以前から、はてなブログの純正のSNSボタンが嫌いだったんですよね。
重いし、かっこ悪し、サイズが違うし・・・
色々試していたのですが、なかなかうまく動作するものが無く途方に暮れていたのですが、やっとこれだ!ってカスタマイズを見つけたので紹介しますね。
ちなみにコピペで簡単にできるので、3分もあれば完了します。
カスタマイズに当たって
私の様にコピペでブログのカスタマイズをしている人は、1点だけ注意してほしいのですが、カスタマイズしまくると「どれがどのカスタマイズか忘れてしまう」ので、必ずPC上のメモに「参考にしたURL・何のカスタマイズか・どこに張り付けたか」を記録しておきましょうね。

またCSSに記述する時、他のカスタマイズと競合してうまく表示されない可能性があります。
その時は、CSSにコピペするものを上の方に入れてみて下さい。
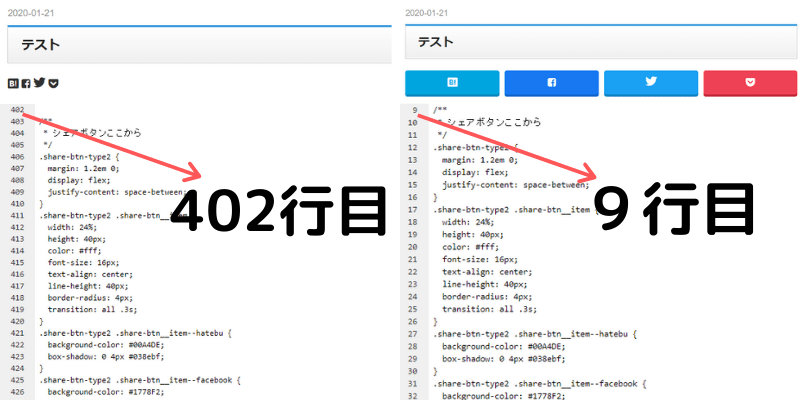
下のスクショは私がカスタマイズした時の物ですが、CSSの402行目に書いたときはボタンが小さく、色も黒だったのですが、CSSの9行目に書いたら下の画像の様にちゃんと表示されました。
もしうまく表示されない場合は、CSSの上の行に入れてみて下さい。

SNSボタンカスタマイズ
今回参考にさてもらったのは、いつもお世話になっているSHIROMAGさんからです。
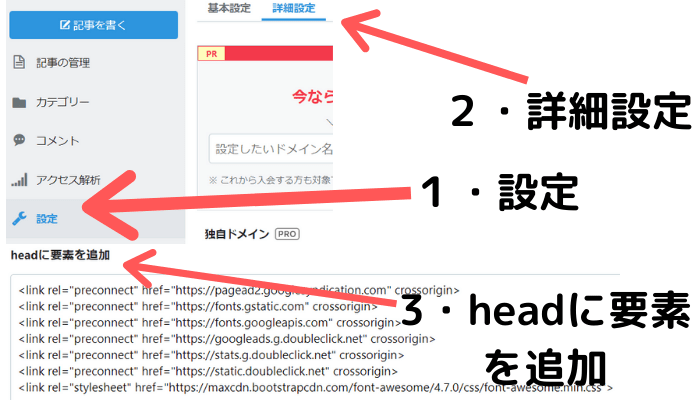
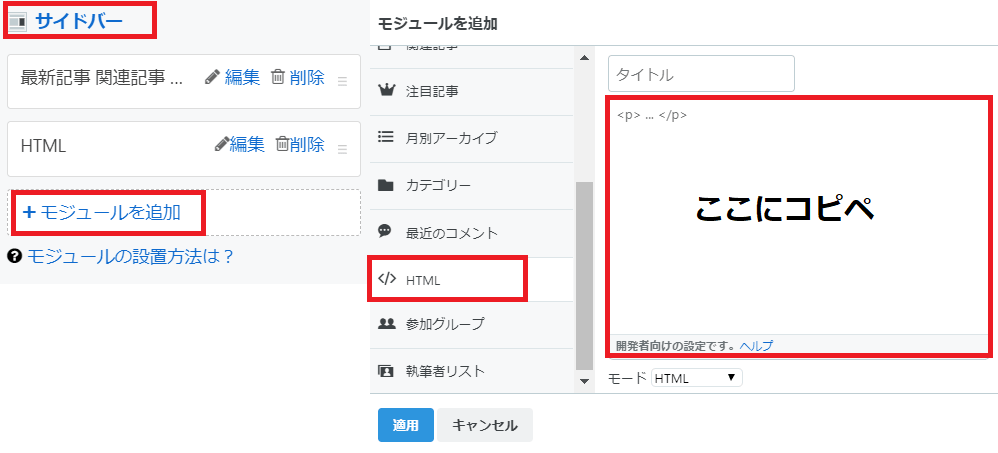
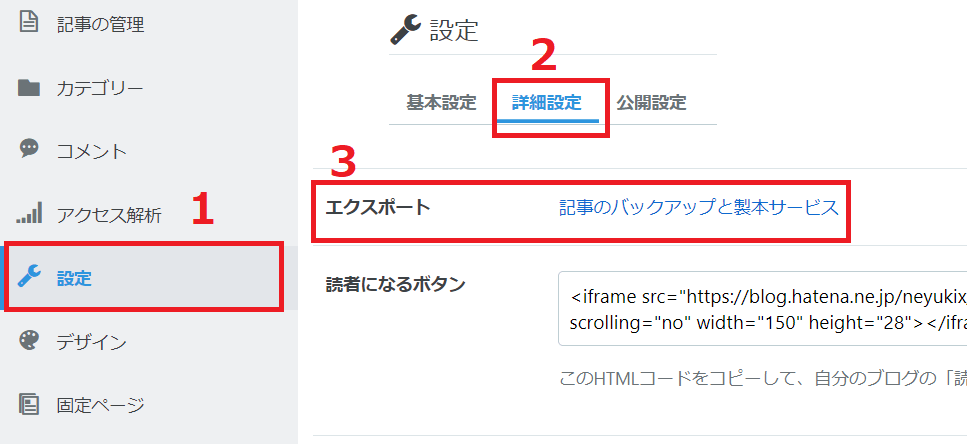
まずは、「設定」→「詳細設定」→「headに要素を追加」に下記コードを入れます。

<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">このコードがすでにある人は、入れなくてOKです。
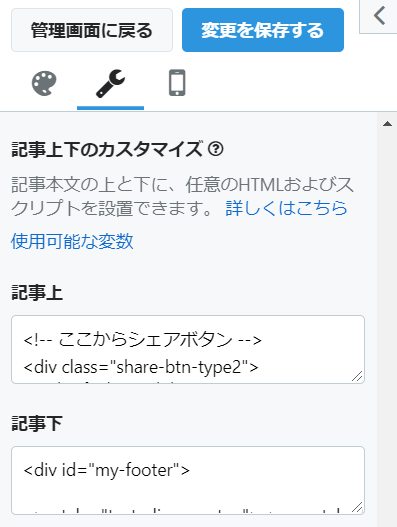
次は、ダッシュボードの「デザイン」→「カスタマイズ」から、記事の上にボタンを設置したい場合は「記事上」に。記事の下に設置したい場合は「記事下」に下記のコードを入れてください。
両方に入れたい場合は、「記事上」と「記事下」に。

<!-- ここからシェアボタン -->
<div class="share-btn-type2">
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"></i></a>
