JINはおしゃれだし使いやすいので気に入っているのですが、とにかく遅いし、CLSがガタガタですよね。CLSのスコアなんて、悪すぎですよね。
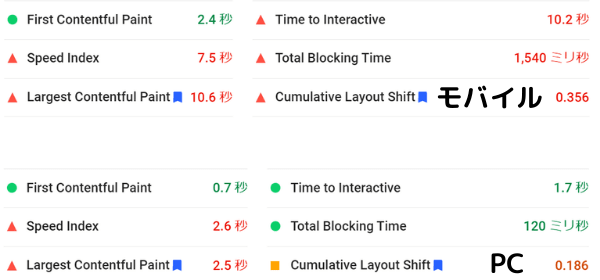
これ↓、JINを使ってた(過去形の理由は後述します)本サイトのPagespeed insightの結果ですが、ひどいでしょ?

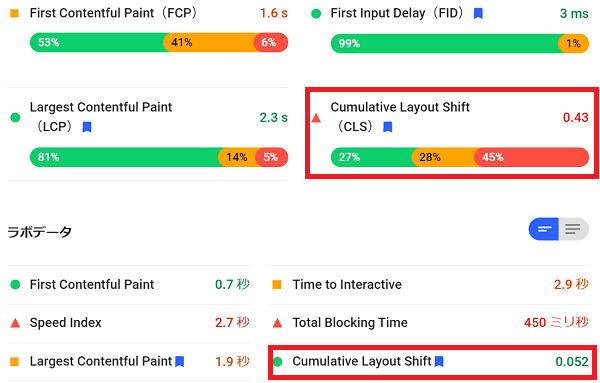
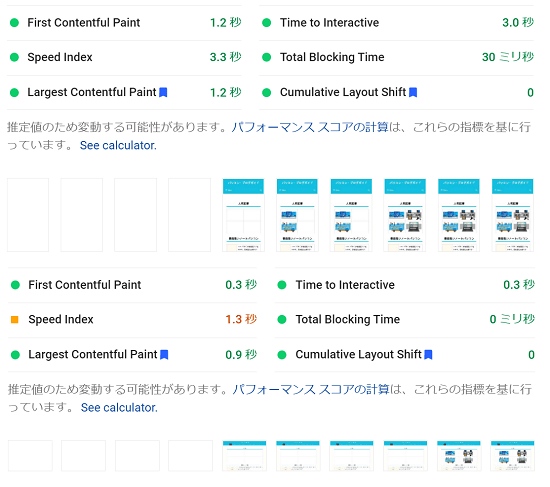
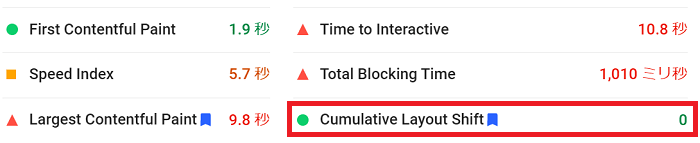
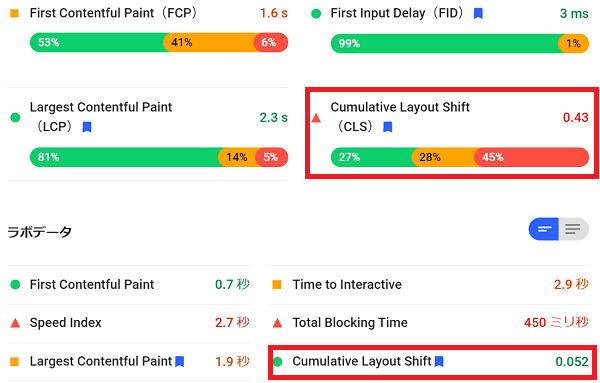
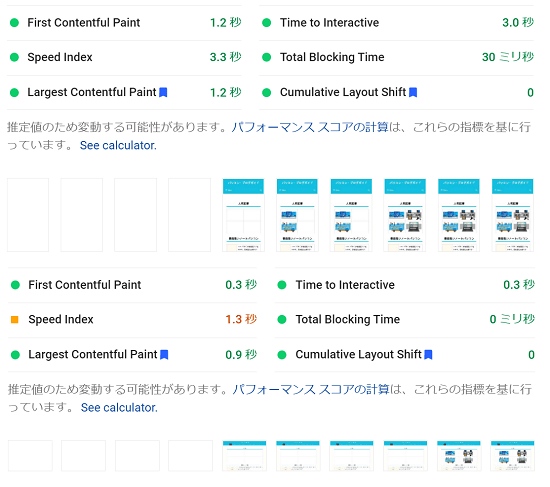
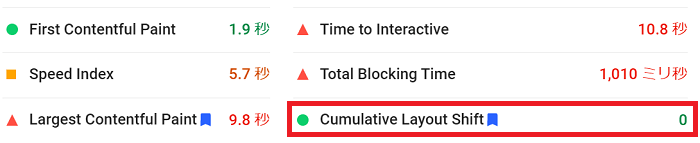
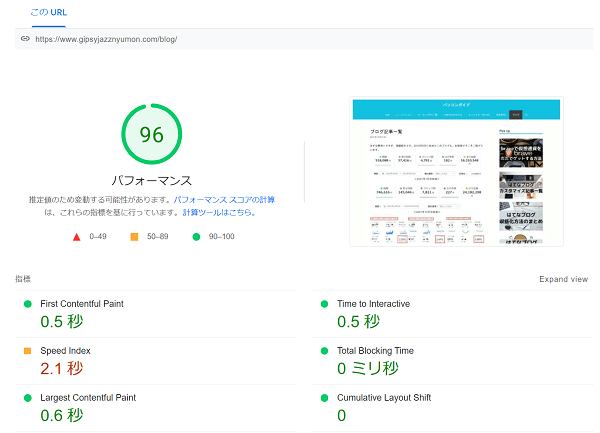
<PCの結果>
TOPページのPC表示での結果↑は、今日は0.052とたまたまよかったですが、過去28日間の結果は0.43!!0.25超えたら激やばなのに、0.43って・・・
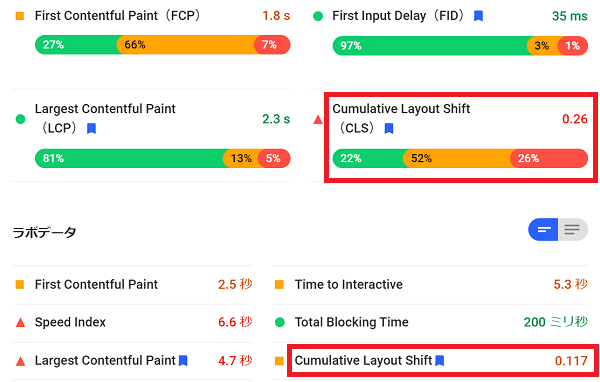
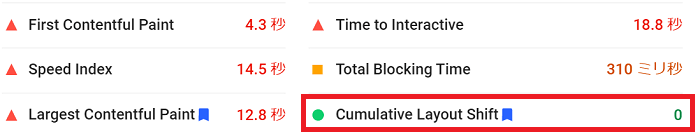
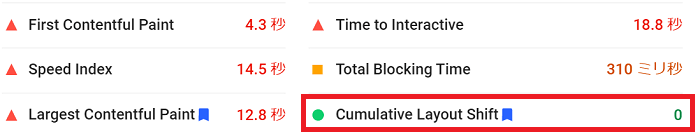
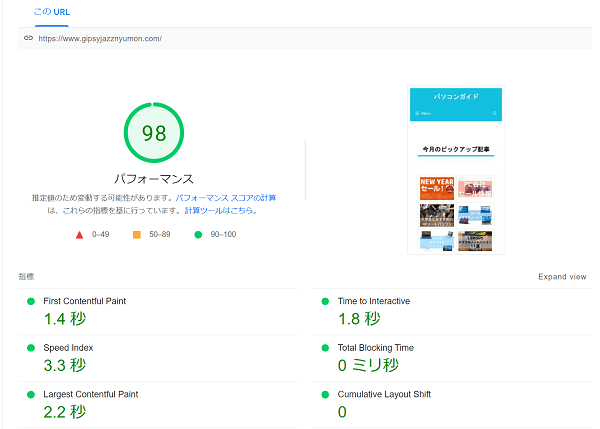
 <モバイルの結果>
<モバイルの結果>
こちら↑はモバイルの結果で、これも今日は調子よく0.1117、過去28日間では0.26です。
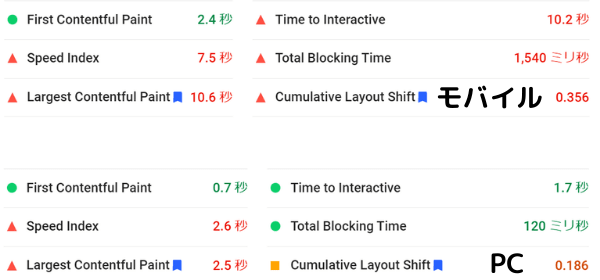
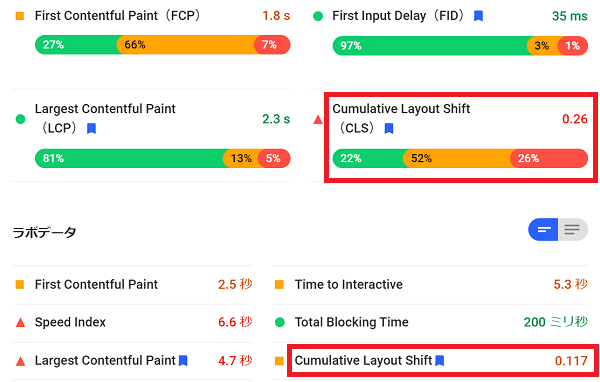
↓これはトップページじゃない記事のスコアですが、終わってます。

