ブログの高速化は、永遠の課題ですよね。
皆さん毎日もがいていると思います。
今回はプラグインのみで高速化する方法なので、全ての設定の所要時間は20分もかからずに終わります。(私と同じ設定にするなら10分ほど)
もう知っていると思うので、ブログを高速化するメリットは簡単に紹介します。
- ユーザビリティ―が上がる(読者がストレスを感じずに読める)
- グーグルに評価される(検索順位アップ)
大きく分けてこの2点ですが、これらは結局はブログのPVや収益アップにつながるので、是非やりましょう。
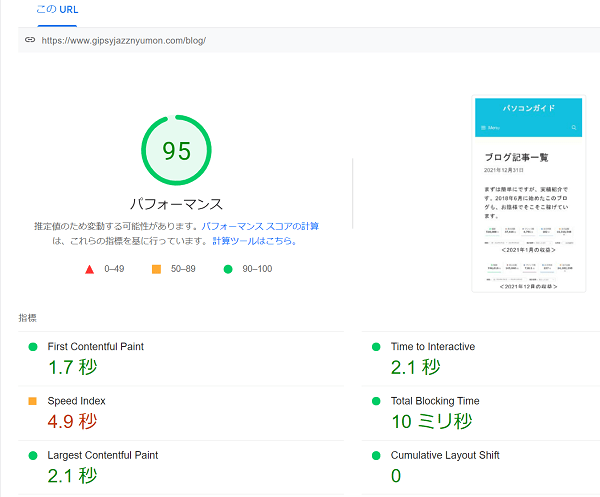
自サイトのスピードを調べる
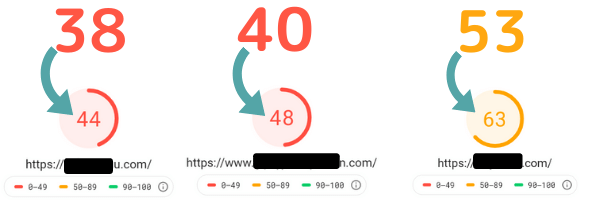
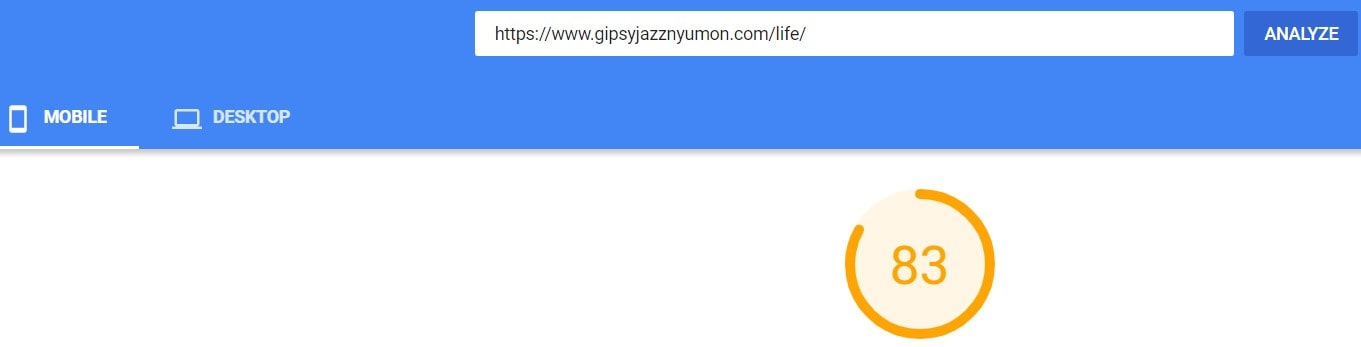
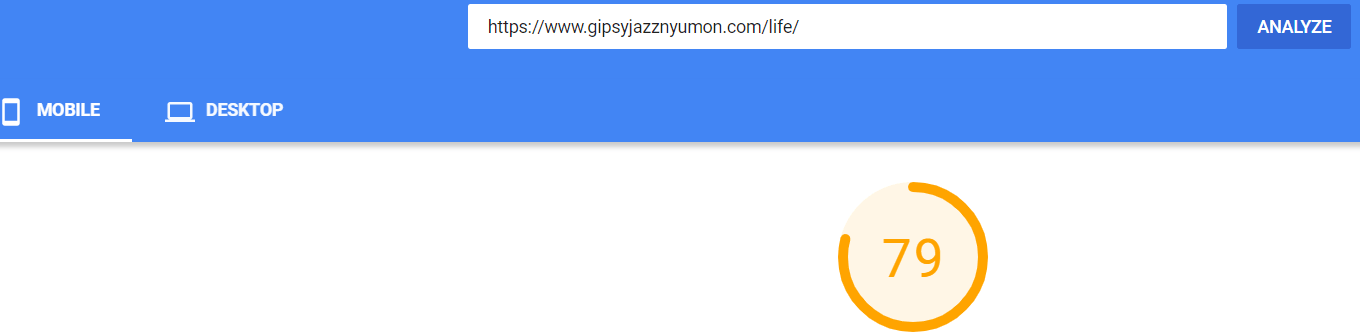
まずは自分のサイトのスピードを調べてみて下さい。
注)Test my siteは、グーグルクロームで広告をブロックする拡張機能などを使っていたらエラーになるので、停止してから使ってください。
私のサイトの基本設定は、テーマJIN+アドセンス広告(自動広告+関連コンテンツ)+サイドバー表示(スマホ)のスコアです。
アドセンスの広告を外して計測した人よりも遅いですが、みなさんも同じ設定だと思うので参考になると思います。
私はPageSpeed Insightで、モバイルが平均80前後です。(PCは90くらい)



