みなさん、アイキャッチ画像は毎回アップしていますか?
えっ!?してない?
そんな人は必ず設定しましょうね。
しかもただ単に画像をアップするだけじゃなく、文字を入れて読者が一目でどんな記事なのか分かるようにすれば、アクセスアップ間違いなしです。
Windows標準機能のペイントや、macも画像を開いてツールから文字を入れれますが、私がいつも使っているものは、Canvaという無料ソフトです。
アイキャッチ画像のメリット

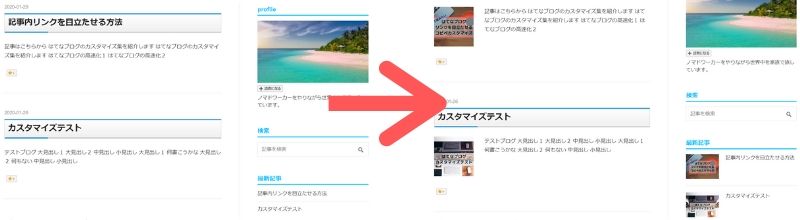
上の画像の左側はアイキャッチ画像無しのトップページで、右がアイキャッチ画像付きにになります。
記事にアイキャッチ画像があれば、サイドバーの最新記事や人気記事に画像が付くので人目を惹きやすくなります。(サイドバーに画像を使うのには設定が必要です)

また、ツイートしたときにも画像が付くので、クリックされやすくなりますよね。
下のスクショは私の別のブログなんですが、海外旅行好きの人は良かったら読んでみて下さい。(笑)

アイキャッチ画像の設定方法
まずはてなブログのアイキャッチ画像の設定方法ですが、簡単です。

記事を書くときに(もしくはすでにある記事の)一番上に写真を投稿すると、それがアイキャッチ画像として表示されます。
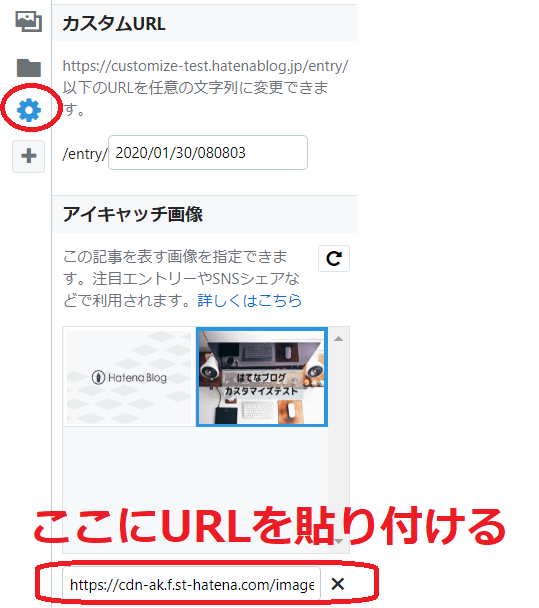
「写真を投稿」→「任意の画像をクリック」→「選択した写真を貼り付け」を順にクリックしていくと、上の画像の赤枠の様に写真が表示されます。
記事内で使わない画像をアイキャッチ画像として使う方法
記事で使わない写真をアイキャッチ画像として使う場合、例えば過去に使った写真を使う場合は、まず任意の写真をクリックして記事に表示します。
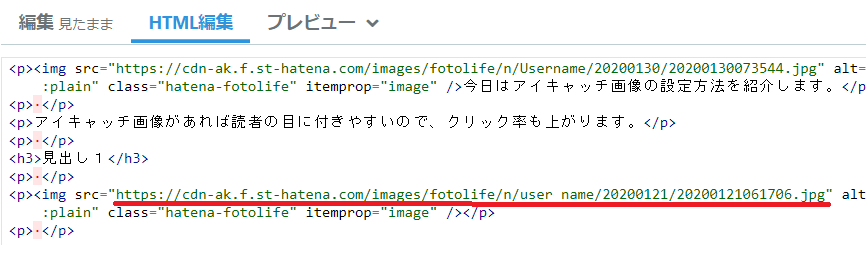
次にHTML編集をクリックすると、以下の様に写真のURLが見れます。

今回で言えばこの赤線のURL
https://cdn-ak.f.st-hatena.com/images/fotolife/n/user name/20200121/20200121061706.jpg
を「編集オプション」のアイキャッチ画像の下にある個所に貼り付けます。

