ここ最近よくWebP(ウェッピー)て言葉聞きますよね。
PageSpeed Insightでブログを計測しても、大体画像のことを言われますし。
以前から気になっていたのですが、.htaccessを触らないといけないから敬遠していたんです・・・。
ただしいつかはやらないといけないのでと思い、やってみたらなんと5分で終わったのでご紹介します(笑)
wordpressを、エックスサーバーを使っている人は言っときますけど、超簡単です。
Contents
WebPとは?
WebP(ウェッピー)とはファイルの形式で、よく聞くのはJPGやPNGですね。簡単に言うとこの仲間で、画質はキレイだけど容量が軽いものになります。
ウェブサイトは軽いに越したことは無いので、やっていた方がいいですね。
今回使うのは簡単にできる、Ewww Image Optimizerです。
プラグインで一括編集するので、既存の画像を簡単にWebP化できるし、今後アップロードするものは全部WebPに自動変換されます。
PNGは画質が一切落ちずに30%くらい圧縮できますが、JPGはちょっと画質が落ちます。それでも25%くらい圧縮できるので、問題ないですね。
wordpressにWebPを設定する方法
流れとしてはこのようになります。
- プラグイン・Ewww Image Optimizerをインストール
- サーバーで.htaccessを編集
- Ewww Image Optimizerで変換する
この3つになります。
Ewww Image Optimizerの設定
Ewww Image Optimizerというプラグインを使うので、まずはこれの設定をします。

私はもう使っているので「有効」になっていますが、通常はここに「今すぐインストール」と出ているので、クリックし、有効化します。
プラグインの設定画面に戻り、設定をクリック。

今から3か所チェックを入れます。
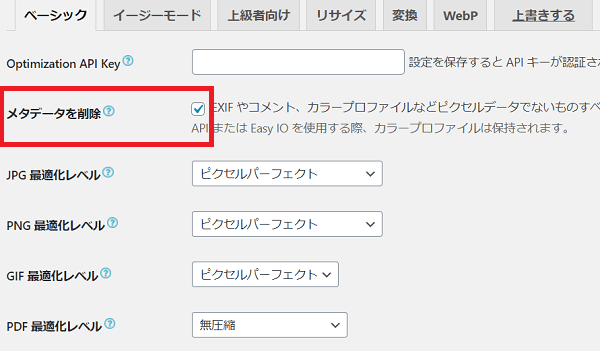
1 ベーシックタブ・メタデータを削除にチェック。画像の位置情報などの余計な情報を消すためです。

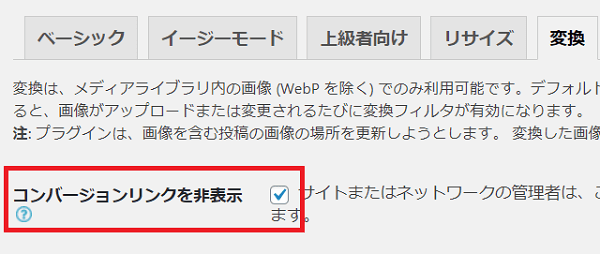
2 変換タブ・コンバージョンリンクを非表示にチェック。これは勝手に画像がPNG→JPG、JPG→PNGなどに変換しないようにするためです。

