私は放置しているものも含め6つのサイトを運営しており、当然ですが全てのサイトはアドセンスに受かっています。
で、今回新しく気合を入れて作っているサイト(10記事ほど・平均文字数3000)を審査に出したら、落ちたんです。ガガーン・・・
今までは5記事ほどで受かっていたので、「何かの間違いだろう」と思い再審査をしてもらってもまた落ちました。
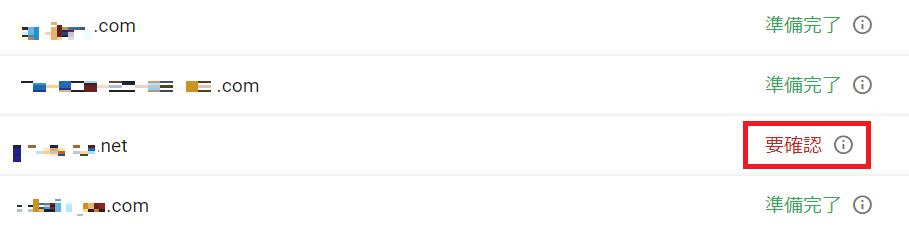
アドセンスには、赤文字で要確認なんて書いてるし。

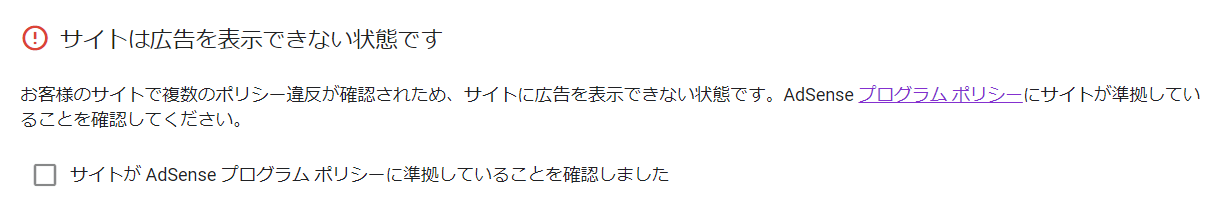
要確認??なんか怖いですよね、赤字だし。クリックすると、「サイトは広告を表示できない状態です」「複数のポリシー違反が確認された・・・・」と記載されています。

ポリシー違反??
なんで?何?
という事で、サイトのチェックなどをかなりしました。
結果から言うとポリシー違反が無いことが判明したのですが、それまで多くの時間を費やしましたね。
色々やったのですが、これもまた結果から言うと、Googleに聞いたら何がダメなのか教えてくれたので、審査に受からない人はとりあえずグーグル先生に聞きましょう。返信も速いですよ。
アドセンスの審査に落ちた時にやったこと
それではまず、対処するために何をやったか紹介します。
- サーチコンソールで「セキュリティと手動による対策」をチェック
- サイトのチェック
- URLがウイルス感染していないかチェック
主に上記3点をやったのですが、意外な発見もありました。
サーチコンソールでペナルティが無いか調べる
サーチコンソールで警告を受けていないかのチェックですが、画面左の「セキュリティと手動による対策」をクリックしたらすぐに確認できます。

