今日は、はてなブログの目次をカスタマイズしましょう。
目次があると読者が簡単に記事の概要を把握できるし、必要な個所に移動できるので利便性が上がります。
と言っても、私はカスタマイズに時間をかけるより記事を書きたいタイプなので、今回も5分もあれば完了するコピペカスタマイズを紹介します。
目次のカスタマイズ
私は目次はシンプルなものが見やすいと思うので、本当にシンプルなものを使っています。
カスタマイズは色々やりすぎてもページの表示速度が落ちるので、シンプル イズ ベストです。
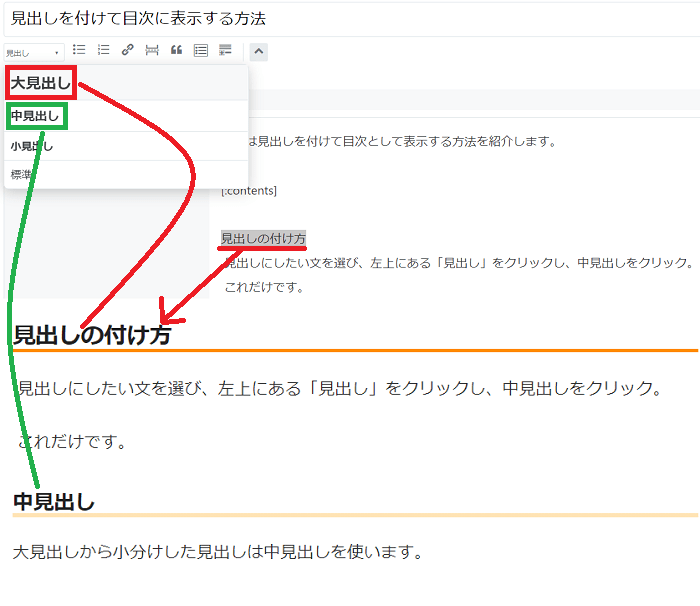
目次は見出しが目次になるので、まずは見出しを付けます。
見出しの付け方は、見出しにしたい文を選び、左上にある「見出し」をクリック、大見出し・中見出し・小見出しをクリック

選択した文がそれぞれ見出しになります。ちなみに見出しはカスタマイズしていて、コピペで出来るコードは「見出しのカスタマイズ」で紹介しています。
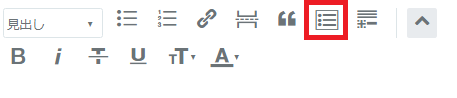
次に目次は、このボタンを押せば見出しが目次になります。

アプリを使って書いている人はこの見出しボタンがないと思うので、その場合は下記のコードを見たまま編集で書きます。
[:contents]
それでは、目次のカスタマイズです。
全てのカスタマイズは、「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」の順にクリックしていき、コードをデザインCSSに貼り付けます。