日によっては、このスコアが4点台に行ったりもするんですよね(笑)。0.なんとかじゃなくて4.なんとかですよ。
速度も遅いですが、まぁ、JINはいろいろな機能が付いているのでしょうがないですね。遅いのが嫌ならプラグインを使うか、テーマを変えるしかないです。実際、私もいろいろな有料プラグインを試した結果、スピードは速くなったけどCLSが10点台とか行ったので止めました(笑)。10点台はそうそう出ないですよ(笑)。
ちなみに、CLSは以下の方法で調べることができます。
前振りが長くなりましたが、CLS改善のためにやったことをご紹介します。
JIN・CLS改善
まずは結果から言いますね、JIN使うの止めました(笑)
無理です、無理(笑)。
公式フォーラムでも言っているように、今現在JINではCLSについて対処しません。
公式サイトでは「JINのテーマ側の問題であればアップデートして改善しますが、テーマに起因したものと判断されないと対処しません」的なことを言っています。また、「JINの公式サイトではそこまでスコアが悪くないし、TOPページ以外には影響がないはず」と言っています。
ん~・・・テーマの問題のはずなんですけどね・・・
また、CLSのことがフォーラムに上がったのは2020年6月ごろなのですが、ここ最近はCLS関連のことはスルーされてるみたいで、一切返答はないです(笑)。
おそらく、対応がすごく難しんだと思います・・・。
追記)ヒツジさんのアフィサイトを調べたら、CLSが0になっていたので、今後何かしら対応するかもしれません!
このままCLSのスコアのせいで検索順位が落ちても困るので、私もかなりいろいろやりました。やった結果、Generatepressという海外のテーマに変更しました。ただし、このテーマは「はてなブログの高速版」で、JINみたいな至れり尽くせりな機能はないです。
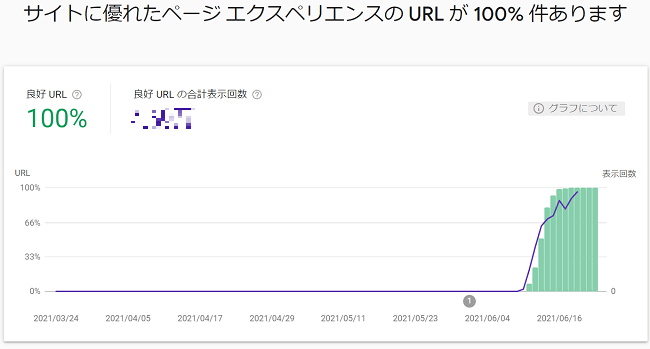
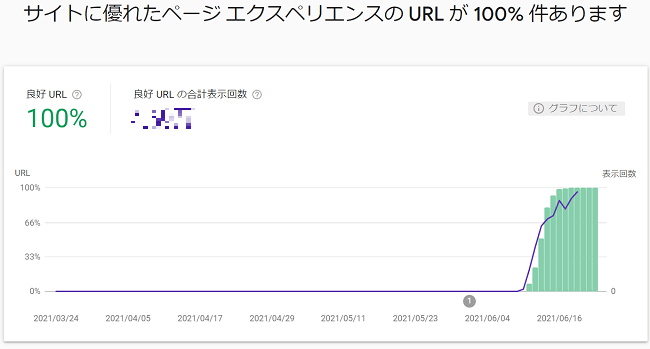
ちなみに今現在、CLSはいつ、どのページを計測しても0です!


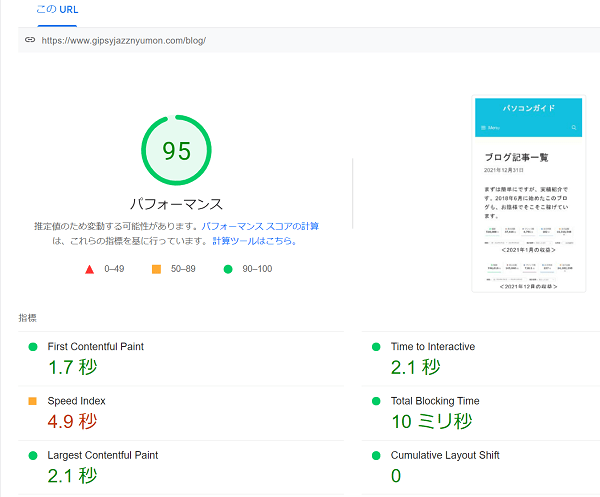
↑良好URLは100%です!
Generatepressを使うことになった理由も含め、CLS改善のためにやったことをご紹介します。
CLS改善のためにやったこと
まずはやったことを、時系列に紹介していきます。
- アドセンスを停止
- カルーセルなどを停止
- プラグイン(Autoptimize)の設定変更
- 3が効果なかったので、有料プラグイン(WP-Rocket、Rapid Loadなど)を試す
- 4が効果なかったのでAutoptimizeを停止で様子見
- 5が効果なかったので試行錯誤
- 詰み
- テーマ変更を考え、どのテーマが良いか調べる
- Simplicity、Sango、Generatepressが候補に残り、Generatepressに変更
1か月ほど上記のことをやっていたのですが、詰んじゃいましたね(笑)もう、何をやってもダメでした。この期間も、JINがアップデートされて改善されるかもと思っていたのですが、CLSの話題が出てから8か月間、何も動きがないのでテーマを変更したんです。
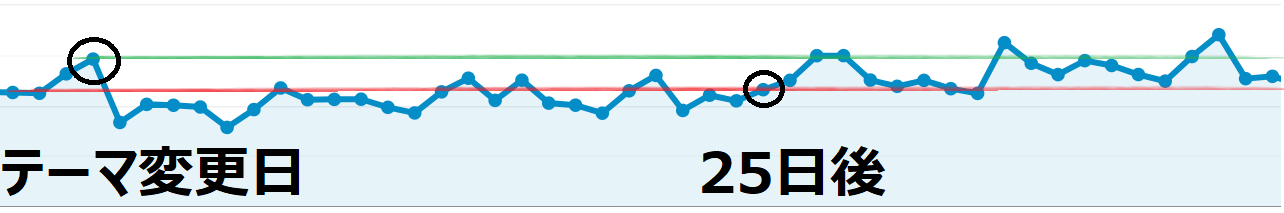
ちなみに、テーマを変更した直後は内部SEOなどが変わるので、PVも荒れますよ。
指をくわえて待ってこのまま落ちていくよりも、一瞬PV落ちてもより上に行くためにしょうがなかったと思います。まぁ、以前にもこういった決断があったので、そこまで深く考えていなかったですが収益はがた落ちですね。
ちなみに依然やったのは、
- はてなブログからWordpress・JINに変更(PV600/日→200に激減)
- 当時雑記ブログだったのを特化ブログに変更(PV4000/日→500に激減)
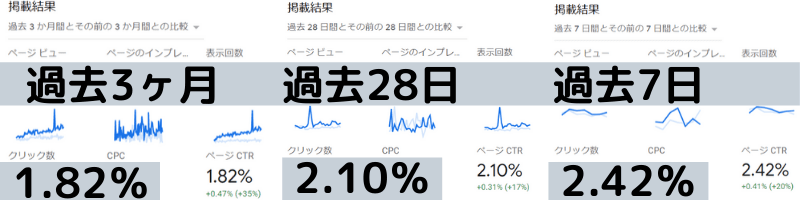
今回はメインサイトが日収2万円ほど、週末は3万~5万円ほどあったのが、1万円くらいに下がりました(泣)。最悪ですね。
ちなみにPVは1/3ほどに落ちたので、毎日「早く元に戻んないかな~」って、アナリティクス見てます(笑)
追記)

