こんにちは。
はてなからwordpressに引っ越ししました?
はてなは使いやすかったけど、遅いしカスタマイズが面倒でしたよね。
引っ越し中に色々なブログをチェックしたのですが、ブログ変更後にやらなくちゃいけないこと全部を書いているブログがなかったので、ブログ変更中の皆さんに私がした失敗も含めてやること全て書いていきます。
ほとんどのやり方や、やらないといけない事は、どのテーマを使っていても同じですが、広告管理のみJinの設定方法を書いています。
ブログ高速化のために、ConoHa WINGをおすすめします。特段の設定は必要なく、すべてサーバー側で高速化をしているので、簡単だし速いです!
はてなブログからWordPressに変えるなら、サーバーはConoHa WING WINGが最強!を参考にどうぞ
Contents
Permalink Manager Liteを使ってURLの変更
はてなでカスタムURLを使っていたら特にやる事ははないのですが・・・と思っていたら、ありました。
/がーになるとは書いてあったのですが、他の事はブログで言っている人がいないんですよね。なので私は大失敗したので、皆さんは注意して下さいね。
アドレスが変わる例を紹介します。
例1)000.com/entry/2019/08/11/2029 → 000.com/entry/2019–08–11–2029
例2)000.com/entry/rockn‘roll → 000.com/entry/rock roll
例3)000.com/entry/hard_to_setup/wordpress → 000.com/entry/hard–to–setup–wordpress
左がはてなで使っていたURLで、右がwordpressに記事をインポートしたら勝手に変換されるURLの例です。
例1の場合はpermalink maneger liteで変更できるのですが、ワードプレスではアポストロフィやアンダーバーは使えないみたいなので、例2・3はRedirectionというプラグインを使って301リダイレクトをします。
カスタムURLを使わずにタイトルがURLになっている人は、<000.com/entry/2019/08/11/2029/はてなブログやめてよかった> みたいになっていると思うのですが、これも「/」が「-」になっているので手作業で変更していきましょう。
注)パーマリンクとは、この赤文字の部分のことです。
www.ooo.com/entry/to-do-list-after-joining-wordpress
permalink maneger liteの使い方


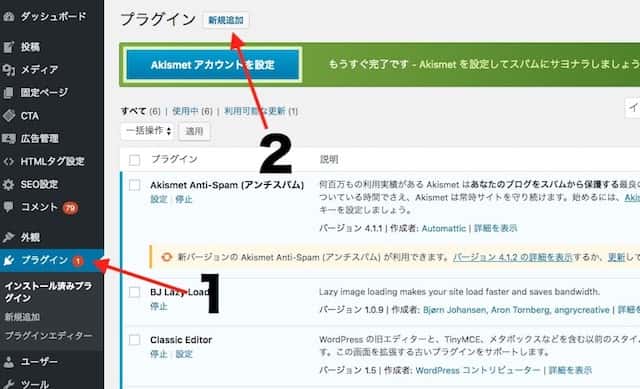
管理画面から1「プラグイン」に入り、2「新規追加」をクリック、3permalink maneger liteとタイプしたらでてくるので、4「今すぐインストール」、「有効化」をクリックで設定終了です。(私はもうインストールしているので、4は有効とでています)
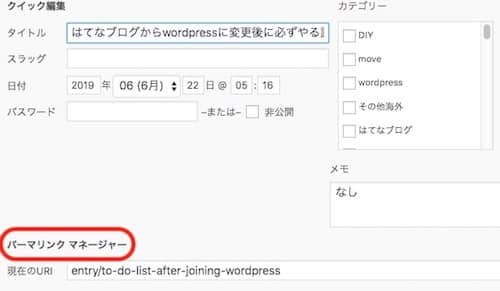
次に、「投稿一覧」をクリック、「クイック編集」を押すと下記のようになります。

