はてなブログのトップページってWordpressっぽくできないのかな~?って探していたら、結構簡単にそれっぽくできるんですね。
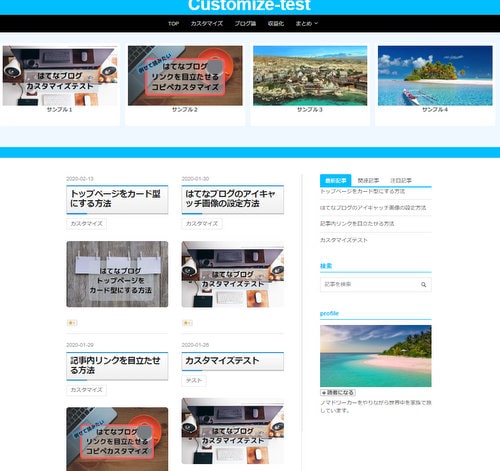
いわゆるカード型の表示です。こんなやつです↓

なんかこれだけで、かなり格好良くなりますよね。
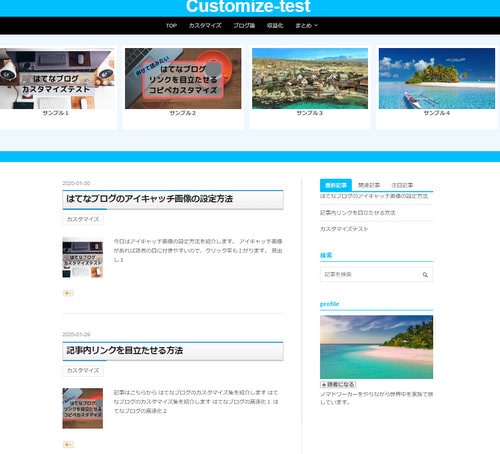
通常のトップページは、こんな感じです。

まぁ、好みもあるので何とも言えないですが、カード型の方がおしゃれなのでいいかなって思います。
基本的にはてなブログProを使っている方を対象にした記事なので、無料版での動作確認はしておりません。
この機会にProの利用を検討される人は、はてなブログPro登録からどうぞ
カスタマイズ
私はInnocentを使っているのですが、参考にしたのはminimal-greenのデモブログです。また、これはPCのトップページのみがカード型になり、スマホは通常表示です。
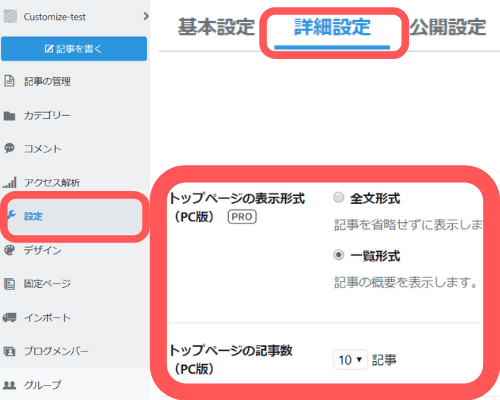
最初の設定ですが、トップページの記事数は10くらいにした方がいいです。
表示記事が多すぎると速度が遅くなるし、少なすぎると読者がいちいちクリックして新しいページを読み込まないといけないので、ユーザビリティが悪くなりますね。
設定方法は、「設定」→「詳細設定」→「トップページの表示形式」で一覧形式を選び、トップページの記事数で任意の数字を選びます。

次に下記のコードをデザインCSSにコピペします。
/* トップページカード型 */
@media (min-width: 768px){
.page-index .archive-entries {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.page-index .archive-entry {
margin-bottom: 20px!important;
padding-bottom: 20px;
box-sizing: border-box;
width: calc(50% - 20px);
}
.page-index .entry-thumb {
float:none;
display: block;
width: 100%;
height: 200px;
background-position: center center;
background-size: cover;
border-radius: 8px;
}
.entry-thumb-link:hover {
opacity:0.7;
}
}本文の抜粋文が無い方がいい人は下記のコードをCSSに追加したらOKですが、なぜかスマホの方でも本文が無くなるので、使わない方がいいですね。
.page-index .entry-description{display:none;}
これで終了です。
最後に
だいぶブログがwordpressっぽくなってきました。(笑)
まぁ、私はメインでwordpressを使っているのですが(このブログもそうです)、はてなブログでも全然かっこよくなりますよね。
他にもコピペで出来るカスタマイズを紹介しているので、是非やってみて下さい。
