以前から、はてなブログの純正のSNSボタンが嫌いだったんですよね。
重いし、かっこ悪し、サイズが違うし・・・
色々試していたのですが、なかなかうまく動作するものが無く途方に暮れていたのですが、やっとこれだ!ってカスタマイズを見つけたので紹介しますね。
ちなみにコピペで簡単にできるので、3分もあれば完了します。
カスタマイズに当たって
私の様にコピペでブログのカスタマイズをしている人は、1点だけ注意してほしいのですが、カスタマイズしまくると「どれがどのカスタマイズか忘れてしまう」ので、必ずPC上のメモに「参考にしたURL・何のカスタマイズか・どこに張り付けたか」を記録しておきましょうね。

またCSSに記述する時、他のカスタマイズと競合してうまく表示されない可能性があります。
その時は、CSSにコピペするものを上の方に入れてみて下さい。
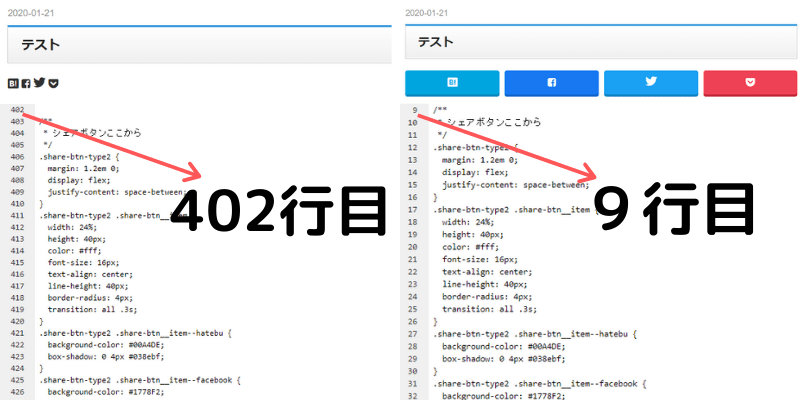
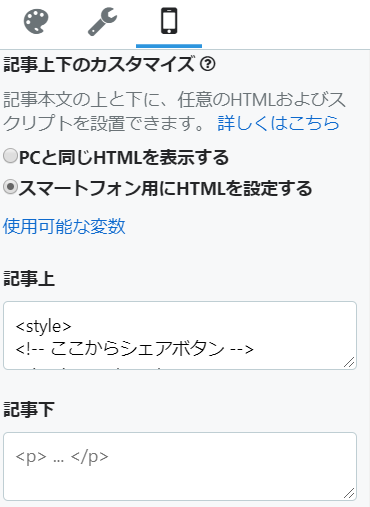
下のスクショは私がカスタマイズした時の物ですが、CSSの402行目に書いたときはボタンが小さく、色も黒だったのですが、CSSの9行目に書いたら下の画像の様にちゃんと表示されました。
もしうまく表示されない場合は、CSSの上の行に入れてみて下さい。

SNSボタンカスタマイズ
今回参考にさてもらったのは、いつもお世話になっているSHIROMAGさんからです。
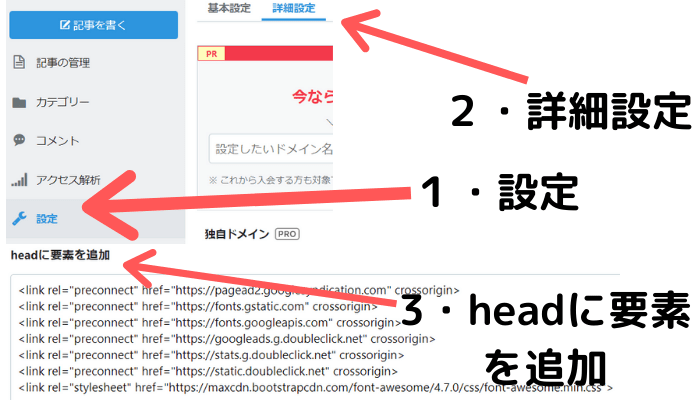
まずは、「設定」→「詳細設定」→「headに要素を追加」に下記コードを入れます。

