こんにちは。
さて今回はGoogle Adsenceの申請方法から、待ち期間、はてなブログにアドセンスのコードを貼り付ける方法をご紹介します。
Google Adesenceグーグルアドセンスとは?
Google adsenceとはGoogleの提供しているコンテンツ連動型配信サービスです。
簡単に言うとウェブサイト上の広告の一種で、審査に申請して受かった人はその広告コードを自身のウェブサイトやブログに貼り付けて誰かが広告をクリックしたり、何度も表示されるとお金がもらえるというものです。
ですので、ブログをマネタイズ(収益化)したい方は是非申請をした方がいいですね。
また別にお金を稼ぐことを目標としてなくても、読者にとって有益な広告が出てくるので、あればあった方がいいかと思います。
Google adsenseの審査って?
さてこの審査なんですが、結構大変みたいですが、色々調べたのでその傾向を紹介します。(グーグルが基準を公表していないので、絶対にコレだというわけではありません)
アドセンスの申請必須事項”
- 独自ドメインを使ってる
- 無料ブログは駄目
- 最低10記事以上は必要
- 下ネタ系のブログはダメ
注1)2020年2月現在無料ブログでも受かったという声があります。
注2)2020年7月にブログの記事が20くらいないとダメってGoogleアドセンスの人に言われました!詳しくは、「グーグルに理由を聞こう!Googleアドセンスの審査に受からない時の究極の対処法」をどうぞ。
この様に色々な条件がある様ですが、基本的にしっかりとした内容の記事(最低2000文字以上)をある程度の数(20~30記事)を持っていたら、申請に通ります。
嘘か本当か分かりませんが、時々5記事でアドセンス合格!なんて言う人もいますが、とりあえず20記事くらいないと収入が上がらないので、早く合格しても関係ないかと思います。(2020年4月、私が運営するブログに一つで、5記事で審査に受かりました。平均文字数5000文字・かなり親切丁寧なアフィサイトです)
ただ、日記系のブログだとなかなか申請に通らないような感じですね。まあ、グーグルが評価する記事は「悩みを解決する記事」なので、日記系のブログは誰の悩みも解決しないですよね?だからだとは思いますが・・・
