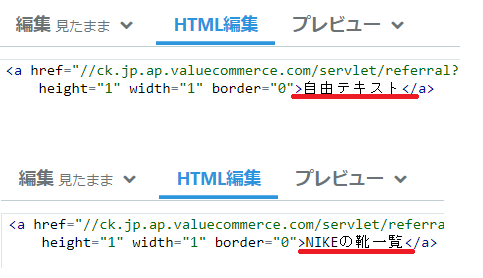
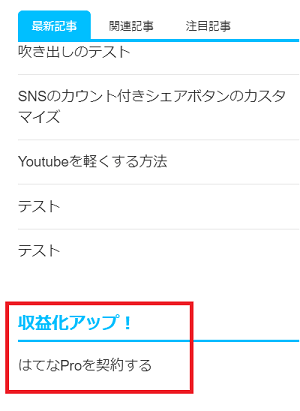
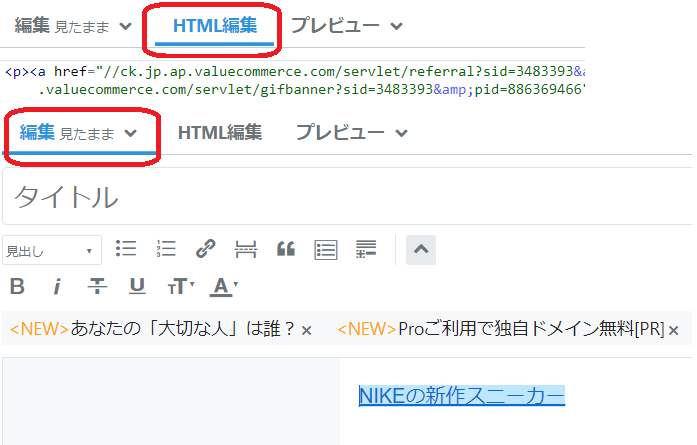
 見たまま編集でみたら、HTMLがちゃんとテキストになっているか確認しましょう。
見たまま編集でみたら、HTMLがちゃんとテキストになっているか確認しましょう。