A8ネットは私が知る限りじゃ案件数が最多のASPじゃないかと思うほど、いろんな広告がありますね。
しかも最大手じゃないでしょうか?
ブロガーだったら、誰しもが登録はしていると思いますよ。
A8ネットの管理画面は使いやすいし見やすいので、誰でもすぐに使いこなせると思います。
まだA8netに登録していない人は、登録の手順を紹介するので一緒にやっていきましょう。
A8ネット登録方法
まずは、A8ネットの特徴を簡単に紹介します。
- 案件が多いので、アフィリエイトしやすい
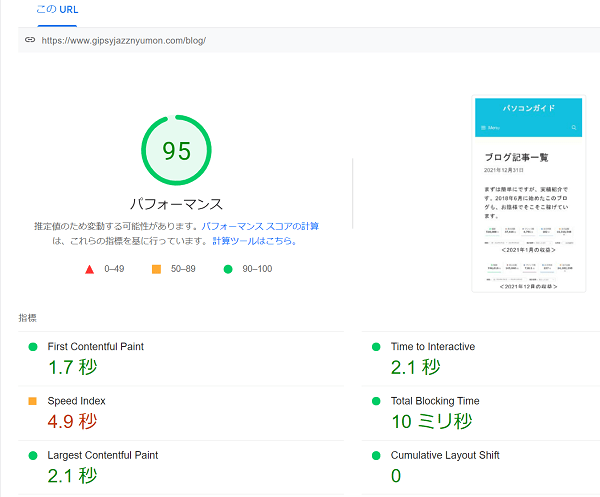
- サイトが早いのでイライラしない
- セルフバックが魅力的
- 振り込みに手数料がかかる!
他のアフィリエイト会社(総称はASPといいます)は振込手数料が無料なのですが、A8は手数料がかかります・・・。まぁ、しょうがないですね・・・。
振込先銀行によって66円~770円かかります。郵便局が66円と安いので、口座は郵便局にしたらいいかもですね。
それでは、登録方法をご紹介します。
1 まずはA8.net![]() から登録のページに行き、「無料登録でアフィリエイトを始める」をクリック。
から登録のページに行き、「無料登録でアフィリエイトを始める」をクリック。

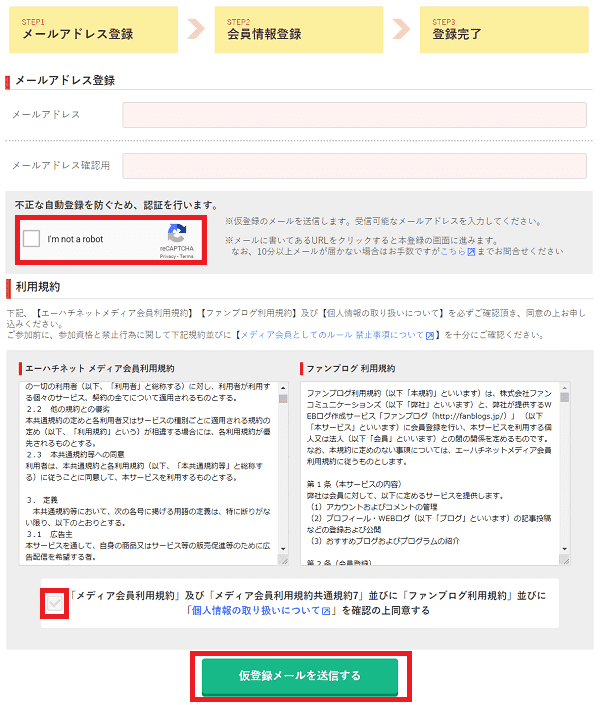
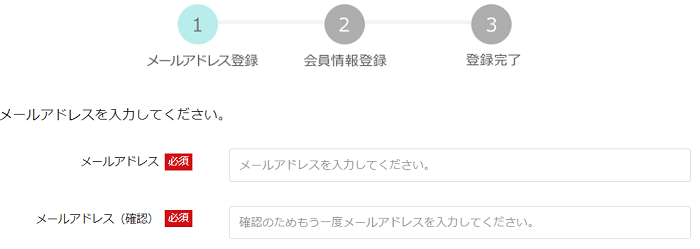
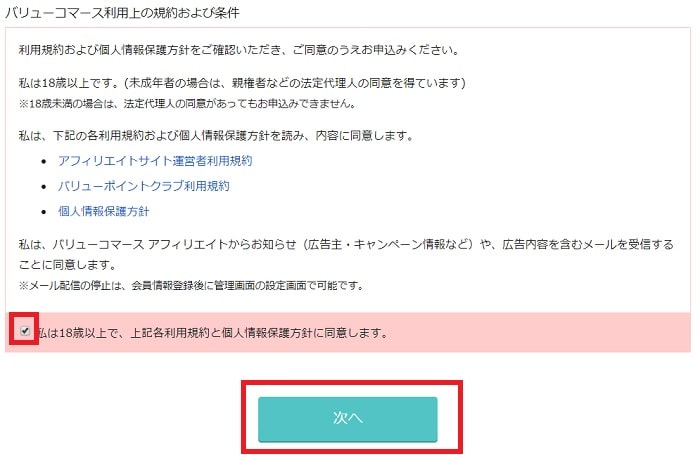
2 メルアドを登録して、「I’m not a robot」と「規約同意」にチェックを入れ仮登録メールを送信する

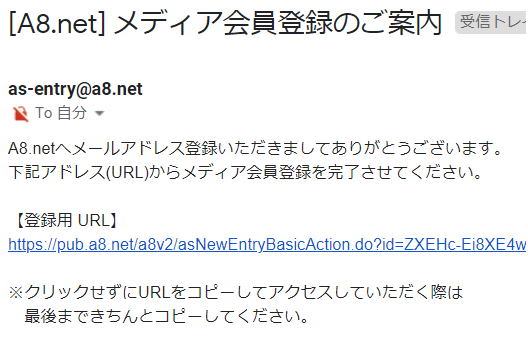
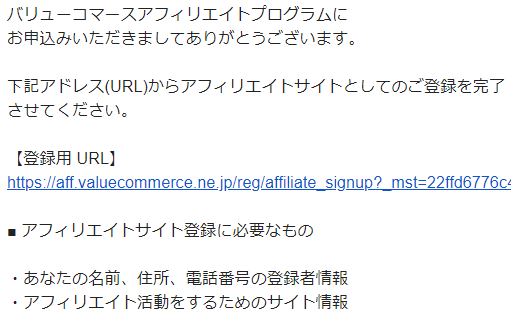
3 メルアド登録後すぐにこのようなメッセージが届くので、「登録用URL」をクリック

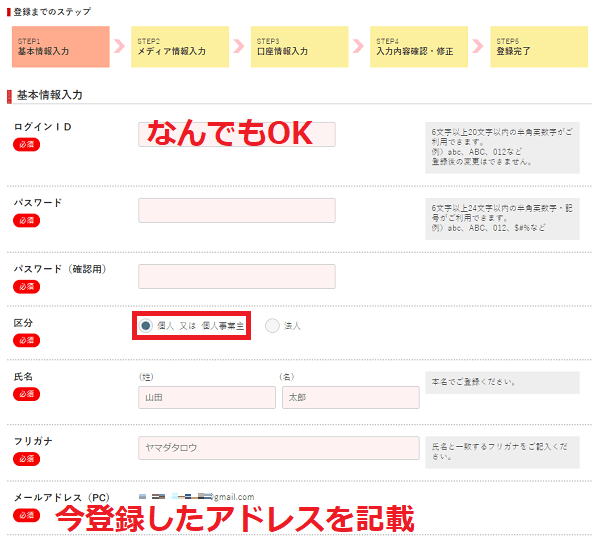
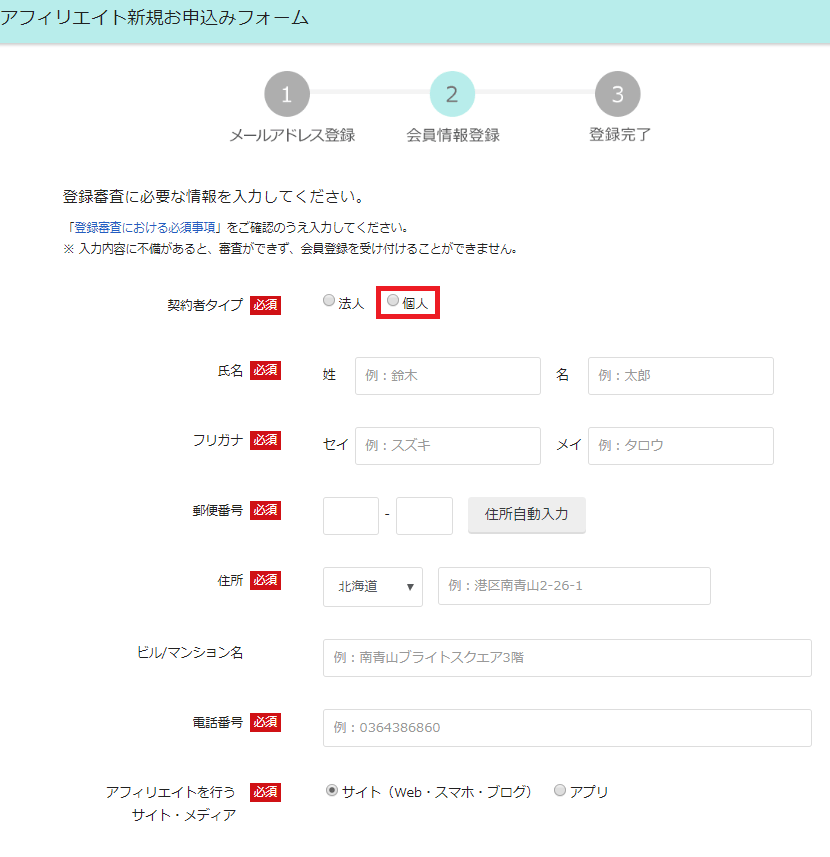
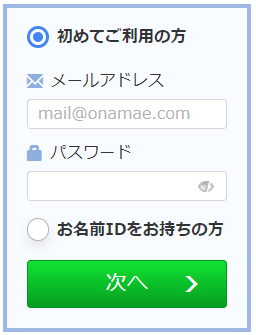
4 個人情報の入力をします。
- ログインID・・・基本的に何でも良いですが、ニックネームやサイトの名前でOK
- 区分・・・個人なら個人にチェック