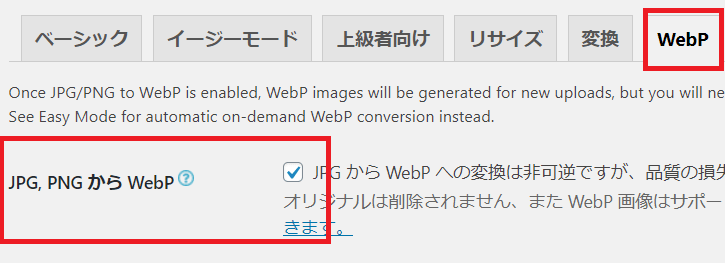
3 WebPタブ・JPG、PNGからWebPにチェックし変更を保存をクリック

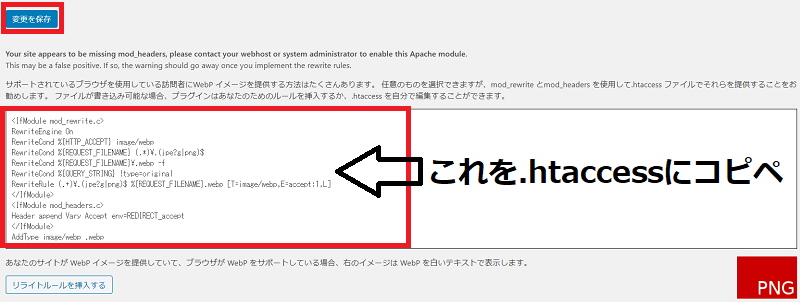
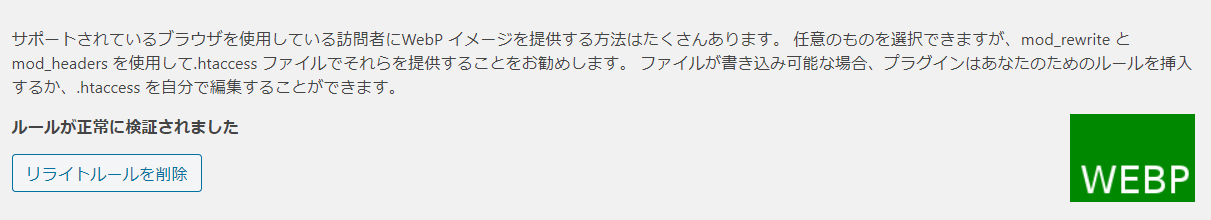
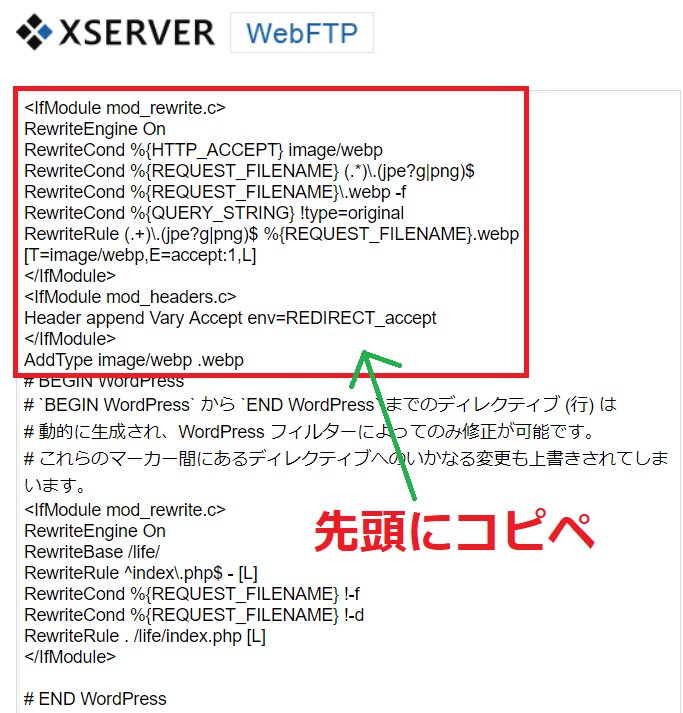
変更を保存をクリックすると、その下にコードが出てくるので、これを.htaccessにコピペします。右下に大きくPNGと書かれていますが、設定が上手く行けば緑でWebPと表示されます。

エックスサーバーの設定
.htaccessを編集するので、必ずバックアップを取ってからやってください!
エックスサーバーにログインし、サーバーパネルに行きます。
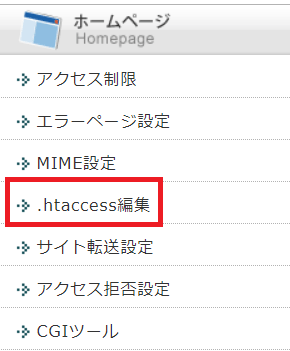
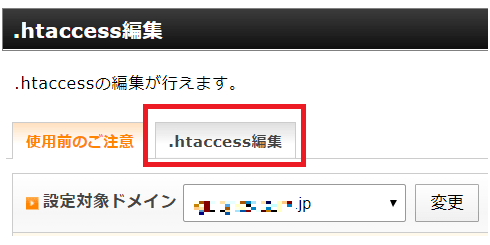
1 .htaccess編集をクリック