また以前は、アドセンスの審査は1次審査、2次審査と2つあったようですが、今の審査は1つだけですので!
また、無料のはてなだと、はてなブログの広告が出るので稼ぎが持って行かれますので、はてなブログProにした方が後々の稼ぎが大きくなりますよ。
はてなブログProに登録する
アドセンス審査期間
審査期間もマチマチで、1時間で審査に受かったって人もいれば、何ヶ月も待った人も。一概に「どのくらい」とは言えないみたいですね。
Googleは「通常は 1 日足らずで完了しますが、場合によってはそれ以上かかることもあります」と言っています。
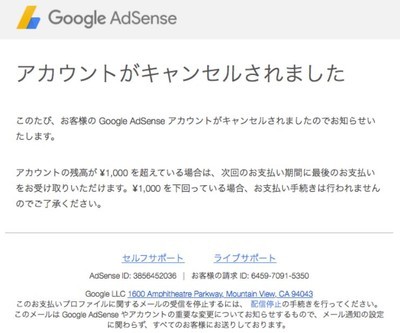
私は、結局1ヶ月ほど待ちましたが音沙汰無かったので、キャンセルをしユーチューブのアカウントで再申請をしました。
詳細はグーグルアドセンスの申請をキャンセルしてユーチューブのアカウントから再申請する方法 をどうぞ。
個人的には、待ちが1ヵ月とかの長期になると再申請した方が良いと思います。私は再申請後、3日で審査に通りましたから。
