こんにちは。
ここ最近、モバイル表示の時のブログのデザインを変えようと考えていて、レスポンシブじゃないテーマにしようかなと、色々チェックしていました。
Innocentはレスポンシブデザインで使いやすいんですが、モバイル版のグローバルメニューが大嫌いなんですよ。
それで、レスポンシブをやめて、モバイル用にカスタマイズするか、テーマを変えてカスタマイズし直すかって考えていたんです。
そんな中、こんなニュースを見て思いとどまっています・・・。
Nope. The world has gone mobile already, we’re just catching up.
— 🍌 John 🍌 (@JohnMu) November 6, 2018
グーグルのジョンさんが返答したものですが、
質問者ジャン「私たちは、MFI(モバイル・ファースト・インデックス)を選べるの?」
ジョン「ノー。世界はすでにモバイルばかりになった。私たち(グーグル)はそれに追いつこうとしてるだけ」
と言うことです。
何言っているか、さっぱりですね・・・。
どういうことか解説していきます。
MFIとは?

最初にMFIと見たとき、ナニコレ?って思いました・・・。
モバイル・ファースト・インデックス(Mobile First Index/Indexing)の略なんですが、読んで字のごとく、モバイルサイトを最初(メイン)にインデックスするという意味です。
今は、デスクトップ・ファースト・インデックスで、デスクトップのサイトを最初にインデックスし、グーグルのランキングもデスクトップのサイトが基準になっているものですが、これをモバイルファーストにするってことですね。
ですので、今後はモバイルサイトの出来栄えで、ランキングが決まっていくようですね。
先ほどの会話を意訳すると、
質問者ジャン「私たちは、モバイル版をメインにインデックスするか、デスクトップ版をメインにするか選べるの?」
ジョン「できないよ。今はモバイルからのアクセスの方が多いから、今後はモバイル版がメインでインデックスされるようになる」
と言うことですね。
今後どんな影響がある?

上の説明を見ても「だから結局何?」って思うかもしれません。(私はそうでした)
ですので、影響を受けるであろうサイトの特徴を紹介します。
●パソコン版とモバイル版の、表示される情報が一致しない→例)モバイル版のみで画像を表示させないようにしたり、動画がなかったりするサイト・ブログ
●モバイルフレンドリーになってない→例)スマホで見てもパソコン版の表示がされるサイト・ブログ
このようなサイトは、ランキングを落としたり、圏外に飛んだりする可能性が、今後はあるみたいですね。
最近はレスポンシブを使っている人が多いと思っていましたが、グーグル曰く、「多くのサイトがMFIになってない!」との事です。
ですが、MFIはすぐには実施されないようなので、今すぐには影響は受けないですが、多くの記事でレスポンシブデザインを推奨しています。
参考までに、グーグルのこちらのサイト<Responsive Web Design | Search | Google Developers>でもレスポンシブデザインを推奨するって載っています。
MFI導入ならレスポンシブは必須?
レスポンシブデザインにはメリットが意外に多いので、グーグルも推奨していると思います。ちなみに必須であるとは言ってませんが、メリットが多いので推奨という言葉を使っていると思いますが、今後の流れを考えたら必須であろうと思っています。
レスポンシブの特徴は、パソコン用のURLとモバイル用のURLが同じなので、シェアやリンクがしやすく、グーグルのアルゴリズムにとってコンテンツを発見しやすいし、インデックスしやすい、という事です。噂によると、ページ読み込み時間の短縮にもなるらしいですね。
ユーザーとグーグルにとって、「レスポンシブが良い」と言っているわけですね。サイト運営者にとっても、2つのデザインを考えなくていいので、楽と言えば楽ですね。
ただ、レスポンシブデザインだからと言って、検索順位が上がるわけではない様ですが、順位を下げられる可能性は減りそうですよね。
意外なチャンスが訪れた!
注)2019年3月・今は仕様が変わったので、スピードテストで40くらいになりました・・・こちら今スグできる、はてなブログの高速化も一緒にどうぞ!
この記事書いてて気づいたのですが、これってチャンスじゃない?って気づきました。
というのも、私が使っているはてなブログのテーマInnocentはレスポンシブで、モバイルの速度は結構早く、デスクトップは遅いんです。


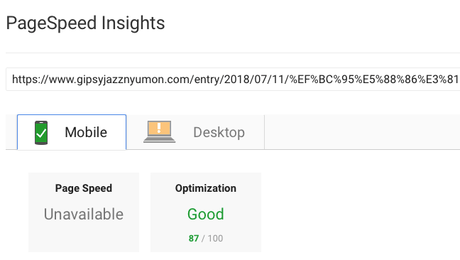
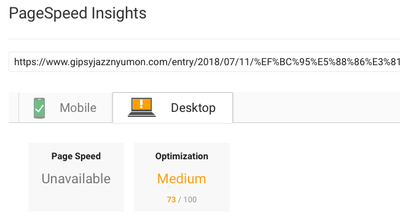
グーグルのPagespeed insightsの速度結果なんですが、デスクトップ版はいつも70台なんですが、モバイル版は86−90がほとんどなんですね。
今後、モバイルサイトの結果がランキングに関係するってことは、検索順位が上がる可能性が高いってことですよね。
だからなんです。レスポンシブを辞めるのをやめたのは。(テーマは変える可能性ありますが・・・)
ただ、ぶっちゃけると、サイトのスピードってそんなにランキングに影響してるのかなって疑問に思いますが・・・。
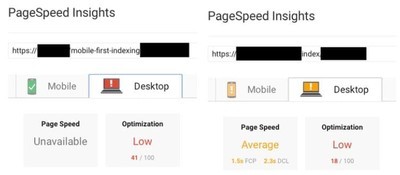
今、「モバイルファーストインデックス」と検索して出てきた上位サイト2つの速度を調べましたが、ひどかったですよ。

レスポンシブデザインに変更
私は、wordpressもはてなブログも使っていますが、どちらもレスポンシブデザインになっています。
レスポンシブを使っていない人は、あえてそうしている人のみかな?と思いますが、もし知らずに非レスポンシブを使っている人は、早めに変えましょうね。
はてなブログだったら、minimalism、Brooklyn、Innocentなどの人気テーマはレスポンシブデザインなので、変えてみて下さい。
最後に
いつから始めるという具体的な日付はまだ出てませんが、備えあれば憂いなしということで、レスポンシブデザインじゃない人は、早めに対応した方が良さそうですね。