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><i class="fa fa-facebook-square lg"></i></a>
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"></i></a>
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share-btn__item share-btn__item--pocket" target="_blank"><i class="fa fa-get-pocket"></i></a>
</div>
<!-- シェアボタンここまで -->最後に「デザインCSS」に以下のコードを入れます。
/**
* シェアボタンここから
*/
.share-btn-type2 {
margin: 1.2em 0;
display: flex;
justify-content: space-between;
}
.share-btn-type2 .share-btn__item {
width: 24%;
height: 40px;
color: #fff;
font-size: 16px;
text-align: center;
line-height: 40px;
border-radius: 4px;
transition: all .3s;
}
.share-btn-type2 .share-btn__item--hatebu {
background-color: #00A4DE;
box-shadow: 0 4px #038ebf;
}
.share-btn-type2 .share-btn__item--facebook {
background-color: #1778F2;
box-shadow: 0 4px #1366ce;
}
.share-btn-type2 .share-btn__item--twitter {
background-color: #1BA1F3;
box-shadow: 0 4px #1280c3;
}
.share-btn-type2 .share-btn__item--pocket {
background-color: #EF4155;
box-shadow: 0 4px #c3293b;
}
.share-btn-type2 .share-btn__item:hover {
transform: translateY(4px);
box-shadow: 0 0 #333;
}
/**
* シェアボタンここまで
*/先ほども言ったように、他のカスタマイズと競合してうまく表示されない場合は、CSSの上の方に入れてみて下さい。
レスポンシブにしていない人向け
ほとんどの人のブログはレスポンシブと思いますが、レスポンシブを使っていない人はスマホ用に追加のコードを入れます。
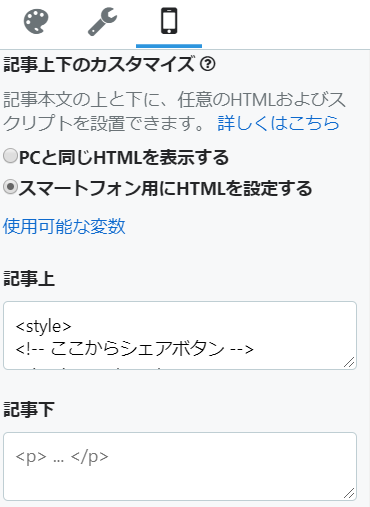
「スマホ」→「記事上」もしくは「記事下」。もしくは両方に下記のコードを入れます。

<style>
<!-- ここからシェアボタン -->
<div class="share-btn-type1">
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加" class="share-btn__item share-btn__item--hatebu" target="_blank"><i class="blogicon-bookmark lg"></i></a>
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share-btn__item share-btn__item--facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" target="_blank"><i class="fa fa-facebook-square lg"></i></a>
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share-btn__item share-btn__item--twitter" target="_blank"><i class="blogicon-twitter lg"></i></a>
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share-btn__item share-btn__item--pocket" target="_blank"><i class="fa fa-get-pocket"></i></a>
</div>
<!-- シェアボタンここまで -->
</style>これは先ほどのパソコン用とほぼ同じなのですが、styleタグで囲っています。
最後に
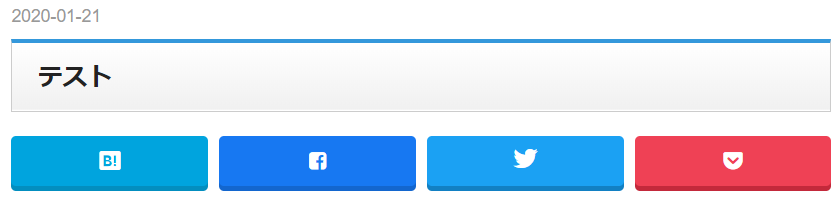
パソコンの表示はこんな感じです。