名前などの重要個所は、絶対に間違えないように!名前が違うと、口座登録の時に登録できないかもしれません。

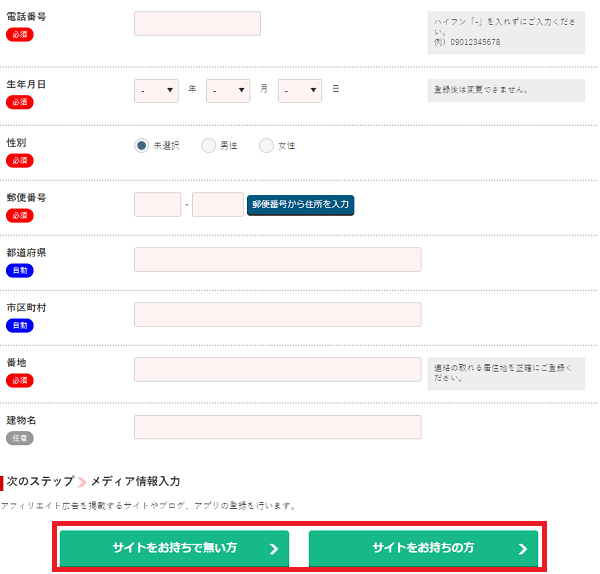
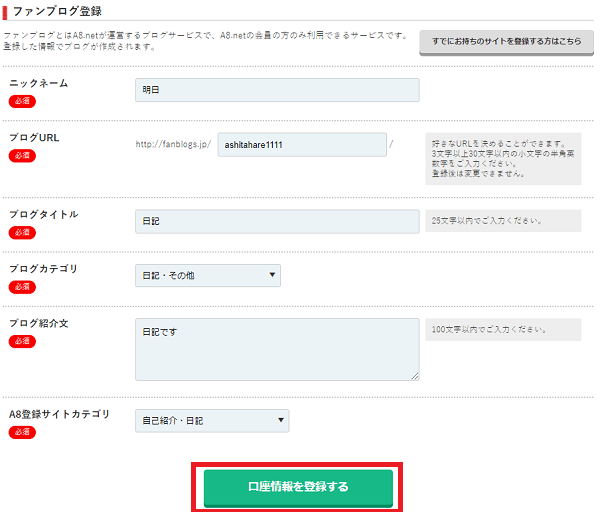
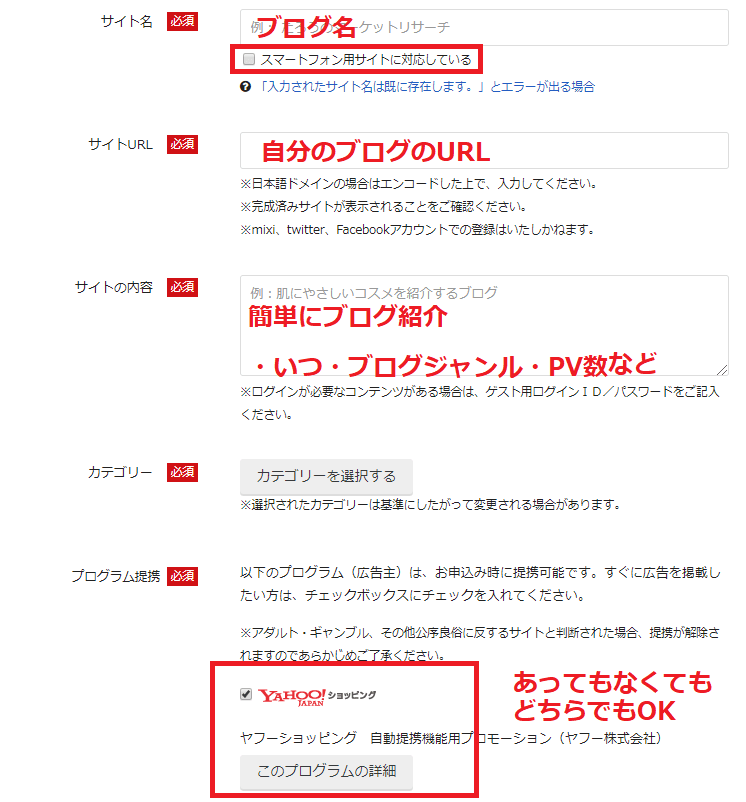
↑このサイトを持っているかいないかですが、もうすでにブログなどがあるのなら「お持ちの方」をクリック。もし何もない人は左をクリックして「ファンブログ(無料ブログ)」の設定をします。これは設定だけ必要なので、ファンブログを使っても使わなくてもOK
5 ↓サイトを持っていない人向け。セルフバックでA8アカウントが欲しい人は、全て適当に入れればOKです。ファンブログを始めたい人は、URLなど考えて入力しましょう。
下記は例です。

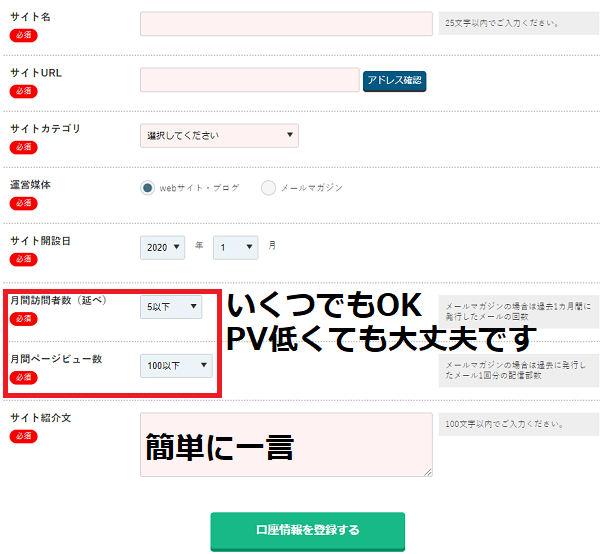
5.1 サイトを持っている人向け。全て正直に書いて大丈夫なので、見栄を張らずとも全員審査に受かります。
- 月間訪問者数・・・5以下でもOK
- 月間ページビュー数・・・100以下でもOK
- サイト紹介文・・・簡単に「日記です」などでもOKだし、詳しく書いてもOKです

