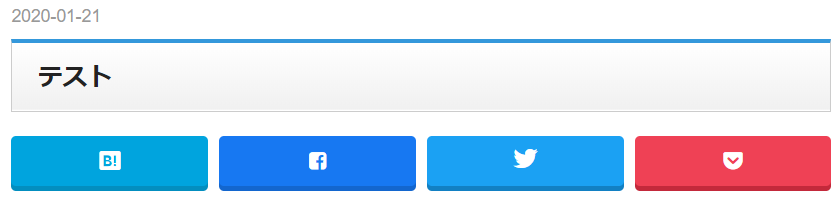
以前「はてなブログのSNSボタンをおしゃれにカスタマイズする方法」で下の画像のようなシェアボタンのカスタマイズを紹介したのですが、今回はカウント付きの物を紹介します。

カウント付きとは、いくつシェアされたかが分かるようにするもので、読み込み速度が遅くなるので私は使いませんが、欲しいという方もいると思います。
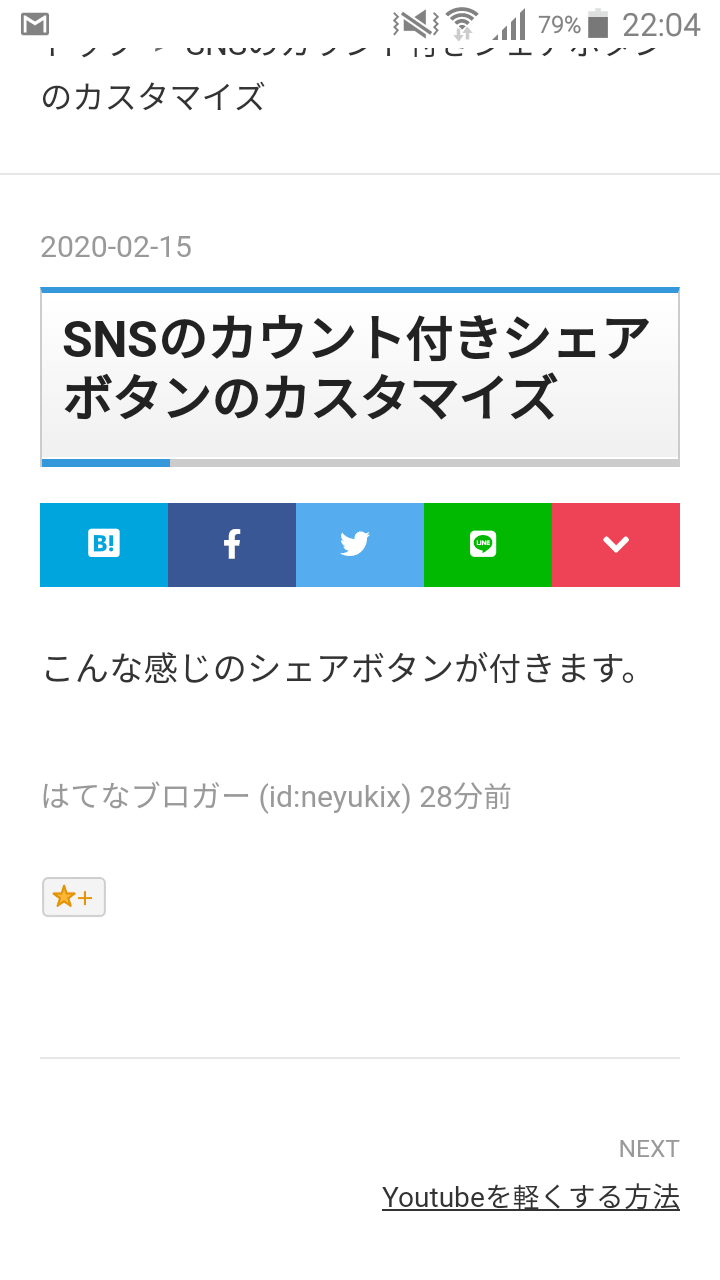
↓こんな感じのものですね。(スマホ表示ではカウントなしです)


●カスタマイズをやりすぎると表示速度が落ちるので、気を付けて下さい!
●このカスタマイズが上手くいかない時は、他のカスタマイズと競合している可能性があるので、デザインCSSに貼るコピペを上の方に貼ってみて下さい。
コピペカスタマイズ
注)基本的にはてなブログProを使っている方を対象にした記事なので、無料版での動作確認はしておりません。
この機会にProの利用を検討される人は、はてなブログPro登録からどうぞ
色々なブログを参考にしたのですが、一番簡単だったのがminimal-greenさんの物でした。
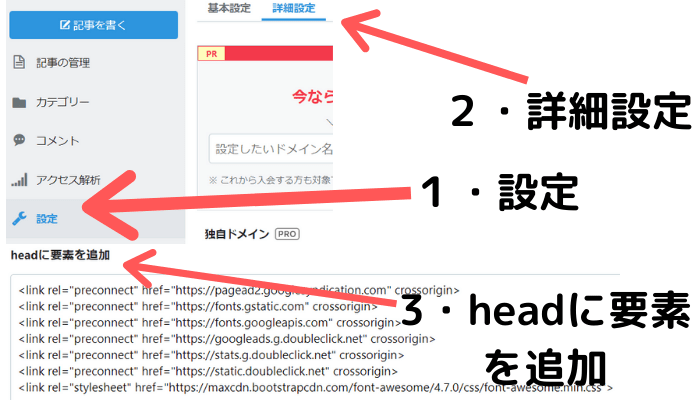
まずはFontawesomeを「headに要素を追加」にコピペします。場所は「ダッシュボード」→「設定」→「詳細設定」→「headに要素を追加」です。

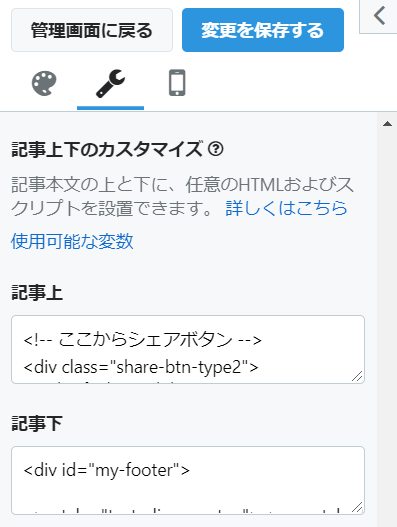
次に記事上か記事下、もしくは両方に以下をコピペします。「ダッシュボード」→「デザイン」→「カスタマイズ(レンチマーク)」→「記事上・記事下」

最後にデザインCSSに以下をコピペしたら、終了です。(テーマMinimal greenとStripeを使っている人は必要ないです!)
私はレスポンシブのテーマなので、レスポンシブにしていない人は、minimal greendデモブログを参照にどうぞ。
最後に
最初にも言ったように表示速度に影響があるのであまりお勧めじゃないですが、必要な方は是非導入してみて下さい。
カスタマイズ後はPagespeed Insightでスピードチェックも忘れずに。
表示速度が遅い場合は、以下の記事を参考にどうぞ。
その他のカスタマイズはこちらをどうぞ。