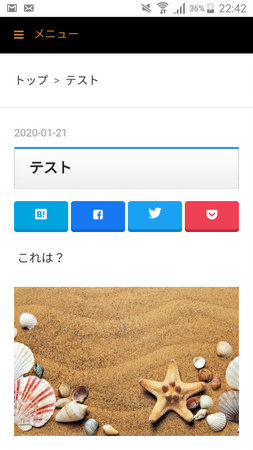
スマホはこんな感じです。

これでみなさんも、上のスクショのようなボタンが設置されたと思います。
見た目がWordpressっぽくなってかっこいいですよね。
これで読者もシェアだったりはてぶしやすくなるので、ページビューも上がりそうですよね。
その他のカスタマイズは、「カスタマイズ」をどうぞ。
































 当然クリックされていないリンクには何も表示がされないので、1か月ほど様子を見て、リンクの張替えをやりましょう。
当然クリックされていないリンクには何も表示がされないので、1か月ほど様子を見て、リンクの張替えをやりましょう。





























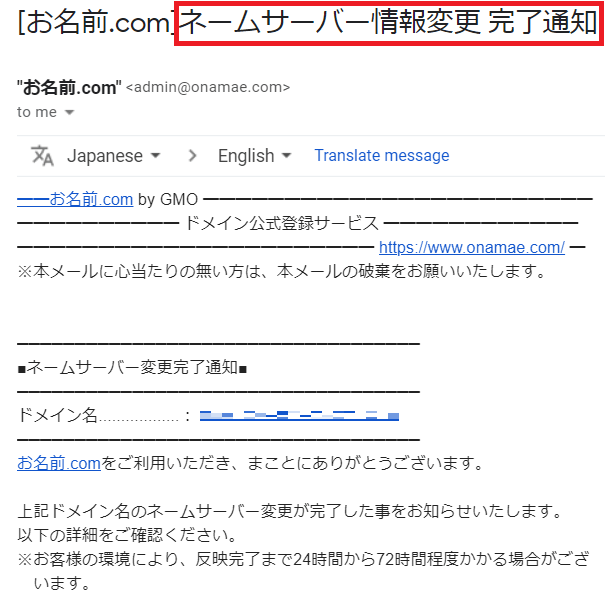
 最後に確認画面に行き、設定をクリックしたら完了です。
最後に確認画面に行き、設定をクリックしたら完了です。





 こんなに安いのに、意外にしっかりとしたスペックで、Athlonモデルも意外に使いやすかったです。しかも意外に軽く、バッテリーも最大10時間あります。時々持ち運ぶ人にも合います
こんなに安いのに、意外にしっかりとしたスペックで、Athlonモデルも意外に使いやすかったです。しかも意外に軽く、バッテリーも最大10時間あります。時々持ち運ぶ人にも合います 低価格モデルのSlim 1シリーズですが、筐体も小さく軽量、ベゼル(画面の黒い枠)も細く、外観は安っぽく見えません。性能は旧スペックを搭載していますが、Ryzen 5000/7000シリーズ搭載で、快適に使えます
低価格モデルのSlim 1シリーズですが、筐体も小さく軽量、ベゼル(画面の黒い枠)も細く、外観は安っぽく見えません。性能は旧スペックを搭載していますが、Ryzen 5000/7000シリーズ搭載で、快適に使えます 2023年発売のLenovoノートパソコンで、一番コスパが高いんじゃないかと思う機種です。14インチで約1.3㎏と軽く、バッテリー駆動時間は最大約13.5時間、そしてWi-Fi 6にも対応です。ディスプレイはFHD IPS液晶で、なんとsRGB 100%の広色域です
2023年発売のLenovoノートパソコンで、一番コスパが高いんじゃないかと思う機種です。14インチで約1.3㎏と軽く、バッテリー駆動時間は最大約13.5時間、そしてWi-Fi 6にも対応です。ディスプレイはFHD IPS液晶で、なんとsRGB 100%の広色域です 6万円台からと低価格ですが、16インチの大画面でアスペクト比が16:10と縦に長く、17インチ並みの情報が表示されます。指紋センサーやWi-Fi 6、そしてFHD Webカメラが搭載と、6万円台のPCとは思えないスペックです