ほとんどの人は↓このように「問題は検出されませんでした」と出るはずです。

自分のサイトに不備が無いか調べる
サイトのチェックは、「プライバシーポリシー」や「免責事項」などを忘れていないかをチェックし、記事の内容も確認しました。
というのも、他のサイトでも似たようなジャンルを書いていて、「記事が被ったのでコピーサイトとみられているかも」と思ったからです。
なので被っている記事は、論調を変え、視点を変えて解説するように変更しました。
実はここで再審査をしてもらったのですが、また落ちたんです。ブログ6個もやってて初めての状況なので、ちょっと焦りましたよ。
URLがウイルス感染していないか調べる
次に思ったことは、「もしかしたらURLがウイルス感染しているかも」です。
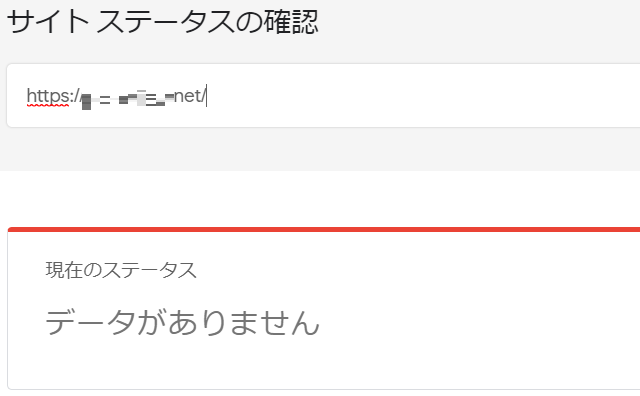
グーグルの「セーフブラウジング」というURLの危険性を確認するサイトがあるので、ここで自分のURLをチェック。
すると、データ無し??なんで?

今皆さんが読んでいるこのサイトで調べると、「安全ではないコンテンツは見つかりませんでした」と出ました。

実はサイトが新しすぎて出てこなかっただけなのですが、この時は「えっ?何?何で?」ってテンパってました(笑)
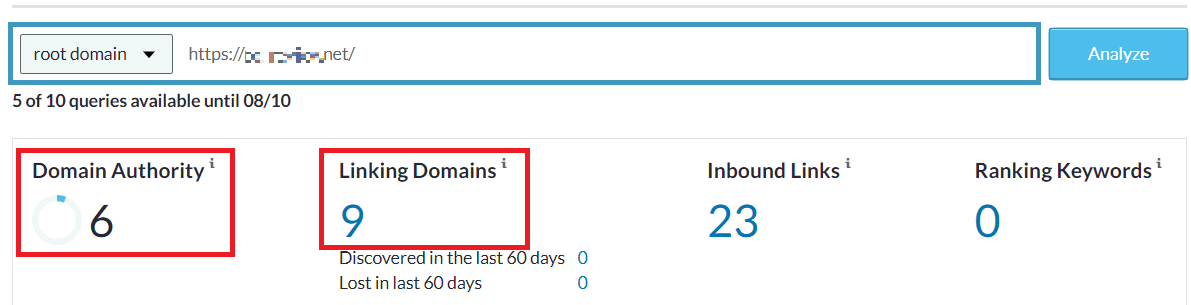
どうしようか考え、数日が過ぎた時にたまたまMoz Linkでドメインパワーを計測したのですが、アドセンスに受からないURLも調べてみたんです。
そしたらドメインパワーが6?リンキングドメインが9?新規で買ったドメインで、初めて1週間ですよ。

何かがおかしいと思って調べていたら、なんと中古ドメインだったんです!私はお名前ドットコムで自分で選んで作ったURLなのですが、誰かの中古だったみたいなんです。
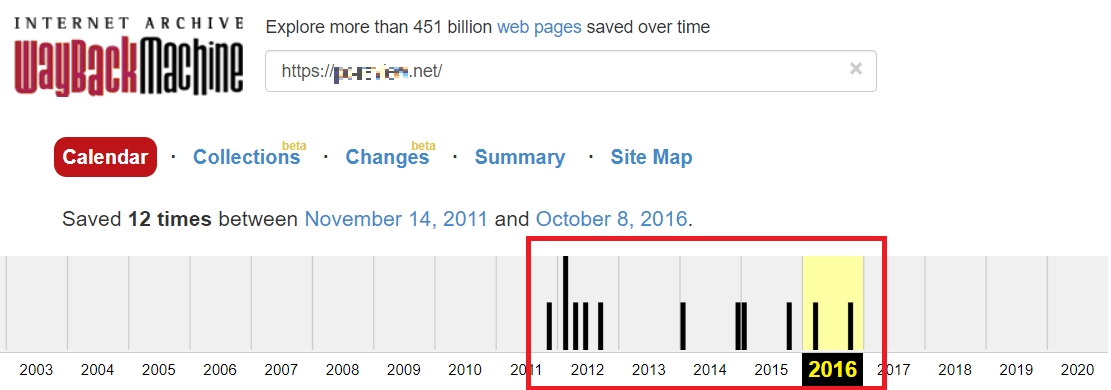
ここで頭をよぎったのは、過去にこのURLはスパムサイトや低評価サイトを運営していたんじゃ?と思ったので、お次はURLの過去を見れる「Wayback Machine」と言うサイトでこのURLがどんなサイトだったかをチェックしました。