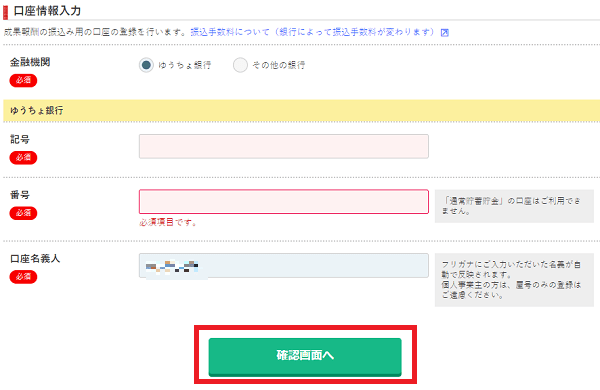
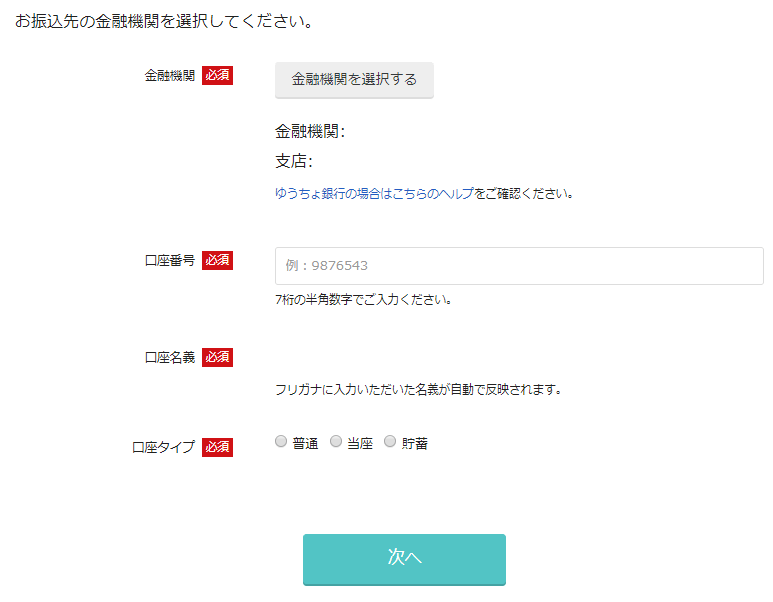
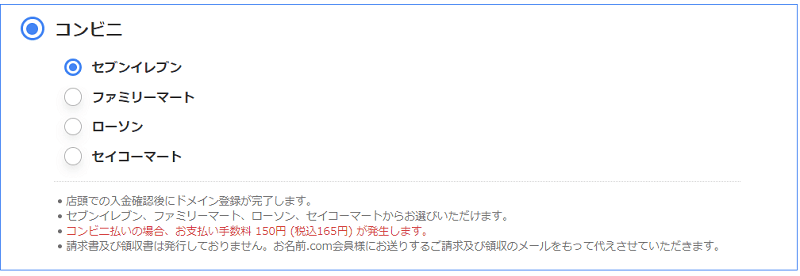
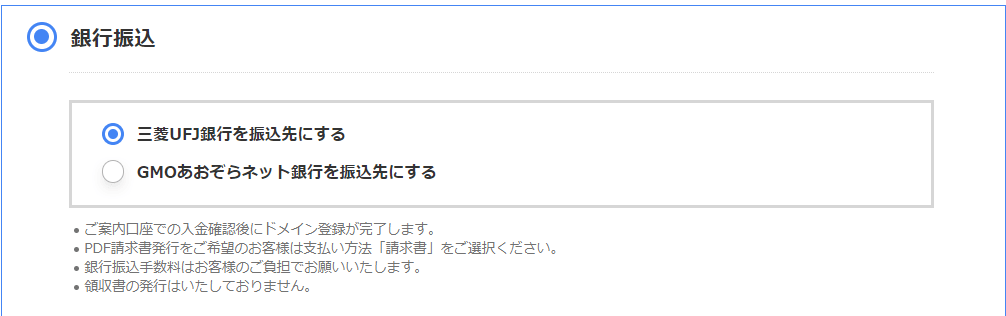
6 口座情報入力です。報酬の振り込みに使うので、正しいものを間違いない様に書きましょう。(修正可能です)
先ほど言ったように、ゆうちょは振込手数料が66円と安いので、郵便局の口座を持っていたら、それがいいかもです。
 最後に確認画面に行くので、記載事項に違いがないか確認しましょう。
最後に確認画面に行くので、記載事項に違いがないか確認しましょう。
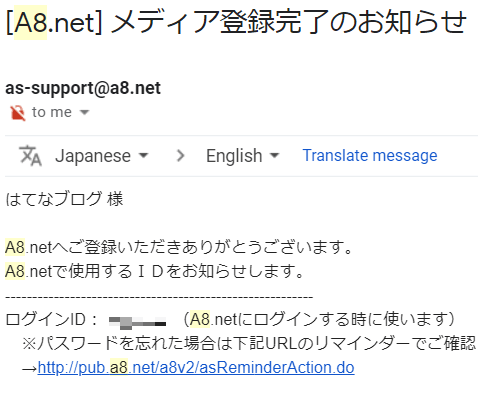
すべて完了したら、すぐに登録完了のお知らせが来ます。
 ちなみに私は、無料はてなブログを使っていたみたいで、名前がはてなブログ様ってなってますね。(笑)
ちなみに私は、無料はてなブログを使っていたみたいで、名前がはてなブログ様ってなってますね。(笑)
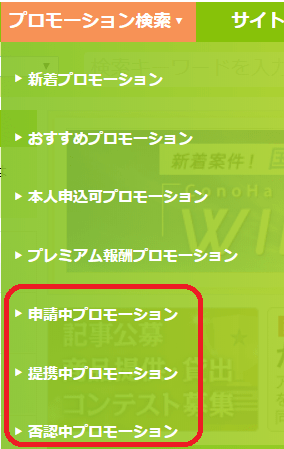
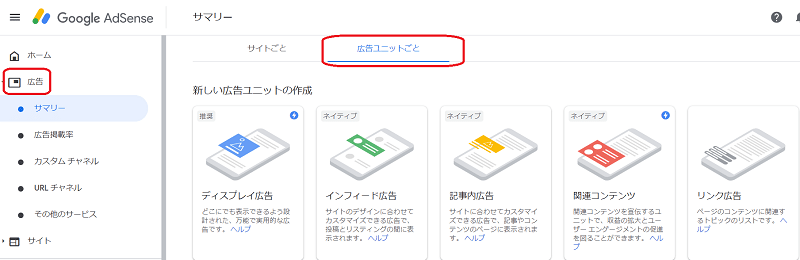
A8netの使い方
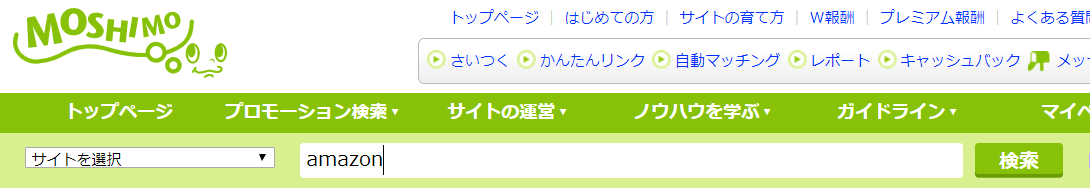
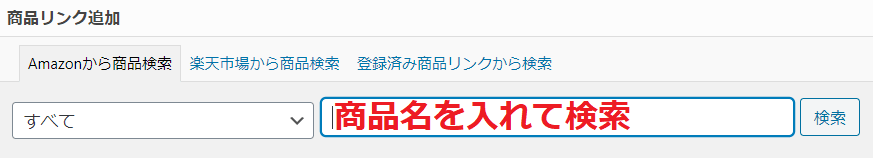
 Topページにログインすると、「レポート」「プログラム検索」「プログラム管理」「ツール」とあり、その上に検索窓があるので、基本これを使って提携したい広告を探します。
Topページにログインすると、「レポート」「プログラム検索」「プログラム管理」「ツール」とあり、その上に検索窓があるので、基本これを使って提携したい広告を探します。
探し方は、結構自由にできます。
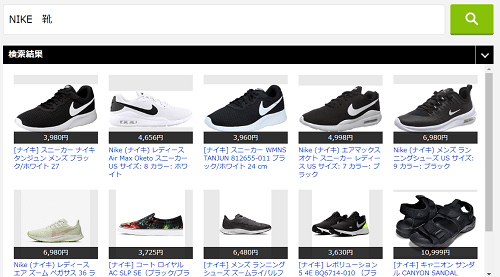
- 「靴」や「服」、「化粧品」など漠然としたもの
- 「NIKE」や「アディダス」などブランド名・企業名
- 「ダイエット」「筋トレ」などでもOK
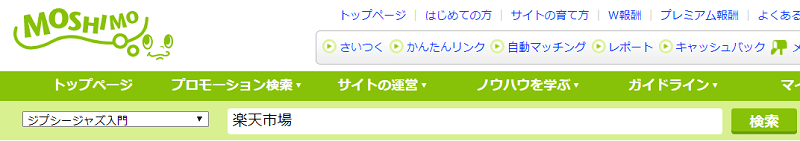
もしくは、アマゾンなどの通販サイトと提携も出来ます。(Amazonならもしもアフィリエイトがいいですが・・・)
登録したばかりでどことも提携していないと思うので、いろいろ自分に合った広告主を探してみて下さい。
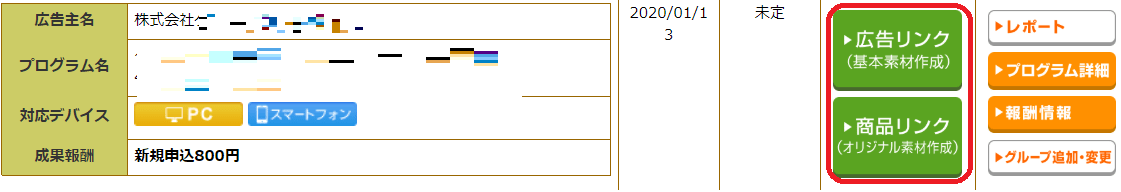
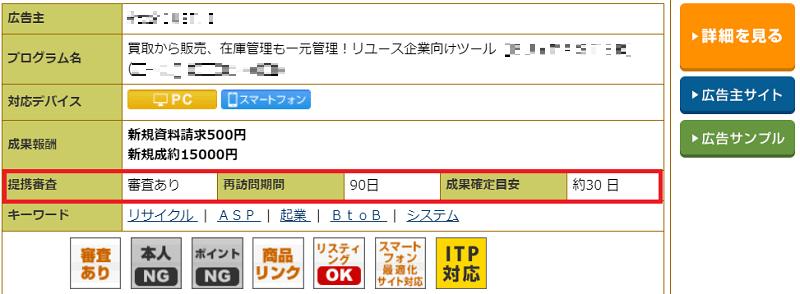
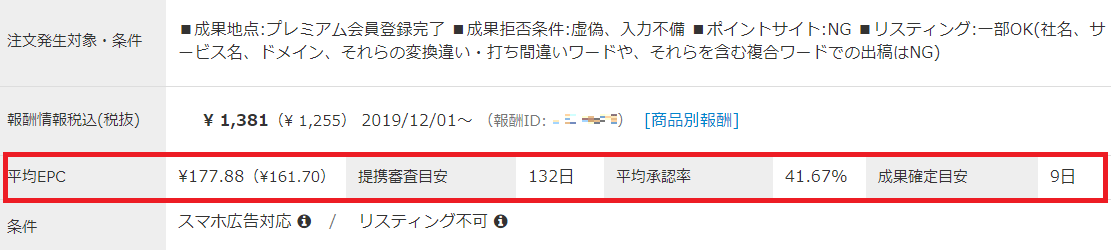
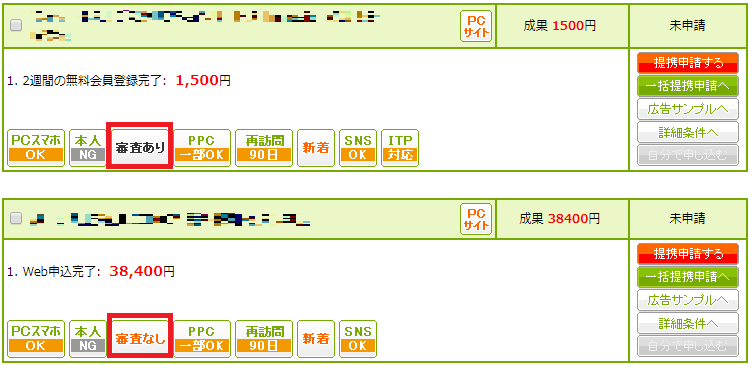
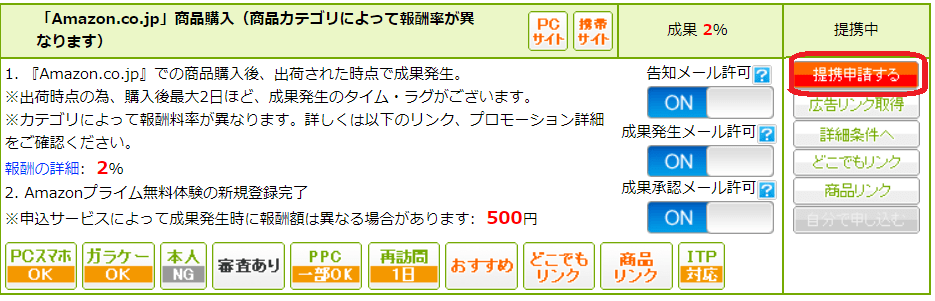
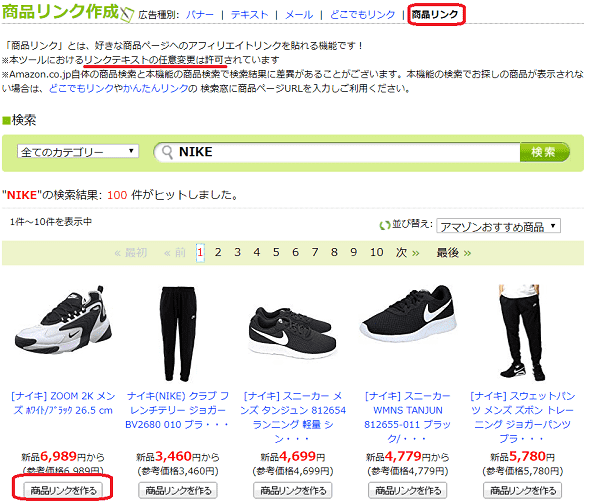
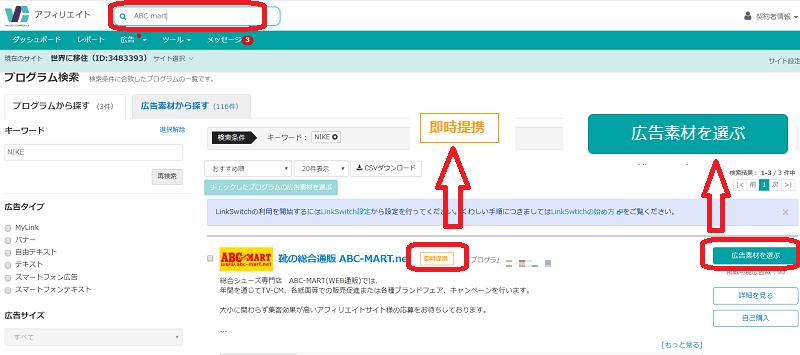
では、この広告を例にして、見方を紹介します。

- 提携審査・・・審査ありはブログを審査されるので、提携まで時間がかかる事があります
- 即時提携・・・すぐに提携されるので、すぐに広告をブログに掲載できます
- 再訪問期間・・・読者がクリックしてもその日は購入しなかった場合でも、その期間内であれば成果につながる
- 成果確定目安・・・成果が発生してから確定するまでの目安日数です。中には300日なんてものも有るので注意!
報酬も高いし気に入ったという事であれば、「詳細を見る」をクリックして条件を確認し、よければ下の方にある「提携申請する」をクリックで、提携します。
a8ネットの使い方