この方法だと、記事の下の方で使っている画像をアイキャッチ画像として使う場合にも有効です。
Canvaの使い方
やっと本題ですCanvaの使い方です。
私はほとんどシンプルにしか使わないのですが、それでも有ると無いのでは全然違うので皆さんもやってみて下さい。
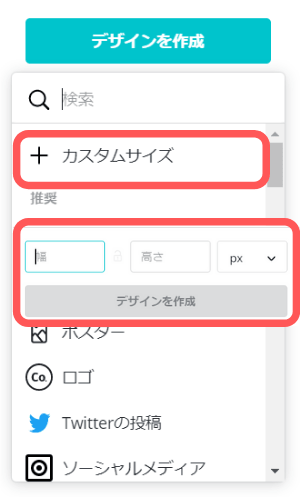
まずはCanvaに行き、デザイン作成→カスタムサイズ→幅・高さを設定。通常の幅・高さは600x400にしていますが、グーグル砲を狙うなら1200x800で設定します。

次にアップロードを選び、「画像または動画をアップロード」をクリックして任意の画像をアップします。画像と選んだサイズが合わない場合は、画像の大きさを変えて下さい。(使う画像は、著作権フリーの画像の探し方で紹介していますが私はPixabay、もしくはCanvaの「写真」をよく使います)

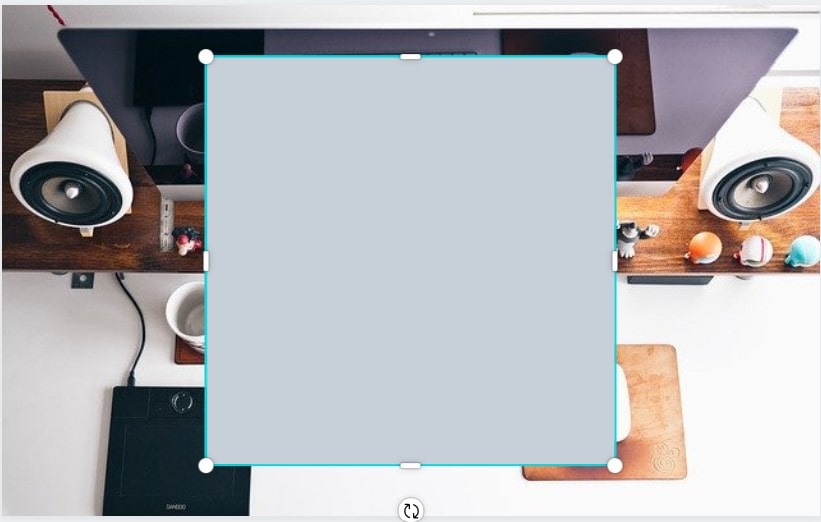
次に、「素材」→「図形」をクリックして正方形の図形を選びます。

正方形を選ぶと下の写真の様になっているので、形を調整します。私はいつも長方形にしています。

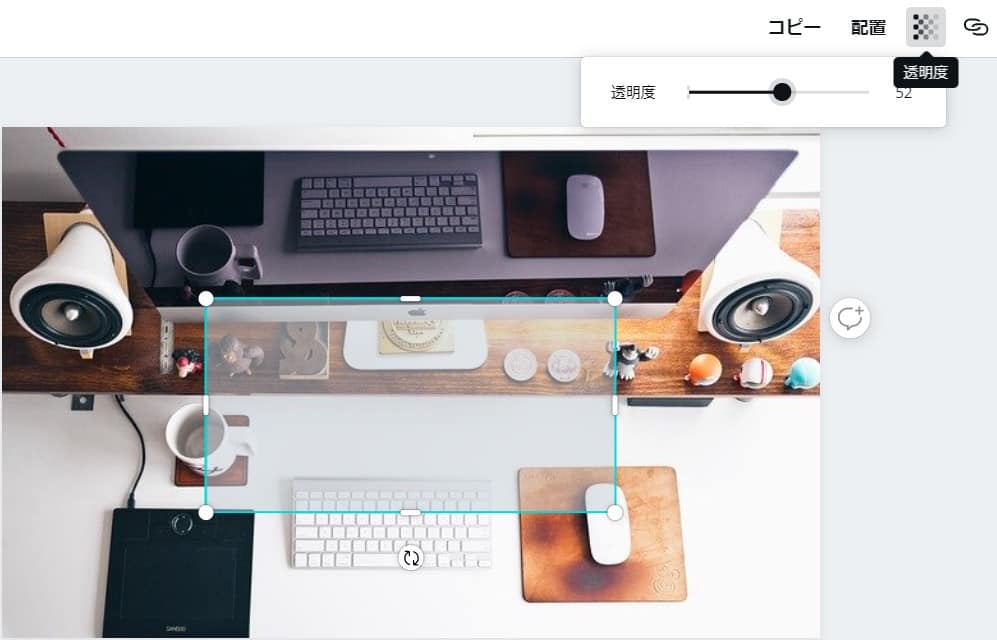
形を変えたら、右上にある「透明度」をクリックして、四角の透明度を変えて後ろの画像が見えるようにしましょう。

