パソコンから読者来た場合、サイドバーを追従(固定・追尾など色々な名称があります)していないとスペースがあまって不格好だなと思っていたのですが、はてなブログを使っている人は簡単にCSSだけでサイドバーの追従ができますよ。
以前Googleが「広告は追従しちゃダメ」なんて言っていましたが、今は解禁になっているので、アドセンスの広告も入れることが出来るし、他にもカテゴリを入れたり、おすすめ記事を追従したりと、好きなもの何でも固定できます。
コピペで出来るので2分あれば完成します。
Contents
サイドバーを固定(追従)する方法
これは当然PCのみですが、サイドバーを追従するカスタマイズです。
読者が記事を読み進めて下の方に行くと、サイドバーって見えなくなりますよね?なので、モジュールを追従するように設定してあげます。
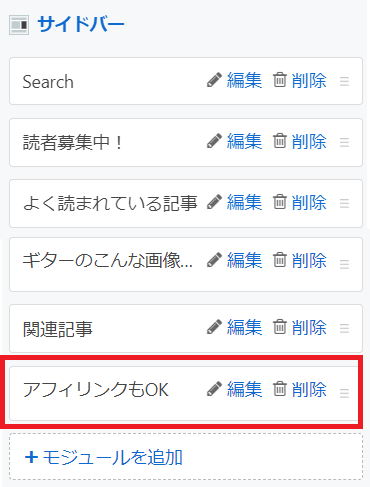
これはサイドバーの最後のモジュールを追従する方法なので、下図のように固定したいモジュールをサイドバーの最後に持ってきてください。
まずは「デザイン」→「カスタマイズ」→「サイドバー」に行き、好みの項目をサイドバーの最後に持っていきます。私は、「アフィリンクもOK」というASPのHTMLを貼り付けたものです。(サイドバーに広告を貼る方法はこちらからどうぞ)

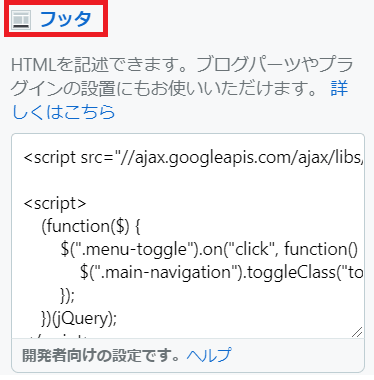
次に以下のコードを、フッタにコピペしてください。

<!–サイドバー固定–>
<script>
$(window).load(function() {
var sideLast = $(“.hatena-module”).filter(“:last”);
var sideLastTop = sideLast.offset().top + 450;
var sideLastWidth = sideLast.width();
var win = $(window);win.scroll(function(){
if(win.scrollTop() > sideLastTop) {
sideLast.css(“position”,’fixed’);
sideLast.css(“top”,’20px’);
sideLast.css(“width”,sideLastWidth);
}else{
sideLast.css(“position”,’relative’);
};
});
});
</script>
するとこんな感じになっていると思います。
最後に
ほんとに2分で終わったでしょ?
他にもいろいろなカスタマイズを紹介しているので、こちら「はてなブログのカスタマイズ集・すべてコピペでOK」も一緒にどうぞ。