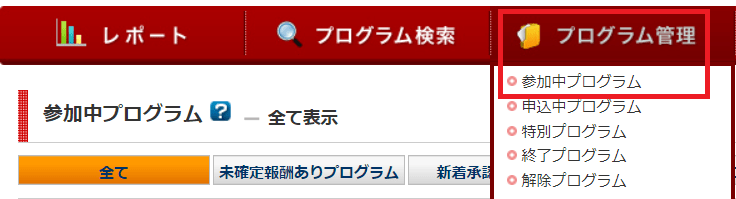
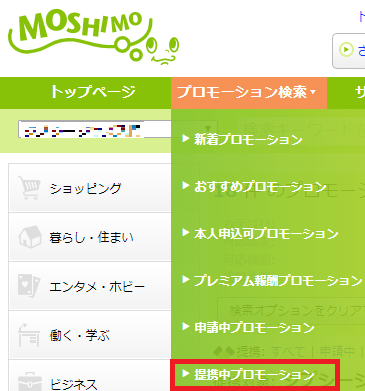
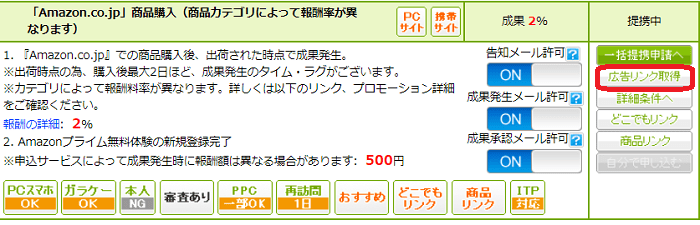
提携後に「プログラム管理」→「参加中プログラム」から提携しているプログラムを探し、広告を作ります。
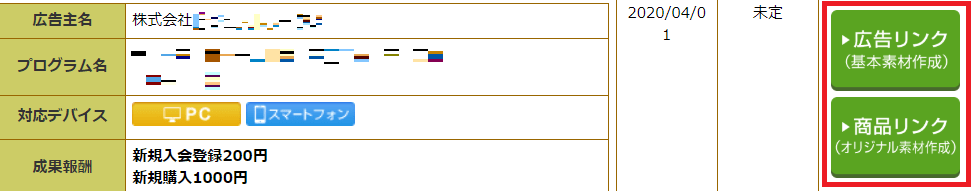
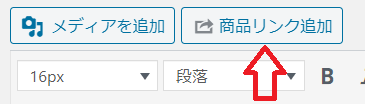
提携した広告主から、広告リンク、もしくは商品リンクを作って記事に貼り付けます。

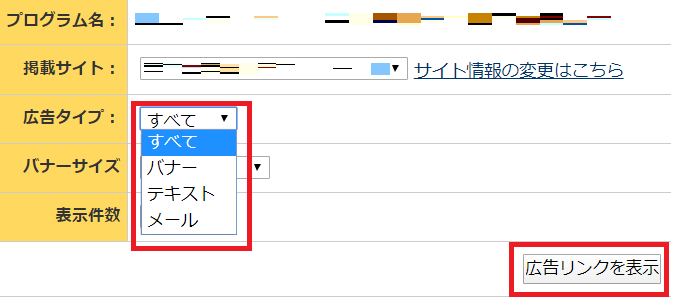
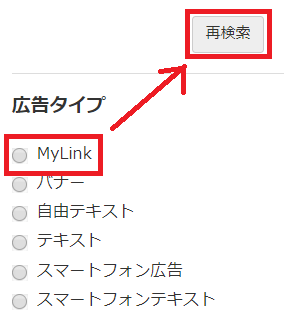
いづれかのリンクをクリックしたら、「広告タイプ」というところがあるので選び、下の「広告リンクを表示」をクリックします。

まずは「広告リンク」からです。
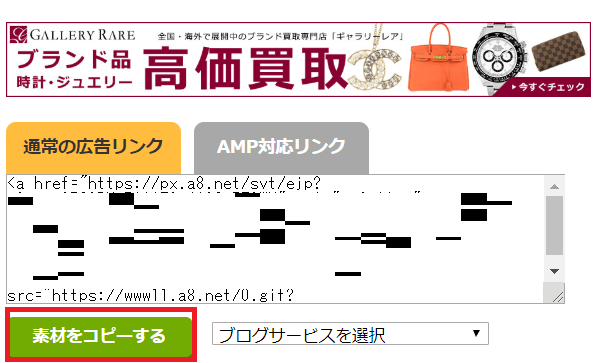
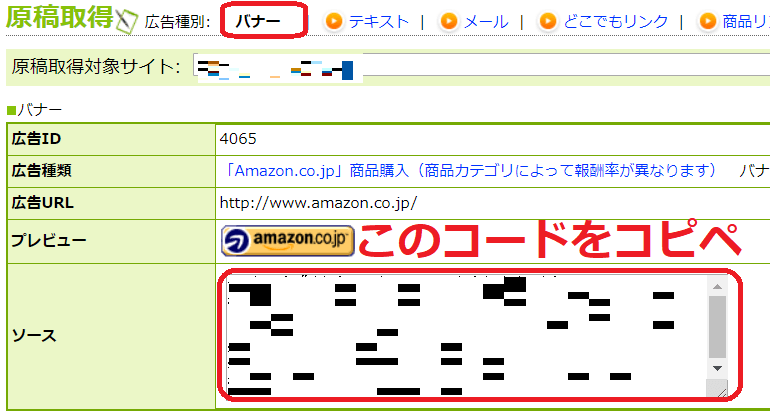
バナー広告の貼り方
↓これがバナー広告

バナー広告は、バナーですね。
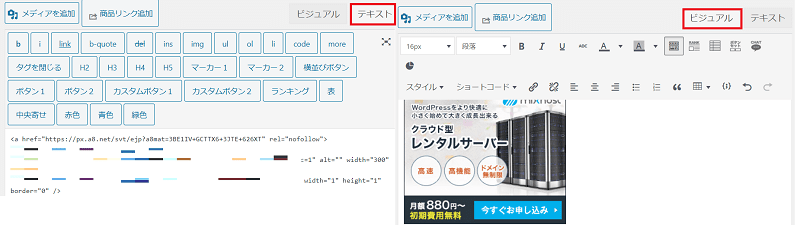
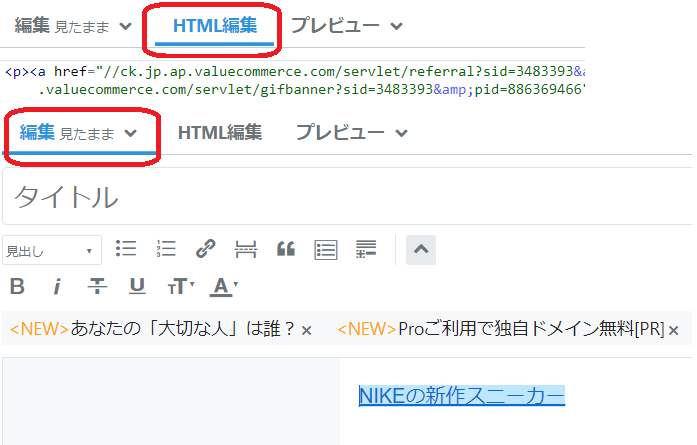
素材をコピーするをクリックして、テキストエディタやHTML編集で記事に貼り付けるだけです。


バナー広告は主にサイドバーに貼ることが多いですね。記事中にも貼ることはありますが、私はほぼ無しです。クリック率悪いですもんね。
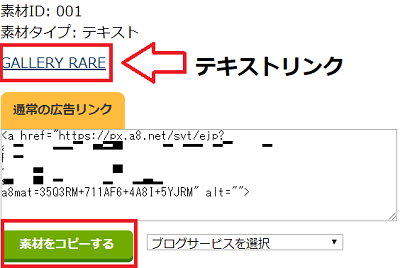
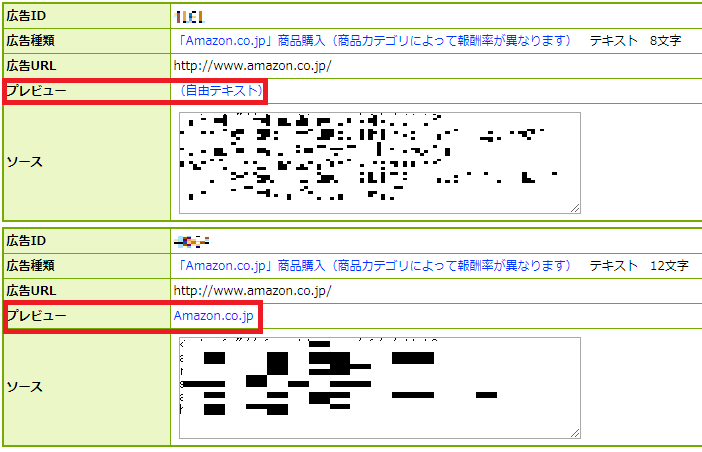
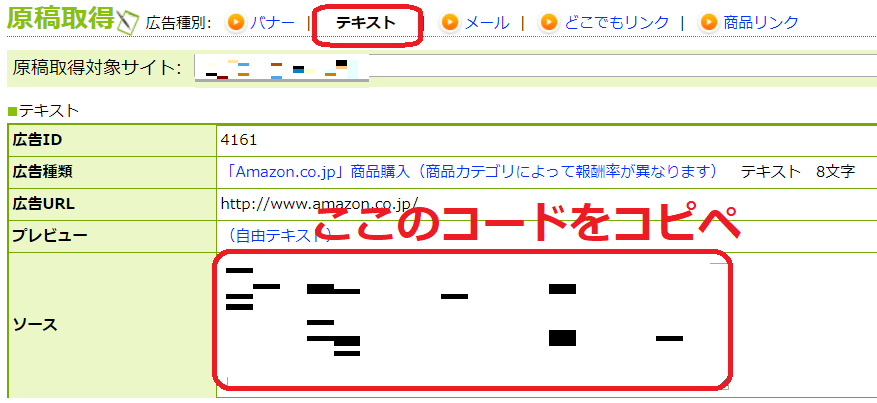
テキスト広告

テキストリンクも、素材をコピーするをクリックしてテキスト(HTML編集)で記事に貼り付けるだけですが、こんな感じ(←これはクリックしてもどこにも移動しません)になります。
記事になじむし、自然に読者を誘導できるので使うことが多いですね。
テキストリンクの使い方で、上手な使い方を紹介しているので一緒に読んでみて下さい。
メールリンク
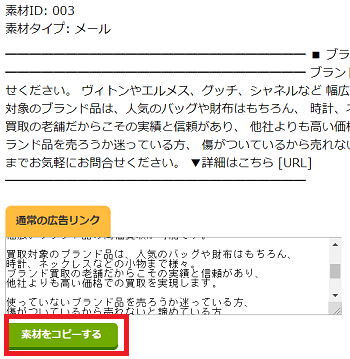
読者にメール登録してもらった場合は、このメールリンクを使います。
私の知り合いは、このメールリンクだけで結構な収益をあげています。ブログのアクセス数に影響されないので、メール登録読者が多い人は有効活用できます。

