WordPressでは使っている人が多いボタンですが、はてなブログの人は使っていない人が多いですね。
私も多用はしませんが、アフィリエイトリンクの時は目立たせるようにボタンを使っています。特にスマホで見た時は、大きいので押しやすいですよね。
こんなやつですね。(正確に言うとこのブログはwordpressなのでちょっと仕様が違いますが、ほぼ一緒です)
記事に入れる内部リンクはテキストリンクを使うことが多いですが、やっぱりアフィリエイトのリンクは目立たせた方がいいこともあるので、ぜひ使ってみて下さい。
テキストリンクの効率的な使い方は、「テキストリンクの使い方!これを学べば収益・PVがぐっと上がるよ」を参考にどうぞ。
ボタンリンクのカスタマイズ
まずはFont Awesomeをアイコンを使うために、設置します。と思いましたが、Font Awesomeなどの装飾を使うと表示速度が落ちるので、辞めました。(笑)
CSSだけでやります。
完成図はこんな感じになります。再生ボタンが見にくいですが、中央あたりにあります。
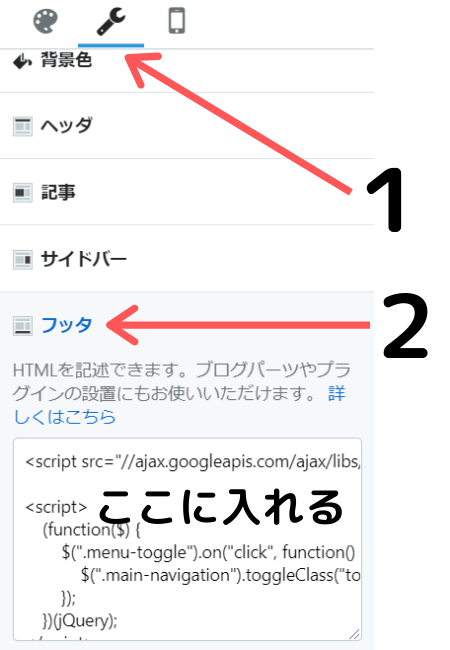
下のコードを私はフッタで読み込んでいますが、デザインCSSに入れてもOKです。場所「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「フッタ」です。(デザインCSSに入れる場合は、<style></style>を削除してください)

<style>
.button1 a{
display: block;
padding: 1em 3em;
width:50%;
background: #ffcd44;/*ボタン色*/
color: #ffffff !important;
border-bottom: solid 4px #B28F30;
border-radius: 15px;
text-decoration: none !important;
font-size: 120%;
text-align:center;
}
.button1 a:hover {
background: #ffa500;/*ボタン色*/
}
.button1:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
</style>
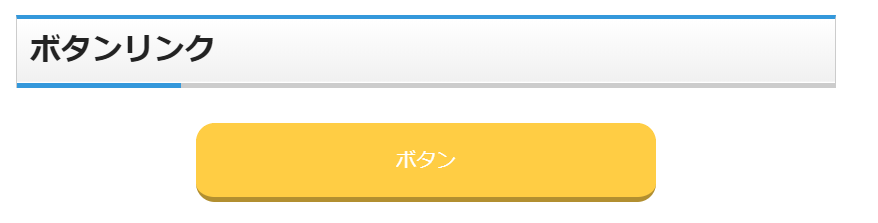
色や形のカスタマイズの方法を紹介しますね。
今の色は黄色ですが、6行目のbackground: #ffcd44;/*ボタン色*/の#の数字を変えたら色が変わります。カラーコードは原色大辞典で調べることが出来ます。(下は画像です)

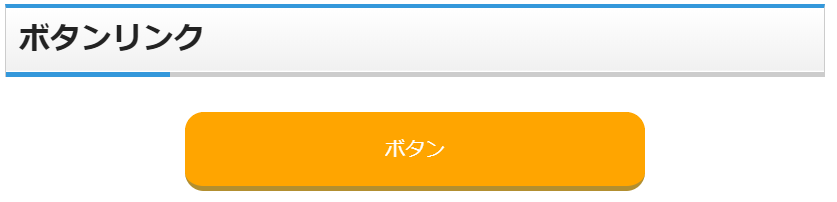
次にカーソルが上に来たらオレンジに変わります。この色を変えるのは、14行目の#の数字です。(下は画像です)

クリックしたら下に沈むようになっているので、クリック感が出ますね。
ちなみに7行目の color: #ffffff !important; の#部分を変えると文字の色が変わり、8行目の border-bottom: solid 4px #B28F30; の#部分を変えたら、ボタン下部の濃ゆくなっている部分の色を変えることが出来ます。
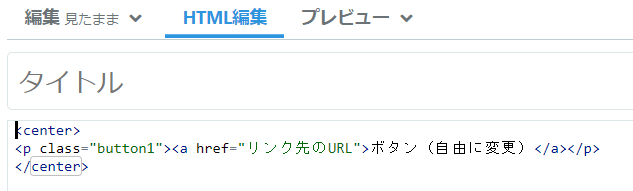
最後にHTML編集で、以下のコードを使って記入したら完成です。
<center>
<p class=”button1″><a href=”リンク先のURL”>ボタン(自由に変更)</a></p>
</center>

