ページ内リンクって知ってますか?
まとめページなんかには有効で、同じページ内の別の個所に移動できるもので、目次と似たような働きです。
目次もクリックしたらその見出しに移動しますよね?これを好きな箇所に設置するのが、ページ内リンクです。
Contents
ページ内リンクとは?
リンクには、
- 外部リンク
- 内部リンク
- ページ内リンク
があり、それぞれ役割が違います。
外部リンクはその名の通り「外部に行くリンク」で、自分のURL以外に移動するリンクです。
内部リンクは「自分のサイトの別ページ」に移動するリンクです。
ページ内リンクはその名の通り「同一ページ内を移動するリンク」になります。なのでページが切り替わったりせずに、場所が移動するだけです。
例えば、ここをクリックするとページ下部に移動します。
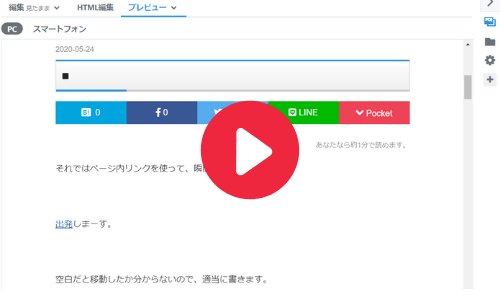
もしくはこの↓動画は、はてなブログでやったデモです。
<実はこれ↑、画像に再生ボタンマーク付けただけで動画のリンクを貼り付けたものなんですよ。ちょっとおしゃれでしょ?(笑)Youtube使いたくない時に動画を貼ったらページが重くなるので、画像にリンクを貼ってます>
この様に移動というよりはその場所まで飛ぶ感じですね。
ページ内リンクの作り方
リンクは、
<a href=”#link”>スタート地点</a>
<span id=”link”>ゴール地点</span>
この2つを使うだけです。
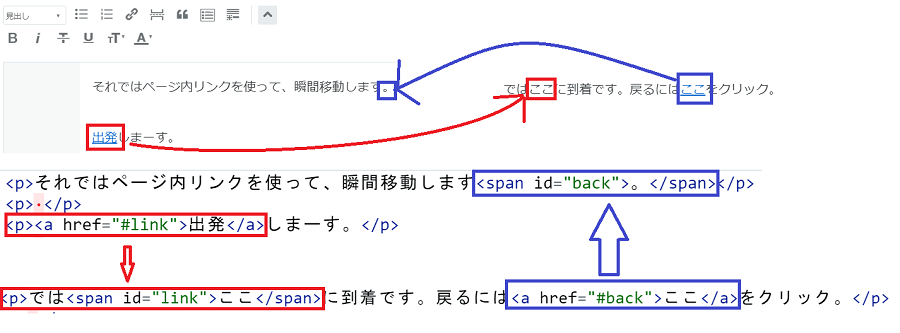
先ほどの動画のリンクは、このように設置しました。

- 「出発」→「ここ」
- 「ここ」→「。」
に移動しています。ちなみに何で戻る時は一行上の「。」に戻ったかというと、戻りたいところに設置すると、読者の視点からずれたところに移動するので見にくかったから一行上に設置しました。
このリンクは、赤文字の「link」部分を好きな単語にすればいくらでも使えます。ただし、スタートとゴールのリンク先は必ず同じ名称にして下さい。青文字のリンク先の名称は何でもOKです。
- <a href=”#link“>スタート地点</a>
- <span id=”link“>ゴール地点</span>
例)
- <a href=”#back“>クリック</a>
- <span id=”back“>戻りました</span>
当然上から下に移動するだけじゃなく、下から上にも移動できます。
これ↓はページ上部に設置したデモリンクです。
瞬間移動でここまで来ましたね(笑)。さっきの場所に戻るにはここをクリックしたら戻ります。
まとめ
簡単に使えますが、上記した通り移動場所に気を付けて使ってください。
他にもいろんなカスタマイズを紹介しているので、こちらもどうぞ。
その他カスタマイズのすべては「はてなブログのカスタマイズ集」をどうぞ。