使い方は上と同じで、素材をコピーするをクリックしてメールに貼り付けるだけです。
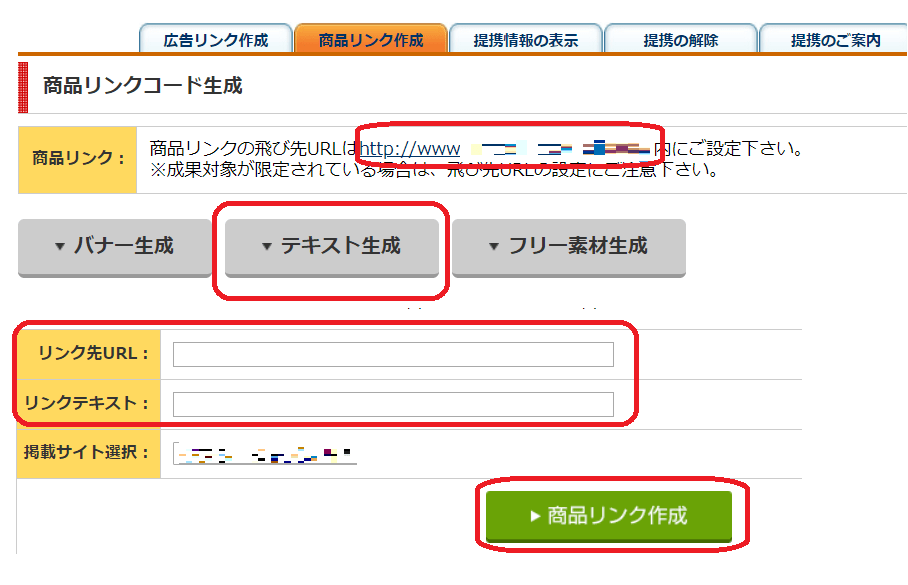
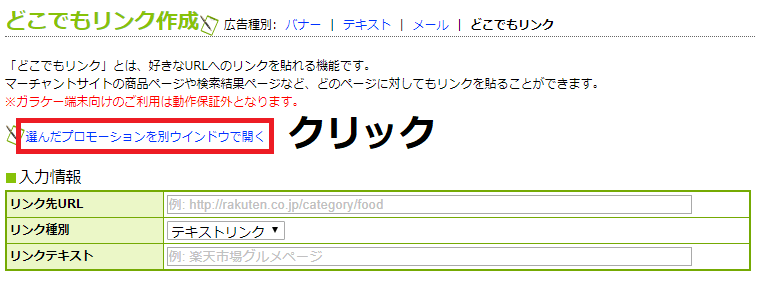
商品リンクの作り方・使い方
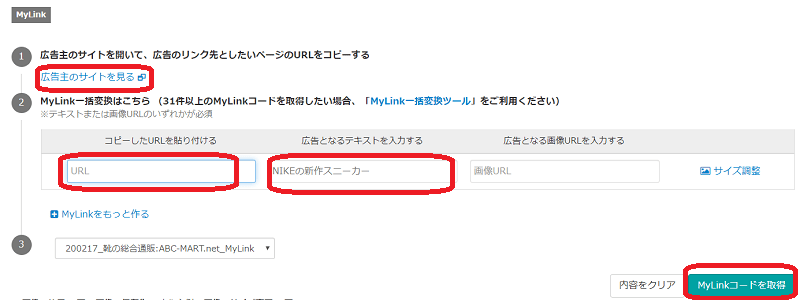
商品リンクは、好きなURLを指定してリンクを作る時に使います。
例えば商品が多くあっていろんなページがある広告主だったら、トップページに移動せずに、狙った商品のURLに読者を移動させることが出来ます。
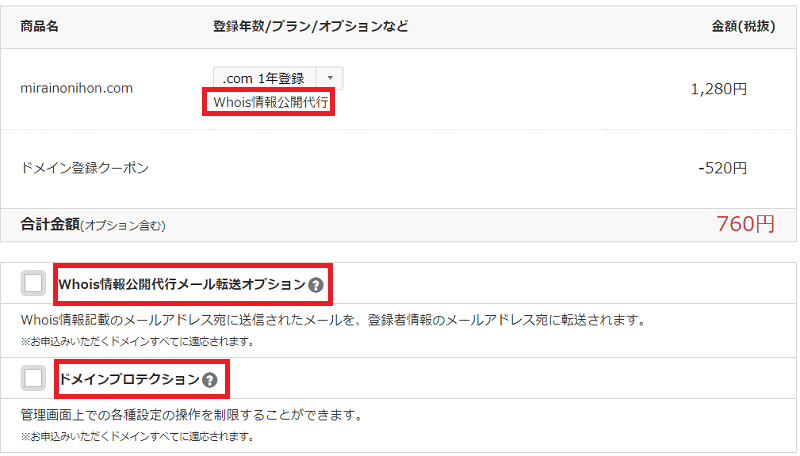
今回は例として、サーバー会社のMixhostでやります。

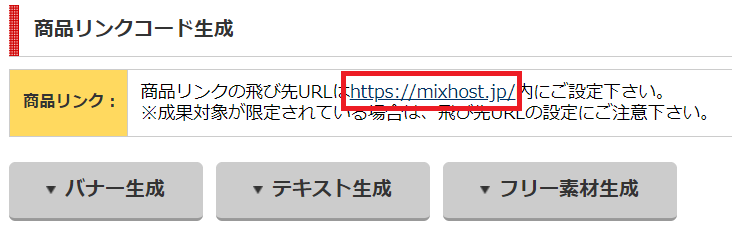
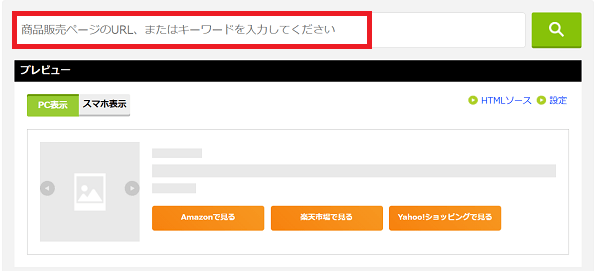
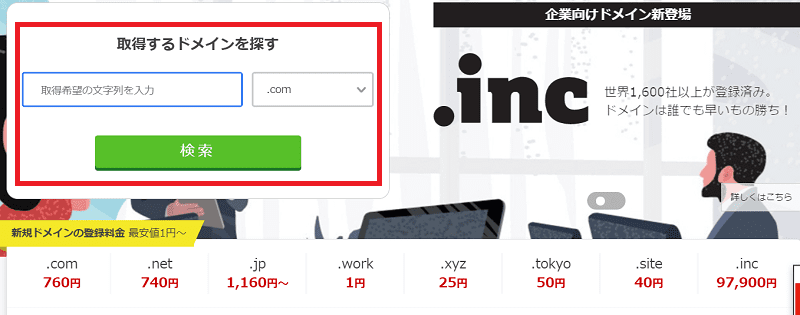
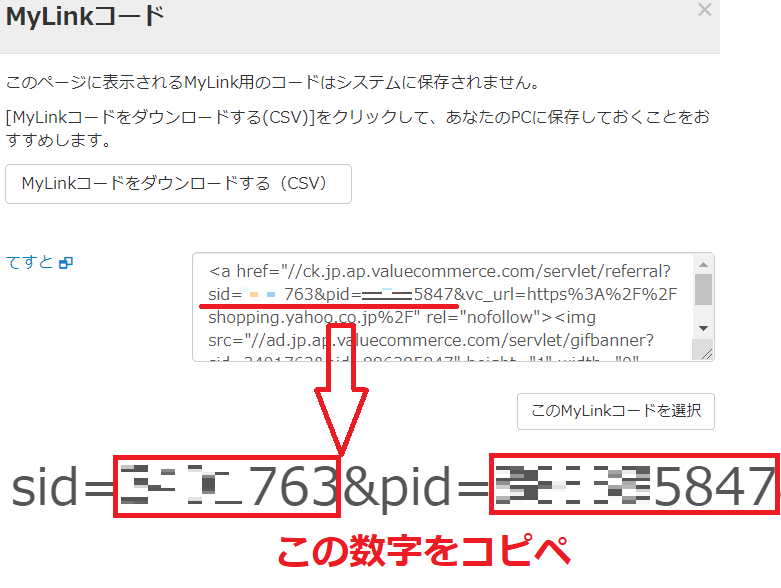
商品リンクに使うURLは、必ずページ上に記載されている赤カッコのURLの中から選びましょう。
同じ企業のページでも、仕様や値段が違うことがあるので、中にはアフィリエイトリンク専用のページがある企業もあります。
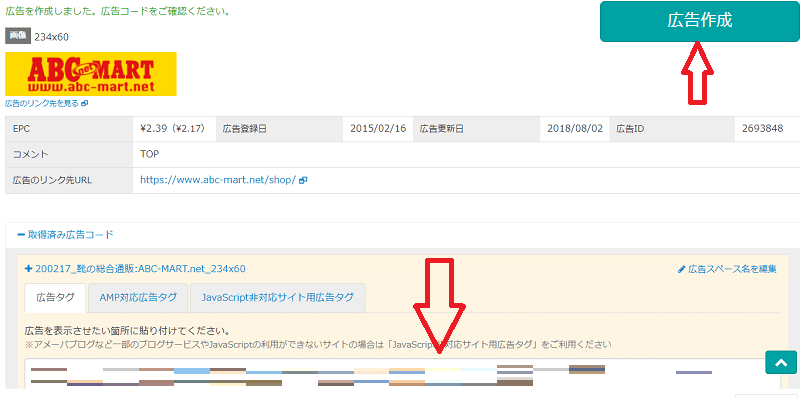
バナー
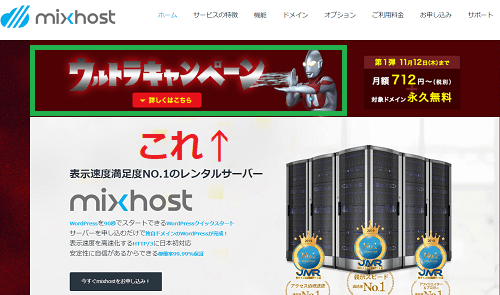
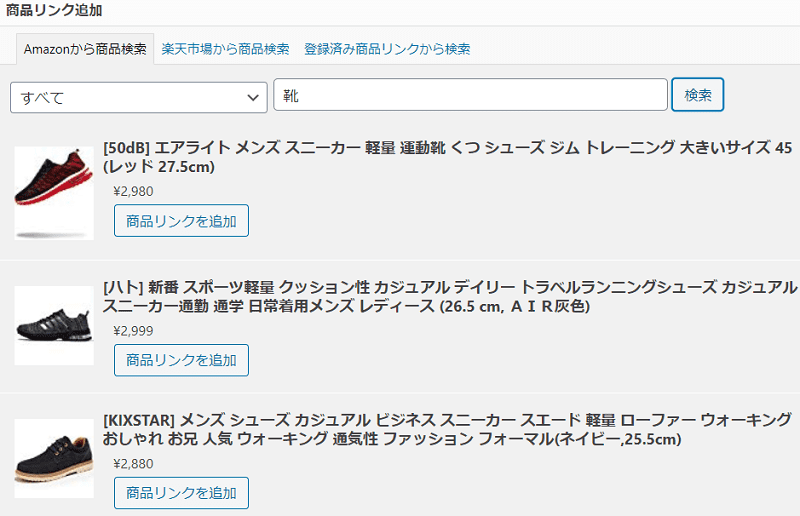
まずは先ほどのリンクをクリックすると、MixhostのTOPページに行きます。ここで任意の使いたい画像を探すのですが、今回は一番上にあったウルトラマンの画像を使います。

