ブログって簡単なようで難しいですよね。
やみくもに更新すればページビューが上がるわけでもないし、しっかり書いているつもりでもPVは上がらないし・・・。
私も1番最初のブログは、試行錯誤の繰り返しでした。
まぁ、最初のブログが2009年に始めたアメブロなので、ブログの存在を知っている人もあまりいませんでしたしね。
そこから一時期辞めていたのですが、その後はてなブログに乗り換え、今はwordpressで4つのブログを運営しており、今現在合計で30万PV/月くらいです。
今回は裏技も一緒に紹介するので、絶対にPVを上げたい!って人はやってみて下さい。
PVが上がる要因

まず大前提ですが、PVが上がるサイトというのは以下の事を書いています。
人の役に立つは言い換えれば、役に立たないブログは誰も読みませんよね。
他人が興味がある事は例えば、Google TrendsやTwitterを調べたら、今何が話題になっているかすぐに分かりますよね。(トレンドブログの場合)
上記2点を書いているサイト以外で、月10万PV以上は難しいですね。
私は無理です。
PVが上がらない原因

次にこれをお伝えしないといけませんが、PVが上がらない原因は以下になります。(今回は話がそれるので、SEOの事には触れていません)
- 日記ブログを運営
- 自分の専門分野を書いていない
- 更新頻度が少ない
- レッドオーシャンに飛び込んでいる
- ターゲットが明確になっていない
- ターゲットの人口が少ない
- SNSを有効活用していない
一つずつ項目を紹介します。
日記ブログを運営している
時間がある時にコンサルをしているのですが、日記ブログを書いていて、「PVが上がらない」って言う人が結構いるのですが、すみませんが誰もあなたの日記なんて興味がないです。
芸能人でもない限り、あなたが朝ごはん何を食べたかや、今日一日やったことなんて誰も気にしないですよね。
日記をやめて、人の役に立つ記事を書きましょう。
専門分野を書いていない
今やっているブログって、本業が関係ありますか?
例えば職業が、整体師、機械の修理工、SE、看護士など何でもいいですが、専門知識が必要な仕事をしている人って多いと思うのですが、なんでその分野の記事を書かないのでしょう?
自分がやっている仕事=その道のプロなんで、自分の知識を活かしたブログを書きましょう。
プロが書く記事は権威性もあるし、私たちじゃ絶対に知らないことも多く知っているはずなので、人のためのなりますよ。(=PVが上がりますよ)
更新頻度が少ない
私は複数のブログを運営しているので、1週間で最低20記事書いています。
多い日は1日4記事くらい書きます。
さて、あなたは1週間に何記事投稿していますか?
2記事?3記事?
副業でやっている人は、1日1記事書くというのはかなり大変だと思いますが、毎日更新すればある程度はPVが上がっていきますよ。
1つのブログに対して、最低でも週に3~4記事は必要です。月間15記事アップしていたらそこそこ伸びますよ。
レッドオーシャンに飛び込んでいる
レッドオーシャン、競争が激しいジャンルですね。
色々ありますが、クレカや転職、iPhoneなんか競争が激しいですよね。
競争が激しいジャンルをドメインパワーのない初心者ブログが書いても、上位検索はほぼ不可能です。
だって相手はアフィリエイターですよ。
命を懸けてそのジャンルの記事を書いているプロに勝つのは、容易ではないですよね。
また、自分が今から書くブログのタイトルで検索した時に、上位表示されているサイトは企業のサイトですか?ブログですか?
これも同じで、企業のサイトだったらまず勝ち目はないですよね。
例えば、「IKEA ベッド」を題にした記事を書こうとしているとします。
「IKEA」と検索したら当然ですが、IKEAが出てきます。では、「IKEA ベッド」と細分化したら、IKEAや楽天などの企業サイトが上位表示されますよね。
では、「IKEA ベッド おすすめ」ではどうですか?個人サイトが表示されますね。
こう言う風に読者を細分化して狙っていけば、レッドオーシャンでも読まれる可能性が上がりますね。
ターゲットが明確になっていない
今のブログのターゲットはどこになっていますか?
学生?社会人?男性?女性?30代?60代?電車好き?ブロガー?
前項で話した細分化と似ているのですが、ターゲットを明確にすれば読者も付きやすく、PVも上がりやすいです。
ブログにいろいろなカテゴリーを作りすぎてませんか?