申請方法
申請方法はいたって簡単で、30分もあれば私でも全然できたくらいです。

オンライン ビジネス – ウェブサイトの収益化 | Google AdSense – Google
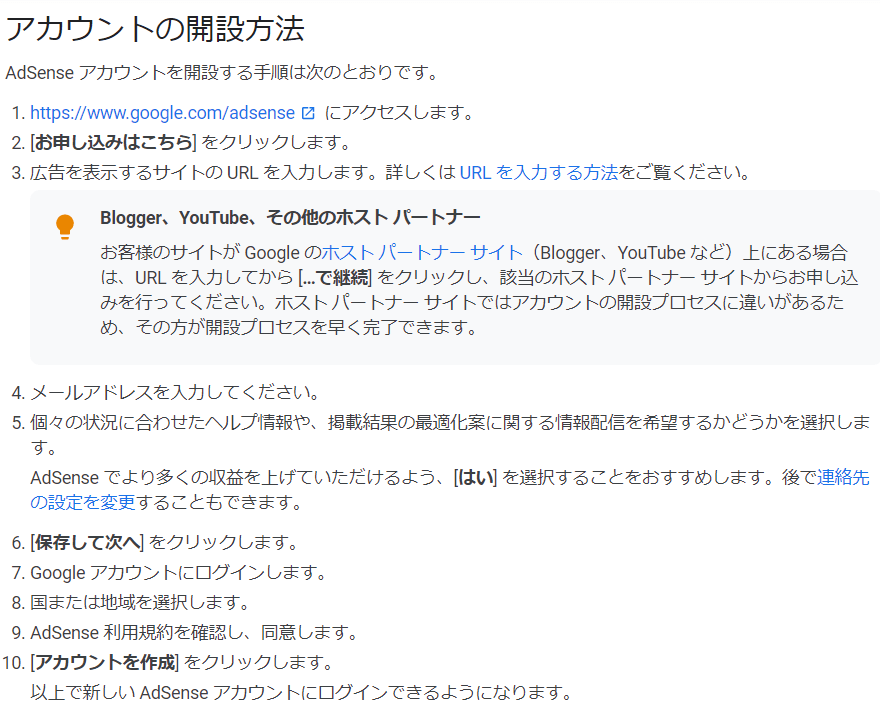
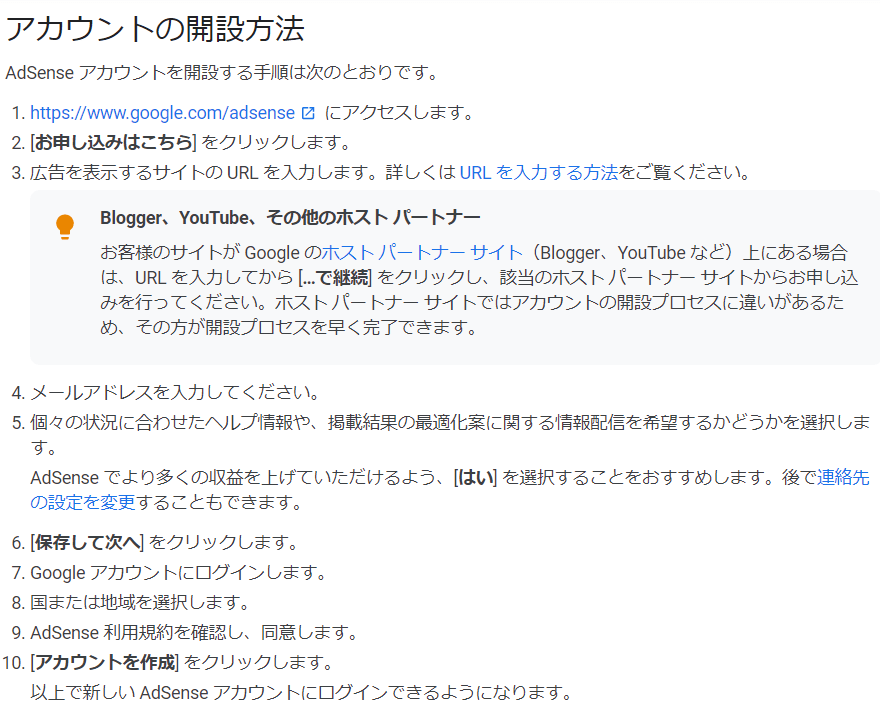
1 手順を追って説明しますと、まずはグーグルにログイン後、上のリンクをクリックすると下記のページに移動しますので、青枠の「ご利用開始」をクリック

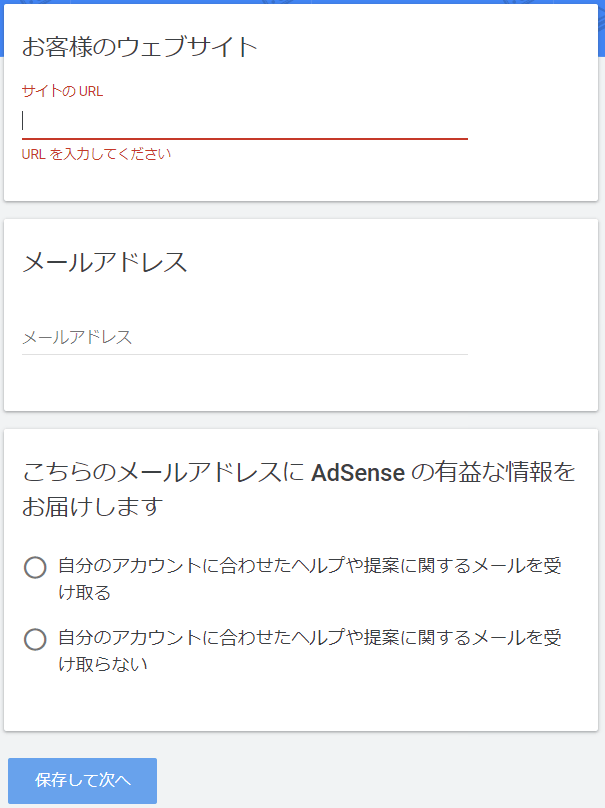
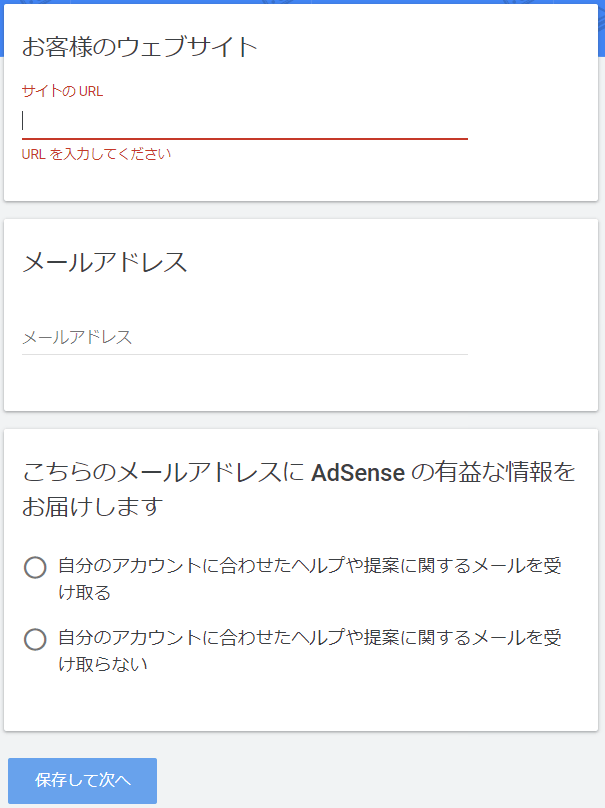
2 サイトのURLやメルアドを記入して、保存して次に進むをクリック

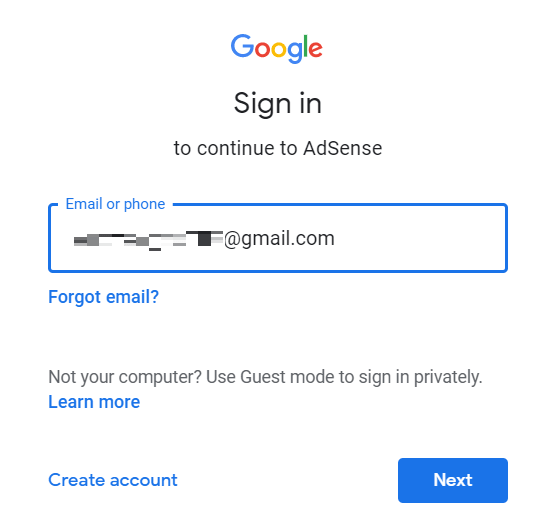
3 Gmailで登録した人は、サインインを求められるので、そのままサインイン

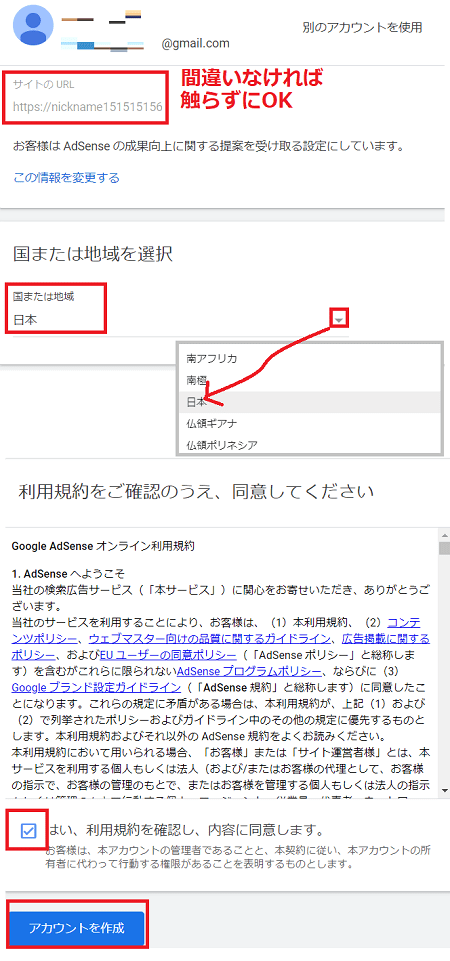