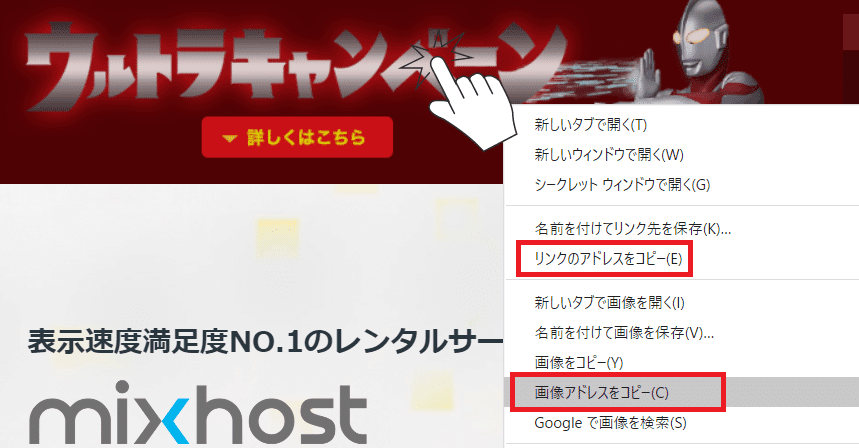
この画像の上で右クリックをし、画像のアドレスとリンクのアドレスをコピーします。

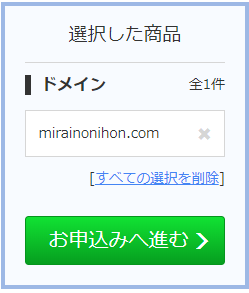
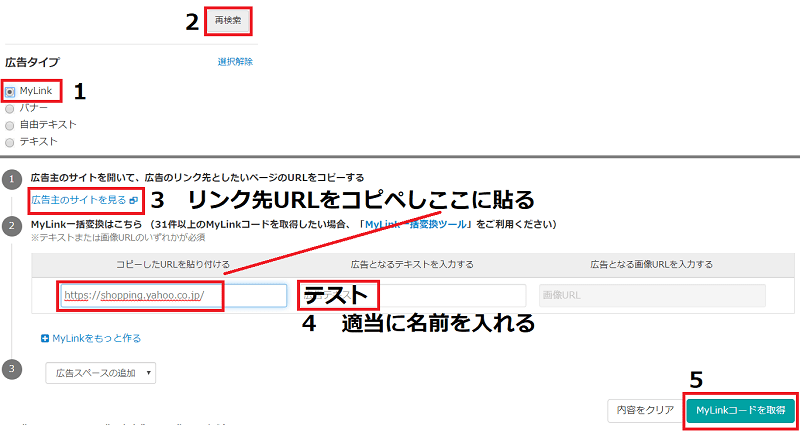
A8に戻り、リンク先URLと掲載画像URLに今コピーしたURLをペーストし、下の赤枠部分のURLを自分のブログに貼り付けたら完了です。

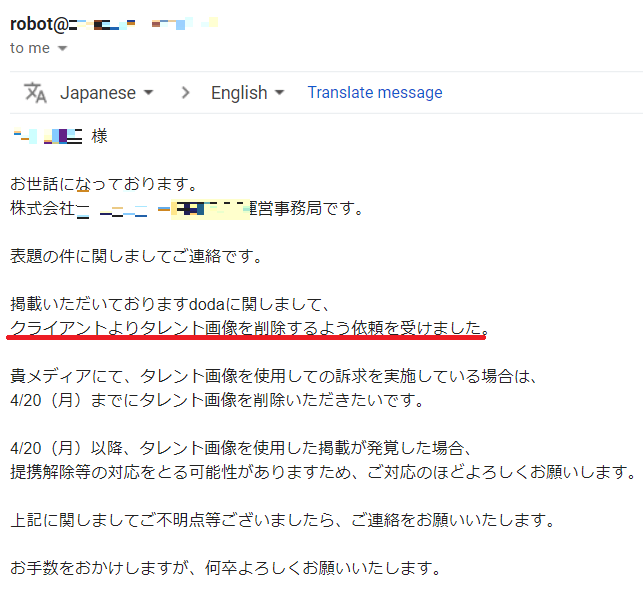
基本的にその企業にある画像はどれを使ってもいいはずですが、今回のウルトラマンの画像や人物画像は2次転用してはいけない可能性もあるので、極力人物などが写っていない画像を選んだ方がいいと思います。
と言うのも、一度だけですが別のASPで人物の画像を選んで使ったら、その俳優さんの所属会社との契約なのか「人物画像を使っている場合は別の画像に差し替えて下さい」というメールが来たことがあります。

最近は著作権の事がうるさいので、気を付けた方がいいですね。
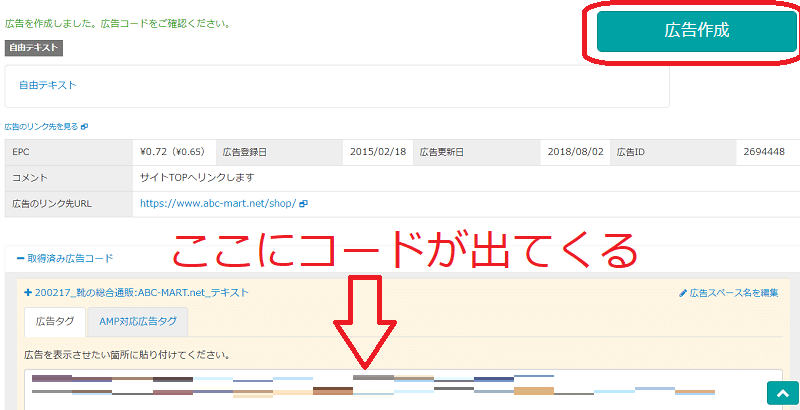
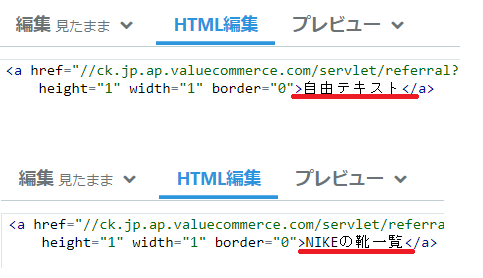
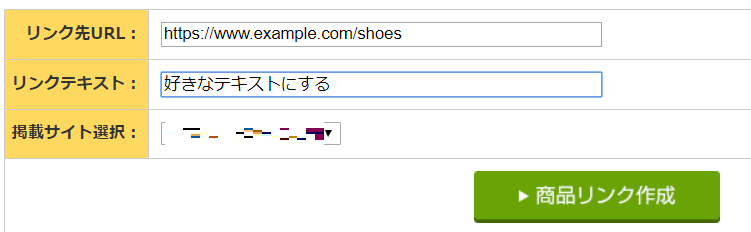
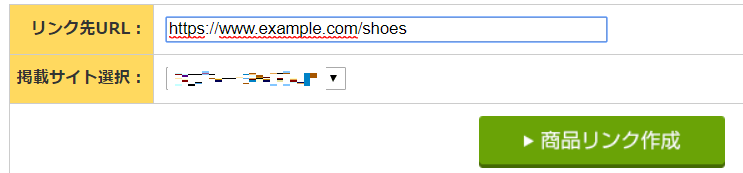
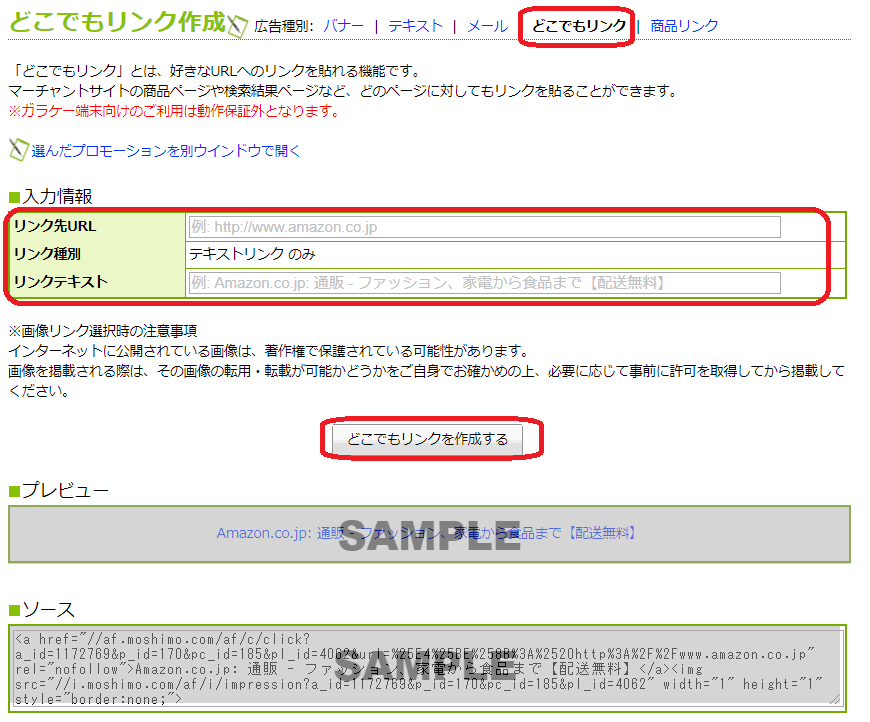
テキスト

テキストリンクは任意のテキストを使えるので、役に立ちます。
というのも、中には指定のリンクテキストが長くてダサい会社もあるので、こう言ったときはこのテキストリンクで自分でテキストを作ります。
- 任意のURLを選び、任意のテキストにする
ただし、あまりにも誇張表現があるテキストは成果キャンセルされるので、一般常識の範囲で作りましょう。
フリー素材

メルマガなどのメールに使う専用のものです。
ただしこれはテキストでなく、URLが作成されるだけなので、見た目はこんな感じになります。
https://px.a8.net/svt/ejp?a8mat=35S1Fvevejvpenvb;eopvkLVDmVmvve5e13bml;b
最後に
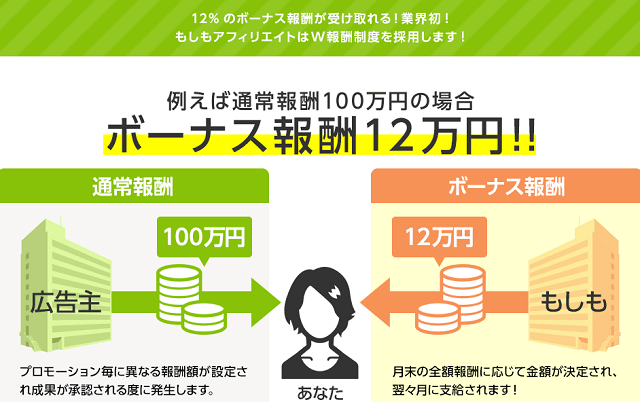
A8は案件数が多いのでお勧めですが、個人的に成果が出やすいと思うのはもしもアフィリエイトと、バリューコマースです。
もしもは報酬が12%アップするし、バリューは必要な情報を開示しているので、初心者でも稼ぎやすいですよ。
登録がまだの人は、こちらも登録しておきましょう!