2 ドメインを選ぶ

3 .htaccess編集をクリック

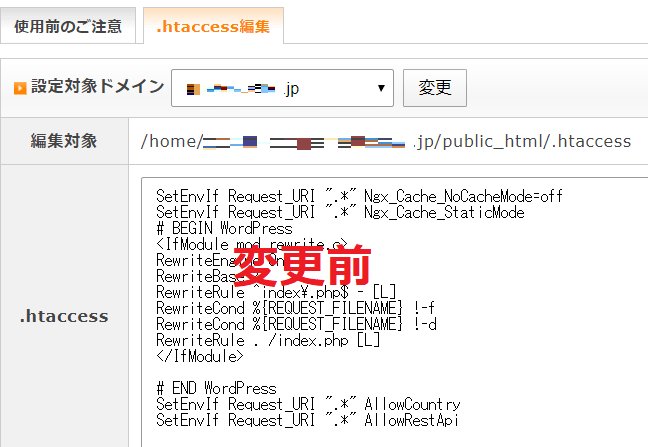
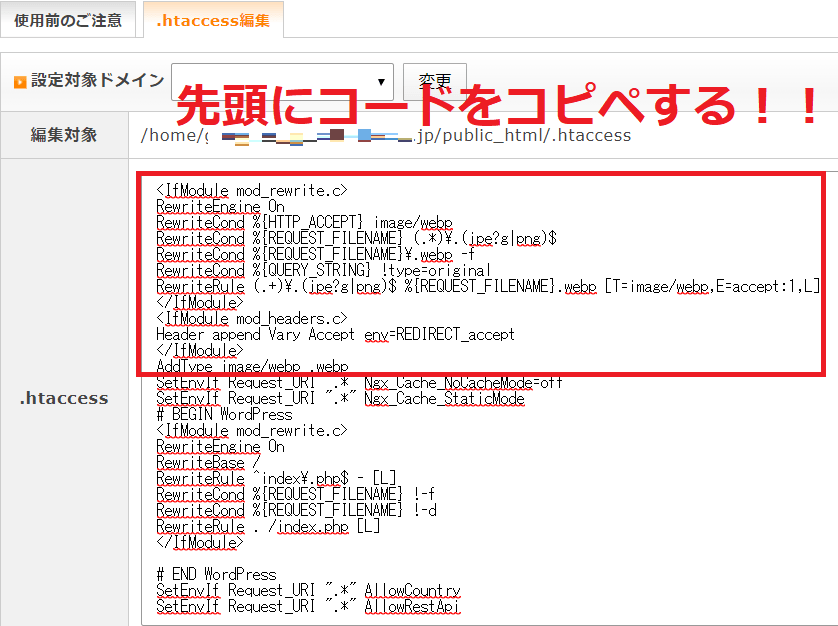
4 変更前はこの様になっています。この先頭にコードをコピペします。コピペだけなので間違えることは無いと思いますが、一字一句消さないように慎重にペーストしてください。


最後に右下にある「確認画面へ進む」をクリックし、間違いなければ「実行する」を押して完了です。
wordpressに戻って、プラグインのページしたにあるアイコンがWebPになっていたらOKです。

wordpressのサブディレクトリをWebP化する方法
要バックアップ!!
上で紹介したやり方では、サブディレクトリに作ったwordpressには適応されないので、FTPソフトやウェブFTPを使ってサブディレクトリの.htaccessを編集します。
本来であればFilezillaなんかを使った方がいいのですが、大したカスタマイズじゃないので私はエックスサーバー上からやりました。
マネしないでくださいね。
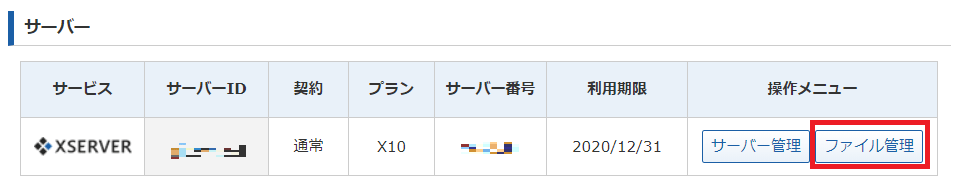
1 ログイン後に「ファイル管理」をクリック