ターゲットを絞ってみましょう。
ターゲットを絞ることによって、記事も書きやすくなりますよ。
ターゲットの人口が少ない
前項で話したようにターゲットを絞ったとします。
そのターゲットが仮に、「タイガーオトシン」だとします。(笑)熱帯魚です。
月間の平均検索数は100~1000です。(Googleのキーワードプランナーを使うとある程度の検索数を調べることができます)
極端な例ですが、ターゲットの人口が多いものを選びましょう。
とは言っても、マニアックなジャンルを攻めて、そこを総どりするってやり方もありますね。
SNSを活用してない
私はどちらかというと自然検索を重視しているので、あまり気にしていませんが、SNSと連携をしてPVを上げることも重要です。
同じジャンルの事をつぶやいている人と繋がれば、同じことに興味を持った人に直接アプローチできるので、クリック率も上がりますよね。
ただ単にフォローワーを増やすんじゃなく、ここでもターゲットを絞って狙っていきましょう。
PVを上げるためにする事

裏技と言うわけじゃないですが、知らない人もいると思うのでいくつか紹介していきます。
被リンクをもらう方法
被リンクって知ってますか?
他のブログやウェブサイトが自分のブログ(URL)を紹介すると、被リンクが付きます。
被リンクはSEO上かなり重要で、このリンクが多ければ多いほどドメインパワーも強くなる傾向にあります。
ただし、ドメインパワー1の人から被リンクをもらっても、あまり効果はないですよ。
ドメインパワー90とかの人に、自分のブログを紹介してもらえたら最高なんです。
でもこれって、自分でできますよ。
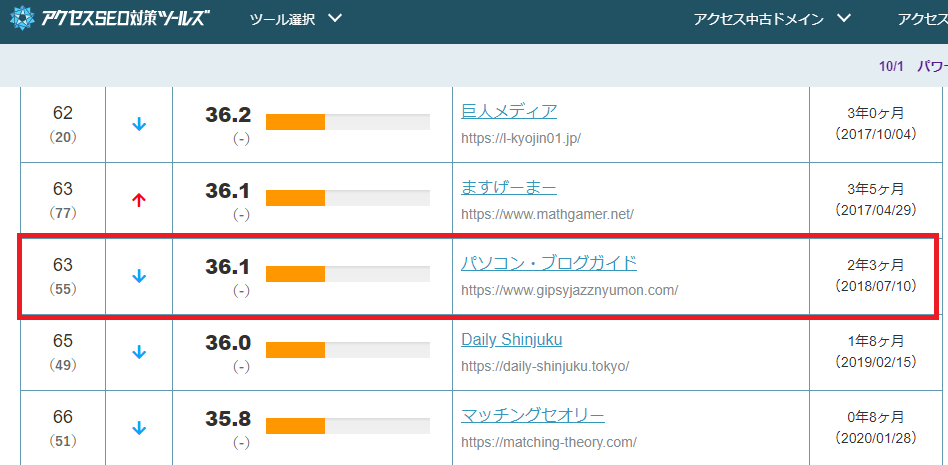
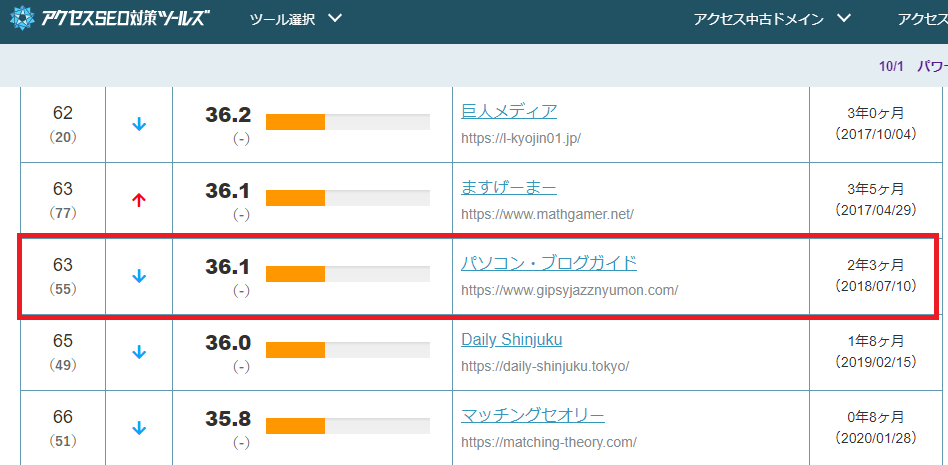
Blog Rankingや、ブログ村、パワーランキングに登録したら自分の記事が表示されるので、これも被リンクと同じなんです。
これはパワーランキングに登録している私のブログですが、一応63位で掲載されています。

ブログ村などは事を見かけた人がクリックするかもしれないので、PVアップにもなります。
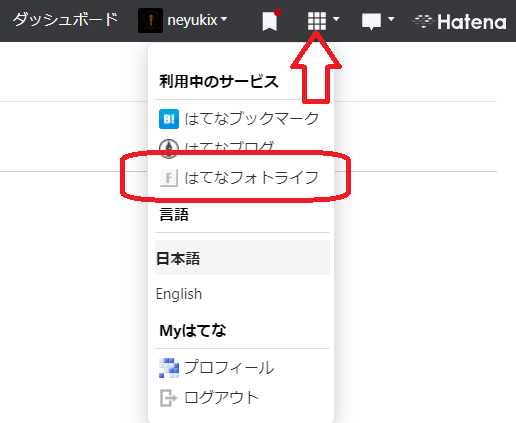
あとは、はてなブックマーク。記事投稿したら、自分ではてなブックマークをしましょうね。