6万円台からと低価格ですが、16インチの大画面でアスペクト比が16:10と縦に長く、17インチ並みの情報が表示されます。指紋センサーやWi-Fi 6、そしてFHD Webカメラが搭載と、6万円台のPCとは思えないスペックです IdeaPadの新シリーズで、Slim 5 Lightになります。ライトと言う名前から分かるように、14型で1.17㎏~と軽いんです。しかも、軽いだけじゃなくバッテリーも最大約17時間と長く、MILスペックに準拠した堅牢性もあるので、持ち運びにピッタリの機種です
IdeaPadの新シリーズで、Slim 5 Lightになります。ライトと言う名前から分かるように、14型で1.17㎏~と軽いんです。しかも、軽いだけじゃなくバッテリーも最大約17時間と長く、MILスペックに準拠した堅牢性もあるので、持ち運びにピッタリの機種です 今までのPavilionシリーズとは違い、プロ向けのスペックです。筐体にはマグネシウム合金を採用、画面の縦横比が16:10と縦に長く、Ryzen 7000シリーズが搭載です。総合的に見ても「欠点がない機種」で、一つ上のランクのPCをお探しの人におすすめです。
今までのPavilionシリーズとは違い、プロ向けのスペックです。筐体にはマグネシウム合金を採用、画面の縦横比が16:10と縦に長く、Ryzen 7000シリーズが搭載です。総合的に見ても「欠点がない機種」で、一つ上のランクのPCをお探しの人におすすめです。 13世代CPUのCore i7が選べる本機種は、飛びぬけて高い性能になります。Iris Xe+メモリ最大16GBなので動画・画像編集もやりやすいし、画面が大きいので作業がやりやすいです。また、テンキーも付いているので、エクセルを使った資料作成も快適です。理系の大学生や社会人にお勧めです。
13世代CPUのCore i7が選べる本機種は、飛びぬけて高い性能になります。Iris Xe+メモリ最大16GBなので動画・画像編集もやりやすいし、画面が大きいので作業がやりやすいです。また、テンキーも付いているので、エクセルを使った資料作成も快適です。理系の大学生や社会人にお勧めです。 インテル14世代CPU搭載で最大でCore Ultra 7 155Hが選択できるハイスペックモデルです。メモリとストレージはスロットが2つずつあり、増設も可能です。インターフェイスが高品質で、USB4、USB 3.2 Gen 2×2、Gen 2とGen 1があります。1.42㎏と平均的な重量で最大約9.2時間のバッテリー駆動時間。半日ほど外出先で作業をする人にちょうど良いスペックです。本機はビジネスPCなので、ビジネス系のブログをやっている人だと合うと思います