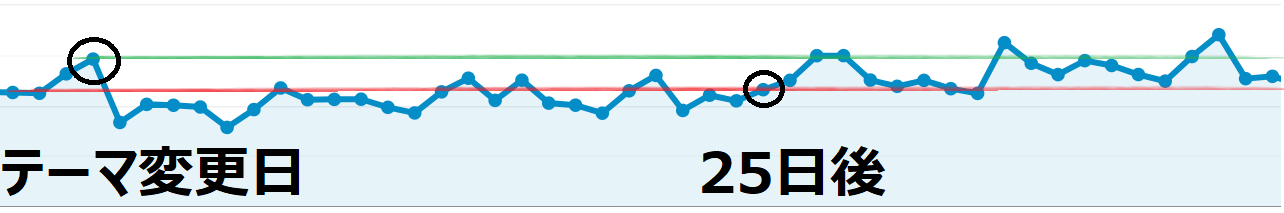
テーマ変更後の最初の1週間はPVが下がりましたが、約3週間後にはほぼ同等に、1か月が経過したくらいから20%ほどPVが上がりました。
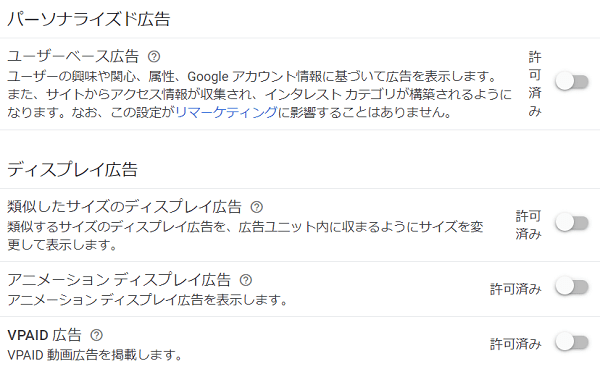
アドセンスを停止