結構広告出しているのにこのスピードは、かなりいい方ですね。
それでは私が主にやっとことと、プラグインを合わせて紹介します。
wordpress高速化のためのプラグイン
まず最初に知っていてほしいのですが、表示速度を下げるものを紹介します。
- アドセンス広告
- 画像
- 質の悪いサーバー
- wordpressのテーマ
他にも細かいものはありますが、この4点が大きくかかわってきます。
まずは広告ですが、広告を無くしたら意味がないので、アドセンスは「広告の数を少なくする」、で対処します。
アドセンスの管理画面から「広告」→「サイトごと」のページから広告の数を編集できるのでやってみて下さい。
次は画像ですね・・・。
私は画像サイズを、70KB以下にしています。これ以上は大きすぎるので圧縮したほうがいいですね。
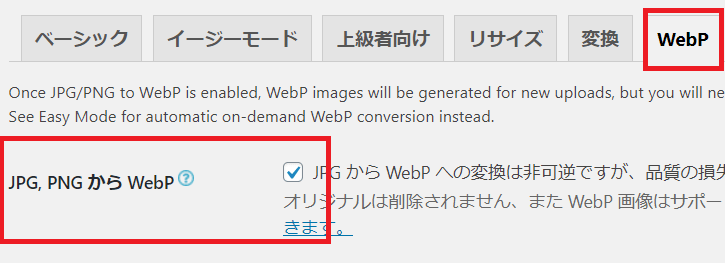
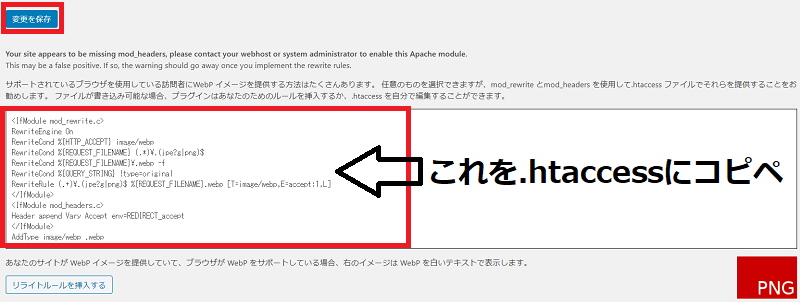
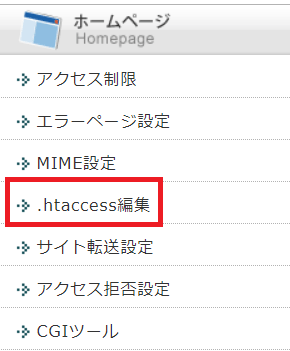
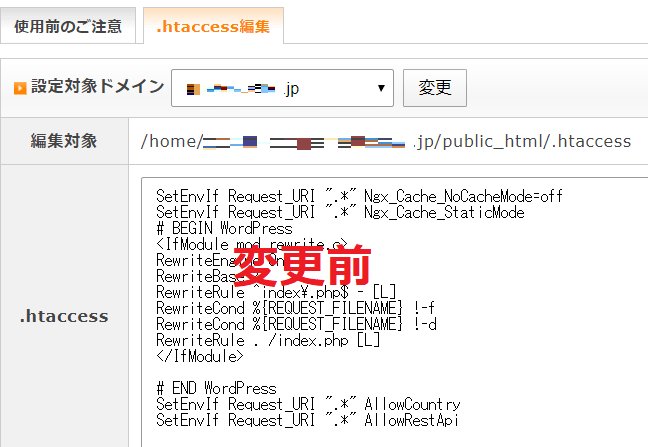
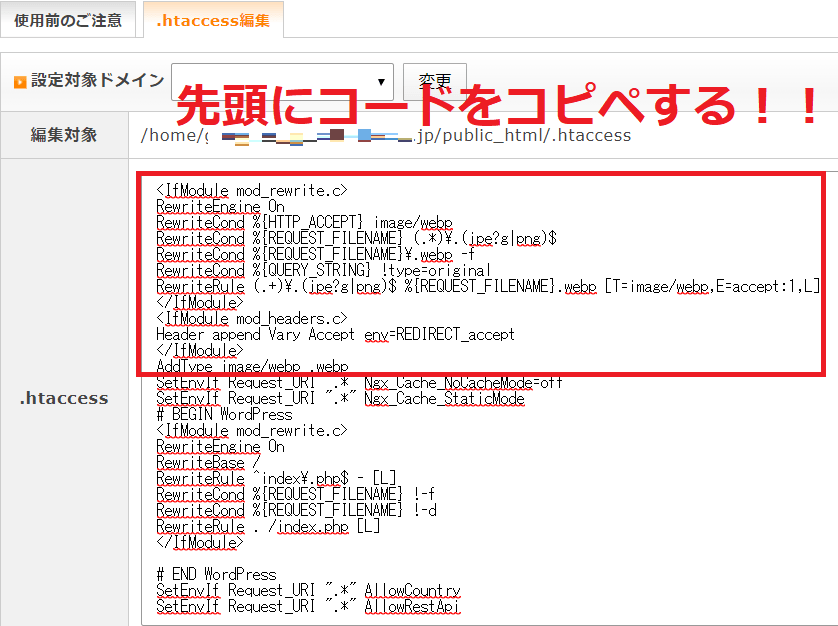
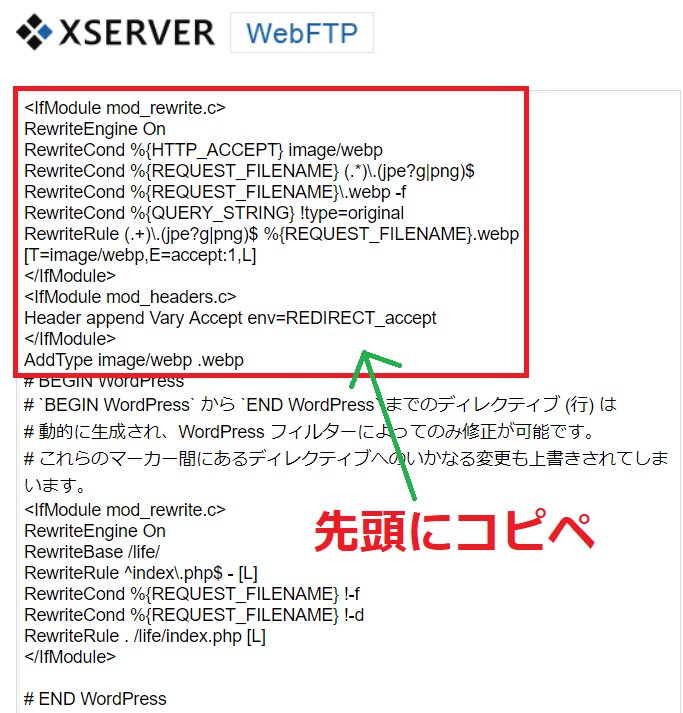
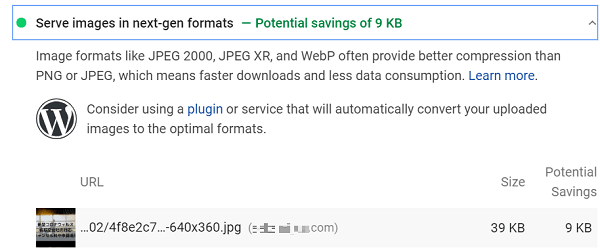
画像のリサイズ・圧縮に関してはこちらを参考にどうぞ。もしくは、次世代ファイル形式のWebPの設定方法をどうぞ。
サーバーは月に何百円みたいなのでなければいいと思いますが、私はConoHa WING![]() と、エックスサーバーが性能も良く安定しているので使っています。
と、エックスサーバーが性能も良く安定しているので使っています。
テーマはJINですね。遅いと評判なのですが、運営チームも頑張ってくれているので言うほど遅いとは思いません。
長くなりましたが、今から私が使っている、表示速度に関係のあるプラグインを紹介します。