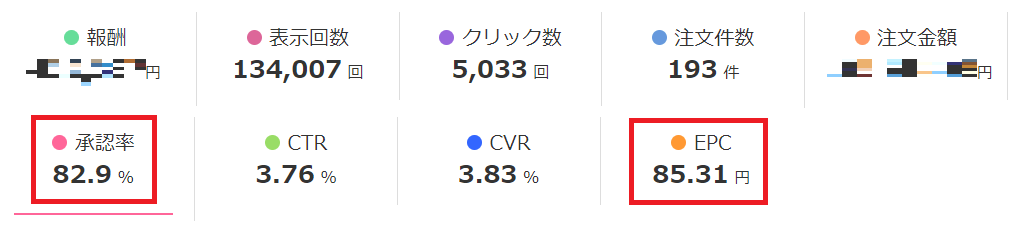
 まだ承認されていない分もありますが、今月は承認率が82.9%となっています。1クリック当たりの収益であるEPCも85.31円と結構高いです。
まだ承認されていない分もありますが、今月は承認率が82.9%となっています。1クリック当たりの収益であるEPCも85.31円と結構高いです。
























































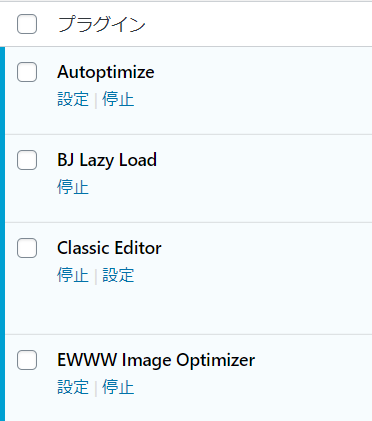
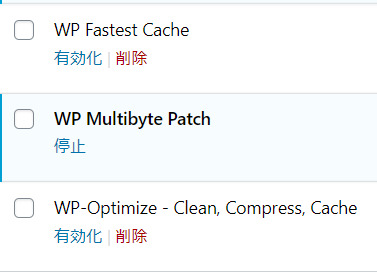
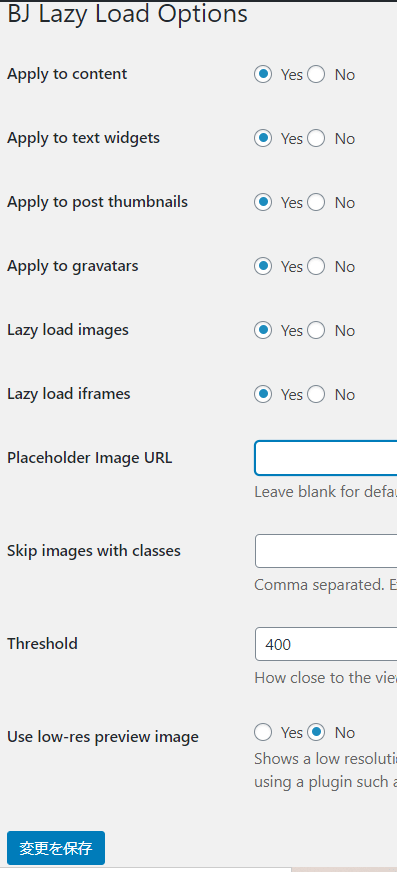
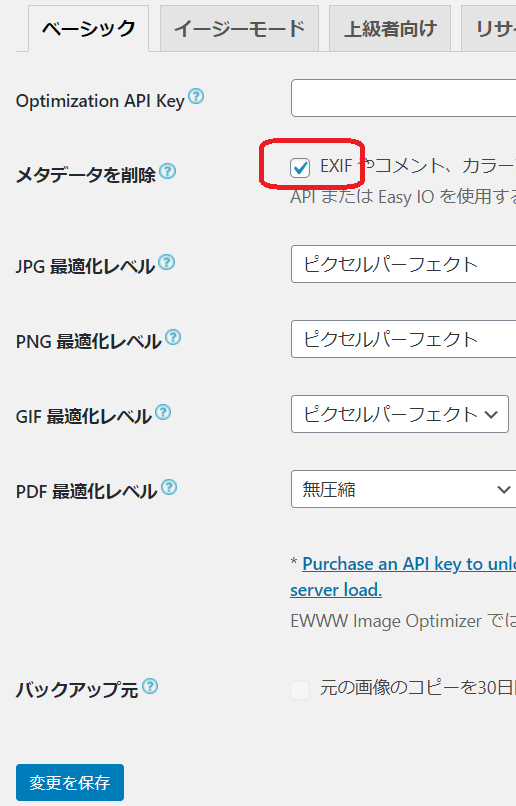
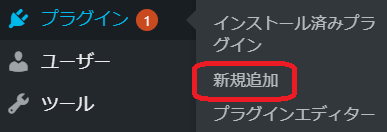
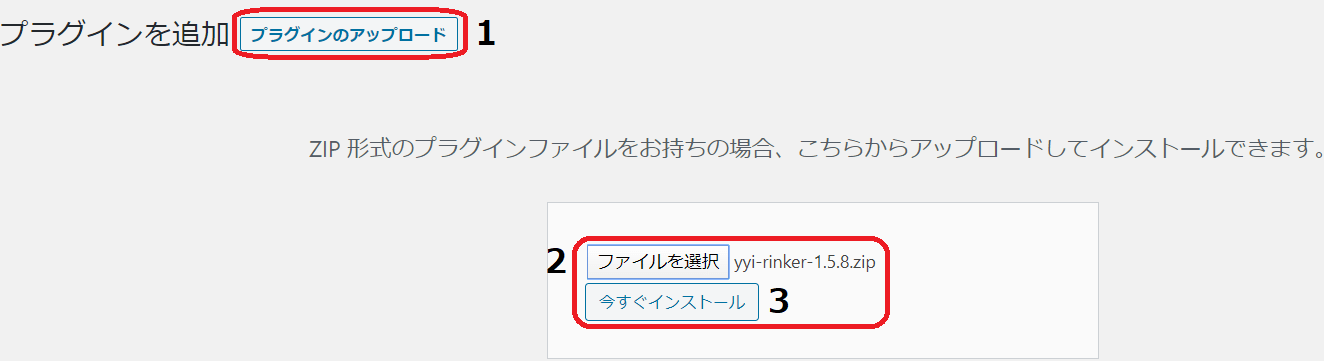
 プラグインのダウンロード方法は、管理画面から「プラグイン」→「新規追加」→「プラグイン名」で検索し、ダウンロードしたら有効化をしてください。
プラグインのダウンロード方法は、管理画面から「プラグイン」→「新規追加」→「プラグイン名」で検索し、ダウンロードしたら有効化をしてください。




























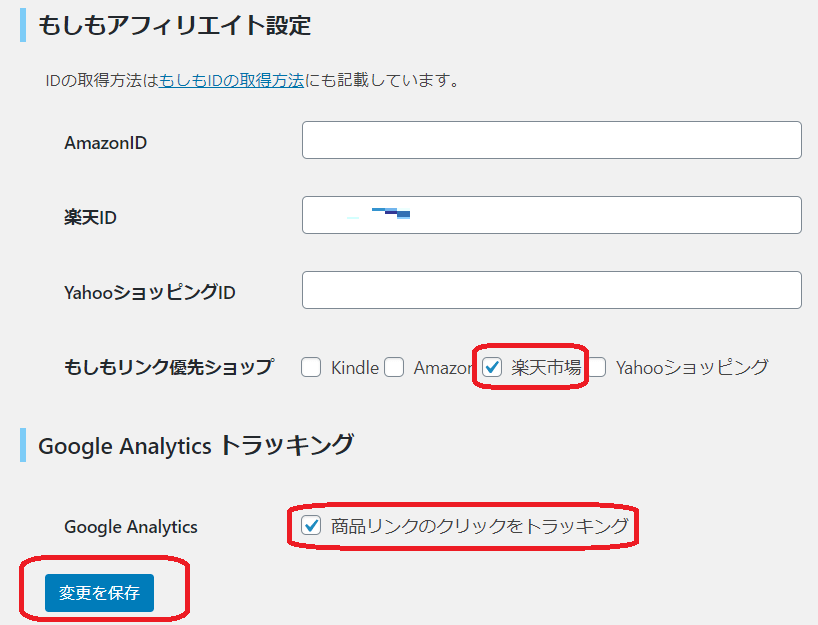
 商品リンクのクリックをトラッキングにチェックをしておけば、アナリティクスでどのページから商品が売れたかチェックできます。(行動→イベントで調べることが出来ます)
商品リンクのクリックをトラッキングにチェックをしておけば、アナリティクスでどのページから商品が売れたかチェックできます。(行動→イベントで調べることが出来ます)