インテル14世代CPU搭載で最大でCore Ultra 7 155Hが選択できるハイスペックモデルです。メモリとストレージはスロットが2つずつあり、増設も可能です。インターフェイスが高品質で、USB4、USB 3.2 Gen 2×2、Gen 2とGen 1があります。1.42㎏と平均的な重量で最大約9.2時間のバッテリー駆動時間。半日ほど外出先で作業をする人にちょうど良いスペックです。本機はビジネスPCなので、ビジネス系のブログをやっている人だと合うと思います インテル14世代CPU搭載でグラフィック性能が高くディスプレイも業務用モニターレベルのスペックで、一つ上の快適さがあるPCです。14インチで1.49㎏と軽量じゃない点が欠点ですが、それ以外はハイスペックです。
インテル14世代CPU搭載でグラフィック性能が高くディスプレイも業務用モニターレベルのスペックで、一つ上の快適さがあるPCです。14インチで1.49㎏と軽量じゃない点が欠点ですが、それ以外はハイスペックです。 Lenovo一発目の14世代PCは普段使い用のIdeaPadからで、Proモデルのハイスペック機種です。ディスプレイが特に高品質で2.8K OLED(IPSもあり)、高色域のDCI-P3 100%+10bit表示で業務用スペックです。全体的に欠点がない機種で、持ち運び兼据え置き用に合うクリエイターPCです
Lenovo一発目の14世代PCは普段使い用のIdeaPadからで、Proモデルのハイスペック機種です。ディスプレイが特に高品質で2.8K OLED(IPSもあり)、高色域のDCI-P3 100%+10bit表示で業務用スペックです。全体的に欠点がない機種で、持ち運び兼据え置き用に合うクリエイターPCです 普段使い用のPCとは思えないスペックで、インターフェス以外は全体的にハイエンドモデルです。特にグラフィック性能が高く、計測したベンチマークは、GTX 1650 Max-Qよりもすべて高かったです。ディスプレイは最高でOLED+DCI-P3 100%を選べるので、クリエイターにも合う機種です