2 任意のドメインを選ぶ

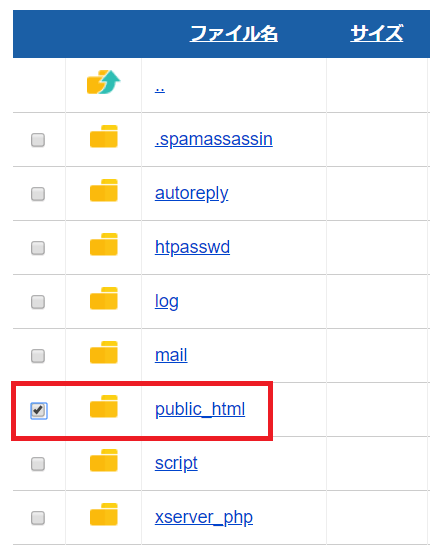
3 Public_htmlをクリック

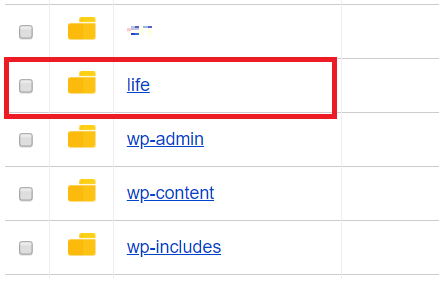
4 サブディレクトリのフォルダ(私の場合はlife)をクリック

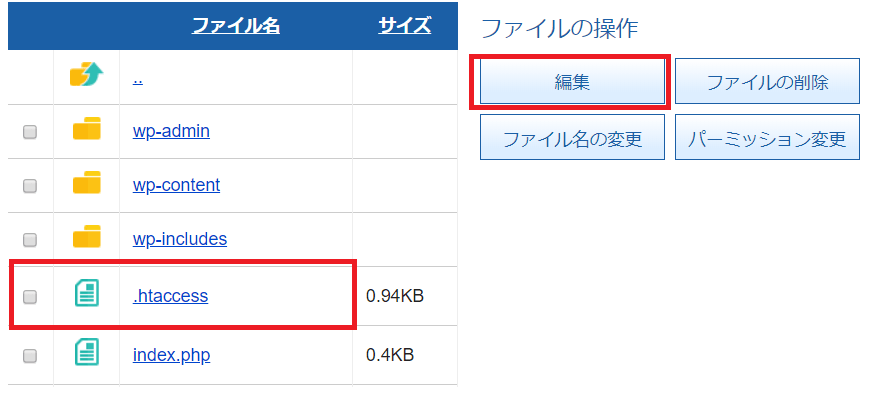
5 .htaccessにチェックを入れ編集をクリック(.htaccessをクリックするとファイルがダウンロードされます)

6 Ewww Image Optimizerで表示されたコードを先頭にコピペ(コピペする前に元々書いてあるものをメモにコピペしておきましょう)

確認して間違ってなければ実行をして完了です。
プラグインに戻ると、先ほど赤でPNGと書いてあったものが、緑でWebPになっていればOKです。

Ewww Image Optimizerで変換する
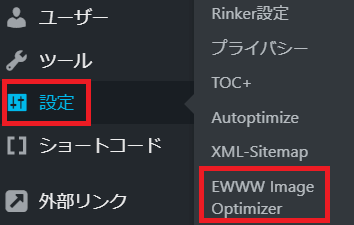
wordpressの管理画面に戻り、設定→Ewww Image Optimizerをクリック。

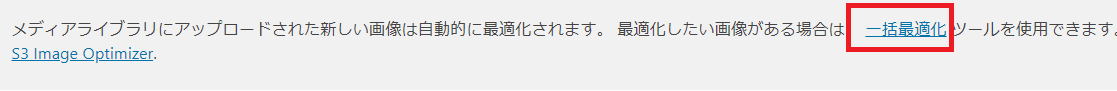
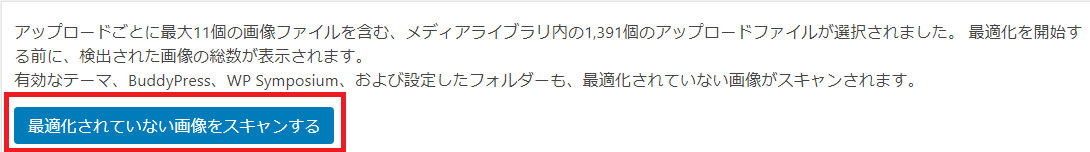
ページ上の方に「一括最適化」と書かれたリンクがあるので、これをクリック。