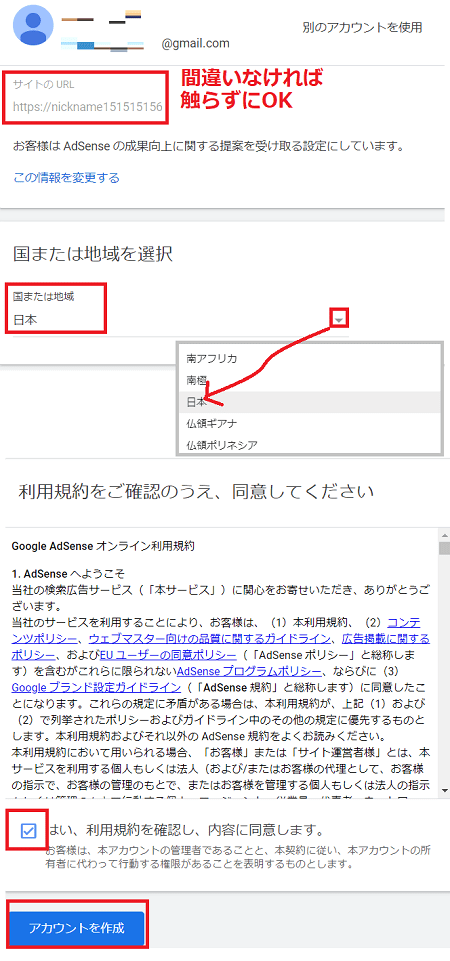
4 国、地域の設定をし、利用規約を確認して同意したらアカウントを作成をクリック。

5 今現在はそのままアドセンスの管理ページが表示されます。「次へ進む」をクリック。(ここからは、銀行振り込みの設定になりますが、今すぐする必要はありません。これを飛ばして9の手順に進んで大丈夫です)

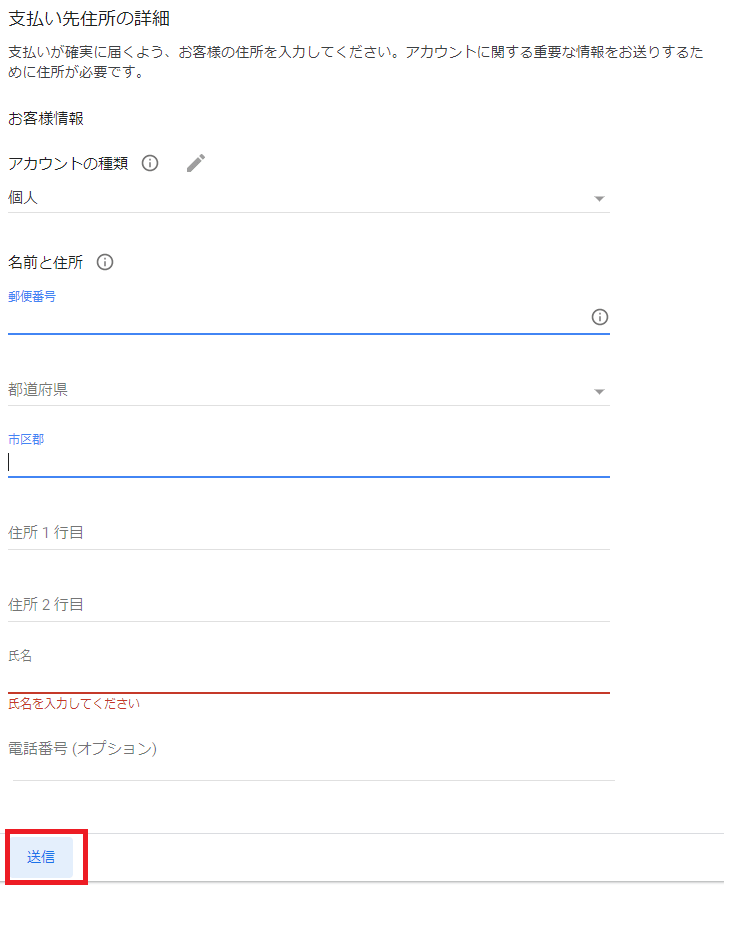
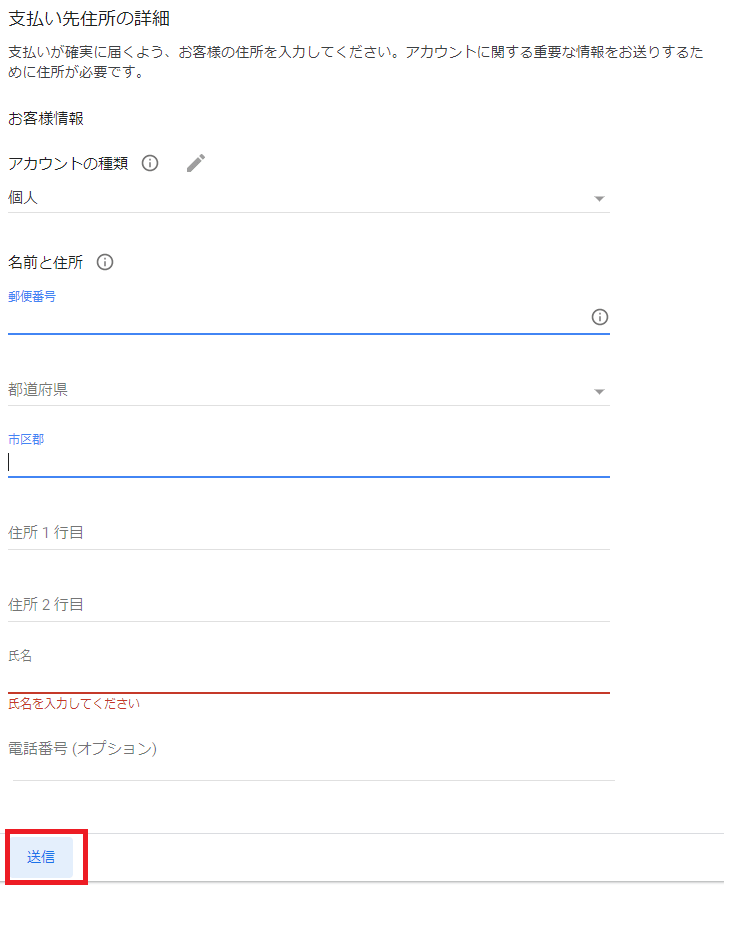
6 銀行振り込みの口座を入力します。郵便番号はハイフンなしの番号のみを記載し、残りも入力して「送信」をクリック

7 電話番号を入れておくとショートメッセージか通話で本人確認をします
8 受信した確認番号を送信して終了です
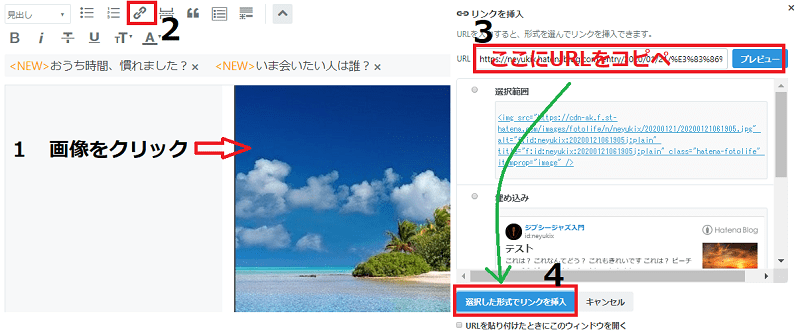
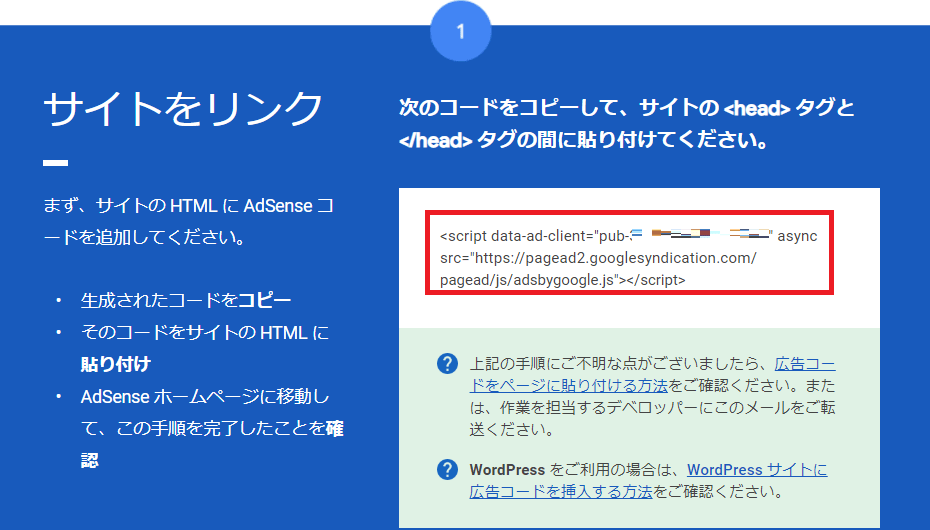