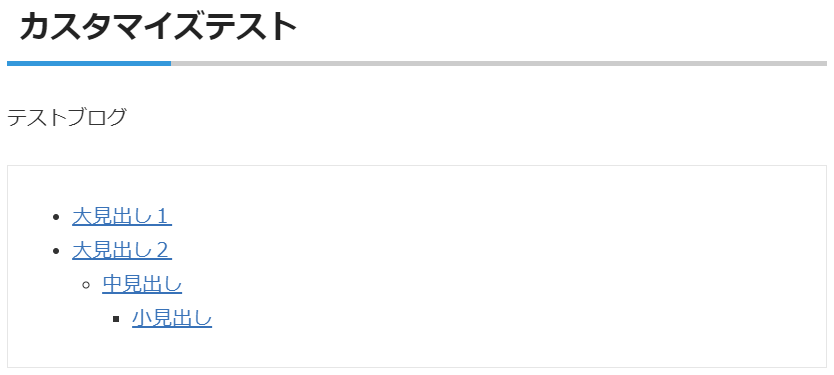
まずは何もしていない状態です。

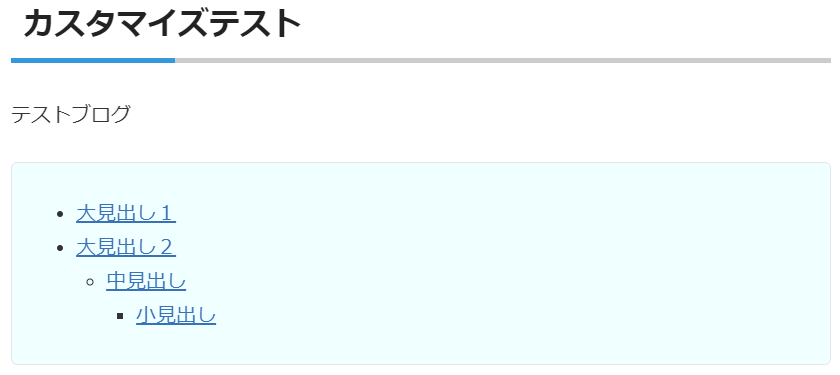
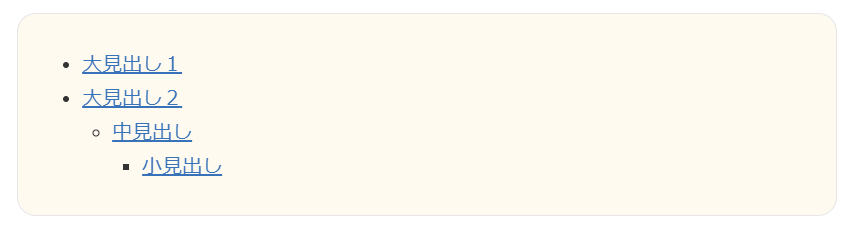
ちょっとシンプル過ぎるので、背景をつけてみました。
 貼り付けるコードはすっごく簡単です。
貼り付けるコードはすっごく簡単です。
.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 5px;
background: #f0ffff;
}
私は背景の色をうす水色にしましたが、backgroundの#の数字を変えると好みの色に設定できます。色は原色大辞典を参考にどうぞ。
また、border-radiusの5pxの数値を変えると、枠の丸みの調整ができます。(0pxが丸み無し)
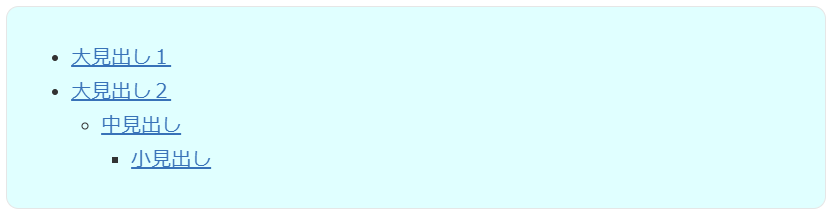
例)カラー・#fffaf0、border-radius・15px

.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 15px;
background: #fffaf0;
}例)カラー・#e0ffff、border-radius・15px

.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 15px;
background: #e0ffff;
}
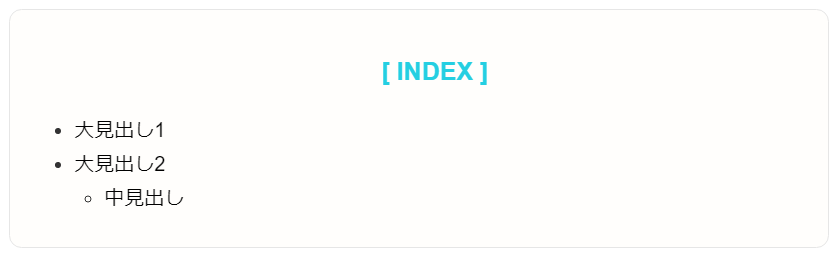
次は目次にタイトルを入れ、リンクっぽい見た目を普通にし、下線を消しました。