ちなみに、ボタンの文字はお好きな文字に替えて使ってください。(下はスクショです)


もし2つボタンを使うなら、もう一つ同じように準備しておけば楽になりますね。

<style>
.button2 a{
display: block;
padding: 1em 3em;
width:50%;
background: #3cb371;/*ボタン色*/
color: #ffffff !important;
border-bottom: solid 4px #006400;
border-radius: 15px;
text-decoration: none !important;
font-size: 120%;
text-align:center;
}
.button2 a:hover {
background: #ffa500;/*ボタン色*/
}
.button2:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
</style>
HTML編集は上と同じですが、 名前がbutton2になります。
<center>
<p class=”button1″><a href=”リンク先のURL”>ボタン(自由に変更)</a></p>
</center>
当然レスポンシブなので、スマホで見たらこんな感じです。

もっとボタンが欲しい人は、buttonの後ろの数字を変えればいくらでも作れます。
<center>
<p class=”button3″><a href=”リンク先のURL”>ボタン3(自由に変更)</a></p>
</center>
他のデザイン
シンプルなデザインです。

[su_accordion][su_spoiler title=”コードを見る” open=”no” style=”default” icon=”plus” anchor=”” anchor_in_url=”no” class=””]
<style>
.button3 a{
display: block;
padding: 1em 3em;
width:50%;
background: #FFFFFF;/*ボタン色*/
color: #1B95E0 !important;
border-bottom: solid 4px #006400;
border: double 4px #1B95E0;
border-radius: 15px;
text-decoration: none !important;
font-size: 120%;
text-align:center;
}
.button3 a:hover {
background: #F7F8F9;/*ボタン色*/
}
.button3:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
</style>
HTML編集には以下のコード
<center>
<p class="button3"><a href="リンク先のURL">ボタン(自由に変更)</a></p>
</center>
[/su_spoiler]
細長くしてみました。

[su_spoiler title=”コードを見る” open=”no” style=”default” icon=”plus” anchor=”” anchor_in_url=”no” class=””]
<style>
.buttonlong a{
display: block;
padding: 1em 3em;
width:80%;
background: #3cb371;/*ボタン色*/
color: #ffffff !important;
border-bottom: solid 4px #006400;
border-radius: 15px;
text-decoration: none !important;
font-size: 120%;
text-align:center;
}
.buttonlong a:hover {
background: #ffa500;/*ボタン色*/
}
.buttonlong:active {
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
</style>
<center>
<p class=”buttonlong”><a href=”リンク先のURL”>ボタン(自由に変更)</a></p>
</center>
[/su_spoiler] [/su_accordion]
アフィリエイトリンクに使う方法
では、アフィリエイトリンクでこのボタンを使っても見ましょう。例としてもしもアフィリエイトでやってみますが、どのASPでも同じです。
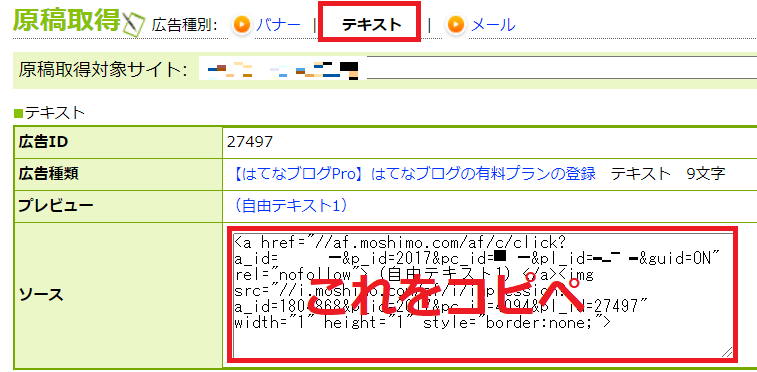
1 任意の広告に行き、テキストを選び、ソースコードをコピー

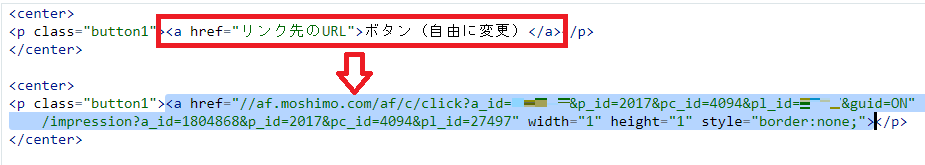
2 はてなブログの記事編集に行き、HTML編集で<a href=”リンク先のURL”>ボタン(自由に変更)</a>部分にコードを貼り付ける

3 プレビューで確認

簡単でしょ?
最後に
以前も「はてなブログのヘッダーにおすすめ記事を作ってwordpressの様に見せる方法」でも紹介したのですが、このボタンってかなりwordpressっぽいのでおしゃれになりますよね。
皆さんもぜひ使って、収益アップを狙ってください。