次に、最適化されていない画像をスキャンするをクリックを押すと、全ての画像がWebPに変換されます。

写真の数にもよりますが、10分くらいかかったサイトもありました。
WebPに変換された確認方法
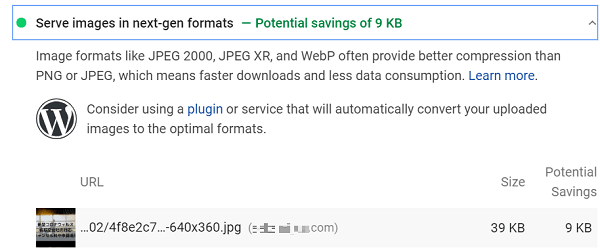
PageSpeed Insightで速度計測するなら、これを見ても確認はできます。

変換されていない写真もあるみたいですが、次世代規格になっていますね。
他の確認方法は、自分のサイトに行き、右クリックから「検証」をクリックし、サイトの中身をチェックします。

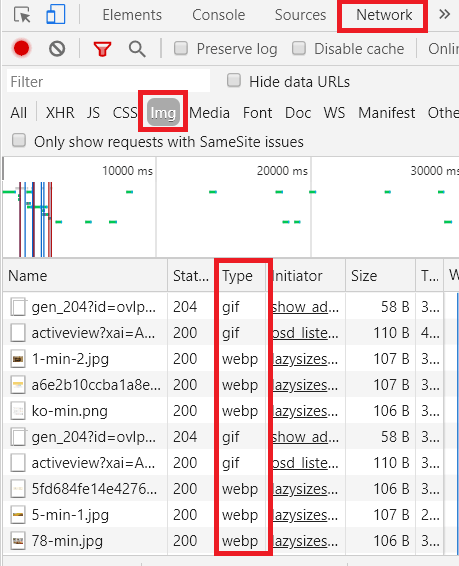
画面が2つに分かれるので、その右側の「Network」→「Img」をクリックして「Type」で確認できます。
 ここでWebPとなっていたら変換されていますが、なってないものも時々あります。
ここでWebPとなっていたら変換されていますが、なってないものも時々あります。
何故でしょう?
分かり次第追記しますね。
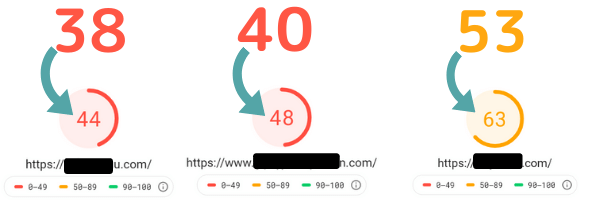
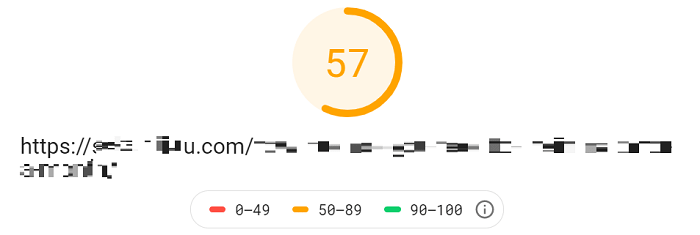
速度はどのくらい上がったのか?

3つのサイトをWebPに変えてトップページの速度を図ってみましたが、まぁまぁの変化ですね。
もうちょっと劇的に変わるかと思っていたのでちょっとショックですが、5分程度の作業で速度が上がったので、悪くないですね。
記事のページは、WebP変換前をスクショしていなかったのですが、10くらいスコアが上がっていました。

最後に
WebPは今後必須になって来るので、必ずやっておきましょうね。
高速化のためにWebPも大切ですが、遅いテーマを使っているといくら頑張っても遅いので、テーマ選びも重要ですね。
私は最近いくつかのテーマを買ったので、レビューも書いています。
「使ったからおすすめするwordpress有料テーマ8選」も一緒に読んでみて下さい。
