関連コンテンツが使えるようになったら、ようやくGoogleに一人前に認められた気がしますよね。
通常は記事下に入れることが多いですが、基本どこにでも入れることが出来、記事中、サイドバーなどHTMLで設定できるところであれば簡単に設定できます。
はてなブログでの設定方法を紹介するので、一緒にやっていきましょう。
Contents
関連コンテンツの設定方法
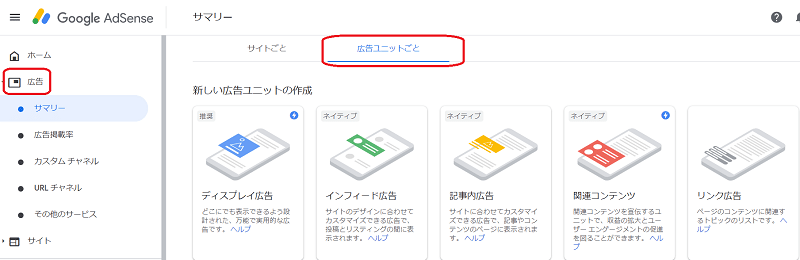
まずはアドセンスの管理画面から、「広告」➡「広告ユニットごと」➡「関連コンテンツ」をクリック

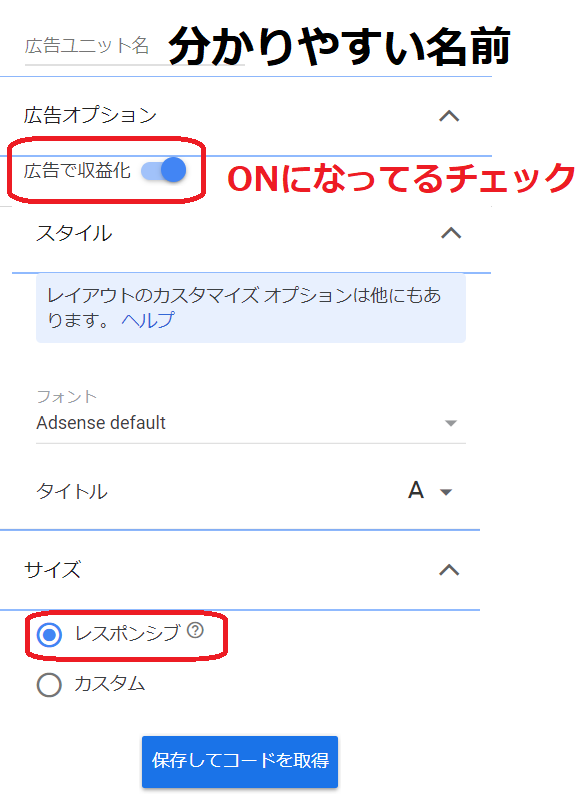
すると、コンテンツのカスタマイズというページに移動するので、各項目をチェックします。
ユニット名は「ブログ名+kanren」とかでいいと思います。ブログが増えた時にどのブログの関連コンテンツが収益を出しているか分かりやすいので、ブログ名は入れた方がいいですね。
私は以下の様に設定しました。
- ユニット名・・・「ブログ名+Kanren」などがおすすめ
- 広告オプション・・・「広告で収益化」がONになっているかチェック
- スタイル・・・デフォルトでOK(フォント・タイトルの色・背景変更可能)
- サイズ・・・デフォルト(レスポンシブ)
注)広告オプションの「広告で収益化」が最初はない人もいるみたいです。その場合は、下のようなマークが出てくるまで待ちましょう。

基本的にユニット名以外は扱わなくてOKです。
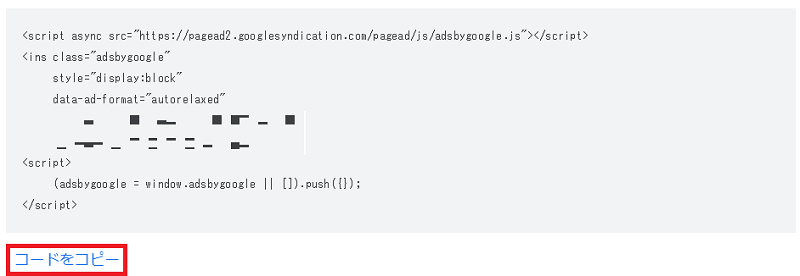
最後に「保存してコードを取得」をクリック。次ページに出てくるコードをコピーします。

次は、はてなブログでの設定です。
はてなブログの設定
関連コンテンツは一般的に記事下に設定することが多いので、記事下に入れる方法を紹介しますが、HTMLで編集できるところであればどこでも可能です。
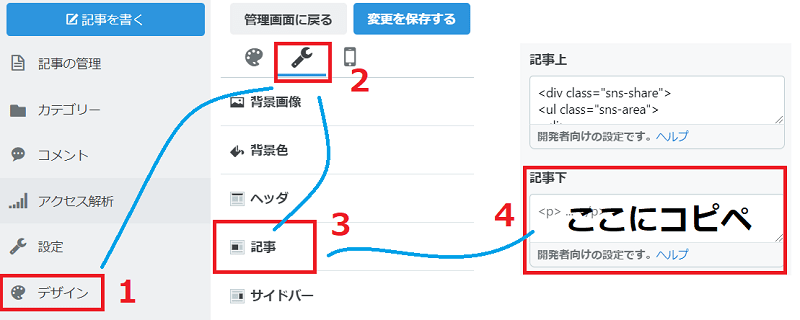
先ほど保存したコードを、「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「記事下」に貼り付けるだけです。

チョー簡単ですね!
はてなの「関連記事を記事下に表示する」を使っていた人は、アドセンスの「関連コンテンツ」と2重に関連記事が表示されます。アドセンスが選ぶ関連記事って関連してない時もあるので、はてなの関連記事を残すかどうかは意見が分かれるところですね。ちなみに、私ははてなの関連記事は表示していません。CTRがすごく悪くなったので。
お疲れさまでした。これで関連コンテンツは表示されるはずなので、ひとまず安心ですが、もうひとつついでに、CTRをチェックしてみましょう。
アドセンスの管理画面から確認すると、関連コンテンツを導入してから1か月後には0.7%上がりました。
アドセンスの管理画面の「レポート」→「広告ユニット」からどの広告がクリックされたか分かるのですが、関連コンテンツのクリックは多くを占めていました。
凄くないですか、コレ?
結局はコレなんです、コレ。
関連コンテンツが使えたらCTR上がっちゃうんですね。
追記)1年後には、CTRが2%まで上がりました。
0.5%くらいが平均と言われている中、かなり高くなったのですが、その方法を「クリック率を2%まで上げたたった3つの方法」で紹介しているので併せてどうぞ。
まとめ
最初にも言いましたが、記事下以外にも関連コンテンツを設定することが出来ますが、ちょっとやりすぎ感があるのでやらない方がいいかなと思います。
以前はそんなサイトも多かったですが、今ではほとんど見かけないですね。