 プラグインのダウンロード方法は、管理画面から「プラグイン」→「新規追加」→「プラグイン名」で検索し、ダウンロードしたら有効化をしてください。
プラグインのダウンロード方法は、管理画面から「プラグイン」→「新規追加」→「プラグイン名」で検索し、ダウンロードしたら有効化をしてください。
必ずバックアップを取ってから、作業を始めて下さい!
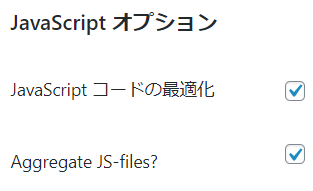
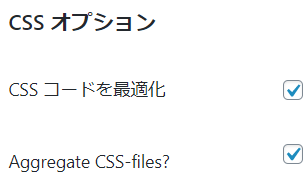
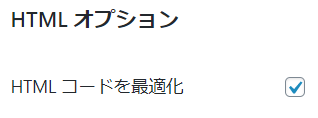
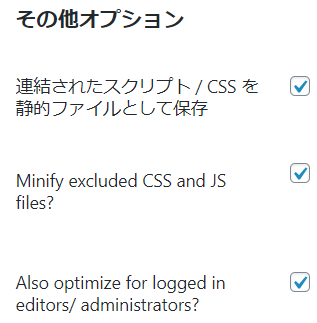
Autoptimize