はてなブックマークは、3ブックマーク以上で新着に表示され、10ブックマーク以上で被リンクが付きます。でも、自分でガンガンブックマークしちゃっても大丈夫ですよ。
自己クリックしても1ブックマークなので被リンクはもらえないですが、自分のページのSNSボタンから読者がクリックするかもしれないので、やってて損はないですね。(SEO的に良くないという人もいます)
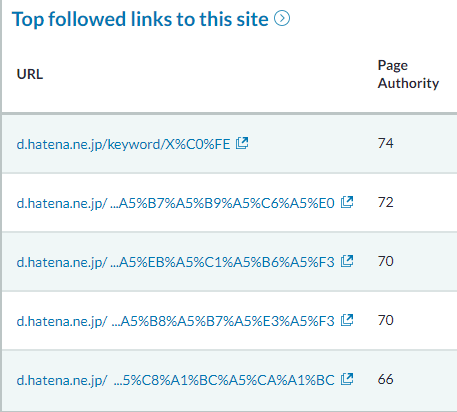
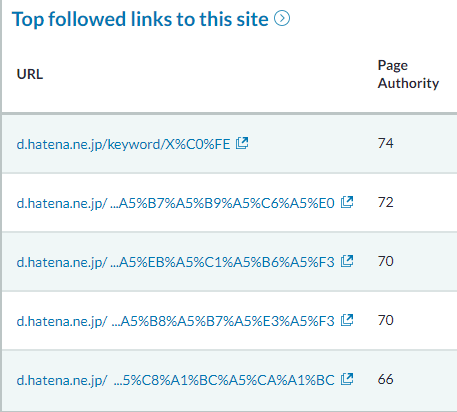
これ↓は私のサイトの被リンクのランキングですが、上位30-40個は全部はてなからです。

はてなブログは度面パワーが高いので、使わない手はないですね。
自分の被リンクを調べるなら、Moz linkがおすすめですよ。どんなURLでも詳細を調べることができるので、ライバルの分析にも役に立ちます。
需要のない記事をno indexにする
ブログを始めたばかりの人は使わない方がいいですが、ある程度ブログ運営をしていて記事もリライト済みだけど全然読まれずに打つ手がない、となったらno indexにしましょう。
No indexにすることによって、グーグル検索に表示されなくなります。
ということは、ブログ全体の評価を下げている質の悪い記事がインデックスされないので、ブログ全体の評価が上がる(可能性がある)と言うものです。
すぐに何でもNo indexにするんじゃなく、以下の手順でもダメならNo indexにした方がいいです。
- 文章のリライト
- 見出しの変更
- タイトルの変更
私は何度もリライトをして、タイトルも変えたけどPVが増えないものはno indexにしています。
今確認したら、約400記事あるサイトで30記事ほどno indexでした。(ダメ過ぎて削除した記事もいくつかあり)
せっかく書いた記事をNo indexしたくない気持ちは分かりますが、低評価の記事があればサイト自体が低評価になりやすいので、思い切ってやってみて下さい。
また、初心者ブロガーにありがちな「収益報告」の記事。典型的な人の役に立たない記事です。
あれってツイッター経由以外から読まれる事あるんでしょうか?2日後、3日後、1週間後にも読まれてますか?