この赤丸の部分を以前のアドレスに書き換えて、「更新」ボタンを押すだけです。
これはパーマリンクが以前と変わってないかチェックするために、全ての記事を確認しましょう。
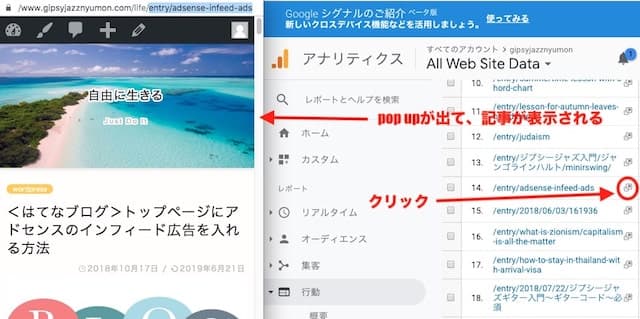
アドレスの確認方法はコレです。
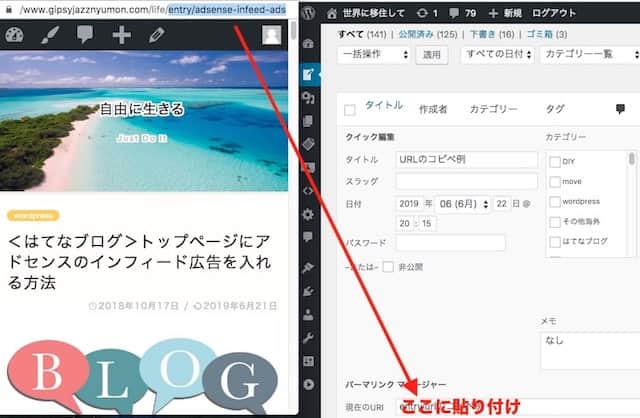
アナリティクスを開き「行動」→「サイトコンテンツ」→「全てのページ」を表示し、PVが多い記事から順に開いて、このURLのentry以降をコピーして、wordpressのクイック編集を開き、現在のURIに貼り付けます。私は目視で確認していたので、アドレスが変わりまくっていましたので、皆さんはコピペしましょうね。


Redirection設定方法・使い方
リダイレクションはwordpressで使えない記号を、はてなのURLに使っていた場合に使います。
ちなみにこれは301リダイレクトなので、以前のURLの評価を引き継ぐことができるので、安心ですね。
まずはpermalink maneger liteと同じように、「プラグイン」→「新規追加」から、Redirectionと検索して有効化します。
ちょっとだけ設定が必要なのですが、ここの2点だけチェックを入れておけば大丈夫です。最後に「更新」を押して、保存します。