これはキャッシュ系のプラグインですが、不具合もなく、ほとんどの人が使っていると思います。
このプラグインは、CSSやJSなどのリソースを軽くしてくれます。簡単に言うと、ブログ内部をきれいにまとめてくれる・スリムにしてくれる感じです。
このプラグインの良い所として、日本語で設定が出来、何個かクリックするだけですぐに使えるところです。
設定はこんな感じにしています。(印が付いている部分のみ抜粋しています)




他は特に触ってないです。
これだけで、かなりユーザビリティが上がりますよ。
BJ Lazy Load
2021年2月追記)
Wordpressに標準機能としてLazy Loadが搭載されたので、現在は使用していません!!

Lazy Load系のプラグインは多いので、自分に合ったものを探さなくちゃいけませんが、私はBJ Lazy Loadが不具合もなく動いています。
Lazy Load系のプラグインは、「記事内の画像が、画像検索にインデックスされない」なんて言われますが、私の場合は完全にインデックスされているので大丈夫です。
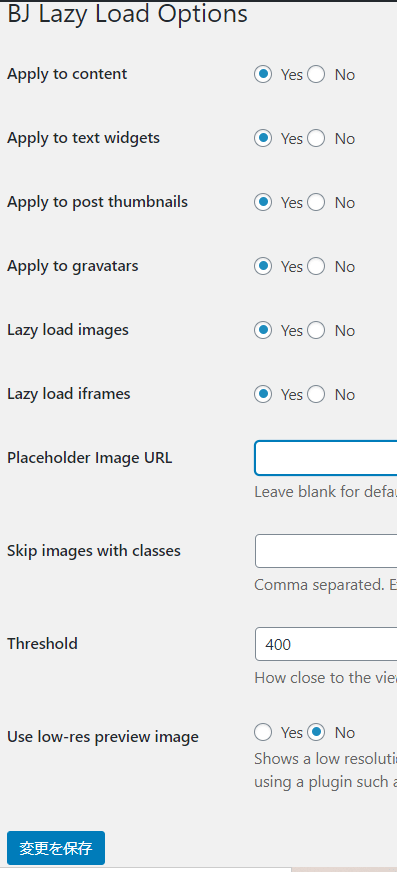
設定もすごく簡単です。(基本、全部YESで」大丈夫です)