すると、2011年から2016年の10月まで運営されていた形跡があったので、どんな記事があるか確認してみたら、カンフーの英語の記事でした。(笑)
とりあえずウイルス感染はしていないし、URLも悪いことをしていなかったので良しとします。
アドセンスのサポートチームにアドセンスに受からない理由を聞く方法
でもこうなると、アドセンスに受からない要因が分からないんですよね。
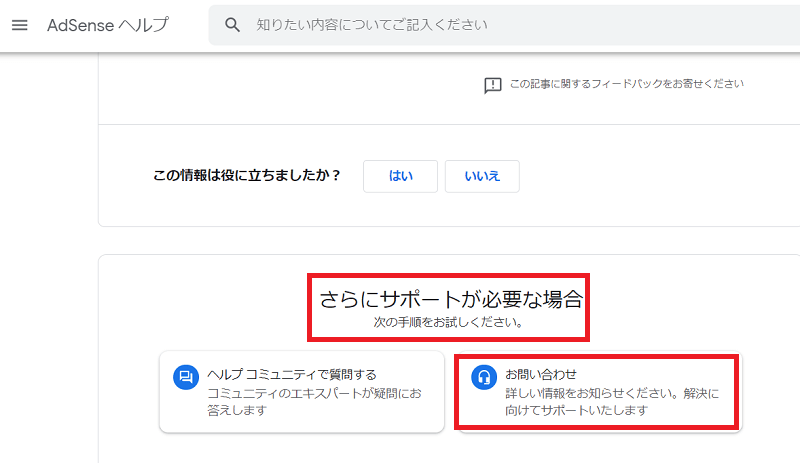
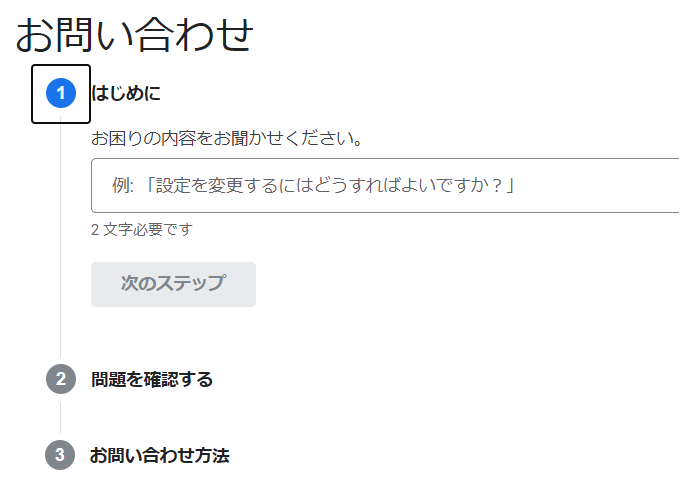
どうしようか考えていた時にAdsenseヘルプを見ていたら、「さらにサポートが必要な場合」と言う項目があり、その下の「お問い合わせ」をクリックしました。(問い合わせ先に行くにはここをクリック)