あんなに意味のない記事はないと私は思っているので、やったことが無いですが、もしそんな記事を投稿していたら、迷わずノーインデックスですね。
今後も収益報告をしたいなら、1週間後もしくは1か月後とかにノーインデックスにした方がいいですね。
ただし、ノーインデックスしたらグーグルに1記事とカウントされないので、結局は記事を書いていないことと同じです。
労力の無駄になる記事は、書かないようにしましょう。
こちらブログのリライト方法を実例画像付きで紹介で詳しいリライトの方法を紹介しているので、ご一緒にどうぞ。
内部リンクを付ける
ブログ初心者って、内部リンクがない人が多いですね。
内部リンクとは、記事に以前書いた記事のリンクを載せて他のページに誘導するものです。
例えばIKEAのベッドの記事を書いているとして、以前テーブルの記事も書いていたら、この記事を今書いている記事で紹介します。
よくこんな↓の見るでしょ?
こんな感じで関連記事を紹介している人、多いですよね。
ただし内部リンクを貼るものは、あなたが読んでほしい記事じゃなく、読者が読んだら為になるであろう記事だけですよ。
関連ないものを載せてもクリックされにくいので、意味がないです。
タイトルをSEO的に考える
タイトルはいろいろと言うことが多いのですが、一番大事なのは、
- 分かりやすいタイトル
- 27文字以内
- キーワードを極力左詰めにする
です。
- 悪い例・「どんな家庭にも合うおしゃれなIKEAのテーブル」
- 良い例・「IKEAのテーブルおすすめ5選・洋間や和室にも合うタイプ!」
上の例のキーワードは、「IKEA」「テーブル」なので、これらの重要キーワードは必ず左側に詰めましょう。
最後に
突き詰めていけばまだまだ色々な修正箇所があるかもしれませんが、まずは上記の事を試してみて下さい。
必ず成果が出ますから!
また、テーマによってはSEO対策が不十分だったり、スピードが遅かったりするので、テーマを変えることも1つですね。
「使ったからおすすめするwordpress有料テーマ8選」も一緒に読んでみて下さい。



からどうぞ


















































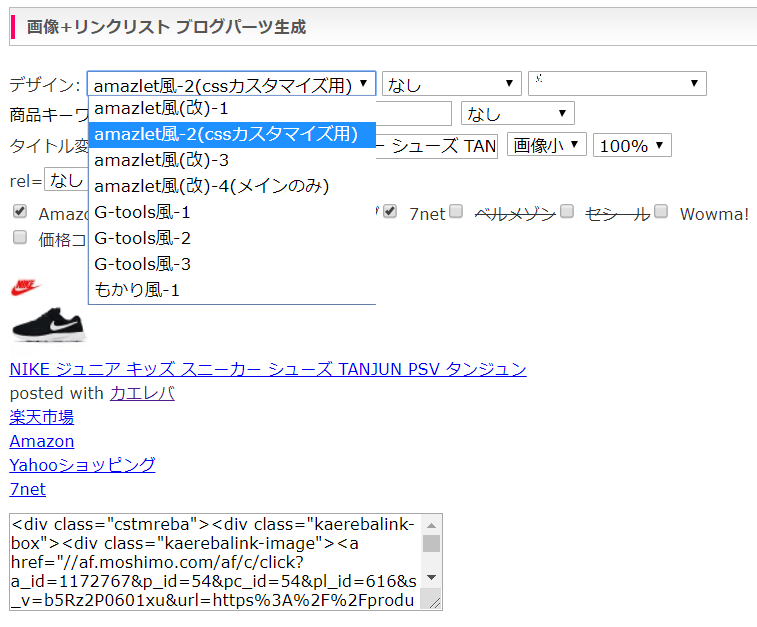
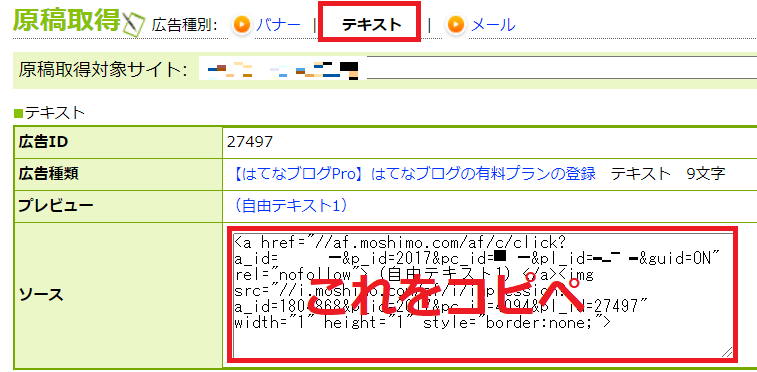