アイキャッチ画像を遅延読み込みしたくない場合は「Apply to post thumb nails」のチェックを外してください。
Thresholdは画像を読み込むタイミングで、今は400となっていますが、これは「スクロールダウンをしたときに、画像の位置に400ピクセルまで近づいたら読み込む」と言う意味です。
200~400の範囲で設定しましょう。
BJ Lazy Loadで一点だけ注意点があるのですが、2020年2月現在で最後の更新が3年なのです。
更新されないプラグインは不具合が出るかもしれないし、性能が悪い事もあるので他のプラグインを検討してもいいかもしれません。
上で紹介したAutoptimizeにもLazy Loadの機能があるので、そちらも試してみて下さい。
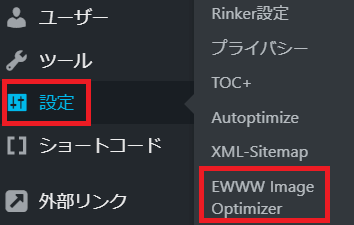
EWWW Image Optimizer

このプラグインは画像を自動で圧縮してくれるので、すごく楽ですよ。
使い方は、画像を通常通りに記事にアップするだけで大丈夫です。
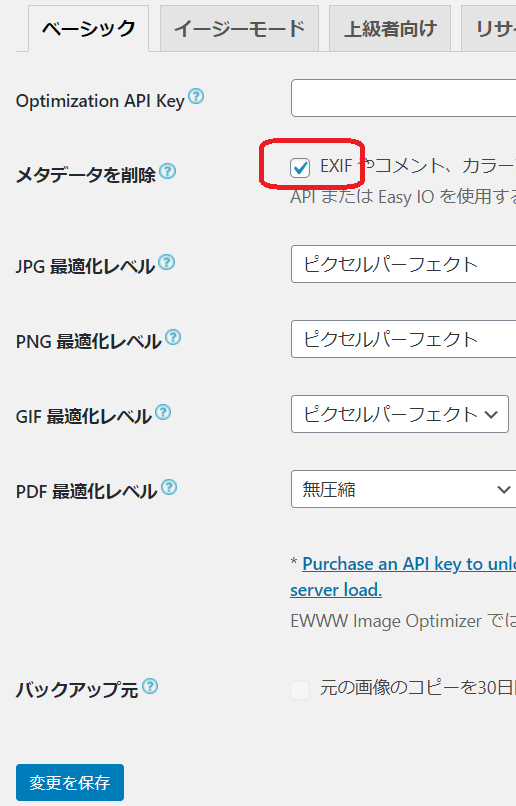
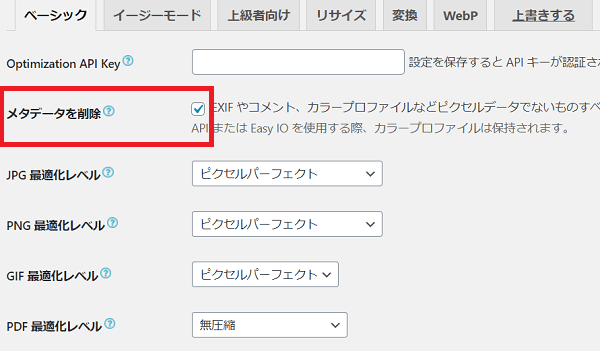
設定は2点あります。メタデータを削除にチェックが入っているか、確認してください。(画像のメタデータとは、カメラ情報や撮影位置などの情報が記載されているデータです)

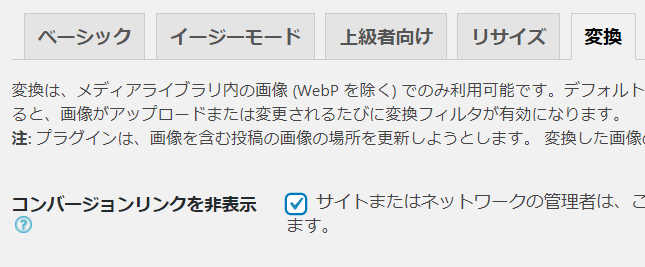
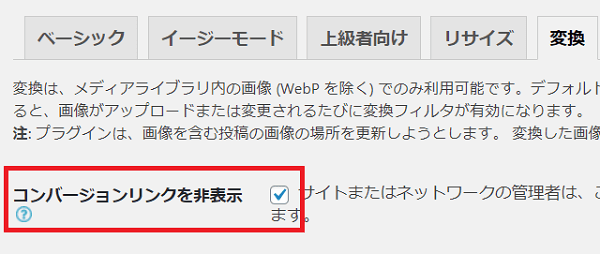
次に「変換」タブをクリックし、「コンバージョンリンクを非表示」にチェックを入れます。これは、png→jpgなど画像データが勝手に変わらないようにするものです。
これをすることによって、画質が下がるのを防ぎます。