問い合わせの項目に答えると、最後の「お問い合わせ方法」でメールが選べるのでコレを選んで送信したら完了です。

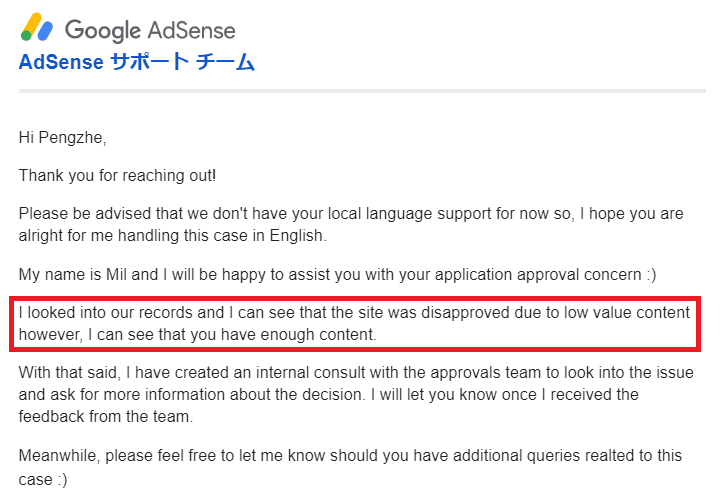
すると次の日に記載したメルアドに連絡が連絡が来ましたが、日本語での対応はしていないそうで英語で連絡が来ます。英語が苦手な人はグーグル翻訳でも使って訳してみて下さい。

名前はなぜか「Pengzhe」ってなってますが、なぜだか分かりません(笑)。本名を漢字で書いたので、翻訳したらこうなったんじゃないかな?って思います。(笑)
私の場合は赤枠部分に「あなたのサイトはコンテンツ(記事)が少ないから審査に通りませんでしたと記録に載っていましたが、私があなたのサイトを見た限りじゃ十分なコンテンツがありますね」
続いて、「アドセンス承認チームになんで否認になったか聞くので、連絡来たら連絡しますね」って書いてありました。
お~、何とありがたい。神の様な人です(笑)
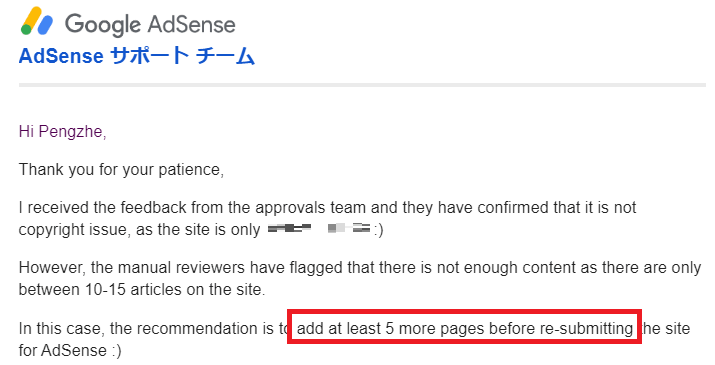
また次の日に、以下のようなメールが来ました。グーグルって連絡遅そうなイメージ有ったのですが、超速いですね。(笑)

コピーライトの事も聞いていたので返事があり、「あなたのサイトは著作権の侵害などはありませんよ。ましてや、あなたのサイトは○○(私がやっているジャンル)なので大丈夫です」と安心する言葉が書いてあります。
続いて、「あなたのサイトには10~15記事しかないので、少なくともあと5記事書いて申請してください」との事でした。
おそらくですが、コロナ以降審査が厳しくなって「記事は20記事くらいないといけない」ってなったんだと思います。
とにかく理由が分かったので安心しました。
まとめ
アドセンスに受からない理由は人それぞれですが、ある程度のボリュームがある記事を20記事書いていたら受かるようですね。
でもアドセンスに、著作権侵害などの事も聞けるなんてラッキーでしたね。
アドセンスに受からない皆さんは、20記事以上ある人は連絡を取ってみたらいいと思いますよ。無駄に自分で色々調べるより速いし、何と言っても正確ですよね。だって相手は、審査している人だから。