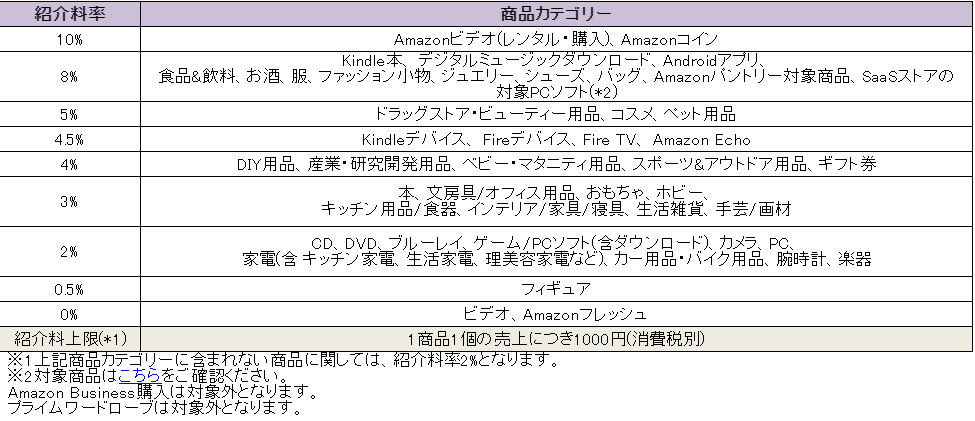
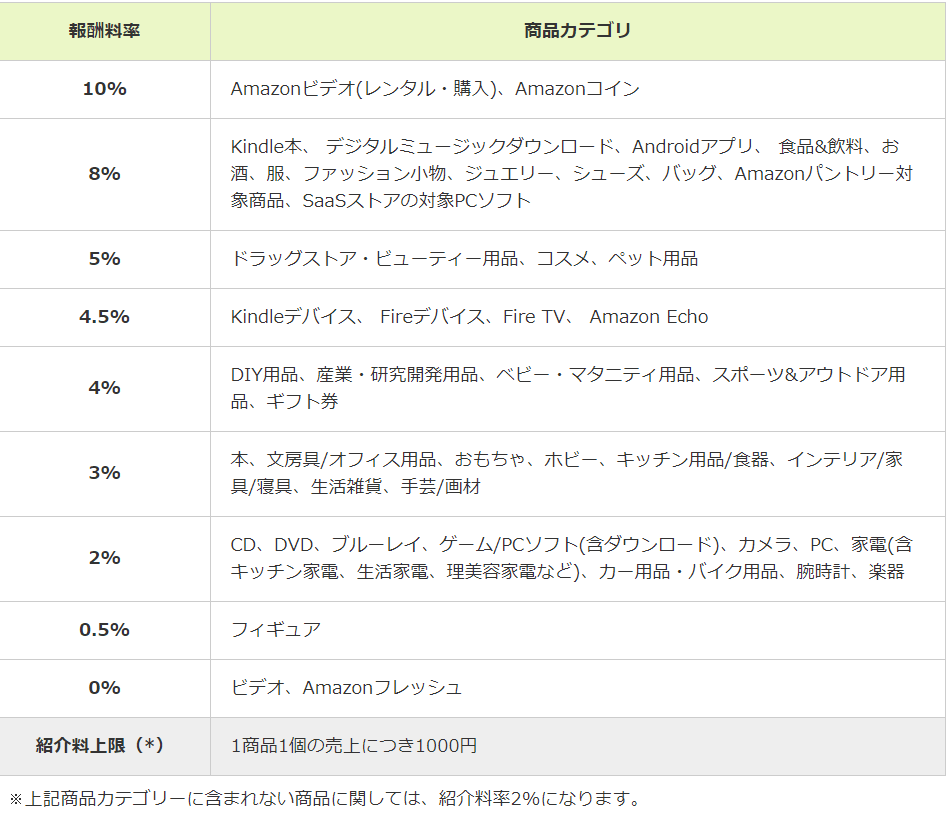
 <上・アマゾンの紹介料 下・もしものアマゾンの紹介料>
<上・アマゾンの紹介料 下・もしものアマゾンの紹介料>

 提携申請したら、通常数日で登録しているメルアドに「提携が承認されました」と連絡が来ます。
提携申請したら、通常数日で登録しているメルアドに「提携が承認されました」と連絡が来ます。





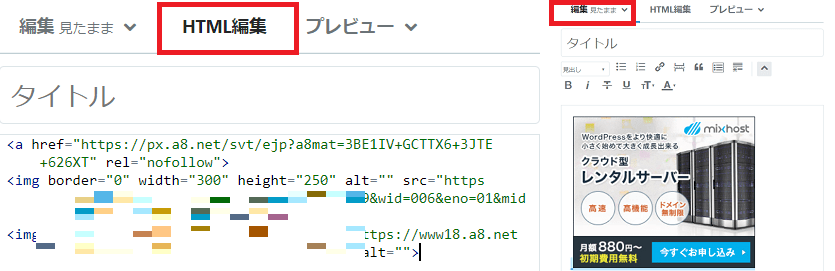
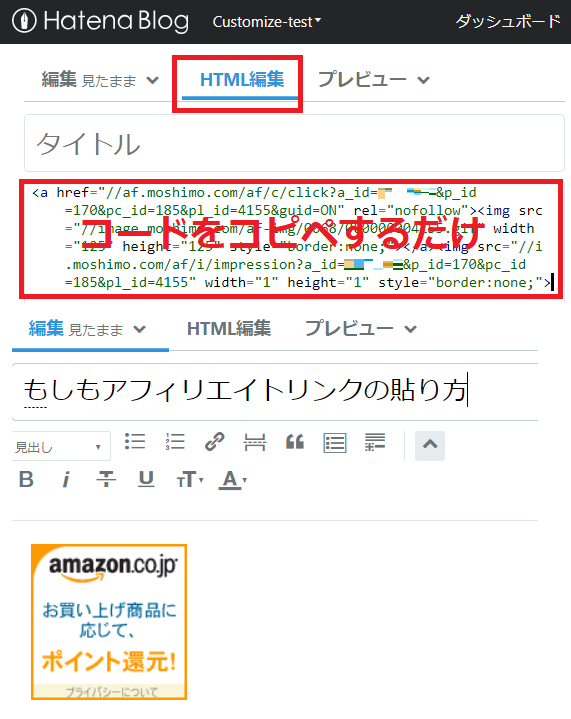
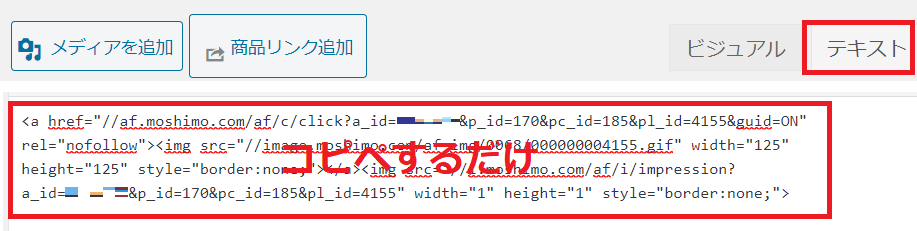
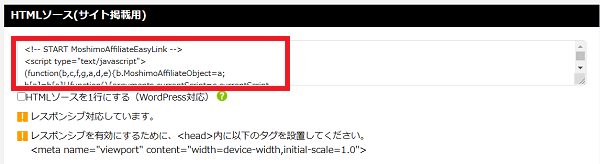
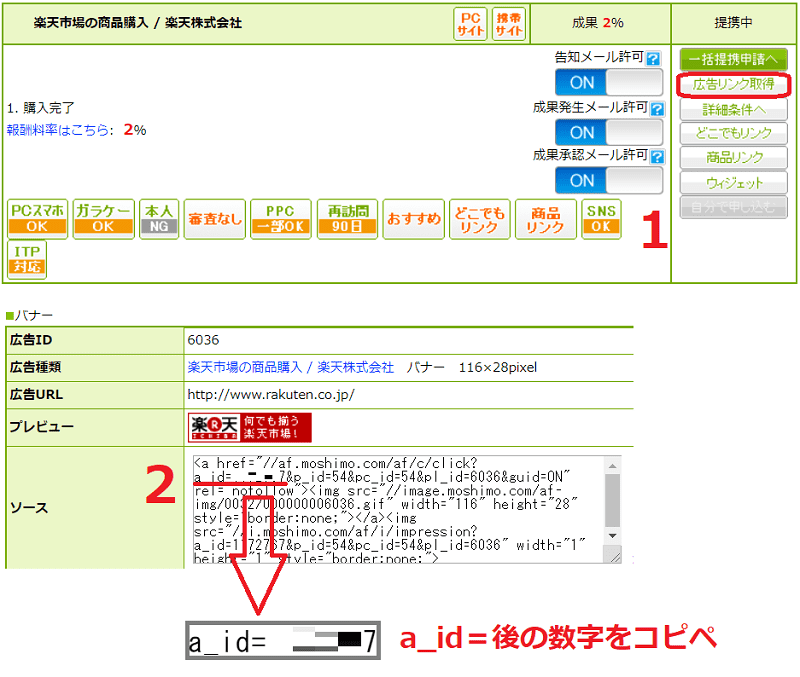
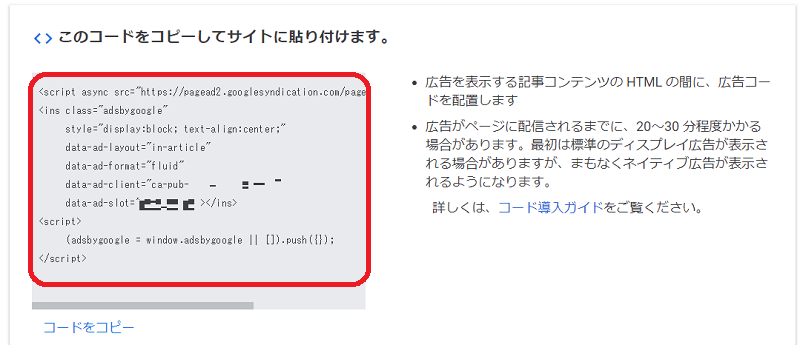
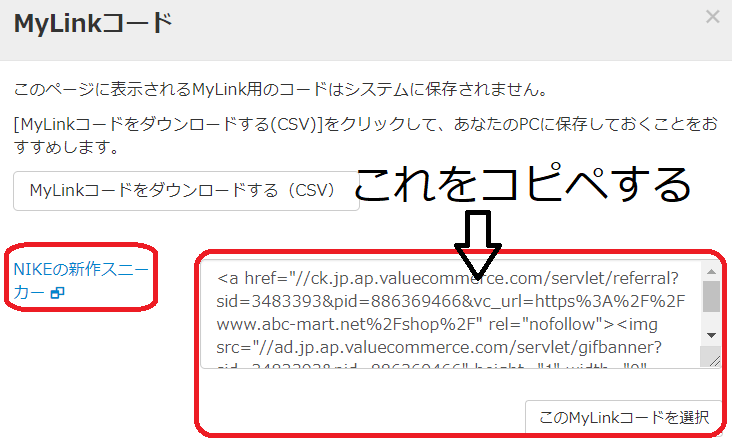
 最後にソースをコピペすれば完了です。
最後にソースをコピペすれば完了です。










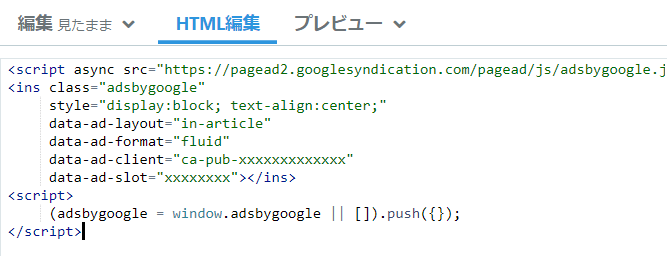
 見たまま編集でみたら、HTMLがちゃんとテキストになっているか確認しましょう。
見たまま編集でみたら、HTMLがちゃんとテキストになっているか確認しましょう。