WP Fastest Cache

このプラグインは強力なキャッシュ系なので、不具合が出る可能性があります。
WP Fastest Cacheを試したのですが、どうしてもスマホ表示で不具合が出るし、読み込み速度も全然変わらなかったので今は停止しています。
通常はこのプラグインを入れると速度がかなり速くなるのですが、なんででしょう?変化なしでした。
気になる人は入れてみて下さい。
WP Optimize

WP optimizeは溜まったゴミ箱やリビジョンの削除、データベースの最適化ができます。
リビジョンって更新頻度が多い記事だと、5~60個くらいすぐに溜まるんですよね。
このリビジョンが多いと、WP自体が重くなるのでブログの表示速度も遅くなります。
私はデータベースの最適化はAutoptimizeでやっているので、リビジョンを削除する時のみに有効化して使っています。
その他の時は、削除もしくは停止してますね。
WP Rocket

こちらは年間5000円ちょっと(50USドル)の有料プラグインですが、かなり性能が高く使い勝手も良いです。
使い始めて1年くらいですが、すっごく満足しています。

投稿ページでもこれだけ速いので、サクサクですよ。
「爆速!Wordpressの表示速度を上げるならWP-Rocket!」で詳しい設定方法などを紹介しています。
最後に
今回紹介したプラグインでの高速化は、複数の高速化対処法の1つなので他にもやることはあります。
- 質の悪いサーバー(乗り換え検討)
- wordpressのテーマ(速いテーマを検討)
テーマに関しては「使ったからおすすめするwordpress有料テーマ8選」を参考にどうぞ。結論を言えば、【THE THOR(ザ・トール)】![]() が最強です。
が最強です。
サーバーは個人的には、ConoHa WING![]() か、エックスサーバーの2択なので、安いサーバーを使っている人は乗り換えを検討しましょう。
か、エックスサーバーの2択なので、安いサーバーを使っている人は乗り換えを検討しましょう。
と言っても、エックスサーバーもコノハも月々の支払は1000円くらいなので、安いですよ。










































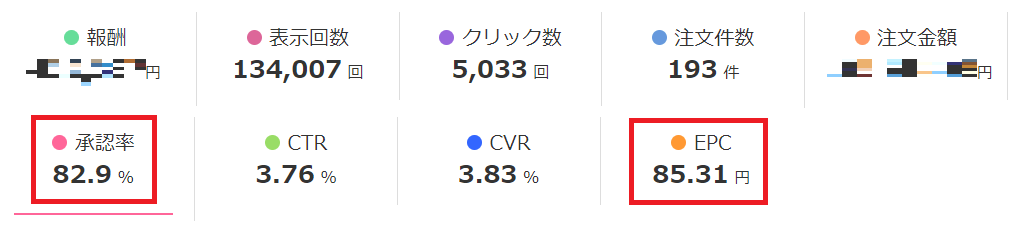
 まだ承認されていない分もありますが、今月は承認率が82.9%となっています。1クリック当たりの収益であるEPCも85.31円と結構高いです。
まだ承認されていない分もありますが、今月は承認率が82.9%となっています。1クリック当たりの収益であるEPCも85.31円と結構高いです。




