普段使い用のPCとは思えないスペックで、インターフェス以外は全体的にハイエンドモデルです。特にグラフィック性能が高く、計測したベンチマークは、GTX 1650 Max-Qよりもすべて高かったです。ディスプレイは最高でOLED+DCI-P3 100%を選べるので、クリエイターにも合う機種です 13,3インチで1㎏、しかも2.8K解像度にOLED液晶を搭載して、バッテリー駆動時間は最大約14.1時間と長いです。キーピッチも大きく、リフトアップヒンジを採用しているので、タイピングがしやすいです
13,3インチで1㎏、しかも2.8K解像度にOLED液晶を搭載して、バッテリー駆動時間は最大約14.1時間と長いです。キーピッチも大きく、リフトアップヒンジを採用しているので、タイピングがしやすいです 旧モデルから大きく変化したGen 12です。第14世代CPU搭載で、メモリやストレージなども最新スペック満載です。キーボードには感圧クリックパッドを選べたり、コミュニケーションバーが搭載したりと、中も外も大きな変化があります。必要な機能は何でもあるんじゃ?というくらい最先端で快適に使えるPCです。また、Evo Editionプラットフォーム認証にも準拠しています
旧モデルから大きく変化したGen 12です。第14世代CPU搭載で、メモリやストレージなども最新スペック満載です。キーボードには感圧クリックパッドを選べたり、コミュニケーションバーが搭載したりと、中も外も大きな変化があります。必要な機能は何でもあるんじゃ?というくらい最先端で快適に使えるPCです。また、Evo Editionプラットフォーム認証にも準拠しています IGZOの液晶パネルを搭載した超軽量ハイエンドモデルです。重量も軽くバッテリー駆動時間も24時間と長いですが、13.3型なら画面縦横比を16:10にしてほしかったのが本音。軽さを追求したためにこうなったと思います。ただし、13インチでLANポート搭載は貴重ですね。オニキスブルーとパールホワイトの二色あります
IGZOの液晶パネルを搭載した超軽量ハイエンドモデルです。重量も軽くバッテリー駆動時間も24時間と長いですが、13.3型なら画面縦横比を16:10にしてほしかったのが本音。軽さを追求したためにこうなったと思います。ただし、13インチでLANポート搭載は貴重ですね。オニキスブルーとパールホワイトの二色あります 13インチで最軽量モデルが966.5gからと、ThinkPad最軽量モデルです。軽いだけじゃなくパワフルなスペックで、MILスペックに準拠した堅牢性もあります。バッテリー駆動時間も長く、毎日PCを持ち運ぶ人にピッタリの機種です