JIN公式サイトでは「アドセンスの関連コンテンツ」を使うとCLSが悪くなるとのことで、関連コンテンツを停止してみました。
が、効果なし。
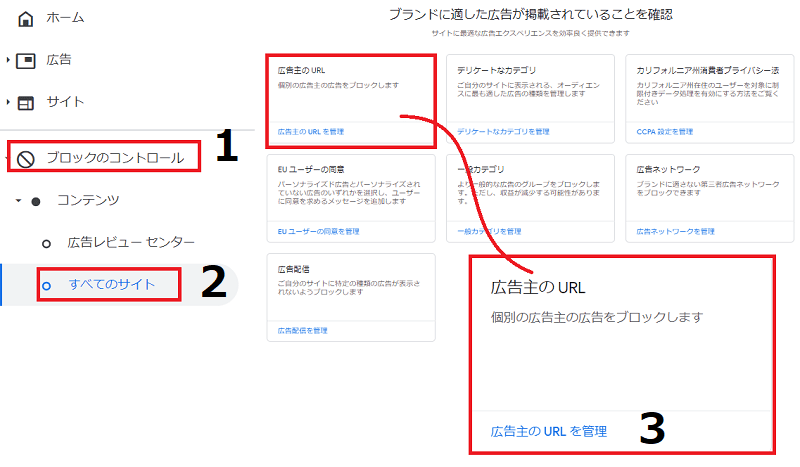
と言うことで、思い切ってアドセンスの使用をやめました!アドセンサーにはつらいと言うか、稼げないのでブログをやる意味がないという人も出てくると思いますが・・・、まぁ、下見ですね。どんだけ効果があるか。
もう、すでにすべて変更後のPagespeed insightの結果を載せるのも面倒なくらい、全然変わんなかったです。
まじで、効果0でした。サイトによっては変わるかもしれませんが、私の場合は無駄でしたね。
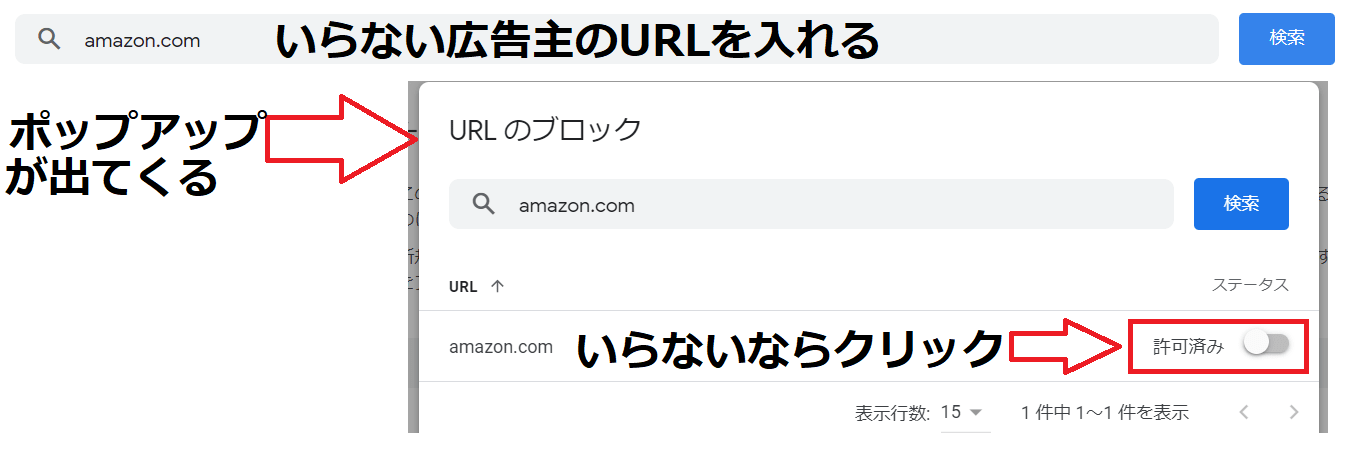
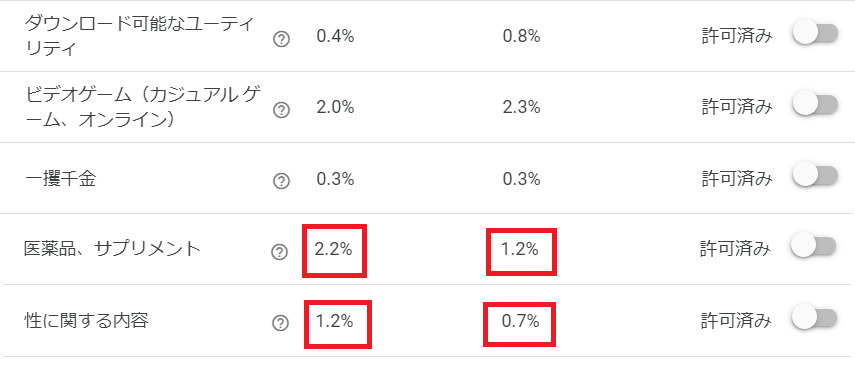
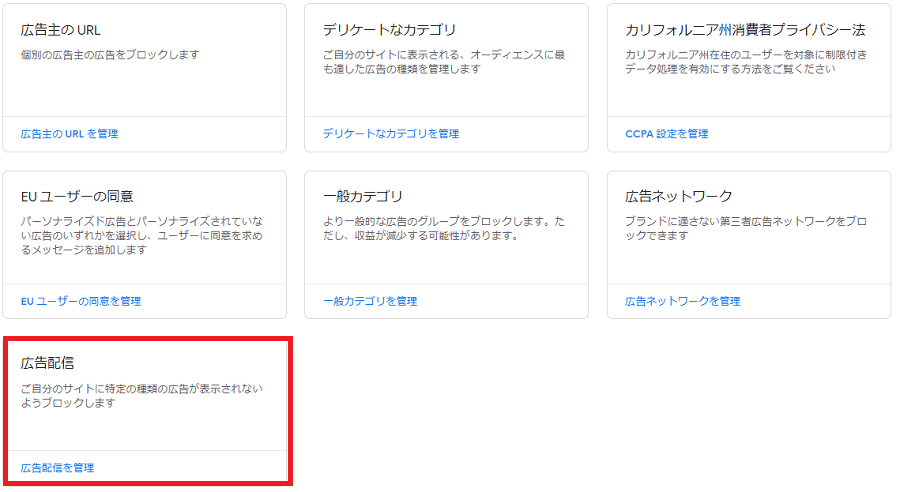
参考までに、関連コンテンツの止め方です。
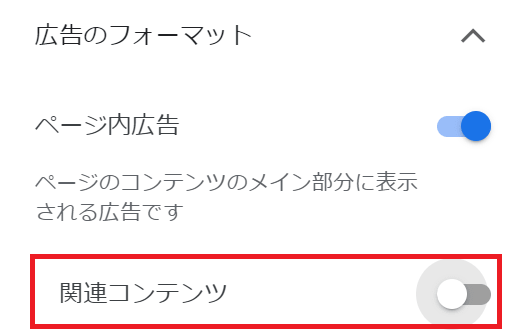
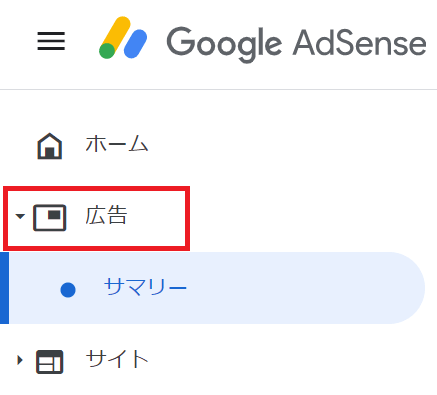
1 自動広告を利用の人はAdsense→広告をクリック

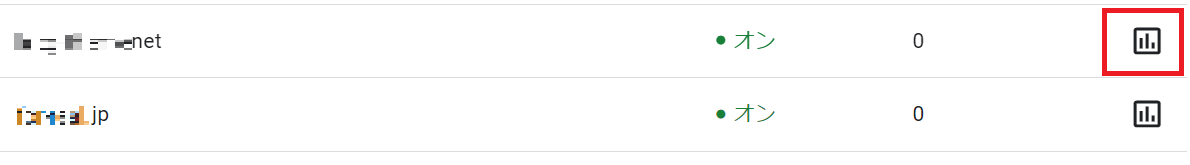
2 編集をクリック

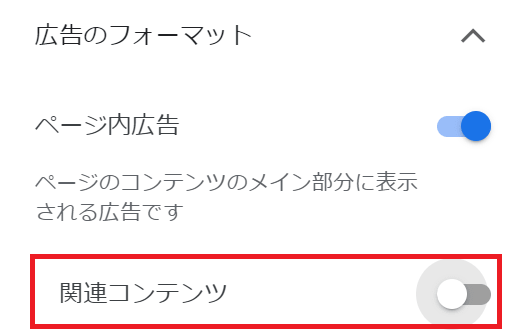
3 広告のフォーマットより関連コンテンツのスライドをクリック

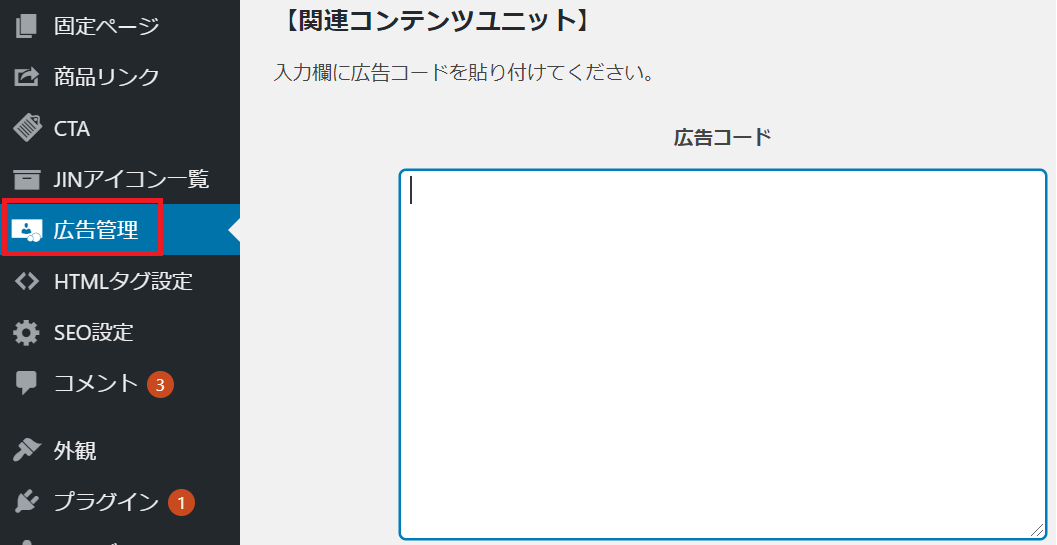
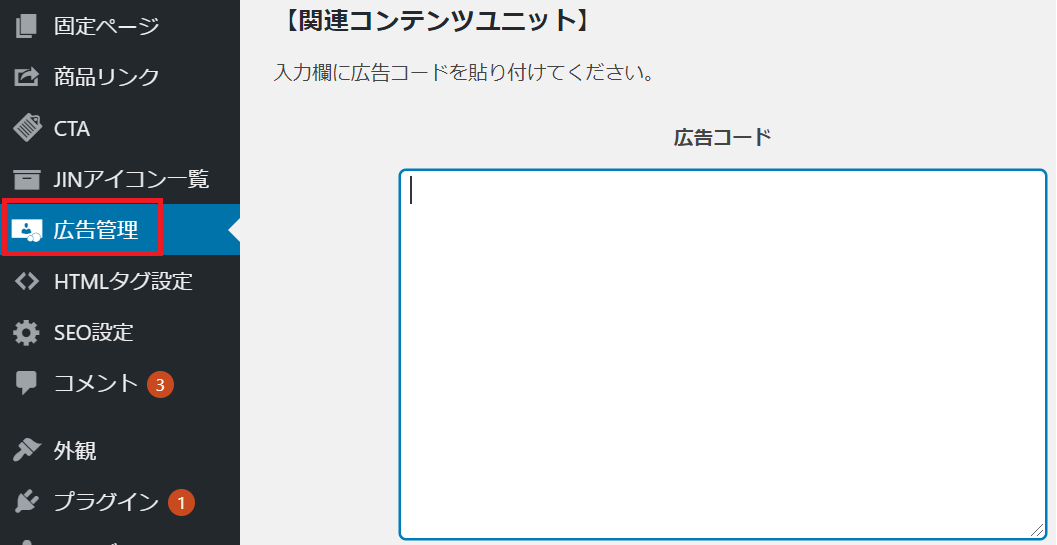
JINで個別に設定している人は、広告管理→関連コンテンツユニット→記載されているコードを削除。