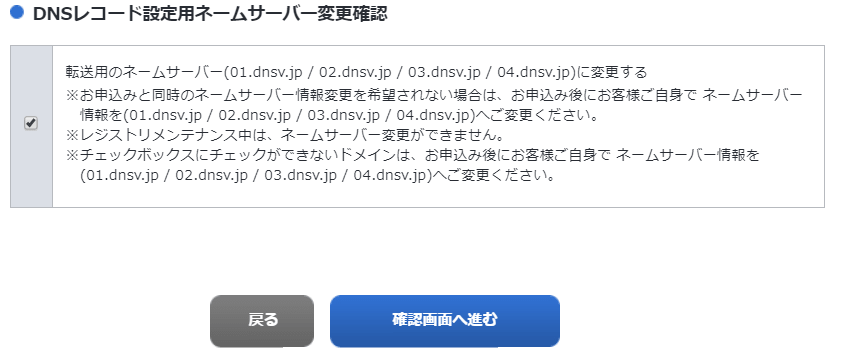
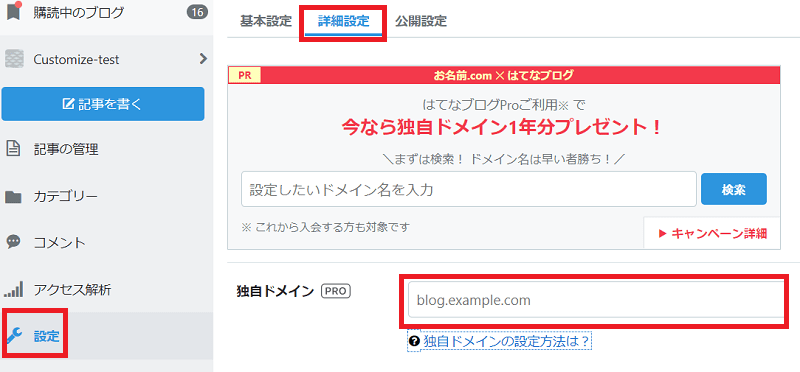
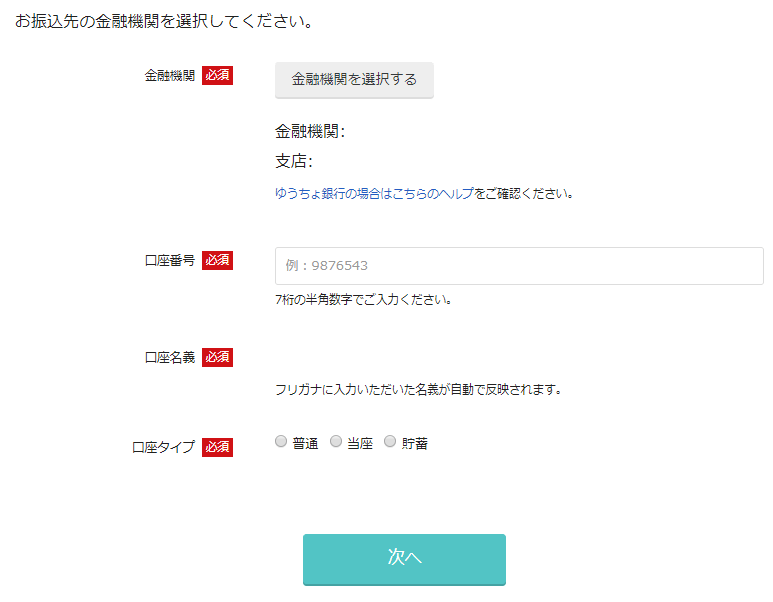
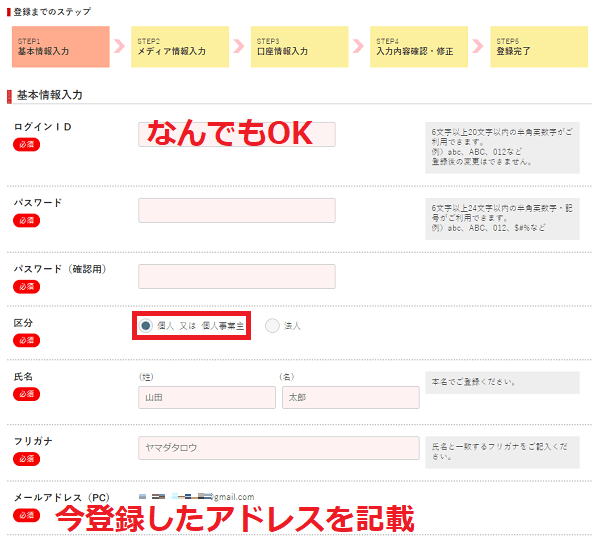
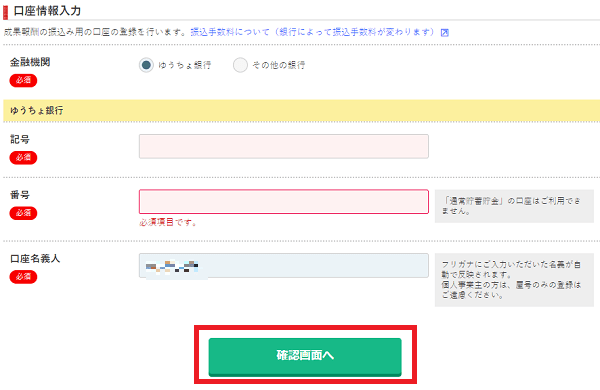
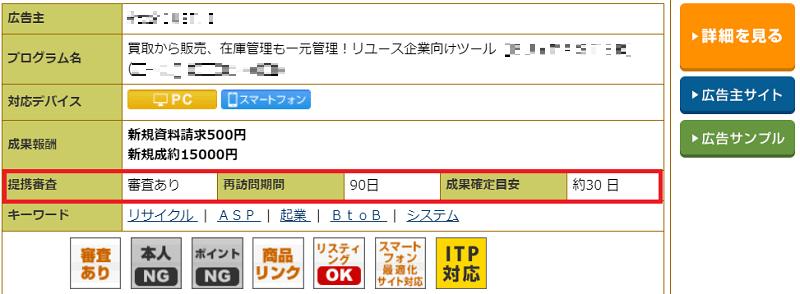
 最後に確認画面に行くので、記載事項に違いがないか確認しましょう。
最後に確認画面に行くので、記載事項に違いがないか確認しましょう。 ちなみに私は、無料はてなブログを使っていたみたいで、名前がはてなブログ様ってなってますね。(笑)
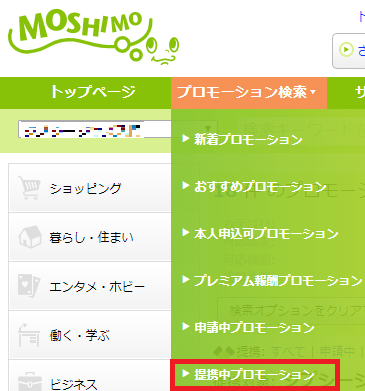