.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 10px;
background: #FFFEFC;
}
.table-of-contents:before {
content: "[ INDEX ]";
text-align: center;
font-size: 20px !important;
display: block;
margin: 3px 0px 14px;
padding: 3px 14px;
font-weight: bold;
color: #24CFE2;
}
.table-of-contents a:after {
display: none !important;
}
.table-of-contents a,
.table-of-contents a:visited {
color: #000000 !important;
text-decoration: none;
}
.table-of-contents a:hover {
color: #888888 !important;
}
- backgroundやcolorと書いてある部分の#以降の文字を変えたら、好きな色に変更できます。
- ContentのINDEXを好きな文字に変える事も出来ます。
- visitedのColorの#以降の数字を変えると見出しタイトルの色が変わります
- hoverのColorの#以降の数字を変えるとカーソルが上に来た時の色が変わります
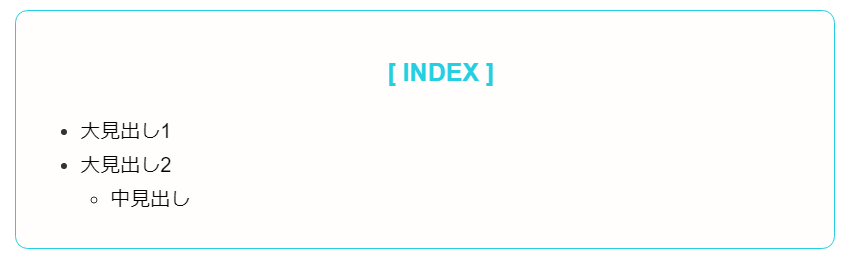
次は、上のカスタマイズから、目次の枠の色を変えてみました。

これは先ほどのCSSに border: 1px solid #24CFE2 !important; と追加しただけです。
.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 10px;
border: 1px solid #24CFE2 !important;
background: #FFFEFC;
}
.table-of-contents:before {
content: "[ INDEX ]";
text-align: center;
font-size: 20px !important;
display: block;
margin: 3px 0px 14px;
padding: 3px 14px;
font-weight: bold;
color: #24CFE2;
}
.table-of-contents a:after {
display: none !important;
}
.table-of-contents a,
.table-of-contents a:visited {
color: #000000 !important;
text-decoration: none;
}
.table-of-contents a:hover {
color: #888888 !important;
}
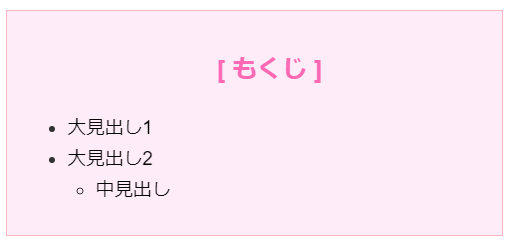
次は女性っぽくしてみました。

.table-of-contents{
padding: 20px 10px 20px 40px;
border-radius: 0px;
border: 1px solid #ffb6c1 !important;
background: #ffecf9;
}
.table-of-contents:before {
content: "[ もくじ ]";
text-align: center;
font-size: 20px !important;
display: block;
margin: 3px 0px 14px;
padding: 3px 14px;
font-weight: bold;
color: #ff69b4;
}
.table-of-contents a:after {
display: none !important;
}
.table-of-contents a,
.table-of-contents a:visited {
color: #000000 !important;
text-decoration: none;
}
.table-of-contents a:hover {
color: #888888 !important;
}
この様に「もくじ」や「Index」などの文字も変えれるし、色も変える事が出来るので自分に合ったものにカスタマイズしてみて下さい。
最後に
ネットを調べたら色々なタイプのカスタマイズが出てきますが、シンプルに目立つものが一番いいと思います。
あまりこだわりすぎるよりも、コピペで簡単に済ませて新しい記事を書きましょう。