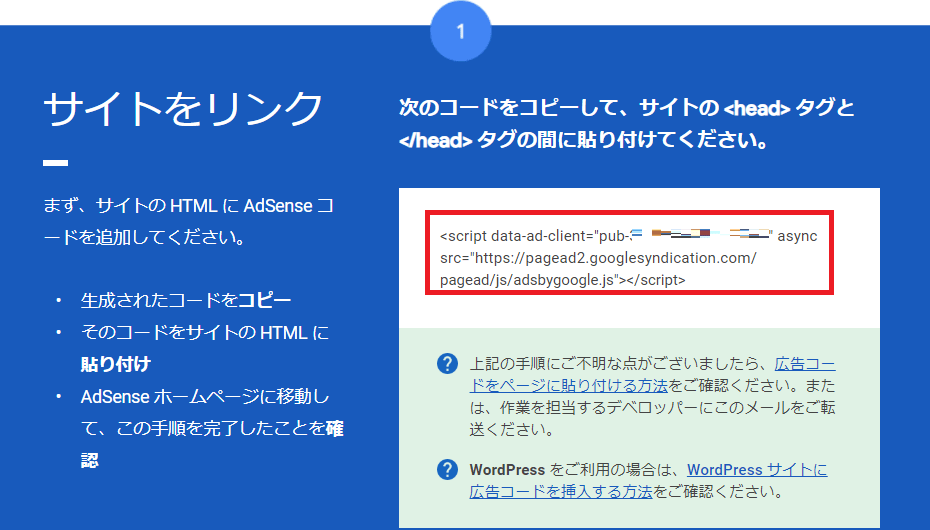
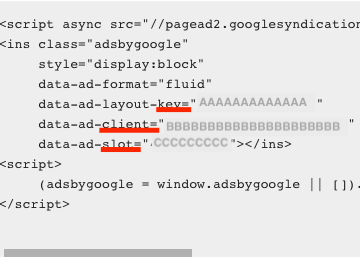
9 登録メールにグーグルからメッセージが来ているので、コードを確認する。これをはてなブログにコピペします。

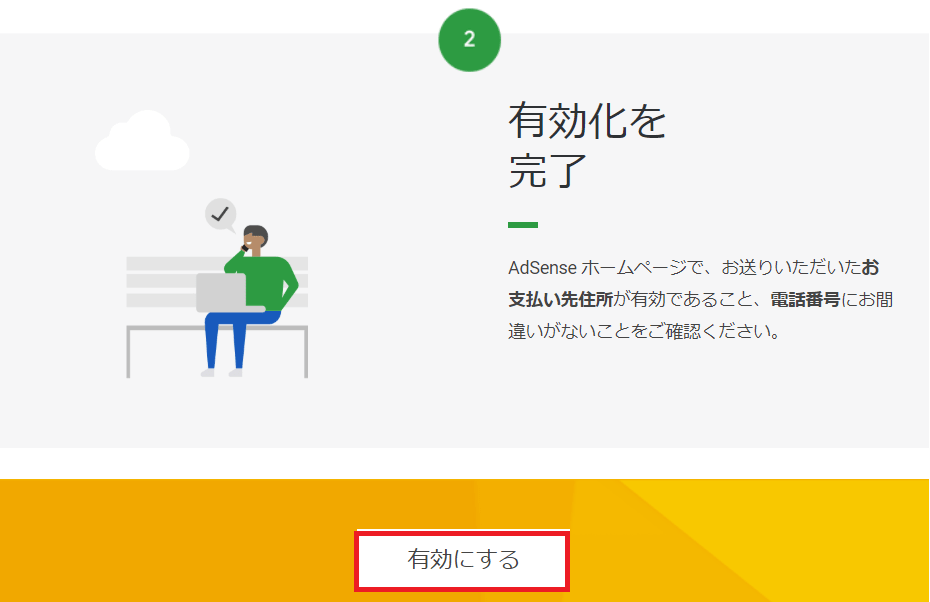
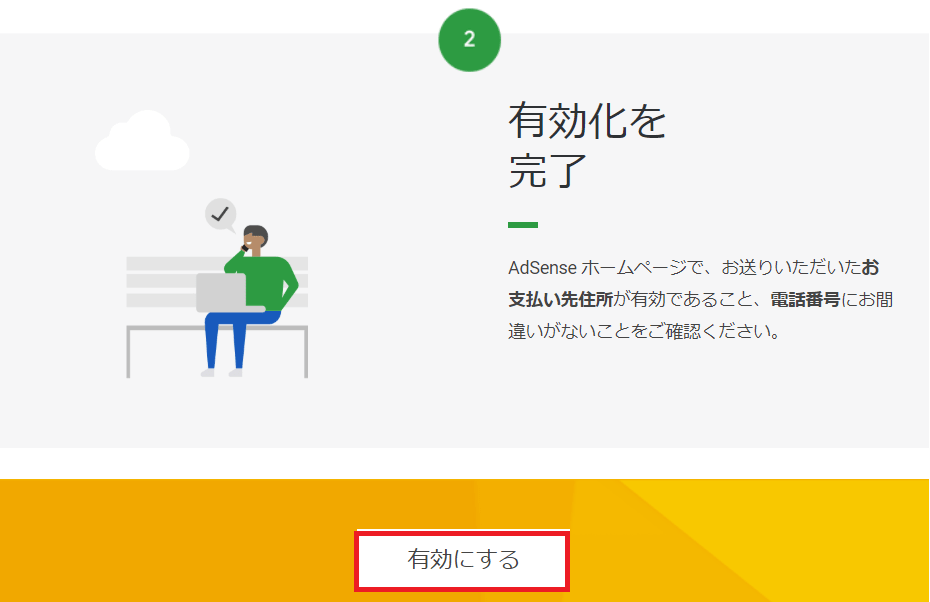
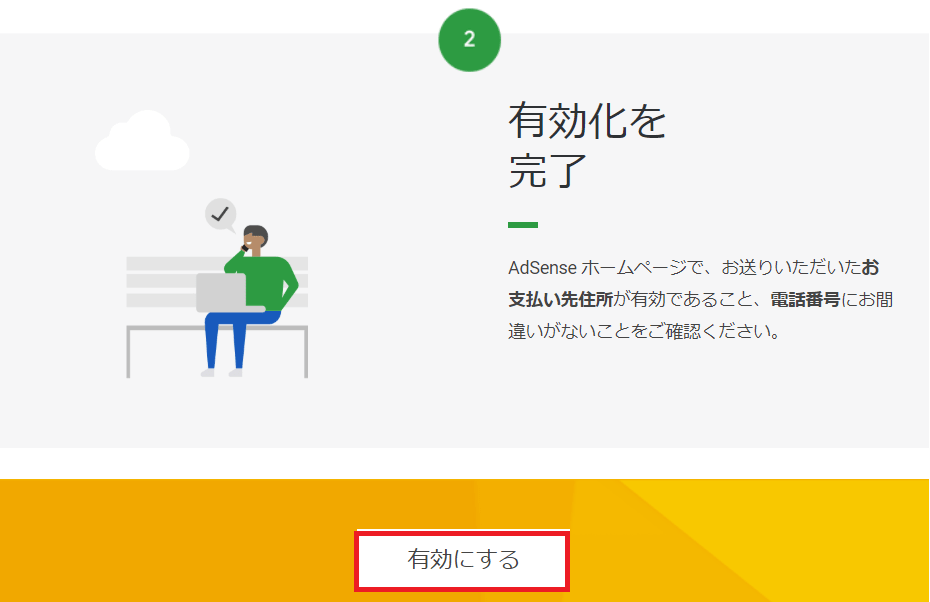
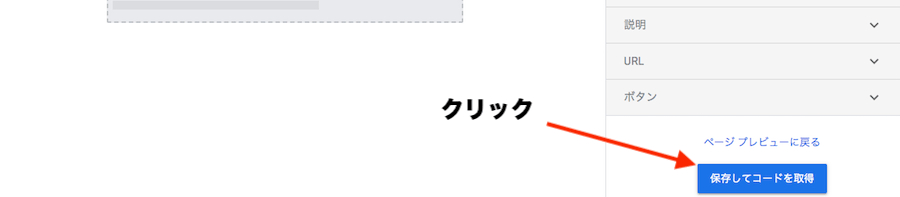
10 下記で解説する場所にコードを貼り付けたら、このメールに戻ってきて「有効にする」をクリックするので、開いたままにしておきます

はてなブログにGoogle adsenceの広告コードを貼り付ける方法
さて、ここなんです。私が犯した大っきなミスとは。。。
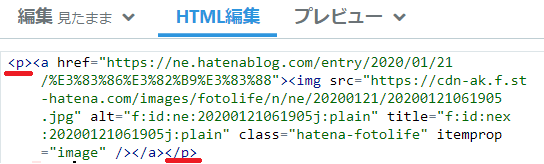