<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">このコードがすでにある人は、入れなくてOKです。
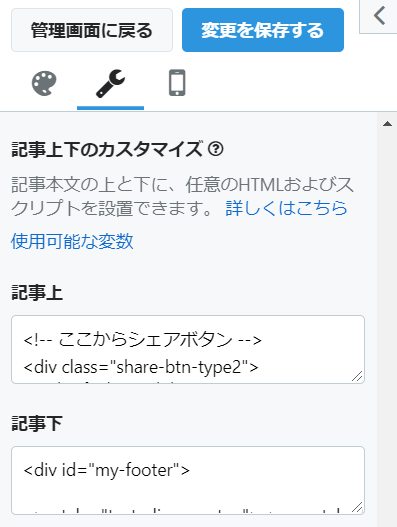
次は、ダッシュボードの「デザイン」→「カスタマイズ」から、記事の上にボタンを設置したい場合は「記事上」に。記事の下に設置したい場合は「記事下」に下記のコードを入れてください。
両方に入れたい場合は、「記事上」と「記事下」に。

<!-- ここからシェアボタン -->
<div class="share-btn-type2">
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"></i></a>
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><i class="fa fa-facebook-square lg"></i></a>
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"></i></a>
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share-btn__item share-btn__item--pocket" target="_blank"><i class="fa fa-get-pocket"></i></a>
</div>
<!-- シェアボタンここまで -->最後に「デザインCSS」に以下のコードを入れます。
/**
* シェアボタンここから
*/
.share-btn-type2 {
margin: 1.2em 0;
display: flex;
justify-content: space-between;
}
.share-btn-type2 .share-btn__item {
width: 24%;
height: 40px;
color: #fff;
font-size: 16px;
text-align: center;
line-height: 40px;
border-radius: 4px;
transition: all .3s;
}
.share-btn-type2 .share-btn__item--hatebu {
background-color: #00A4DE;
box-shadow: 0 4px #038ebf;
}
.share-btn-type2 .share-btn__item--facebook {
background-color: #1778F2;
box-shadow: 0 4px #1366ce;
}
.share-btn-type2 .share-btn__item--twitter {
background-color: #1BA1F3;
box-shadow: 0 4px #1280c3;
}
.share-btn-type2 .share-btn__item--pocket {
background-color: #EF4155;
box-shadow: 0 4px #c3293b;
}
.share-btn-type2 .share-btn__item:hover {
transform: translateY(4px);
box-shadow: 0 0 #333;
}
/**
* シェアボタンここまで
*/先ほども言ったように、他のカスタマイズと競合してうまく表示されない場合は、CSSの上の方に入れてみて下さい。
レスポンシブにしていない人向け
ほとんどの人のブログはレスポンシブと思いますが、レスポンシブを使っていない人はスマホ用に追加のコードを入れます。
「スマホ」→「記事上」もしくは「記事下」。もしくは両方に下記のコードを入れます。

<style>
<!-- ここからシェアボタン -->
<div class="share-btn-type1">
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"></i></a>
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><i class="fa fa-facebook-square lg"></i></a>
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"></i></a>
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share-btn__item share-btn__item--pocket" target="_blank"><i class="fa fa-get-pocket"></i></a>
</div>
<!-- シェアボタンここまで -->
</style>これは先ほどのパソコン用とほぼ同じなのですが、styleタグで囲っています。
最後に
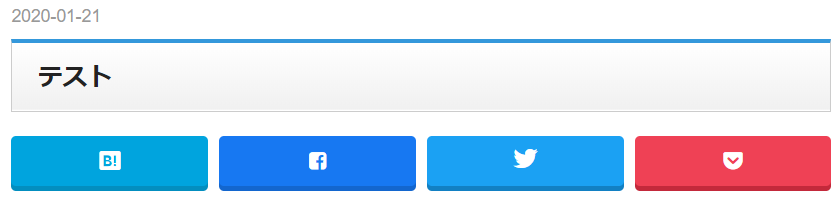
パソコンの表示はこんな感じです。

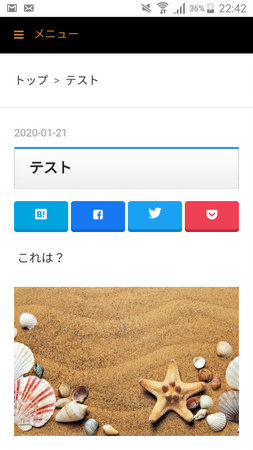
スマホはこんな感じです。

これでみなさんも、上のスクショのようなボタンが設置されたと思います。
見た目がWordpressっぽくなってかっこいいですよね。
これで読者もシェアだったりはてぶしやすくなるので、ページビューも上がりそうですよね。
その他のカスタマイズは、「カスタマイズ」をどうぞ。
