はてなブログに限らず、ウェブサイトのリンクって「こんな感じ」ですよね。
それをちょっとカスタマイズして目立たせましょう。
やっぱりリンクが目立つことによってクリック率が上がるので、PV数も増えるし、良いことだらけだと思います。
Contents
あわせて読みたいのCSSカスタマイズ
下記のコードを、デザインCSSに貼り付けます。場所は「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「デザインCSS」です。

.entry-content .box0 {
position: relative;
margin: 36px 0 16px;
padding: 16px 10px;
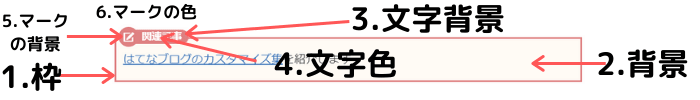
border: 2px solid #df8182;/* 枠の色 */
background-color: #fffbf5;/* 背景色 */
}
.entry-content .box0:last-child {
margin-bottom: 0;
}
.entry-content .box0:before {
position: absolute;
top: -12px;
left: 10px;
padding: 0 10px 0 26px;
content: "関連記事";
background-color: #df8182;/* 文字背景色 */
border-radius: 10px;
color: #fff;/* 文字色 */
font-size: 14px;
font-weight: bold;
line-height: 20px;
}
.entry-content .box0:after {
position: absolute;
top: -16px;
left: 4px;
width: 28px;
height: 28px;
background-color: #df8182;/* マーク背景色 */
border-radius: 14px;
line-height: 25px;
text-align: center;
content: "→";
font-size: 18px;
font-family: "blogicon";
color: #fff;/* マーク色 */
}注)枠の色や背景の色解説している所の#以降の文字を変えたら、それぞれの色が変わります。色は原色大辞典よりどうぞ。不具合があったのでマークは「→」に変更しました!

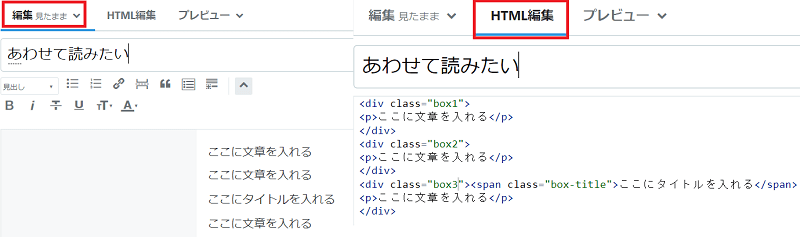
次は使い方です。見たまま編集ではできないので、HTML編集モードでやります。
例)リンクをつけた状態の「記事はこちらから」をHTML編集で見ると、このようになります。
- <p>記事は<a href=”https://example.com/”>こちら</a>から</p>
これに<div class=box0″></div>をつけ足します。
- <div class=”box0″><p>記事は<a href=”https://example.com/”>こちら</a>から</p></div>
これだけです。
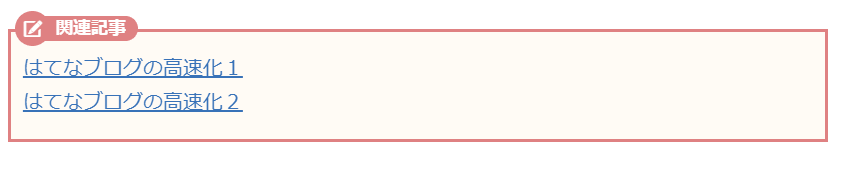
お次はこのように2行にする場合を紹介します。

2行以上あっても使い方は同じで、<div class=”emphasize-link”></div>で囲います。
- <div class=”box0″><a href=”https://example.com/”>はてなブログの高速化1</a><p><a href=”https://example.com/2/”>はてなブログの高速化2</a></p>
</div>
基本的に、<div class=”box0″></div>で囲えばOKです。

次は、box1 box2 box3の3つのコードを書いています。必要なものだけコピペして使ってください。こちらはサルワカさん参照です。
.box1 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
border: solid 3px #ffd700;
}
.box1 p {
margin: 0;
padding: 0;
}
.box2 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
border: solid 3px #ff8c00;
border-bottom: solid 10px #ffa500;
}
.box2 p {
margin: 0;
padding: 0;
}
.box3 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #95ccff;
border-radius: 8px;
}
.box3 .box-title {
position: absolute;
display: inline-block;
top: -13px;
left: 10px;
padding: 0 9px;
line-height: 1;
font-size: 19px;
background: #FFF;
color: #95ccff;
font-weight: bold;
}
.box3 p {
margin: 0;
padding: 0;
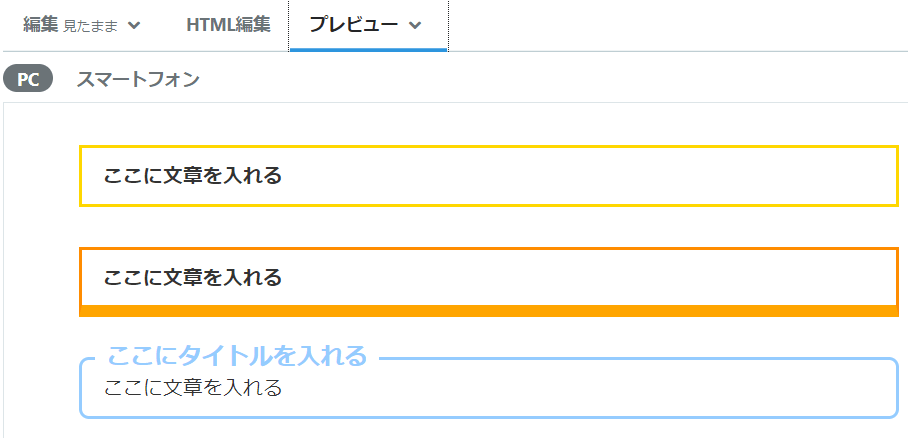
}BOX1と2は「タイトルが無いボックス」ですが、それなりにリンクを強調して使えるので入れましたが、「あわせて読みたい」などのタイトルを入れたい場合はBox3のみ使用してください。
使い方は先ほどのBox0と同じで、<div class=”box1“></div>で囲めばOKです。Boxの番号に合わせてこちらの番号も変えて下さい。

見たまま編集では文字しかないですが、プレビューで確認するとしっかりボックスになっているはずです。
最後に
これでリンクが目立つので、クリックされる可能性は上がりますね。
もしこの方法で囲いが使えない場合は、もうすでに似たようなCSSを書いている可能性があるので、チェックしてみて下さいね。
注)このカスタマイズを参考にしたサイトが無くなっていたので誰が作ったか分かりませんが、ありがとうございました。