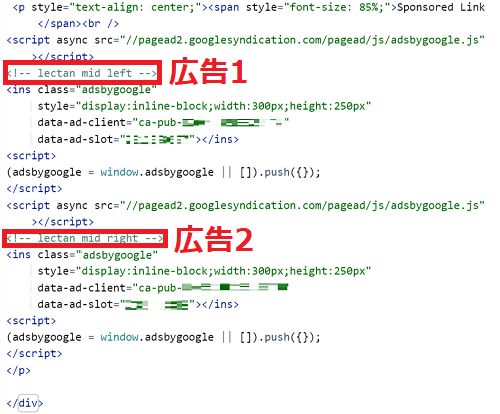
グーグルさんは先ほどのコードを「自分のウェブサイトの HTML のheadタグとheadタグの間に貼り付けます」と言ってるんですが、私てっきりデザイン→カスタマイズ→ヘッダに貼り付ける思って、ここに貼ったんです。
これが2週間前。
今日何気にGoogle adsence申請期間とかをググっていて、記事を読んでいたら、「違うところに広告コード貼ってんじゃん!!」て気づいたんです!!!
アドセンス広告コード貼り付け場所はここです!
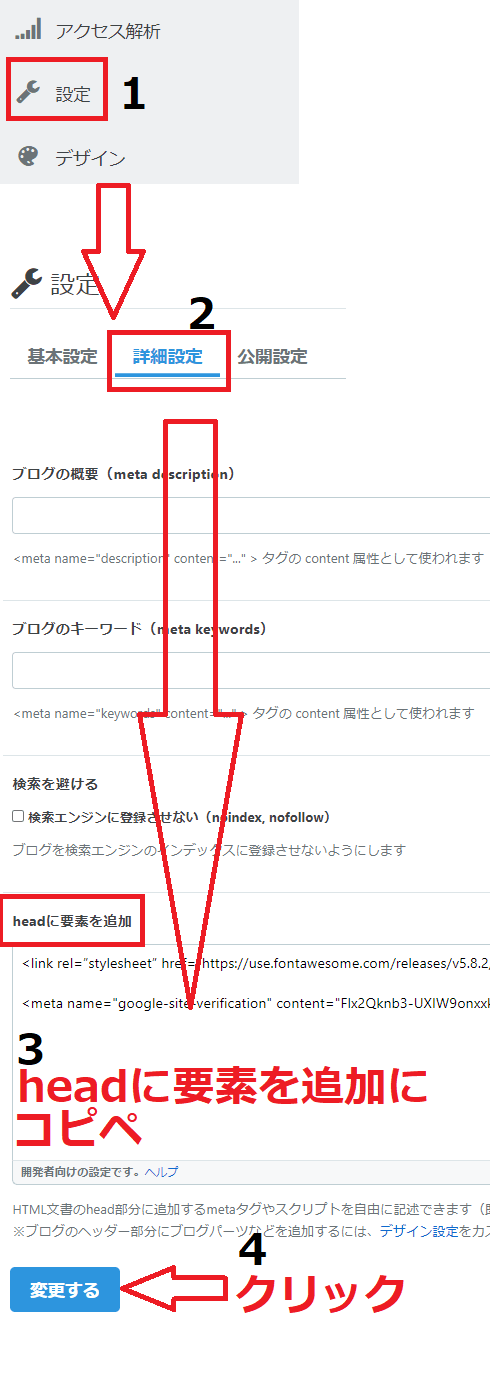
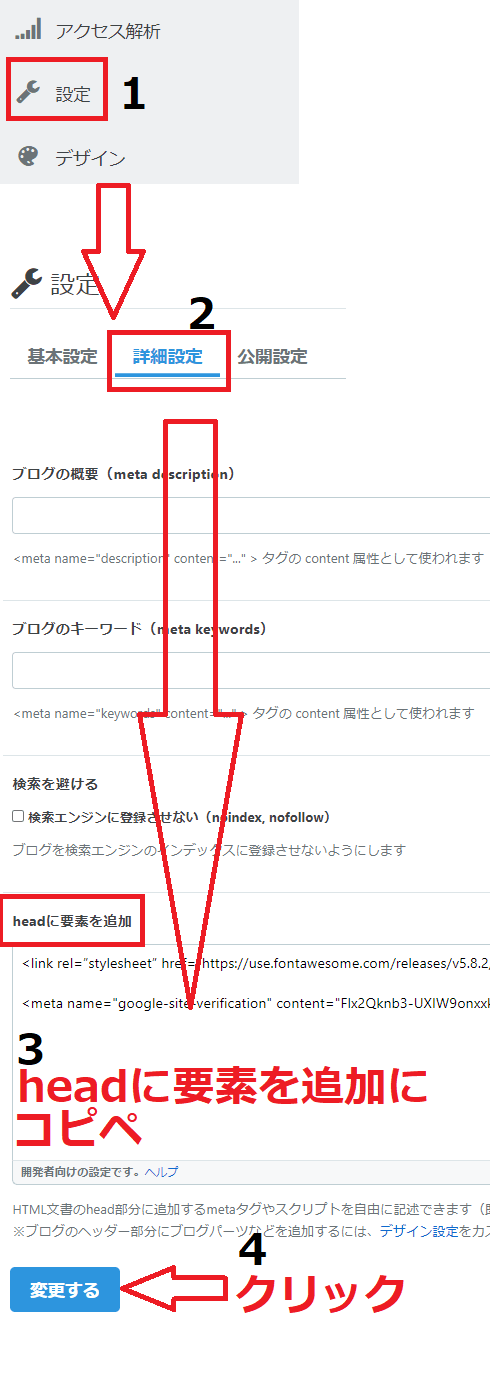
はてなぶろぐ管理画面の設定→詳細設定→検索エンジンの最適化の項目の「headに要素を追加」に貼り付けます

変更を押したら先ほどのメールに戻り「有効にする」をクリックして完了です。

グーグル曰く「通常は1日で審査は終わる」とのことなので、あとはグーグルからの連絡を待つのみになります。是非、皆さんは私の様なヘマをしない様にしてくださいね。