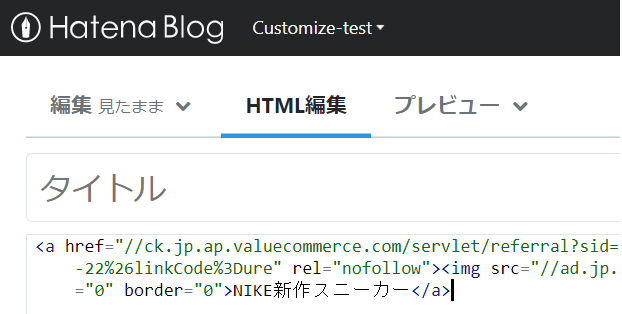
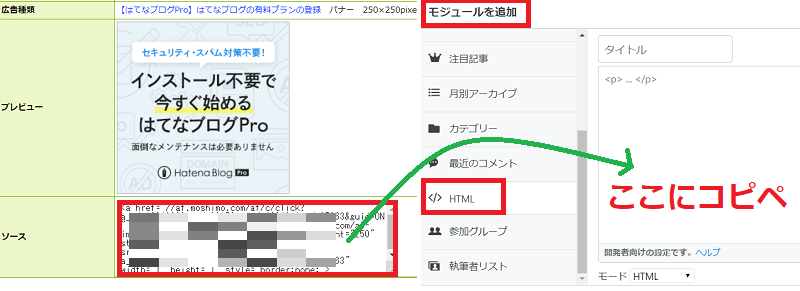
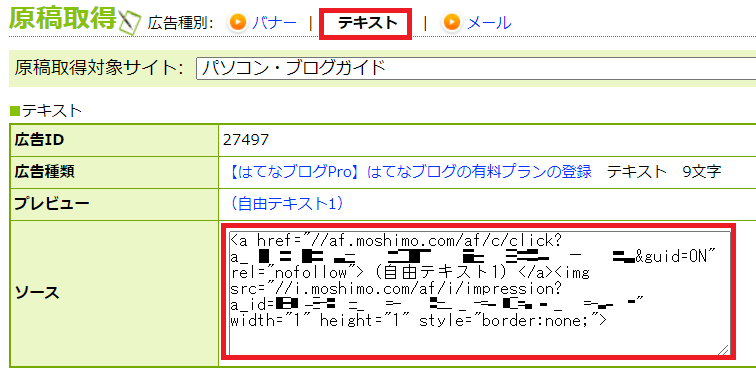
 テキストリンクを入れたい場合も、同じです。ASPのテキストリンクのHTMLコードをコピペしたらOKです。
テキストリンクを入れたい場合も、同じです。ASPのテキストリンクのHTMLコードをコピペしたらOKです。











 登録したらまずは、セルフバック(アクセストレードではアフィバックモール)で稼いでみるのもいいかもしれません。
登録したらまずは、セルフバック(アクセストレードではアフィバックモール)で稼いでみるのもいいかもしれません。























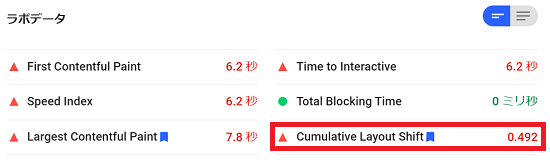
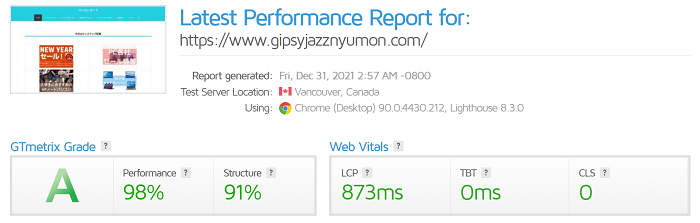
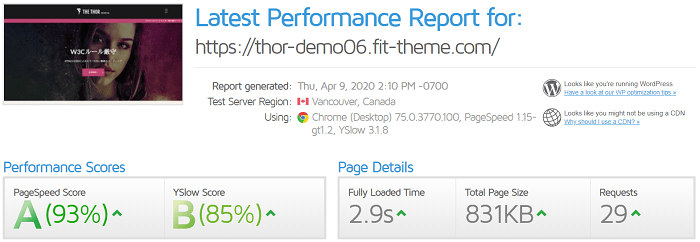
 英語ができないと使うのは難しいが、軽量テーマでCLSも抜群。いろいろなサイトを作ることができ、個人的にこれ以上のテーマは無いと思っています。
英語ができないと使うのは難しいが、軽量テーマでCLSも抜群。いろいろなサイトを作ることができ、個人的にこれ以上のテーマは無いと思っています。