効果がある人もいると思うので、試してみてください。
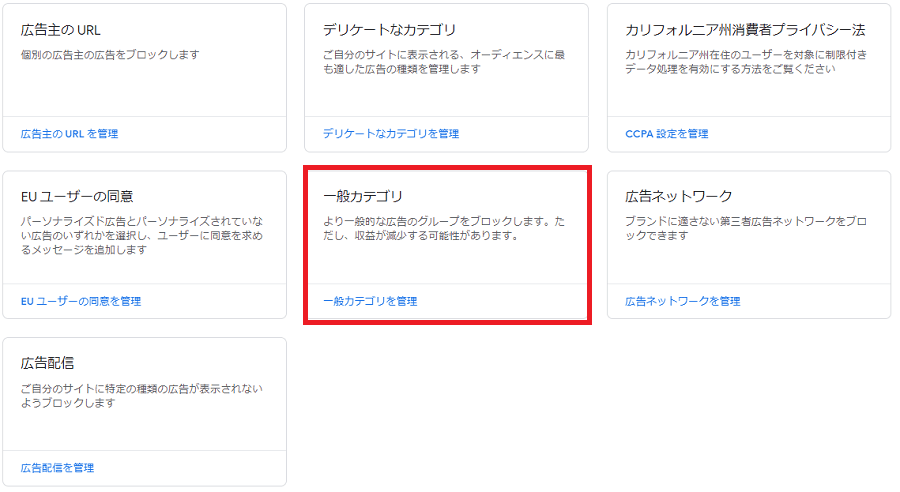
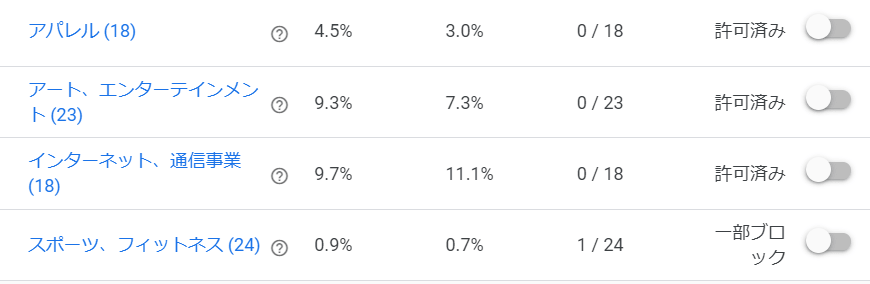
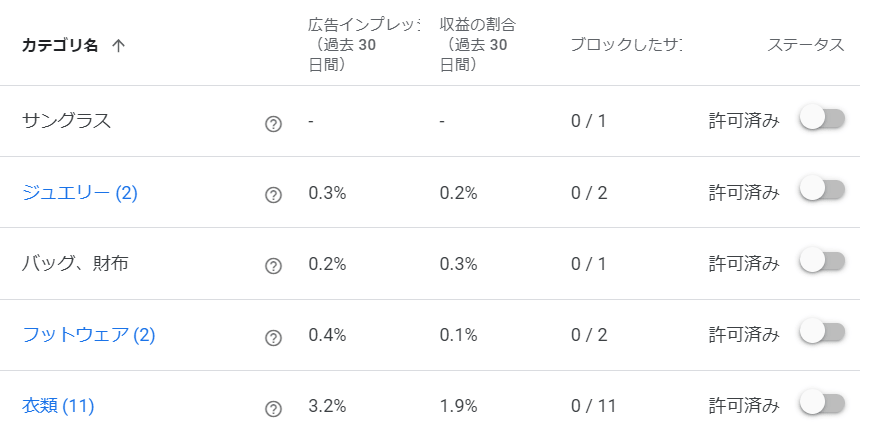
CLSが悪くなりそうなものを停止
CLSが悪くなりそうなものという抽象的な表現ですが、レイアウトが崩れそうなエフェクトですね、こういったものを減らしてみました。
- ピックアップコンテンツ停止(カスタマイズ→メニュー→ピックアップコンテンツ)
- 最新記事を2カラム表示じゃなく1カラムに変更(カスタマイズ→トップページの設定→トップページの記事一覧デザイン選択)
- 記事下の「前の記事・次の記事」、「記事下の関連記事」非表示(カスタマイズ→記事のデザイン設定)
- Fontawsomeを読み込まない(どちらかと言うと、高速化のため)(カスタマイズ→その他設定)
- TOPページは固定ページを表示していたので、これを元に戻す
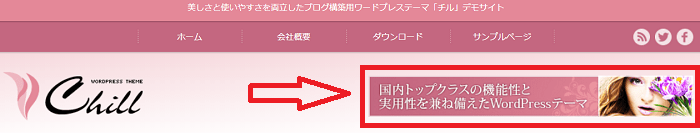
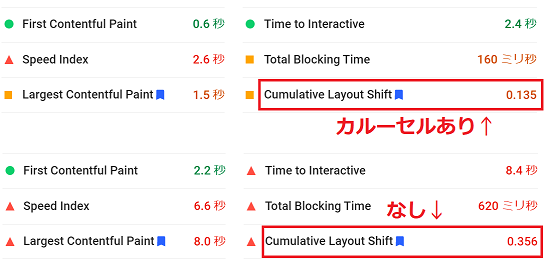
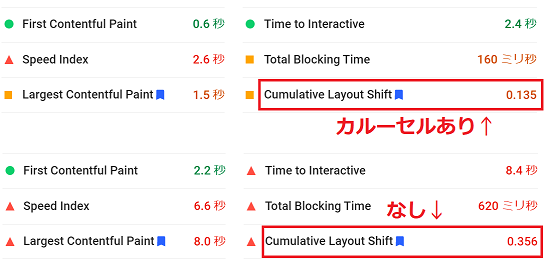
 これ↑はもう更新していないサイトなんですが、スクショ取り忘れていたので使っています。赤枠の部分がカルーセル(JINではピックアップコンテンツ)があると速度も落ちるし、CLSも悪くなるんじゃと思って消したんですが・・・
これ↑はもう更新していないサイトなんですが、スクショ取り忘れていたので使っています。赤枠の部分がカルーセル(JINではピックアップコンテンツ)があると速度も落ちるし、CLSも悪くなるんじゃと思って消したんですが・・・