審査が終われば自動で広告が表示される
さて、先ほども審査期間に付いて言いましたが、早い人は1時間ほど。長ければ1ヵ月、3ヵ月と待つ人もいるようです。
私も1か月待って何も起こらなかったので、キャンセルして再度申請したら、3日後にアドセンス承認メールが届きました。
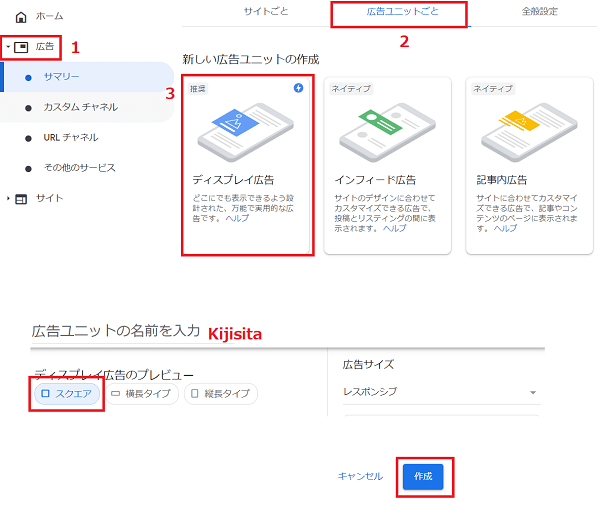
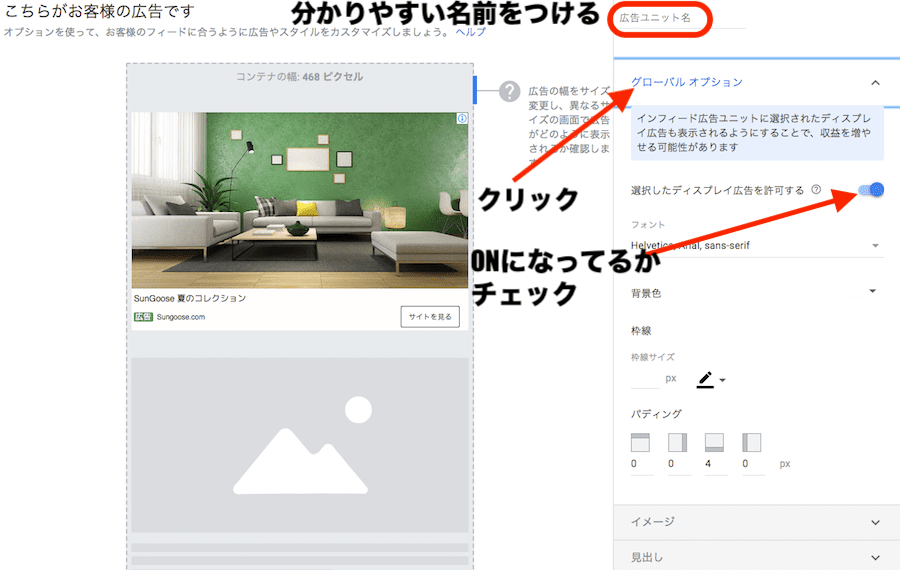
ちなみに、申請時に貼り付けた広告コードは自動広告のコードなので、自動広告を使うならそのままにしても大丈夫だし、他の広告ユニットを使うなら削除しましょう。
個人的には自動広告と手張りするのがいいと思います。
ちなみに私はブログを6つほど運営しているのですが、新しく作ったサイトの一つが審査に落ちたんですね。
その時にやった対処法をまとめているので、もし審査に受からない場合は、「Googleアドセンスに受からない時の究極の対処法」を参考にどうぞ。
からどうぞ



















 <
<