テキストをクリックし、「見出しを追加」を選びます。

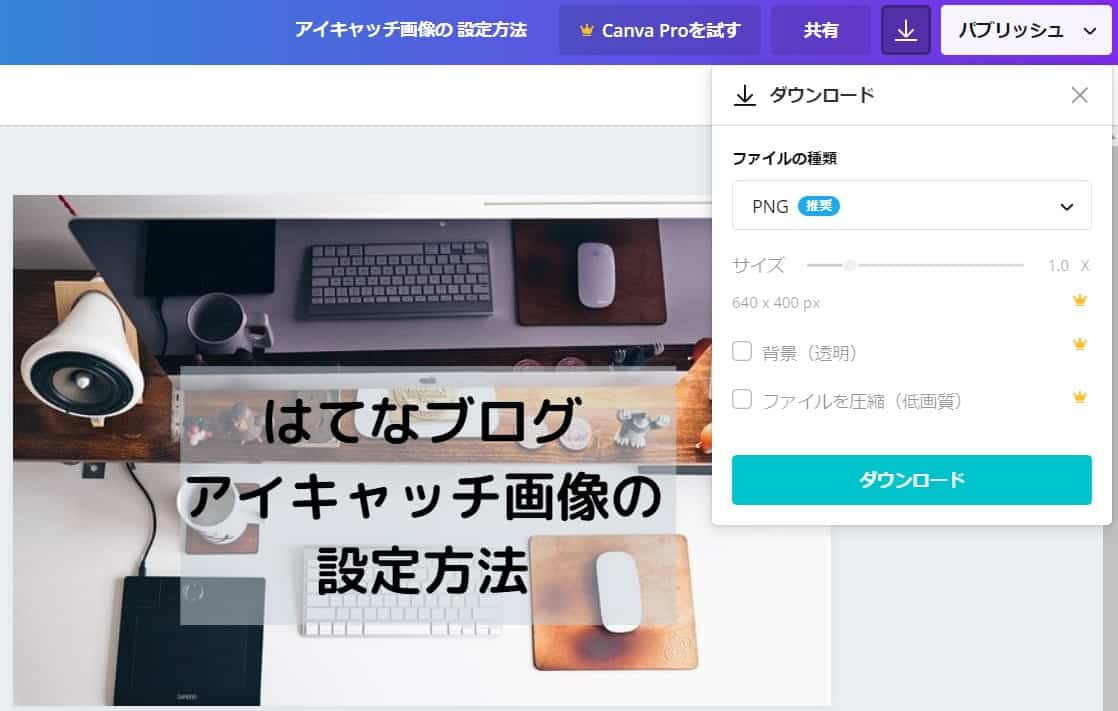
最後に見出しに記事のタイトルを書き、右上にある「矢印」をクリックしダウンロードします。標準ではPNGになっているので、JPEGに変えてダウンロードしましょうね。

これをhttps://compresspng.com/で軽量化して60KBくらいにして使いましょう。100KBとかあると表示速度がかなり遅くなるので注意です。
また、記事に写真を載せる時は画像遅延読み込みのLazy Loadを使うと表示速度が上がります。こちら「はてなブログでLazy Loadを使う方法」を参考にどうぞ。
最後に
慣れないうちはこのひと手間が面倒かもしれませんが、慣れれば1分もかからないので、毎記事アイキャッチ画像を作りましょうね。
これがあるだけで、私のブログは回遊率が結構上がりましたよ。
また、画像を記事にアップロードする前は必ず圧縮してから上げないと、表示速度が遅くなるので気を付けて下さいね。
こちら「画像を圧縮して表示速度を上げる方法」を参考にどうぞ。