カルーセルがないと、TOPページでは最初に読み込まれる情報量が増えるし、ページ読み込み中のレイアウト崩れが大きくなりました。

ピックアップコンテンツはあった方がよさそうです。
記事を1カラム表示は若干効果があった様な気がしましたが、CLS 0を目指している私にとってはあまり関係なかったです。
唯一、5番の「TOPページを通常の最新記事に戻す」は、効果がありました。この時CLSが0.3くらいだったのが、0.1点台後半から0.2点台に落ち着きました。と言っても、全然悪いんですけどね。
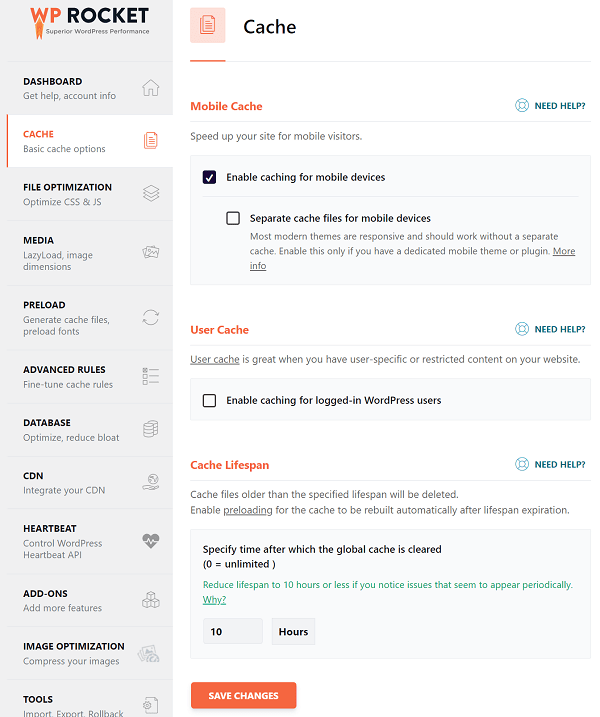
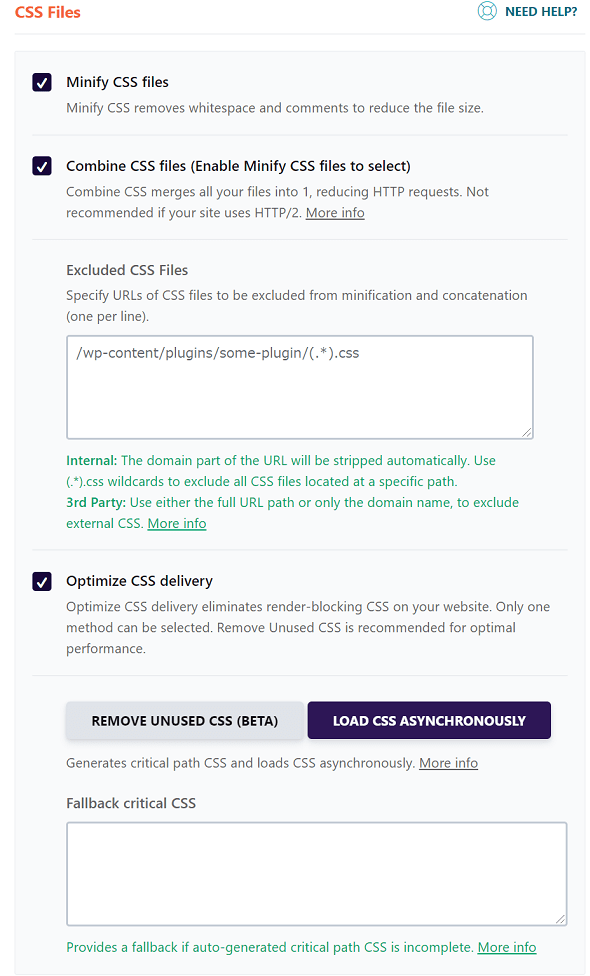
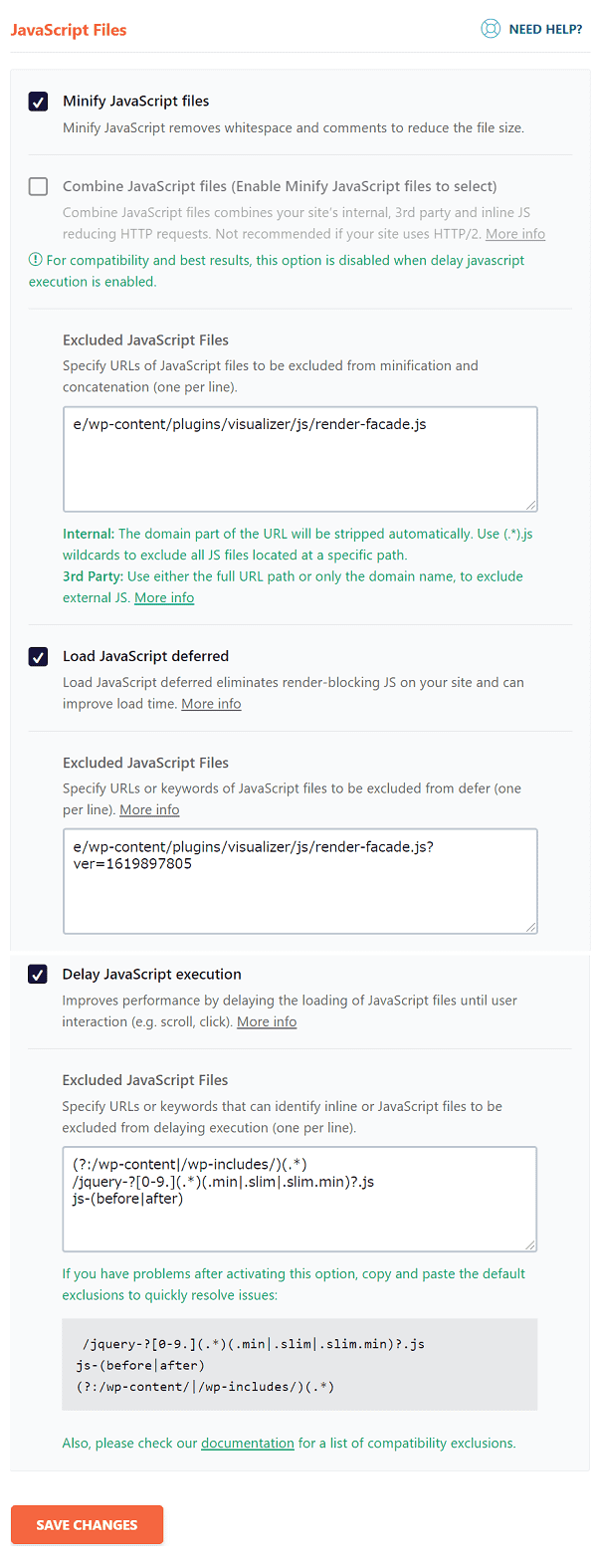
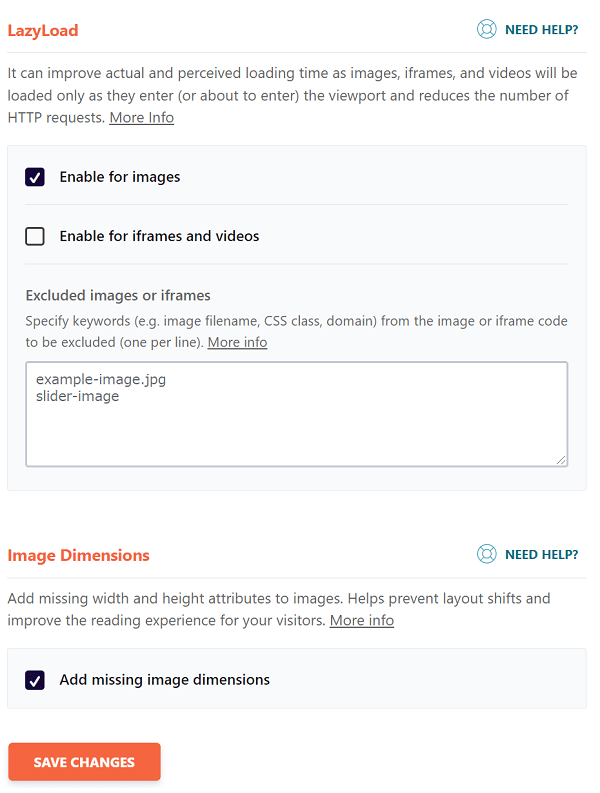
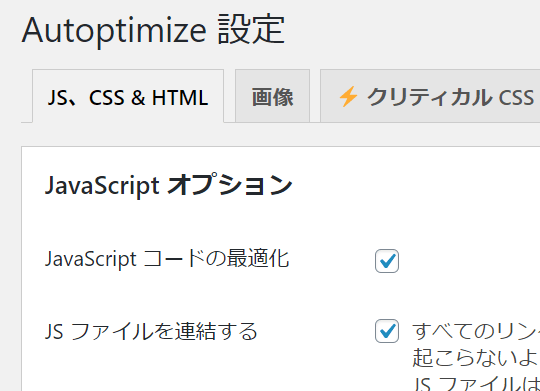
プラグインの設定変更