13インチで最軽量モデルが966.5gからと、ThinkPad最軽量モデルです。軽いだけじゃなくパワフルなスペックで、MILスペックに準拠した堅牢性もあります。バッテリー駆動時間も長く、毎日PCを持ち運ぶ人にピッタリの機種です





















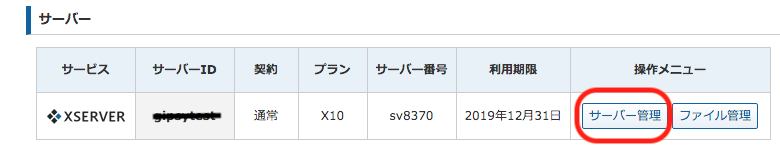
 手順4
手順4


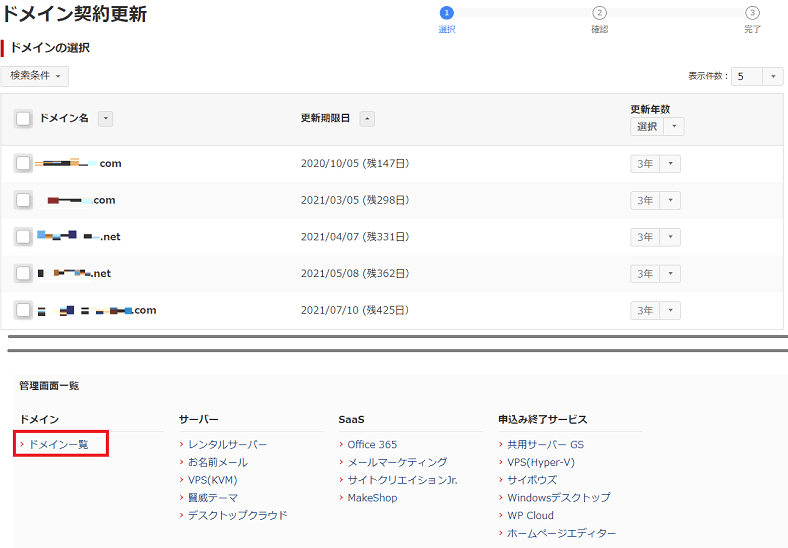
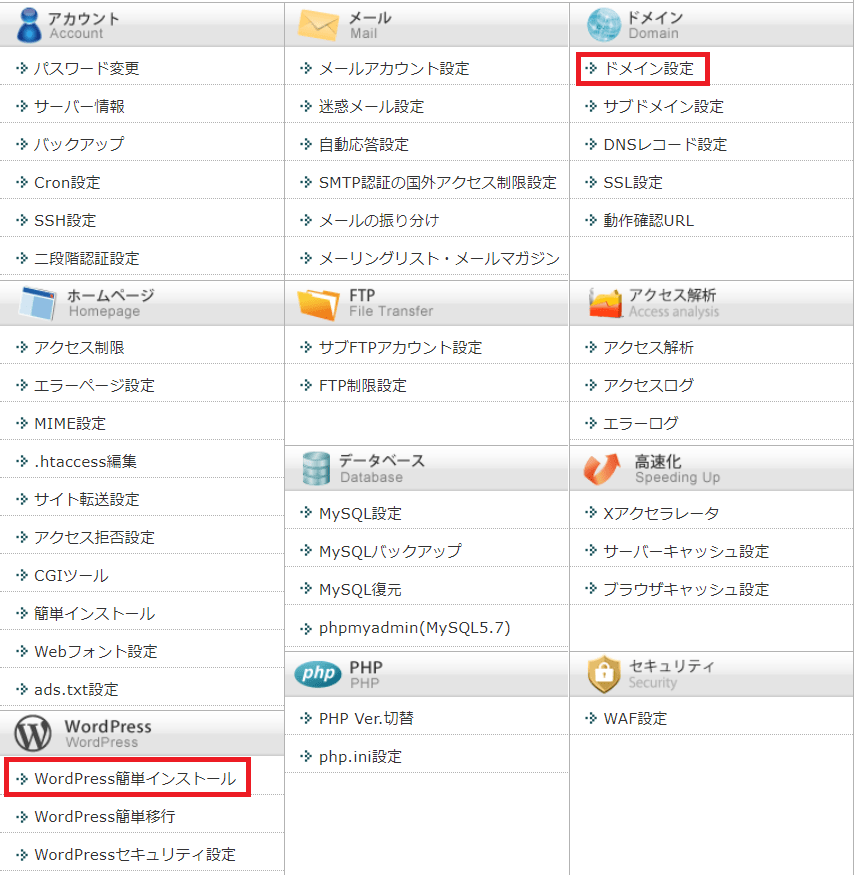
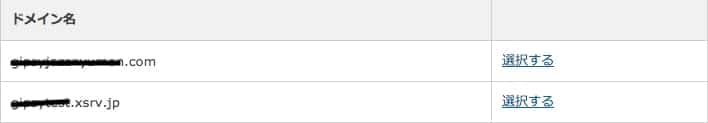
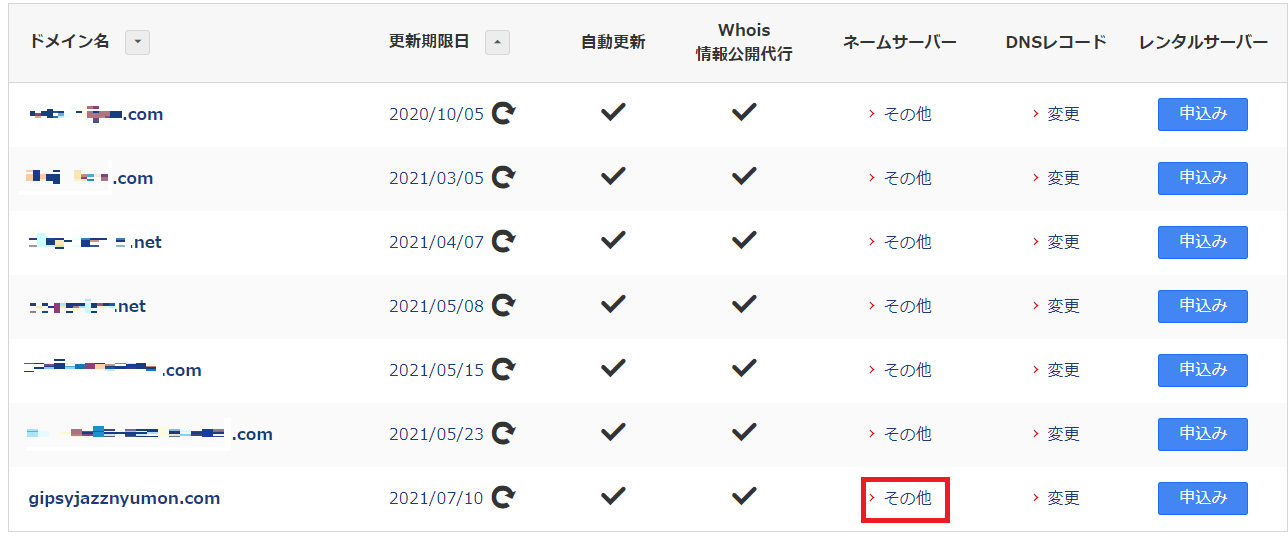
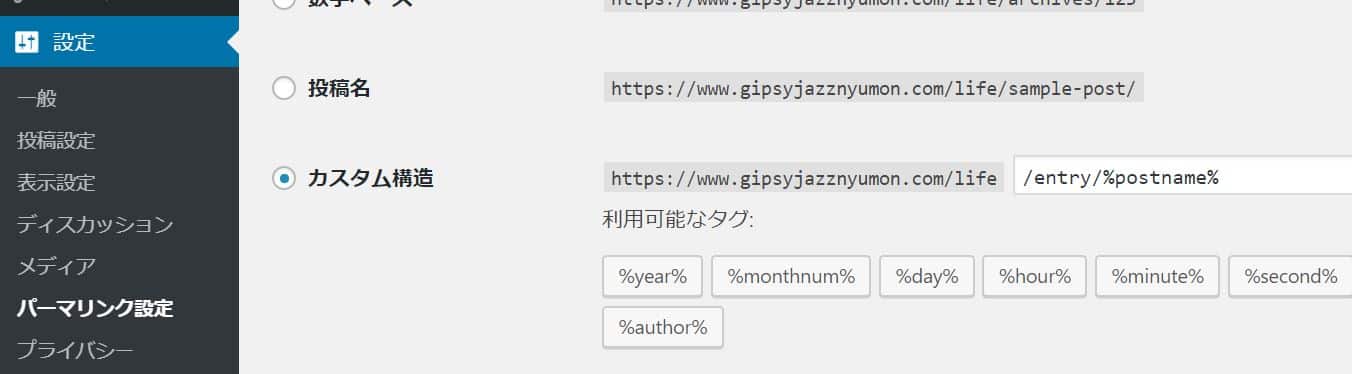
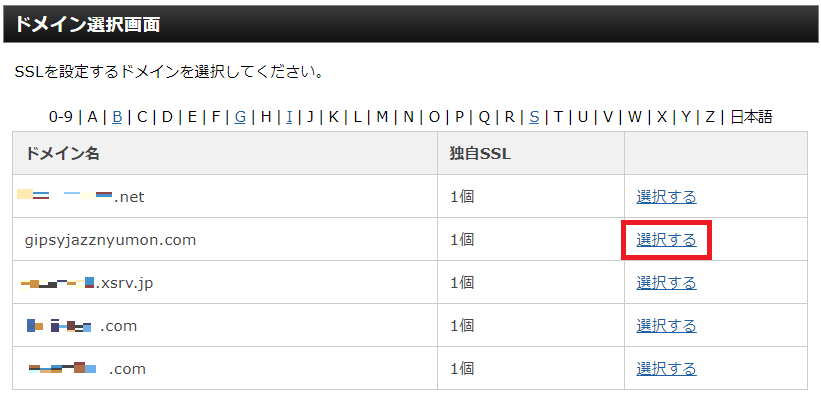
 2 任意のURLを選ぶ
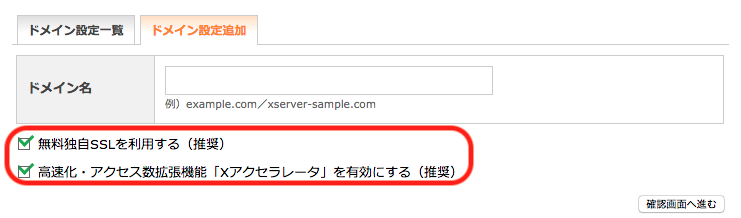
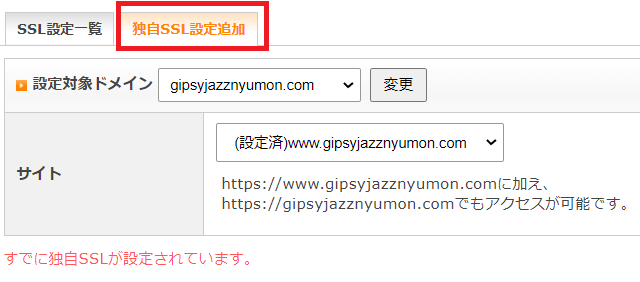
2 任意のURLを選ぶ 3 独自SSL設定追加を選び実行する
3 独自SSL設定追加を選び実行する









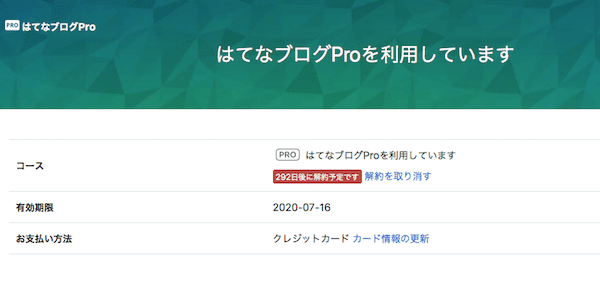
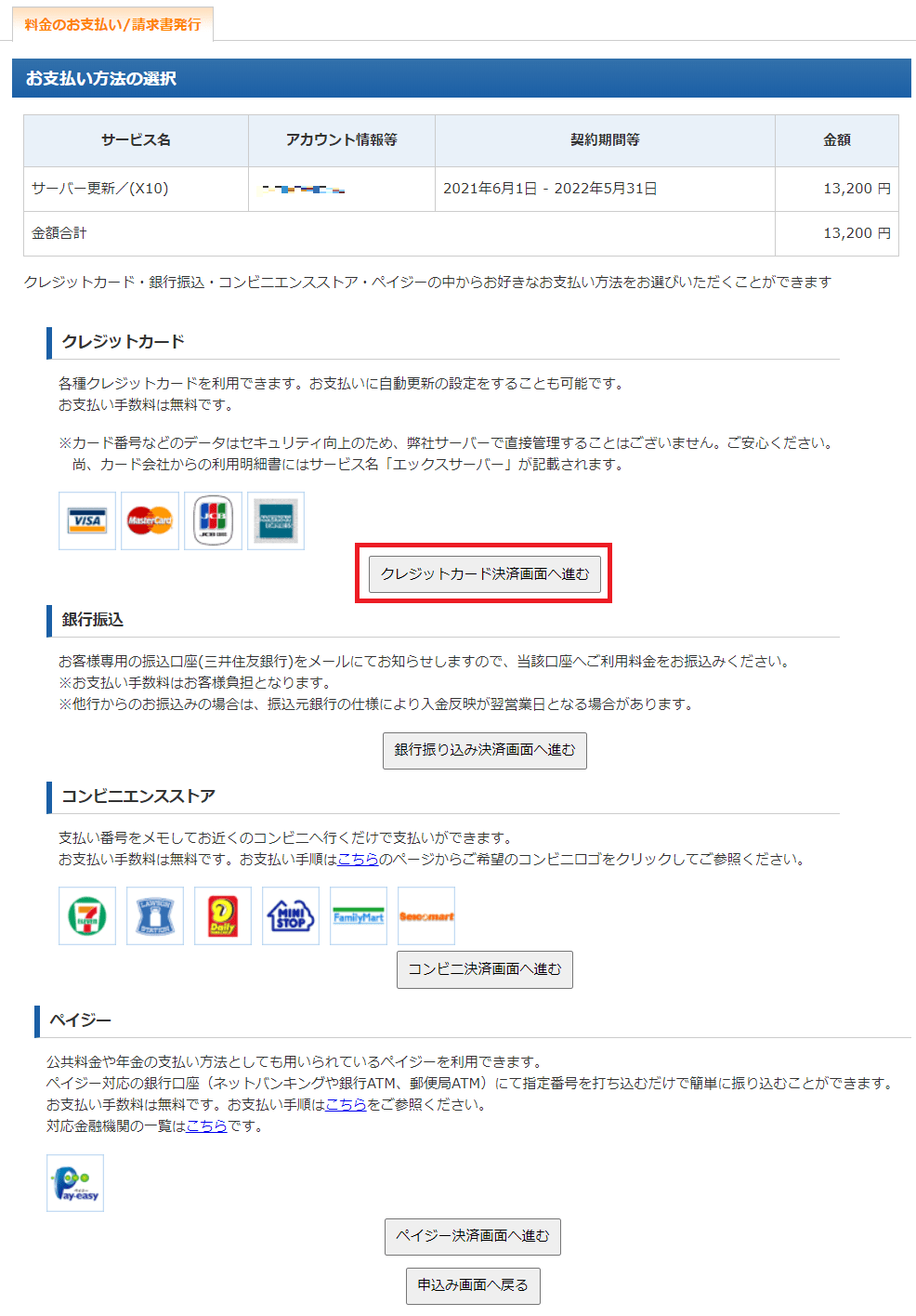
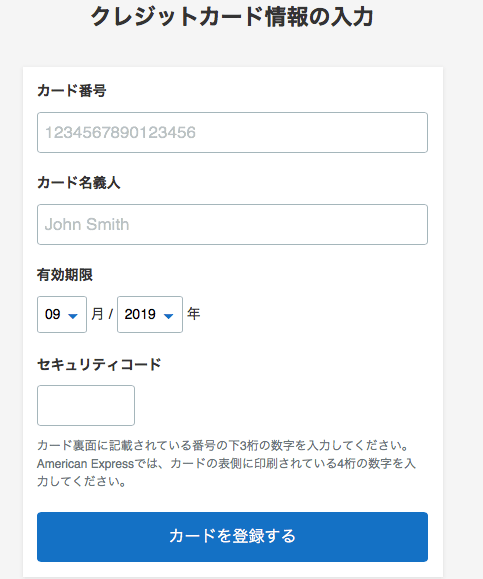
 上記のように色々な要因があって、解約に至ってなかったのでお金が引き落とされたんです・・・。ってゆーか、なんでクレカの情報を消すことができないんでしょうね?解約させたくないんでしょうね。
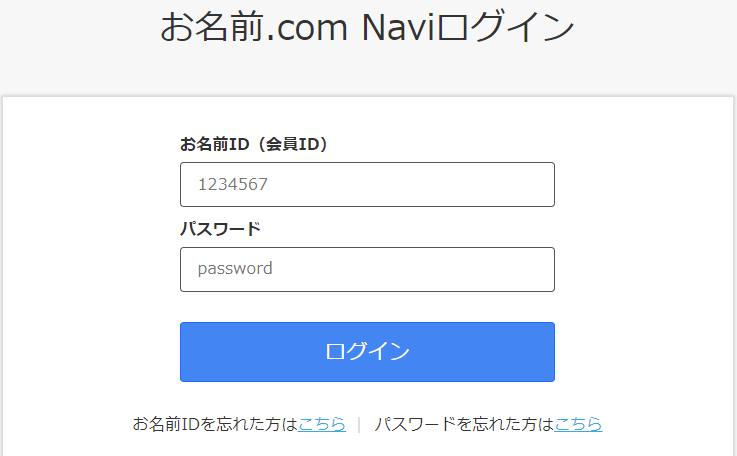
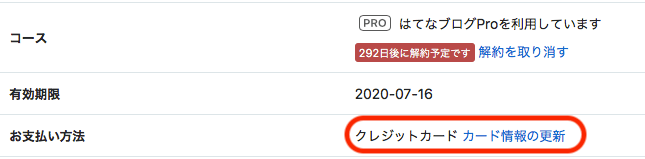
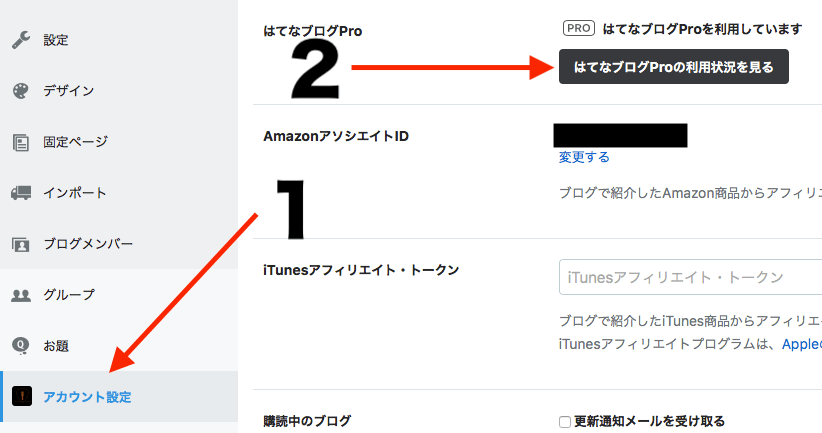
上記のように色々な要因があって、解約に至ってなかったのでお金が引き落とされたんです・・・。ってゆーか、なんでクレカの情報を消すことができないんでしょうね?解約させたくないんでしょうね。 まずはダッシュボード画面で、左の一番下にある「アカウントの設定」をクリックし、次に「はてなブログProの利用状況を見る」をクリック。
まずはダッシュボード画面で、左の一番下にある「アカウントの設定」をクリックし、次に「はてなブログProの利用状況を見る」をクリック。