次に、ダッシュボードの「ツール」にRedirectionとあるので、これをクリックします。

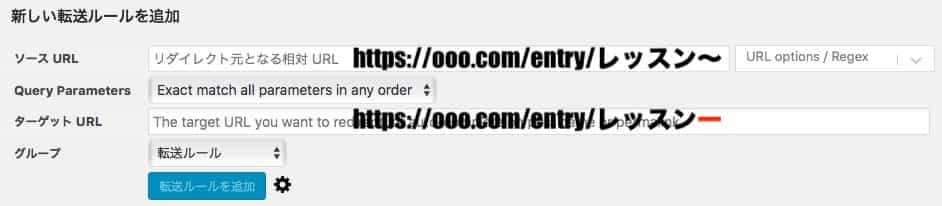
ソースURLは元のURLで、ターゲットURLは、上記のようにwordpressでは使えない記号を使っていたためにアドレスが変わってしまったもののURLを記載します。
例)https://www.ooo.com/entry/レッスン〜ギターのチューニング (はてなではこのURLをソースURLに)
→https://www.ooo.com/entry/レッスンーギターのチューニング(wordpressでは「〜」は使えないので、「ー」に変わったものをターゲットURLに)
最後に転送ルールを追加で、完了。
必要なURL全てこれをやっていきます。
ちなみにですが、アドレスがhttps://www.ooo.com/entry/04/20/2019/123123からhttps://www.ooo.com/entry/04–20–2019–123123みたいに替わっている場合は、リダイレクションじゃなく、パーマリンクマネージャーを使ってURLの変更をします。
Redirectionを使ったあとも、このプラグインは有効化したまま1年ほどは使い続けましょう。プラグインを消すとリダイレクトされなくなりますのでご注意を。
サーチコンソールの設定
はてなブログの時はURLはwww.oooo.jpのwww有りだったと思うんですが、私が使っているエックスサーバー はwww有りとなし2つのページがあるんです。
なので、これを統一しましょう。
というのも、グーグルにとってはwww.ooo.comとooo.comは違うページとして認識されるので、同じ内容のページが重複して存在していることになり、SEOの上ではよろしくないのです。
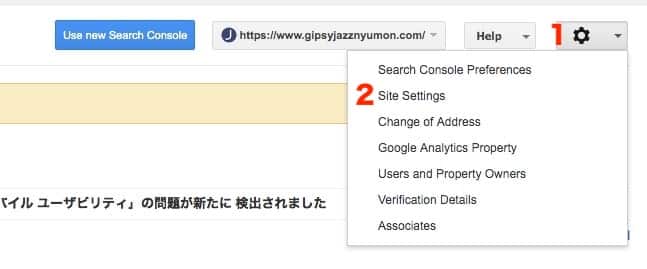
手順・サーチコンソールを開き、「以前のバージョンに戻す」をクリック、右上の鍵をクリックし、「サイトの設定」をクリック。
なぜだか私はもう次の項目が表示されないので画像がないのですが、
<使用するドメインを設定しない>
<URLをwww.000.comと表示>
<URLを000.comと表示>
この3パターンの表示があるので、www有りか無しのどちらかを選んで下さい。
トレンドとしてはwwwなしが多いっぽいですが、私はwww有りで設定しました。
下記が私が参照したサイトで画像付きなので、不安な方はこちらも見てみてください。
https://keywordfinder.jp/blog/seo/www-unity/
アドセンスの広告を配置
これで大失敗をしました・・・。
はてなでは記事ごとにアドセンスの広告を手貼りしていたのですが、関連コンテンツと記事下は、デザイン→スパナマーク→記事下に貼っていたのですが、なぜだかWordpressでも表示されると思っていました。(そんなわけないですよね・・・)
テーマ、Jinを使っている場合は、ダッシュボードの広告管理から簡単に設定できるので、今すぐにやりましょう!
細かい設定はないので、希望の場所に好きな広告リンクをコピペしてください。
記事内に自分でアドセンスの広告をHTMLで貼り付けている人は、この広告管理を使うと関連コンテンツが表示されないと思います。対処法はこちら「関連コンテンツが表示されない時の対処法」・はてなブログからWordpress移管後にアドセンスが表示されない対処法を参考にどうぞ。
また、インフィード広告を入れたい場合は、細かい広告の設定が必要になるので、Jinの公式ページで設定方法を確認してください。
アイキャッチ画像の設定
やっとここから記事の編集です。
はてなで使っていたアイキャッチは外れているので、また設定し直してあげないといけません。
wordpressは、はてなから引っ越しした記事に付いている画像をアイキャッチとして選べないので、メディアを追加(画像のアップロード)をします。
これは1記事1記事手作業になりますが、私は200記事ほどあったので結構時間がかかりました・・・。
画像を設定しているついでに、記事内もちょっとやることがあります。
画像の上下になぜだか1行のスペースが出来ているので、ここも削除し、画像は<cener>で真ん中に移動していたものも、<center>が消えて左寄りになっているので、必要であれば画像を真ん中に移動しましょう。
アイキャッチ画像はCanvaを使うと、簡単におしゃれにできるのでこちら「Canvaの使い方」も一緒に読んでみて下さい。
すぐに入れておきたいプラグイン
最初から入っているプラグインが3つあるのですが、まずこれを紹介します。
Akismet Anti-Spam (アンチスパム)・・・コメントを受け付ける人は必須です。スパムなリンクをコメント欄に載せる人がいるらしいので、入れておきたいですね。
WP Multibyte Patch・・・WPを日本語で使うにあたって、文字の不具合など修正してくれるので、これは必ず有効化をしましょう。
HELLO DOLLY・・・いらないです。
ここからは、最低入れておきたいプラグインです。
Classic Editor・・・記事を書く画面を、以前のものに戻すプラグインです。以前のものと言っても私たちは今初めて使うのでわからないですが、現行の記事を書く画面は使いにくいんです。なのでこれを入れておけば、ほぼはてなブログの時のように記事が書けます。
BJ lazy load・・・画像遅延読み込みするアレです。これがあればページを開いたときに一気に全画像を読み込まずに、読者がスクロールするたびに画面に映る画像をその都度読み込んでくれるので、表示速度が改善されます。
Google XML Sitemaps・・・サイトマップを自動で作ってくれて、自動で送信してくれる優れものです。
私はアドレスが変わったものが多かったのでこれを使いましたが、自分でサイトマップを今後作るので、ゆくゆくは使いやめます。ただ単にプラグインの数を減らしたいからです。
Table of contents plus・・・はてなから移動した記事や、新規の記事も目次がないので、このプラグインを入れて自動作成しましょう。