Autoptimizeを入れている人って多いと思うのですが、こういったHTMLやCSS、JavaScriptを扱うキャッシュの設定を変更するのも一つの手段です。
他に入れているプラグインとの兼ね合いがあるので、一つづつ項目を外していろいろな組み合わせでやってみましょう。私が行きついたところは、Autoptimizeはあってもなくても同じだということです(笑)あんまり意味がないプラグインですね(笑)。
あった方が気持ち的に軽くなるくらいだと思いますよ。
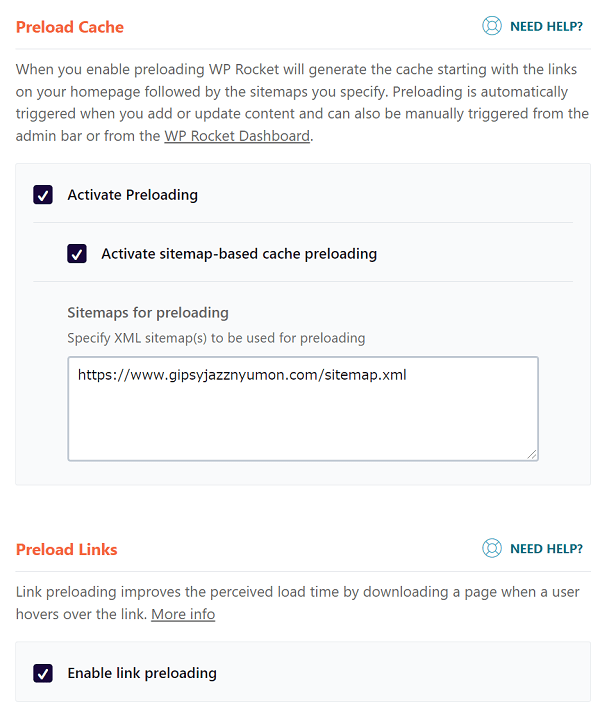
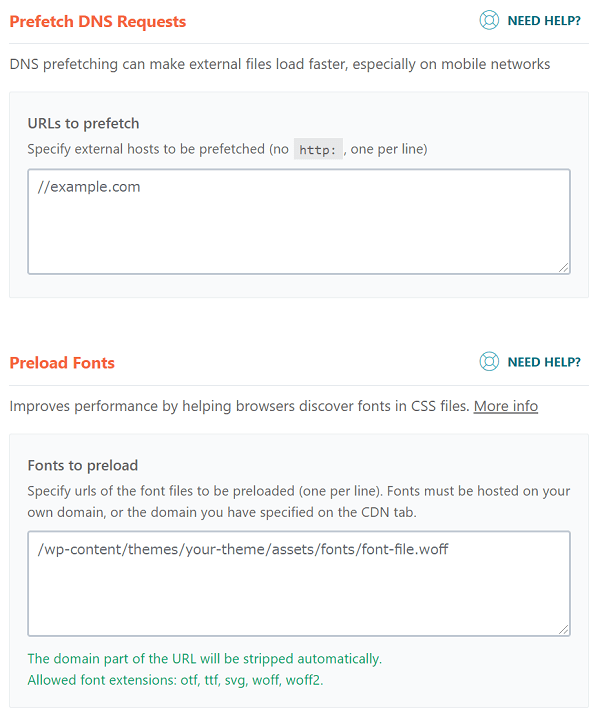
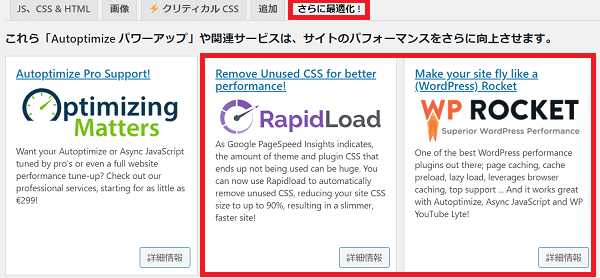
有料プラグインを利用
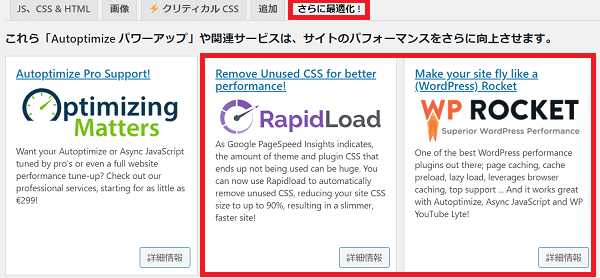
ちなみにAutoptimizeを使っていると、さらに最適化と右上に出ていて、これをクリックすると有料プラグインが出てくるんですね。