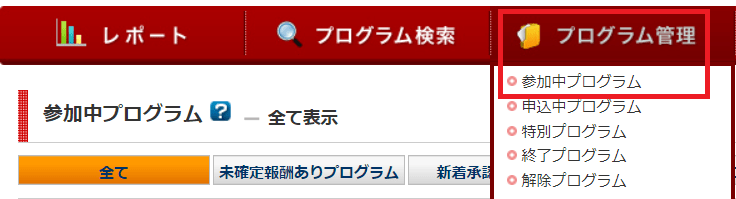
ちなみに私は、無料はてなブログを使っていたみたいで、名前がはてなブログ様ってなってますね。(笑) Topページにログインすると、「レポート」「プログラム検索」「プログラム管理」「ツール」とあり、その上に検索窓があるので、基本これを使って提携したい広告を探します。
Topページにログインすると、「レポート」「プログラム検索」「プログラム管理」「ツール」とあり、その上に検索窓があるので、基本これを使って提携したい広告を探します。







































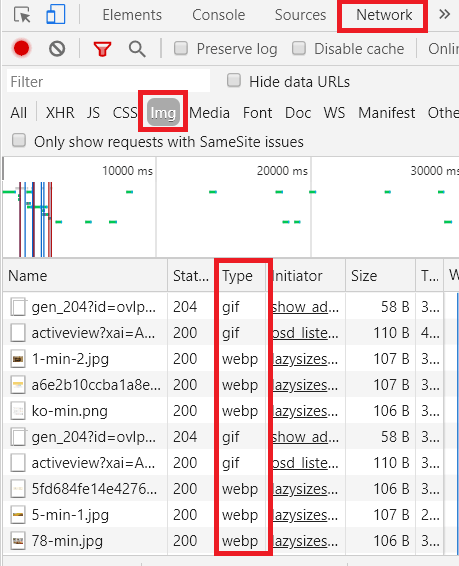
 ここでWebPとなっていたら変換されていますが、なってないものも時々あります。
ここでWebPとなっていたら変換されていますが、なってないものも時々あります。