 最後に、表示されたコードをコピーして記事に貼り付けたら完了です。って、アレ?かっこ悪いですね・・・
最後に、表示されたコードをコピーして記事に貼り付けたら完了です。って、アレ?かっこ悪いですね・・・ そうなんです。カエレバはカスタマイズしないとこういった味気のないリンクが表示されるので、カスタマイズは必須なんです。
そうなんです。カエレバはカスタマイズしないとこういった味気のないリンクが表示されるので、カスタマイズは必須なんです。





 登録方法の説明に戻るには、
登録方法の説明に戻るには、





























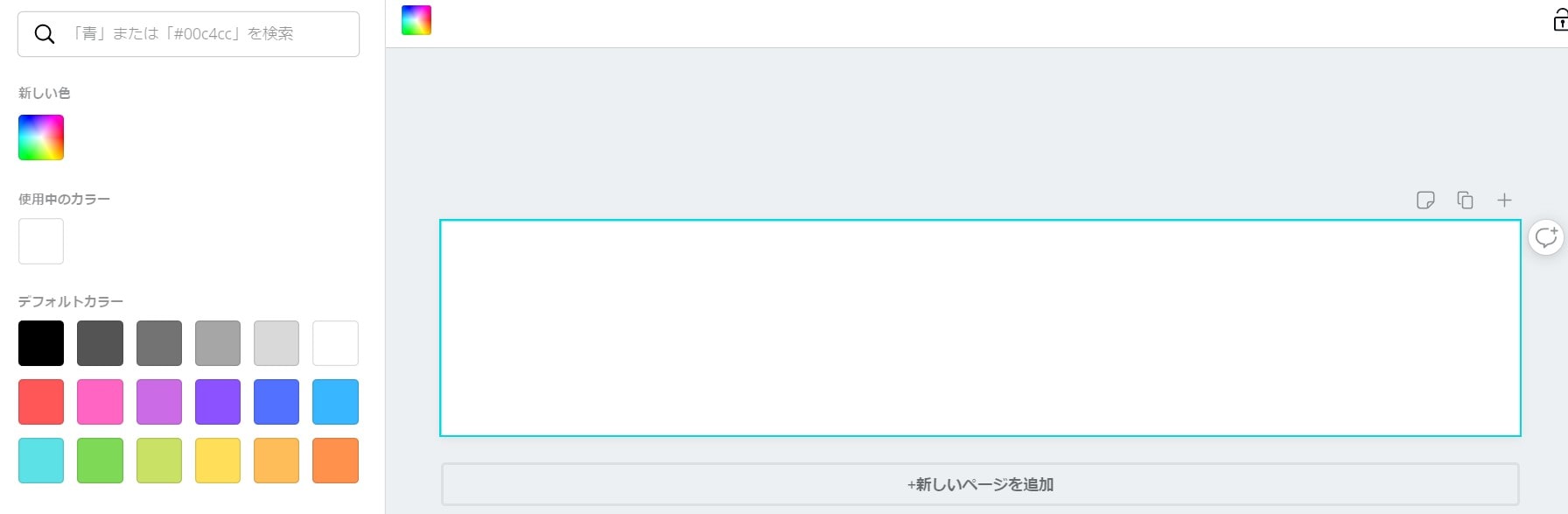
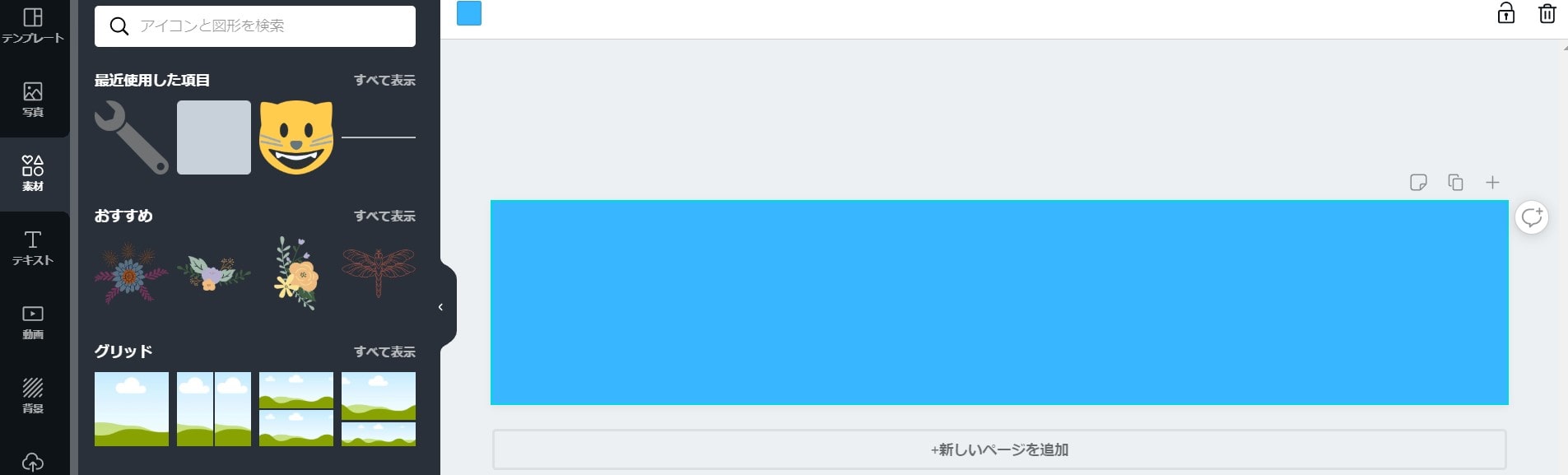
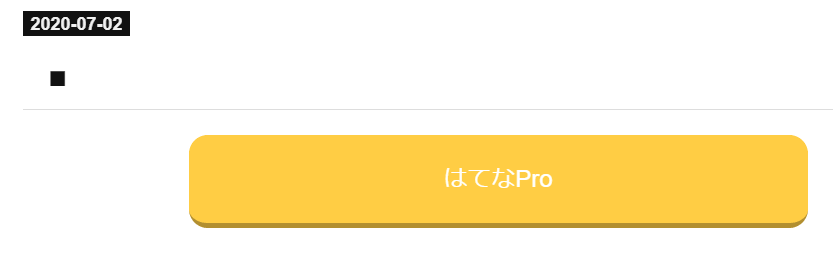
 <Deepskyblueを#fdd35cに変えました>
<Deepskyblueを#fdd35cに変えました>


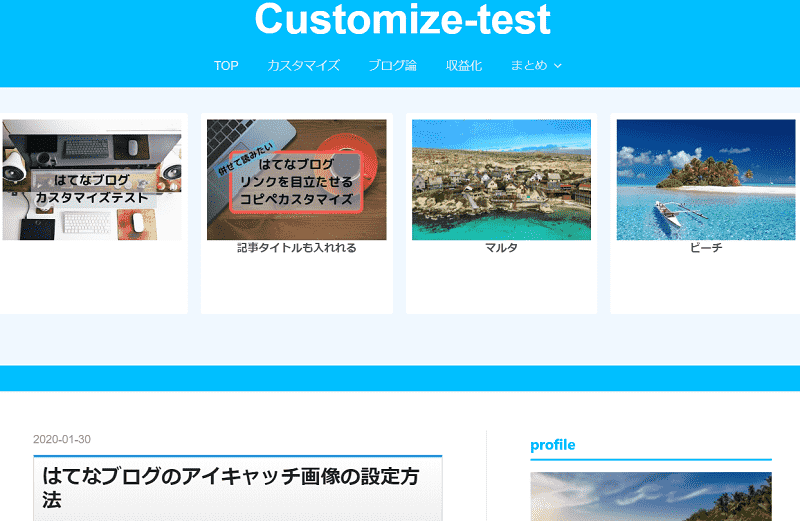
 <おすすめ記事6つの場合>
<おすすめ記事6つの場合>