赤枠の、RapidLoadとWP Rocketを試してみました。

RapidLoadはCSSをかなり削減してくれるもので、もしかしたら高速化とCLS改善の両方が一気にできるかもと期待したのですが・・・意味なしでした・・・
多分、JINとは合わないと思いますが、月600円くらいだし、14日以内に返金してくれって言ったら返金してくれるので、試してみてもいいと思いますよ。私は返金してもらいました。
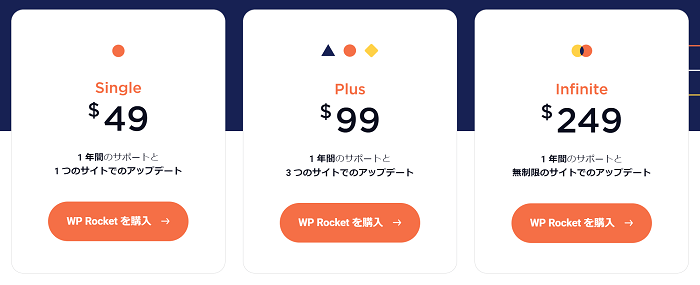
WP Rocketはやばいですよ!すっごく表示速度が速くなりました!が、CLSが4点台~10点台になってしまったのでCLS改善には向いていませんでした。
こちらも返金ポリシーがあり、年間50ドル(5000円くらい)なので、試してみた方がいいですよ。
WP RocketはJINに合わないだけで、今のテーマではばっちり動いてくれています。
テーマ変更
いろいろやったのですが、改善しませんでした。
うん?そういえば、公式ページはどうなってるんだろ?という素朴な疑問が浮かび、調べてみると・・・、そりゃそうだよね、これじゃ何しても無理だよって思っちゃいましたね。
本家本元がPC・0.393、モバイル・0.338なので、いくら頑張っても無理なんじゃ・・・?(ちなみに、数回計測して一番良かったもののスコアです)
ここで、私は上位表示されているいろんなジャンルのブログを調べてみて、3つ候補を絞りました。
SANGO→Theory Base- Simplicity
- Generatepress
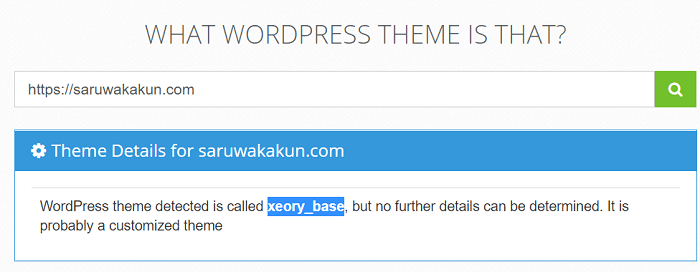
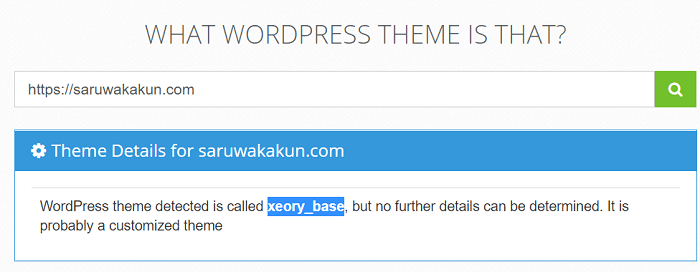
1は有名なサルワカくんの作ったテーマですね。彼のサイトはPagespeed insightではそんなに高速化がされていない感じなのですが、体感スピードはめちゃくちゃ速いです。もちろん、CLSはいつも0です。と思ったら、サルワカ君のサイトを調べたら、彼、自分が作ったテーマ使ってないみたいですね(笑)。
whatwpthemeisthat.comで、どんなテーマで、どんなプラグインを使っているか調べることができるのですが、彼、バズ部が作ったTheory Base使っているっぽいですね。

Theory Baseは知識があればおしゃれなサイトにもできるし、とにかく速いですね。もちろん、CLSは0です。ちなみに、これは無料です。

サルワカ君のテーマsaruwakakun.designのCLSは、JINみたいなものでした。0.3、0.4点台です。
2のSimplicityは有名ですよね。CoCoonの制作者わいひらさんが作ったやつで、CoCoonは後継テーマです。Simplicity 2も出ていますが、調べたサイトがSimplicityだったのでこちらを紹介しています。

Simplicityも体感速度は速いのですが、Pagespeed insightでは数字が伸びないみたいですね。ただし、実際速いので問題ないと思いますが。こちらも当然ですが、CLSは0です。
Simplicityの唯一の懸念は、作者がいつアップデートをやめるか分からない点ですよね。後継者がいるのかとか・・・。
ちなみに、こちらも無料です。
3のGeneratepressが私が選んだテーマです。カナダの会社が作ったテーマで、こちらも無料版があり、十分カスタマイズもできるので、ある程度知識がある人は問題なく使えます。日本語でもこのサイトを言及しているところがあったのですが、基本は英語での検索ですね。
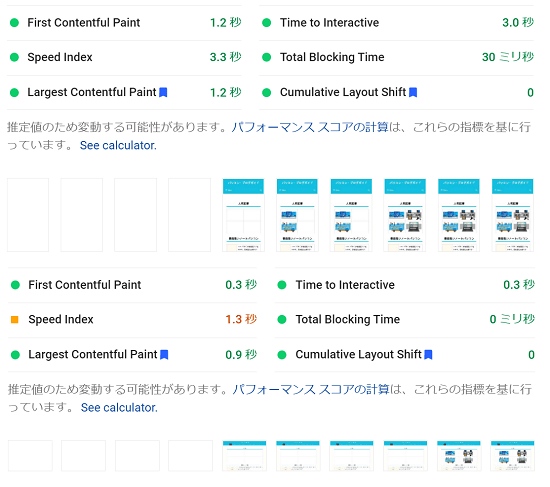
これは私のサイトの結果ですが、CSSもチョコチョコいじってるし、プラグインは15個くらいありますが、全部緑です。もちろん、CLSは0です。

ちなみに、CLSが良いテーマは全部無料のテーマですね。
有料テーマはあれもこれも簡単に出来るという利便性がありますが、それが諸刃の剣になって速度が遅くなるし、CLSも悪くなる傾向があると思います。
まとめ
まとめると、JINではCLS改善の対処法がなかったです。おそらくテーマに起因した問題なので、無理なんじゃないかな?って思います。
ただし、JIN製作者のひつじさんのアフィサイトを調べると、最近改善した形跡が見られたので、もしかすると何かしらの対応策をしてくれるかもしれませんね。
こちらもあわせてどうぞ!


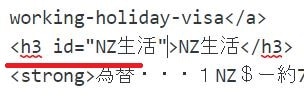
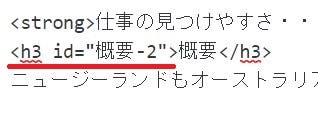
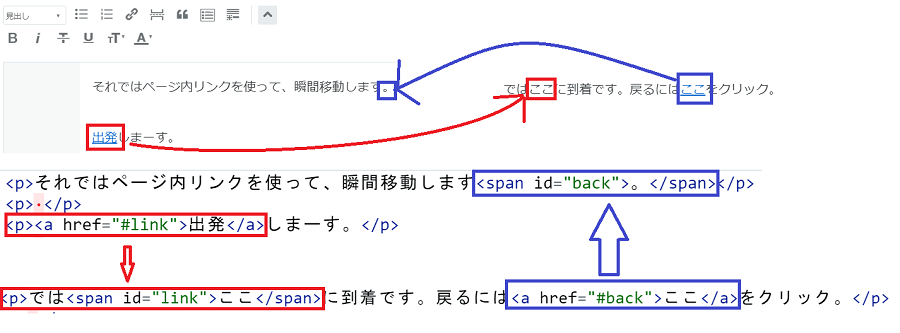
 分かります、これ?見出しをテキスト(HTML編集)で見た時なのですが、Wordpressでは<h2>NZ生活</h2>と表示されますが、はてなでは「id=」や「-2」などwordpressでは使わないものが入ってるんですね。
分かります、これ?見出しをテキスト(HTML編集)で見た時なのですが、Wordpressでは<h2>NZ生活</h2>と表示されますが、はてなでは「id=」や「-2」などwordpressでは使わないものが入ってるんですね。
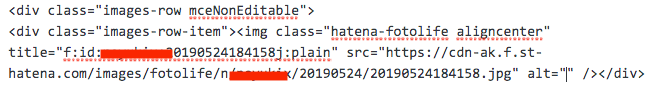
 <2つの画像を1列に並べた時のHTMLです>
<2つの画像を1列に並べた時のHTMLです>

















 <モバイルの結果>
<モバイルの結果>








 これ↑はもう更新していないサイトなんですが、スクショ取り忘れていたので使っています。赤枠の部分がカルーセル(JINではピックアップコンテンツ)があると速度も落ちるし、CLSも悪くなるんじゃと思って消したんですが・・・
これ↑はもう更新していないサイトなんですが、スクショ取り忘れていたので使っています。赤枠の部分がカルーセル(JINではピックアップコンテンツ)があると速度も落ちるし、CLSも悪くなるんじゃと思って消したんですが・・・






































 <モバイル>
<モバイル> <デスクトップ>
<デスクトップ> <TOPページ・モバイル>
<TOPページ・モバイル>